2025 LG 45″ UltraGear GX9 – Watch This BEFORE You Buy!
God-tier gaming monitor or minor improvement over the previous version? Let’s talk about the LG UltraGear…

God-tier gaming monitor or minor improvement over the previous version? Let’s talk about the LG UltraGear…

Have you ever clicked on an image on a website expecting it to zoom in, only…

Cloud is the new battleground, and more adversaries are joining the fight: New and unattributed cloud…

As of July 2025, the WordPress Security Team will no longer provide security updates for WordPress…

The ASUS ProArt 5K PA27JCV is under half the price of the Apple Studio Display and…

If you’re running Proxmox in your home lab or production setup, there’s a hidden gem of…

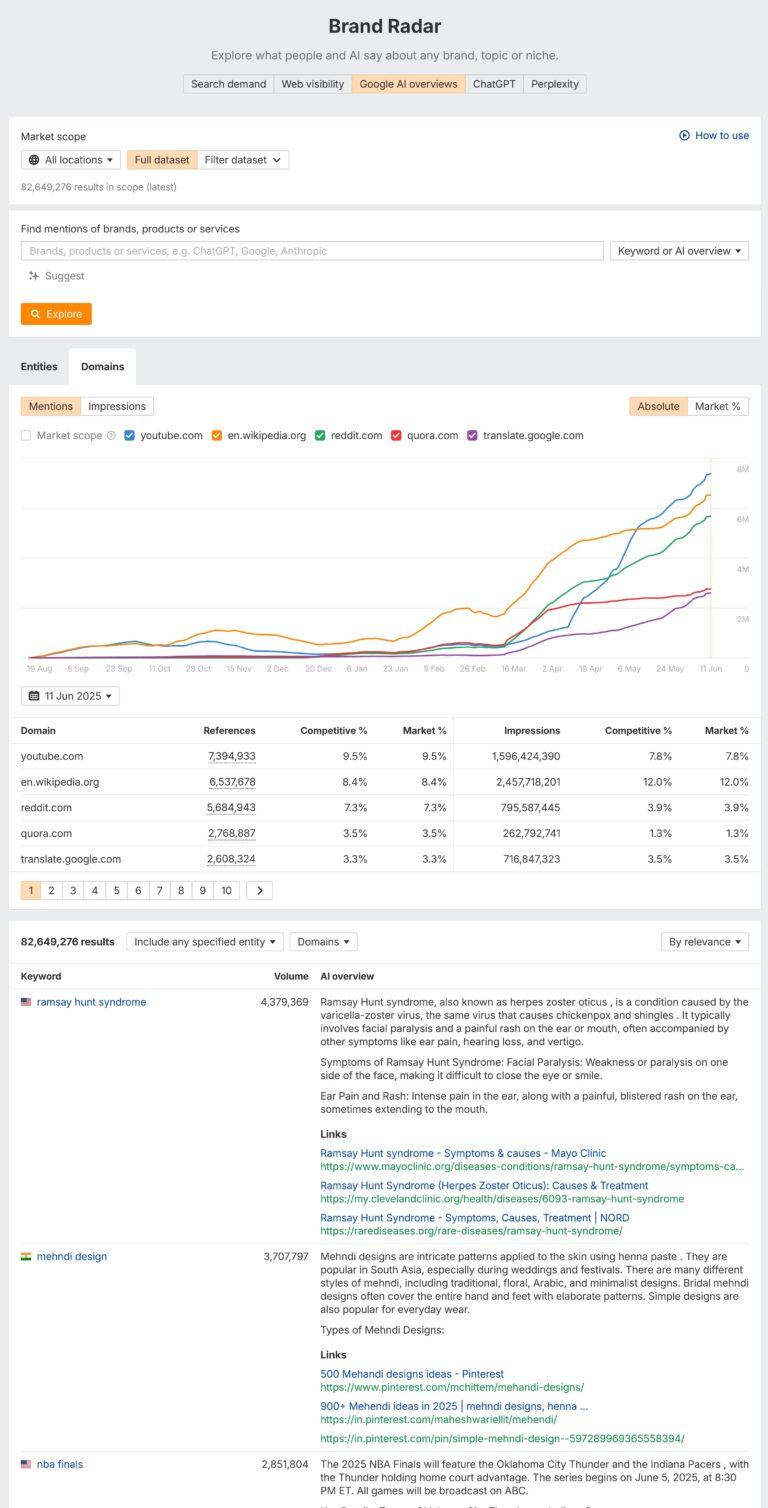
AI assistants are rewriting the rules when it comes to visibility on the web. The websites…

However, the memory patching approach is quite noisy from an attacker perspective because it can raise…
![AI Content Is 4.7x Cheaper Than Human Content [+ New Research Report]](https://technobabble.com.au/wp-content/uploads/ai-content-is-4-7x-cheaper-than-human-content-new-research-report-768x448.jpg)
We surveyed 879 marketers to understand how generative AI is changing content marketing: the workflows, the…

A friend reached out to me recently after discovering something alarming in their WordPress posts. They…

The team behind one of the largest and most prestigious data center events in the industry, Data…

A unified endpoint protection platform (EPP) is the essential foundation to a strong cybersecurity strategy. The…


Actively Exploited Zero-Day Vulnerability in Web Distributed Authoring and Versioning CVE-2025-33053 is an Important remote code…

I’ve been using the M4 MacBook Air for a few months now. Here are some things…

CrowdStrike researchers have created a proof-of-concept framework that uses dynamic feedback-guided fuzzing to identify large language…

Good content is good content, and top websites are top websites. These things don’t change. However,…

Looking for the ultimate low-power mini PC for your Proxmox home lab in 2025? In this…