Every now and then, I find that I’ve accumulated a bunch of links about various things I find interesting. Typography is one of those things! Here’s a list of typography links to other articles that I’ve been saving up and think are worth sharing.

- Output Sans goes variable — David Jonathan Ross’s Output is a real workhorse typeface. He’s been re-doing it as a variable as part of an effort to get variable fonts “over the hump” — that is, away from being thought of as experimental and thought of as practical for day-to-day usage.
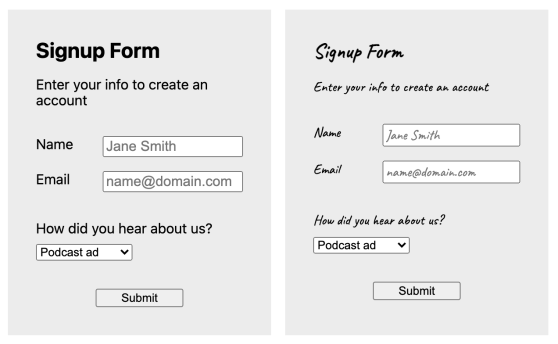
- Line Lengths — Shawn says, “it seems an obvious immediate win to apply
max-width: 69chto your blog content blocks.” Nice. Oliver Schöndorfer dug into line length recently too. - Smarter line-heights with “calc” — Check out this particular part of Josh’s custom CSS reset. A potentially cool way to handle
line-heightfor both body copy and headers in one swoop. - Women in Type — Just an incredible website from the University of Reading team. “These women worked daily on developing and producing typefaces that were, eventually, almost always attributed to male designers. They merit attention as key contributors to the design process of many renowned typefaces that emerged throughout the twentieth century.”
- Retail — “Retail is the result of focussing our energy on the not-too-trendy world of humanist sans.” Very nice work from OH no Type Company.
- Designers’ Pick: Best Google Fonts for 2022 — The fact that you can go from zero to implemented custom fonts, for free, in like 30 seconds with Google Fonts is going to keep it the most-used custom font solution likely as long as it exists. Fortunately, the website for it has gotten a lot better, the performance of them has gotten good (and controllable), and as this post on Qode shows, there is a ton of really great new choices available. I like the look of Space Grotesk. The Typewolf newsletter is always covering new good ones. Lately: Readex Pro & Spline Sans.
- Google Fonts Knowledge — Speaking of Google Fonts! Elliot Jay Stocks worked on this beefy project: “30+ lessons spread out over three modules — “Introducing Type”, “Choosing Type”, and “Using Type” — and 100+ glossary definitions.”
- Modern fluid typography editor — The output from this generator tool by Adrian Bece is a lot like the
clamp()stuff from Andy’s Consistent, Fluidly Scaling Type and Spacing. Adrian’s helps you visualize the “curve”, but actually this Fluid Type Scale Calculator from Aleksandr Hovhannisyan might be a smidge more useful when setting up a new project as it gives you a full spectrum of custom properties to use.
Do you have any interesting typography links from the past month worth sharing? Drop ’em in the comments!