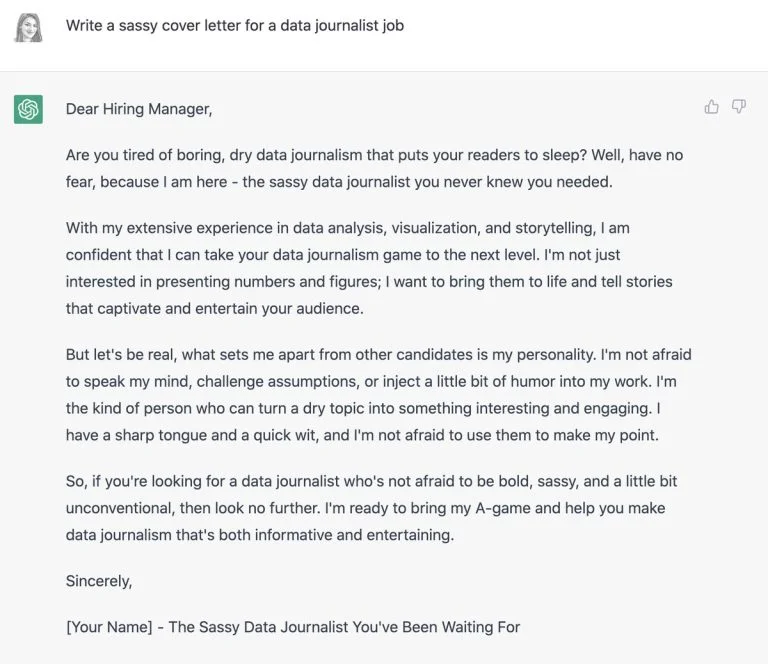
Maybe AI can finally kill the cover letter
Grace wanted a better-paid job based closer to where she lived, but she dreaded writing another…

Grace wanted a better-paid job based closer to where she lived, but she dreaded writing another…

Advertisement Ice cream is a popular treat eaten by people of all ages worldwide. There’s an…

In this quick tip, we’ll talk about what caching is and how we can use it…

Advertisement Ever since it first came out, PayPal has become one of the most popular payment…

We usually see a product as a tangible thing, be it software or hardware. While product…

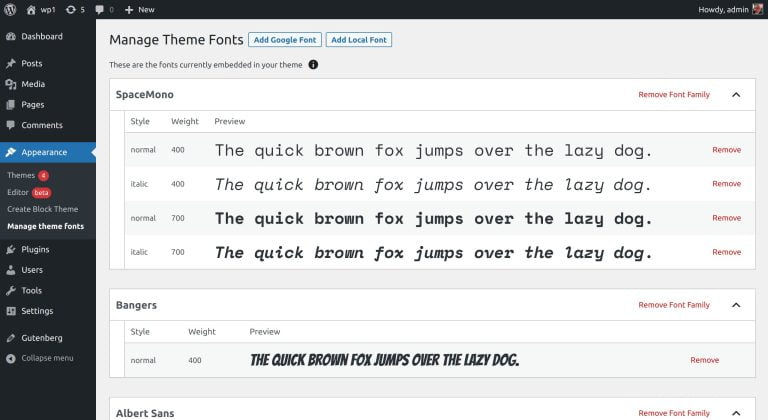
Fonts are a defining characteristic of the design of any site. That includes WordPress themes, where…
For something that’s defined by change, the world of technology feels extra disruptive lately. Artificial intelligence…

Traditional ways of applying for credit seem outdated to many people. To get the money you…

The world’s first generative AI-powered search engine is here, and it’s in love with you. Or…

A software framework serves as a blueprint for creating application programs for software development companies. Any…

Advertisement McDonald’s is a company that hardly needs any introduction. This renowned fast-food chain has a…

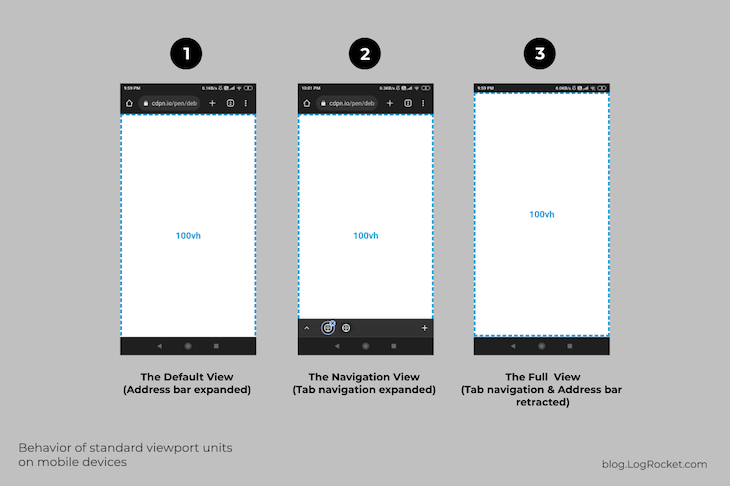
Despite being around for a while, CSS viewport-relative units are not as widely used as other…

Try asking 10 companies what a product owner is and you may get 10 different answers….

So you want to get into the animation industry? Awesome. You’re going to love it. Statista…
Since its introduction to the US in 2018, TikTok has been fighting for its right to…