We’re going to create a contact form with Next.js and Netlify that displays a confirmation screen and features enhanced spam detection.
Next.js is a powerful React framework for developing performant React applications that scale. By integrating a Next.js site with Netlify’s technology, we can quickly get a working contact form up and running without having to write any server-side code.
Not only is it a relatively fast process to set up forms to be processed by Netlify, but it’s also free to get started (with up to 100 free submissions/per site hosted on Netlify). Form submissions automatically go through Netlify’s built-in spam filter which uses Akismet and there are also options that can be configured to increase the level of spam detection.

Creating the contact form
Table of Contents
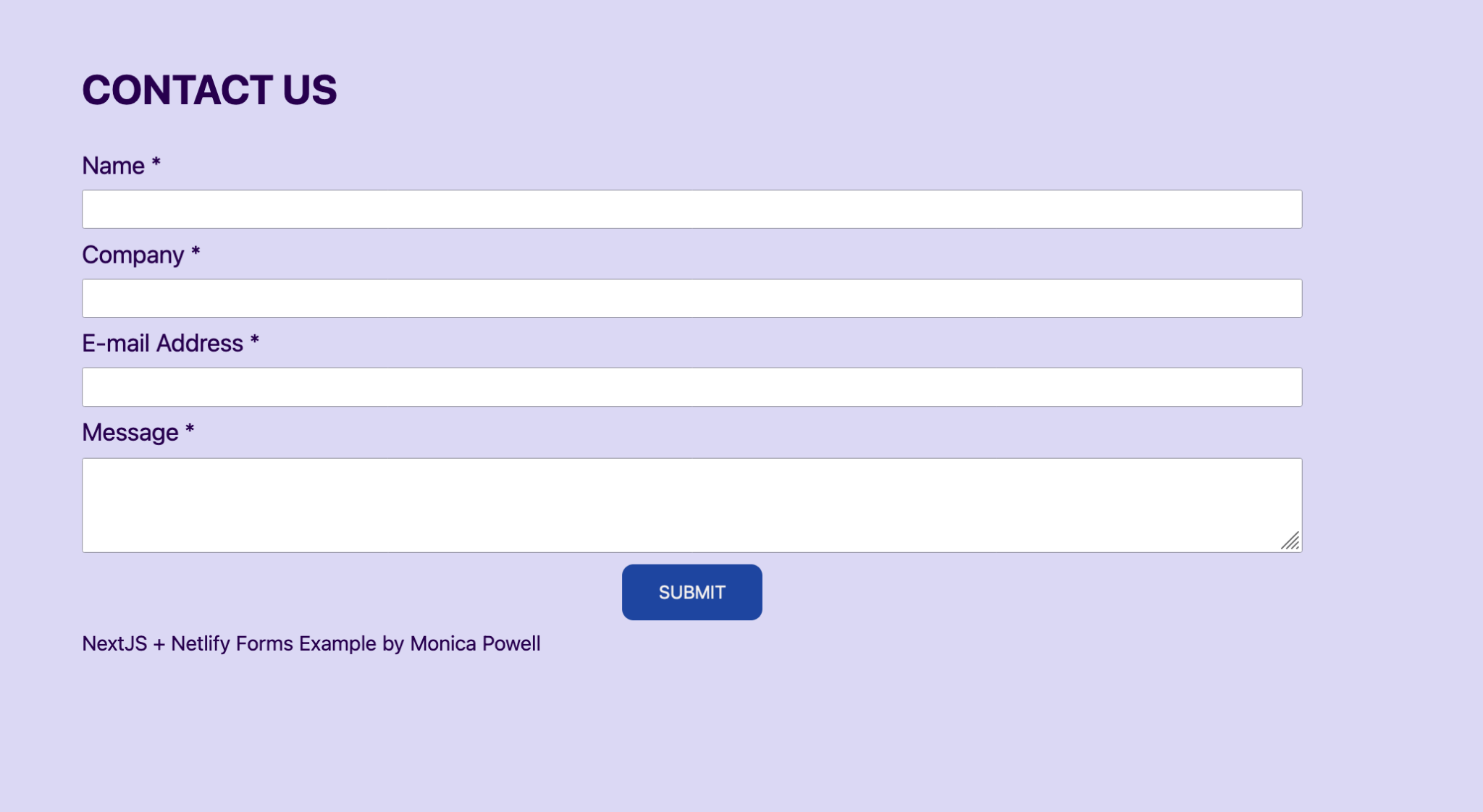
Within the Next.js application we should create a ContactForm component to render the contact form inside of the contact page. If you’d like for this form to render at /contact, then the ContactForm component below with labels and input fields should be used within the pages/contact.js file.
const ContactForm = ( <form name="contact-form" method="POST" action="contact/?success=true" > <label htmlFor="name">Name *</label> <input id="name" name="name" required type="text" /> <label htmlFor="company">Company *</label> <input id="company" name="company" required type="text" /> <label htmlFor="email">E-mail Address *</label> <input id="email" type="email" name="email" required /> <label htmlFor="message">Message *</label> <textarea id="message" name="message" required></textarea> <button type="submit">Submit</button> </form>
);The above markup is required to render a form with a field for Name, Company, Email address and message with a submit button. When submitting the form, based on the value of the form’s action, it should redirect to contact/?success=true from /contact. Right now there is not yet a difference between the page’s appearance with and without the success query parameter, but we will update that later.
Our Contact.js file looks like this so far:
import React from "react";
const ContactPage = () => { const ContactForm = (/* code in above code sample*/) return ( <div> <h1>Contact Us</h1> {ContactForm} </div> );
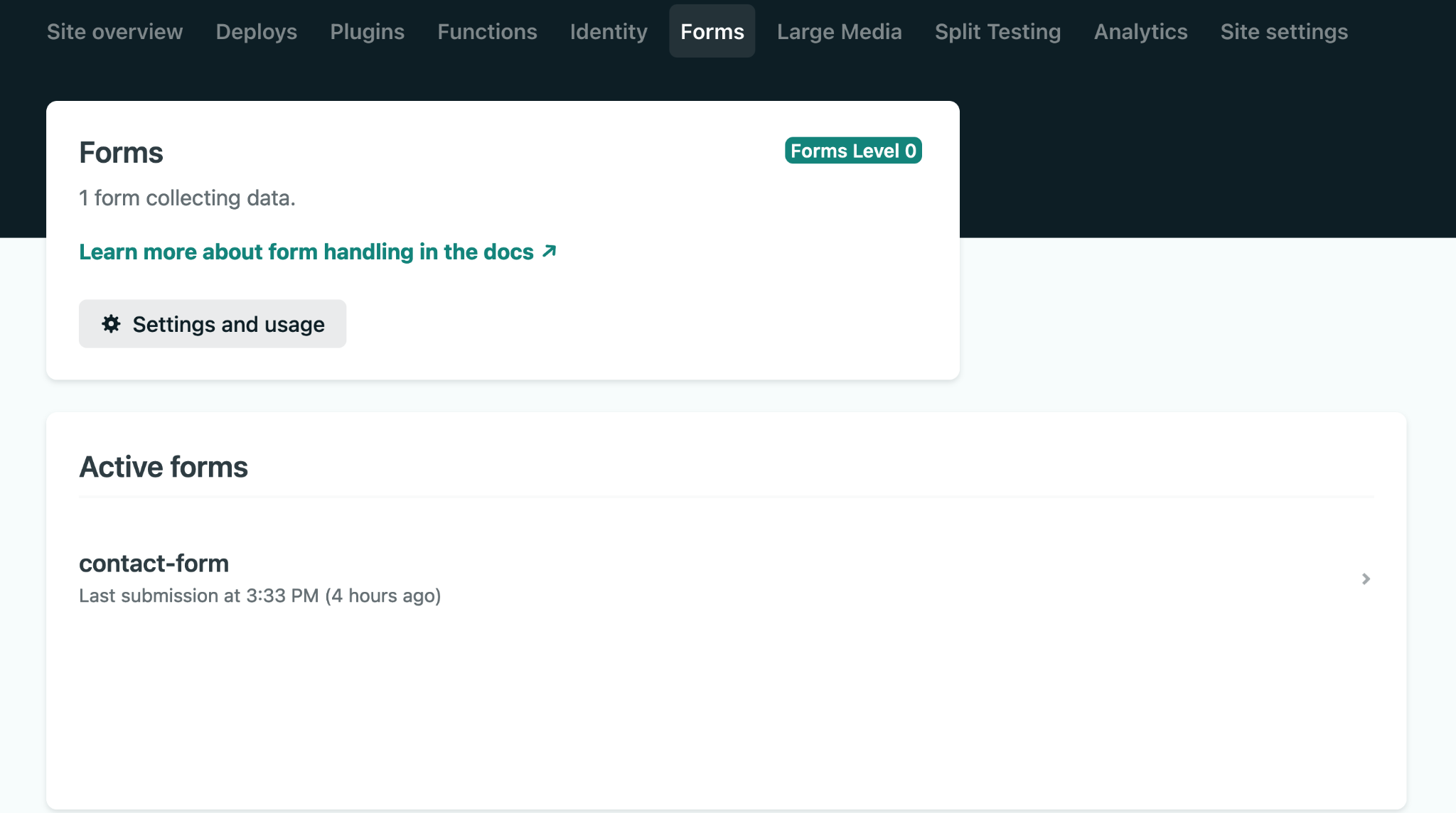
}; export default ContactPage;Now that we have the basic form set up, the real magic will happen after we add additional information for Netlify to auto-recognize the form during future site deployments. To accomplish this we should update the form to have the attribute data-netlify="true" and a hidden input field that contains the name of our contact form. In Netlify, once we navigate to our site in the dashboard and then click on the “forms” tab we will be able to view our form responses based on the name that we’ve put in our hidden field. It’s important that if you have multiple forms within a site that they have unique names so that they are recorded properly in Netlify.
<form method="POST" name="contact-form" action="contact/?success=true" data-netlify="true"
>
<input type="hidden" name="form-name" value="contact-form" />After successfully deploying the site to Netlify with the data-netlify attribute and the form-name field then we can go to the deployed version of the site and fill out the form. Upon submitting the form and navigating to https://app.netlify.com/sites/site-name/forms (where site-name is the name of your site) then our most recent form submission should appear if we have successfully set up the form.

Redirect to confirmation screen
In order to improve the user experience, we should add some logic to redirect to a confirmation screen on form submission when the URL changes to /contact/?success=true. There is also the option to redirect to an entirely different page as the action when the form is submitted but using query params we can achieve something similar with the Next Router. We can accomplish this by creating a new variable to determine if the confirmation screen or the form should be visible based on the query parameter. The next/router which is imported with import { useRouter } from "next/router"; can be used to retrieve the current query params.
const router = useRouter(); const confirmationScreenVisible = router.query?.success && router.query.success === "true";In our case, the confirmation screen and form can never be visible at the same time; therefore, the following statement can be used to determine if the form is visible or not.
const formVisible = !confirmationScreenVisible; To give users the option to resubmit the form, we can add a button to the confirmation screen to reset the form by clearing the query params. Using router.replace (instead of router.push) not only updates the page but replaces the current page in the history to the version without query params.
<button onClick={() => router.replace("/contact", undefined, { shallow: true })}> Submit Another Response </button>We can then conditionally render the form based on whether or not the form is visible with:
{formVisible ? ContactForm : ConfirmationMessage}Putting it all together, we can use the following code to conditionally render the form based on the query params (which are updated when the form is submitted):
import React, { useState } from "react";
import { useRouter } from "next/router"; const ContactPage = () => { const [submitterName, setSubmitterName] = useState(""); const router = useRouter(); const confirmationScreenVisible = router.query?.success && router.query.success === "true"; const formVisible = !confirmationScreenVisible; const ConfirmationMessage = ( <React.Fragment> <p> Thank you for submitting this form. Someone should get back to you within 24-48 hours. </p> <button onClick={() => router.replace("/contact", undefined, { shallow: true })}> Submit Another Response </button> </React.Fragment> ); const ContactForm = (/* code in first code example */); return ( <div> <h1>Contact Us</h1>
{formVisible ? ContactForm : ConfirmationMessage} </div> );
}; export default ContactPage;Now that the core functionality of our form is working, we can add additional spam detection to our form in addition to the base spam detection because Akismet is included with all Netlify Forms by default. We can enable this by adding data-netlify-honeypot="bot-field" to our form.
<form className="container" method="POST" name="contact-form" action="contact/?success=true" data-netlify="true" data-netlify-honeypot="bot-field"
>We also need to create a new hidden paragraph that contains a label named bot-field that contains the input. This field is “visible” to bots, but not humans. When this honeypot form field is filled, Netlify detects a bot and then the submission is flagged as spam.
<p hidden> <label> Don’t fill this out: <input name="bot-field" /> </label>
</p>Further customizations
- We could explore another spam prevention option that Netlify supports by adding reCAPTCHA 2 to a Netlify form.
- We could update the form to allow uploaded files with input
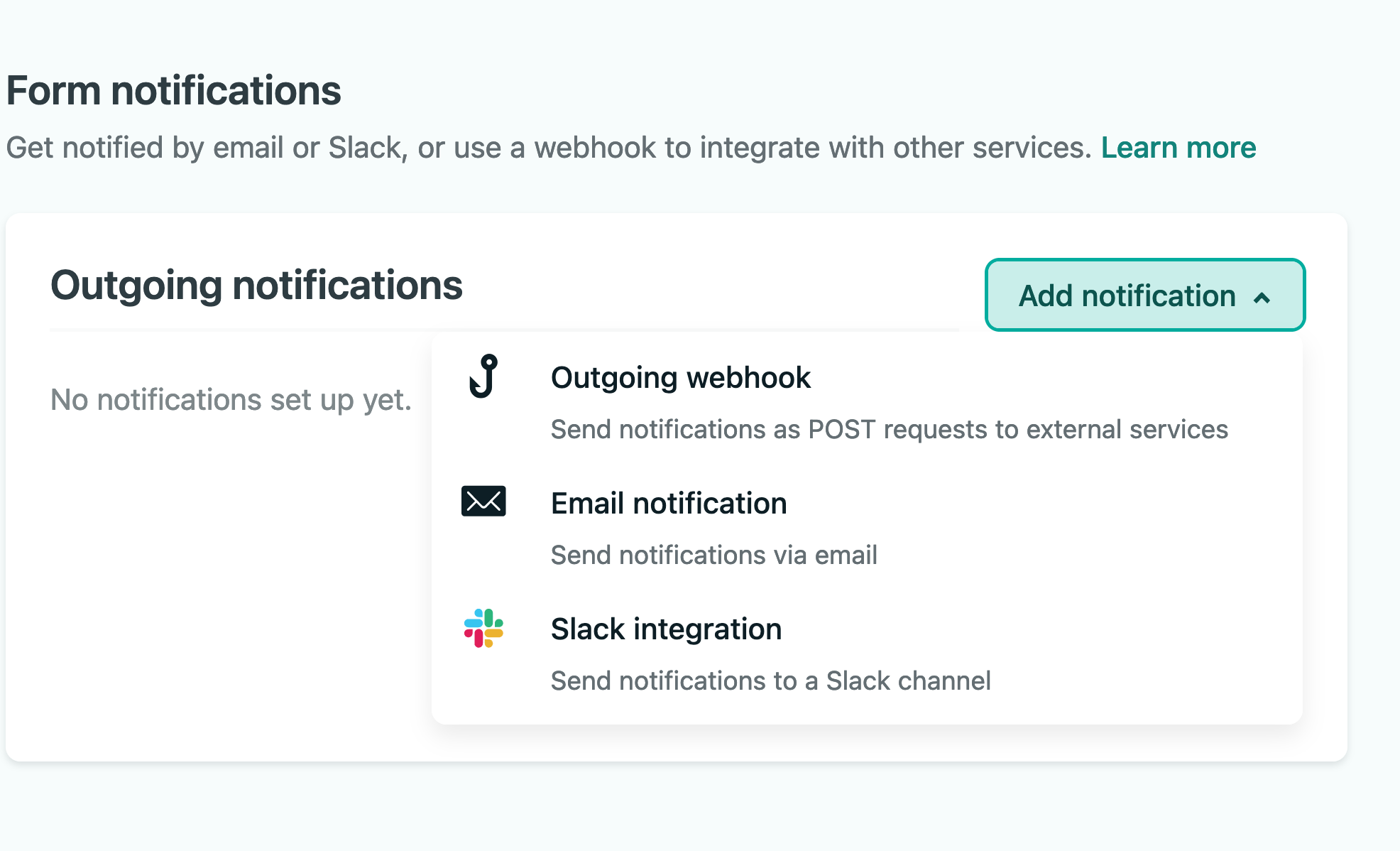
<input type="file">. - We could set up notifications for form submissions. That happens over at
https://app.netlify.com/sites/[your-site-name]/settings/formswhere we can include a custom subject field (which can be hidden) for email notifications.

Full code
The code for the full site code is available over at GitHub.
Bonus
The following code includes everything we covered as well as the logic for setting a custom subject line with what was submitted in the name field.
import React, { useState } from "react";
import { useRouter } from "next/router"; const ContactPage = () => { const [submitterName, setSubmitterName] = useState(""); const router = useRouter(); const confirmationScreenVisible = router.query?.success && router.query.success === "true"; const formVisible = !confirmationScreenVisible; const ConfirmationMessage = ( <React.Fragment> <p> Thank you for submitting this form. Someone should get back to you within 24-48 hours. </p> <button onClick={() => router.replace("/contact", undefined, { shallow: true })}> Submit Another Response </button> </React.Fragment> ); const ContactForm = ( <form className="container" method="POST" name="contact-form" action="contact/?success=true" data-netlify="true" data-netlify-honeypot="bot-field" > <input type="hidden" name="subject" value={`You've got mail from ${submitterName}`} /> <input type="hidden" name="form-name" value="contact-form" /> <p hidden> <label> Don’t fill this out: <input name="bot-field" /> </label> </p> <label htmlFor="name">Name *</label> <input id="name" name="name" required onChange={(e) => setSubmitterName(e.target.value)} type="text" /> <label htmlFor="company">Company *</label> <input id="company" name="company" required type="text" /> <label htmlFor="email">E-mail Address *</label> <input id="email" type="email" name="email" required /> <label htmlFor="message">Message *</label> <textarea id="message" name="message" required/> <button type="submit">Submit</button> </form> ); return ( <div> <h1>Contact Us</h1>
{formVisible ? ContactForm : ConfirmationMessage} </div> );
}; export default ContactPage;