We sent out an email the other week that ultimately had a <video> in the HTML markup. We send the newsletter by creating it here in the WordPress block editor, which is fetched through RSS-to-Mailchimp. Mailchimp dutifully sent it out, but the HTML was such that it totally borked the layout. This lead to some charming totally fair emails like this:

You actually can send <video> in HTML email, but our system just isn’t set up for it. It requires some fancy dancing CSS (e.g. hiding it for non-supporting users with a fallback, and detecting support is super tricky, etc.) and HTML (e.g. making sure the width/height attributes are small-screen friendly). We could do it, but I don’t think it’s worth it for the handful of times we would want to do it.
So instead, to prevent us from doing it again, I used (drumroll)…. CSS.
I have some CSS that gets loaded in the admin area only when the block editor is loaded, which is in a functionality plugin:
wp_register_style( 'css-tricks-code-block-editor-css', plugins_url('location/of/styles.css', dirname( __FILE__ )), array('wp-edit-blocks'), filemtime( plugin_dir_path(__DIR__) . 'location/of/styles.css')
);I can put anything I want in that CSS file and it will effect styles of the block editor but nothing on the public front end of the site.
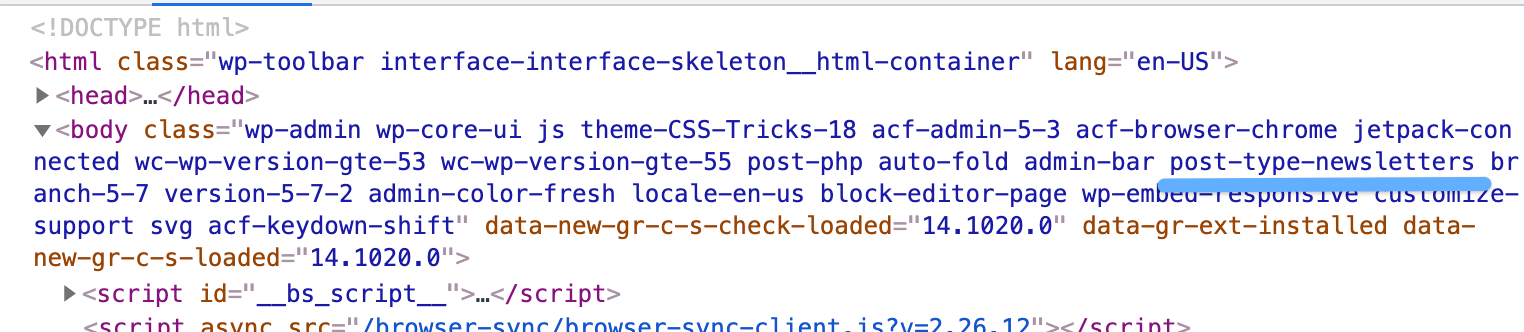
I also wanted to scope this CSS only to the newsletters page. Fortunately, WordPress has body classes in the editor as well. We have a Custom Post Type for newsletters, and that expresses itself as a class here:

So I chuck these styles in:
/* Warn about videos in newsletters */
.post-type-newsletters .wp-block-video { border: 5px solid red;
}
.post-type-newsletters .wp-block-video::before { content: "WARNING: NO VIDEOS IN EMAILS"; display: block; color: red;
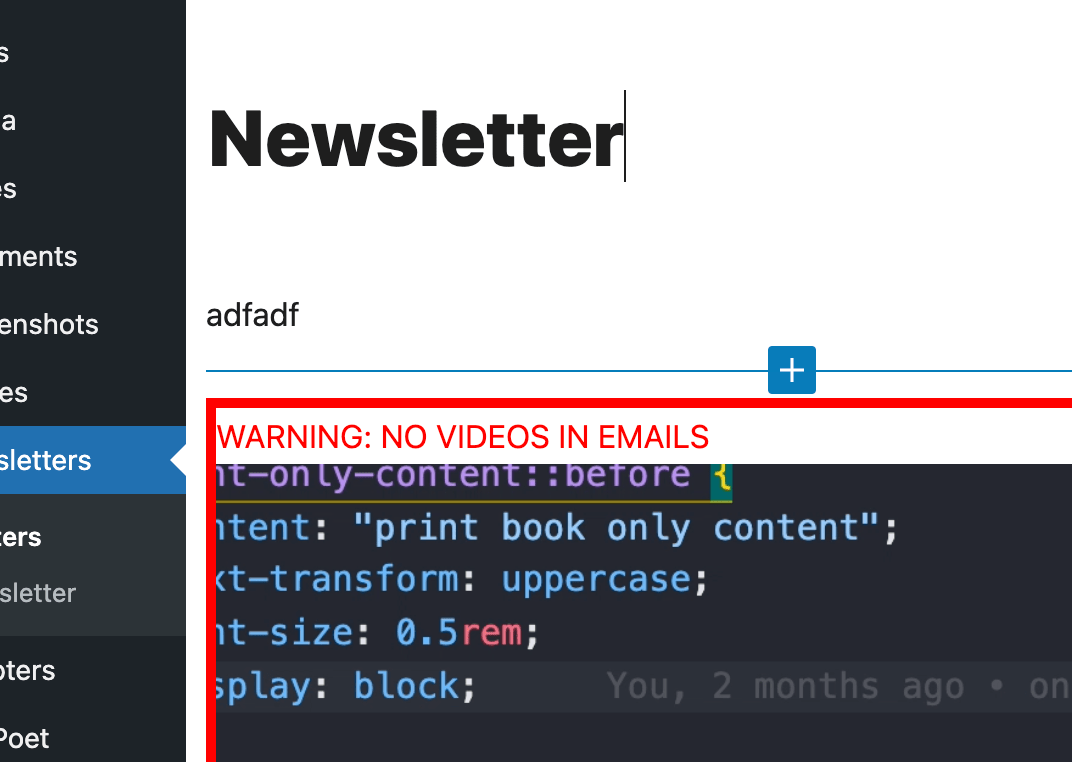
}And boom, I have styles that warn about this problem before it happens again: