A reader wrote to me the other day asking about this bit of CSS they came across in Wikipedia’s Common.css:
.mw-collapsible-leftside-toggle .mw-collapsible-toggle { /* @noflip */ float: left; /* @noflip */ text-align: left;
}What’s that @noflip business? That’s what they are calling a “CSS decorator” and I think that’s a fine term for it. Really they are just CSS comments, but clearly there is more going on here as those look like programmatic statements that have functionality.
Without some kind of CSS processing, those comments will do nothing. Off the top of my head, I’m not 100% sure what CSS processor is in use here, but I think it’s reasonable to assume that when it runs, it produces a “right-to-left” stylesheet that turns float: left into float: right and text-align: left into text-align: right.
I think it’s worth noting that it’s probably smarter these days to use the natively supported text-align: start so that you don’t have to rely on CSS processing and alternate stylesheets to help you. I don’t think there is a “logical” equivalent for float, unfortunately, but there may be a way to refactor the layout (using grid?) such that “flipping” is unnecessary. Although, wrapping elements around an element is pretty unique to float, so there might not be a simple alternative here.
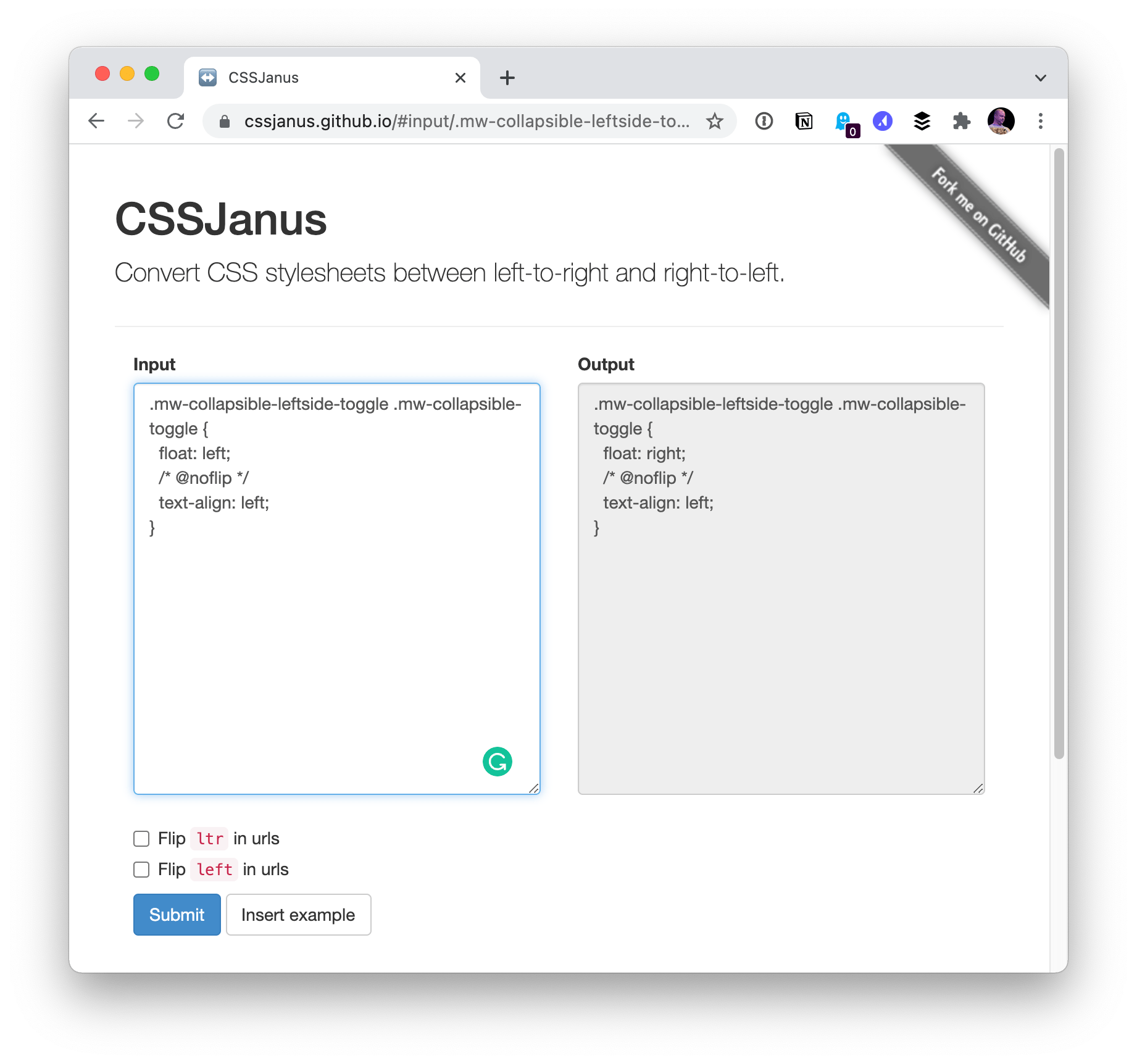
Searching around a little, it seems like the source of /* @noflip */ is CSSJanus.

The repo suggests it’s made by Wikimedia, so I think that’s a solved case. It looks like the tech has made it’s way to other things, like a plugin for styled-components, a plugin for Sublime Text, and Salesforce even used it in their design system.
There is another processor called css-flip (archived, from Twitter) that looks like it did the exact same thing, and the README shows just how many properties might need this:
background-position, background-position-x, border-bottom-left-radius, border-bottom-right-radius, border-color, border-left, border-left-color, border-left-style, border-left-width, border-radius, border-right, border-right-color, border-right-style, border-right-width, border-style, border-top-left-radius, border-top-right-radius, border-width, box-shadow, clear, direction, float, left, margin, margin-left, margin-right, padding, padding-left, padding-right, right, text-align transition transition-property
It would have hugely surprised me if there wasn’t a PostCSS plugin for this, and a little searching turned up postcss-rtl, but alas, it’s also been deprecated by the owner.
This all started with talking about “CSS decorators” though, which I guess we’re defining as “CSS comments that have processor directives in them.” The one I personally use the most is this:
/* prettier-ignore */
.cool { linear-gradient( to left, pink pink 20% red 20% red )
}I love Prettier, but if I take the time to format a bit of CSS myself for readability, I’ll chuck a /* prettier-ignore */ on the previous line so it doesn’t mess with it.
Do you use any CSS decorators in your codebases?