npm is, as you now know, a package manager. But like similar, earlier tools that run tasks in the command line, such as Grunt and Gulp, npm can also run tasks—which is perfect for us because now that we installed the Sass package in the previous chapter, we can starting using it!
Guide chapters
Table of Contents
- Who the Heck is This Guide For?
- What the Heck Does “npm” Mean?
- What the Heck is the Command Line?
- What the Heck is Node?
- What the Heck is a Package Manager?
- How the Heck Do You Install npm?
- How the Heck Do You Install npm Packages?
- What the Heck Are npm Commands? (You are here!)
- How the Heck Do You Install an Existing npm Project?
Jumping into npm commands
Open the package.json file in your test folder, and you won’t see much right now; just a dependencies property, with only one dependency so far:
{ "dependencies": { "sass": "^1.43.4" }
}The package.json file is home to much more than just dependencies, however. It contains lots of meta-info about your project too. One of the most interesting bits is an optional, but extremely useful property called scripts.
Remember, all the sub-dependencies of Sass are tracked in package-lock.json, which is auto-generated, and shouldn’t be edited by hand. package.json generally just contains the top-level dependencies, and we can customize it freely.
The scripts object in your package.json file allows you to create commands you can run in that project to handle various tasks for you, either as a one-shot, or a continuously running process. Generally, these “tasks” are used for things like starting up a dev server for local development, compiling assets, and/or running tests. In fact, there’s often a single start or dev command built into projects to handle all the tasks you might need to run concurrently, like compiling Sass and JavaScript in the same sequence.
We don’t have any scripts to run yet, but let’s fix that!
Example: Compiling Sass into CSS
Inside of the scripts section of the package.json file, we have access to all of our installed packages. Even though we are unable to simply type sass commands in the terminal right now, we can run sass commands as part of an npm script.
We could run sass commands in the terminal if Sass were installed globally, which means system-wide, rather than installed in a specific project folder. So far, we’ve only installed Sass to this folder (that’s what happens by default when you install a package). But a global installation would make sass commands available anywhere on the system.
Start by pasting this block of code into your package.json file, right after the opening { curly brace:
"scripts": { "sass:build": "sass style.scss style.css"
},JSON syntax is very strict. Try running the file’s contents through a JSON validator if you get stuck.
This gives us access to an npm run sass:build script, which will compile Sass into CSS for us!
The name of the command is unimportant, as long as it’s one continuous string. Also worth noting is that the colon (:) doesn’t do anything special here; it’s just convention, since either build or sass on its own would likely be too generic.
If you’ve worked with Sass commands before—or if you were peeking ahead—you probably know this means we also need to create a style.scss file in the root of our project folder. Let’s do that, and toss some arbitrary Sass code into it.

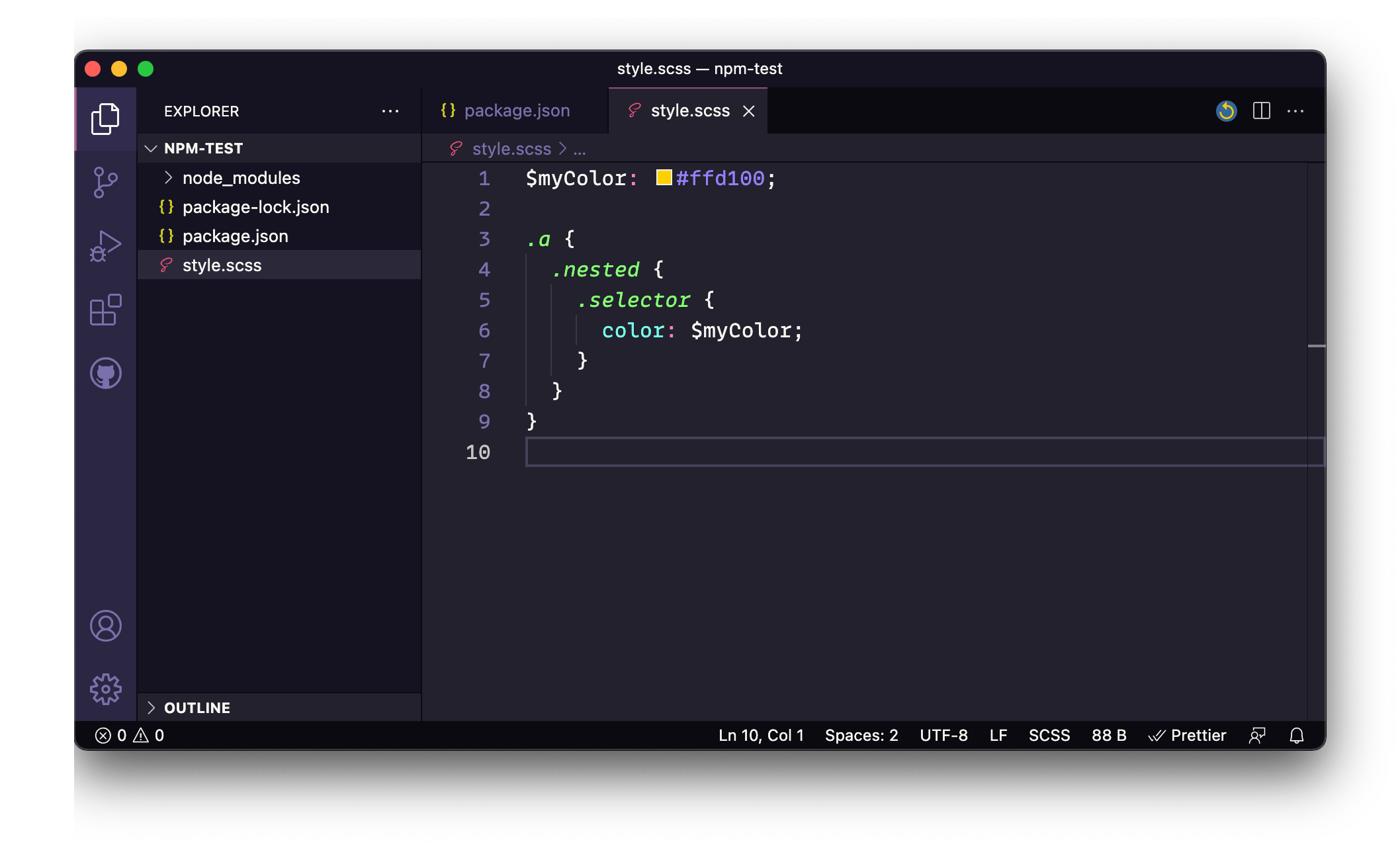
style.scss file sits alongside the JSON files and node_modules folder at the top level of the project folder.Here’s the Sass code I used, if you’d like to copy and paste it:
$myColor: #ffd100; .a { .nested { .selector { color: $myColor; } }
}Great! Save that file as style.scss in the root of your project, and let’s try running our new command:
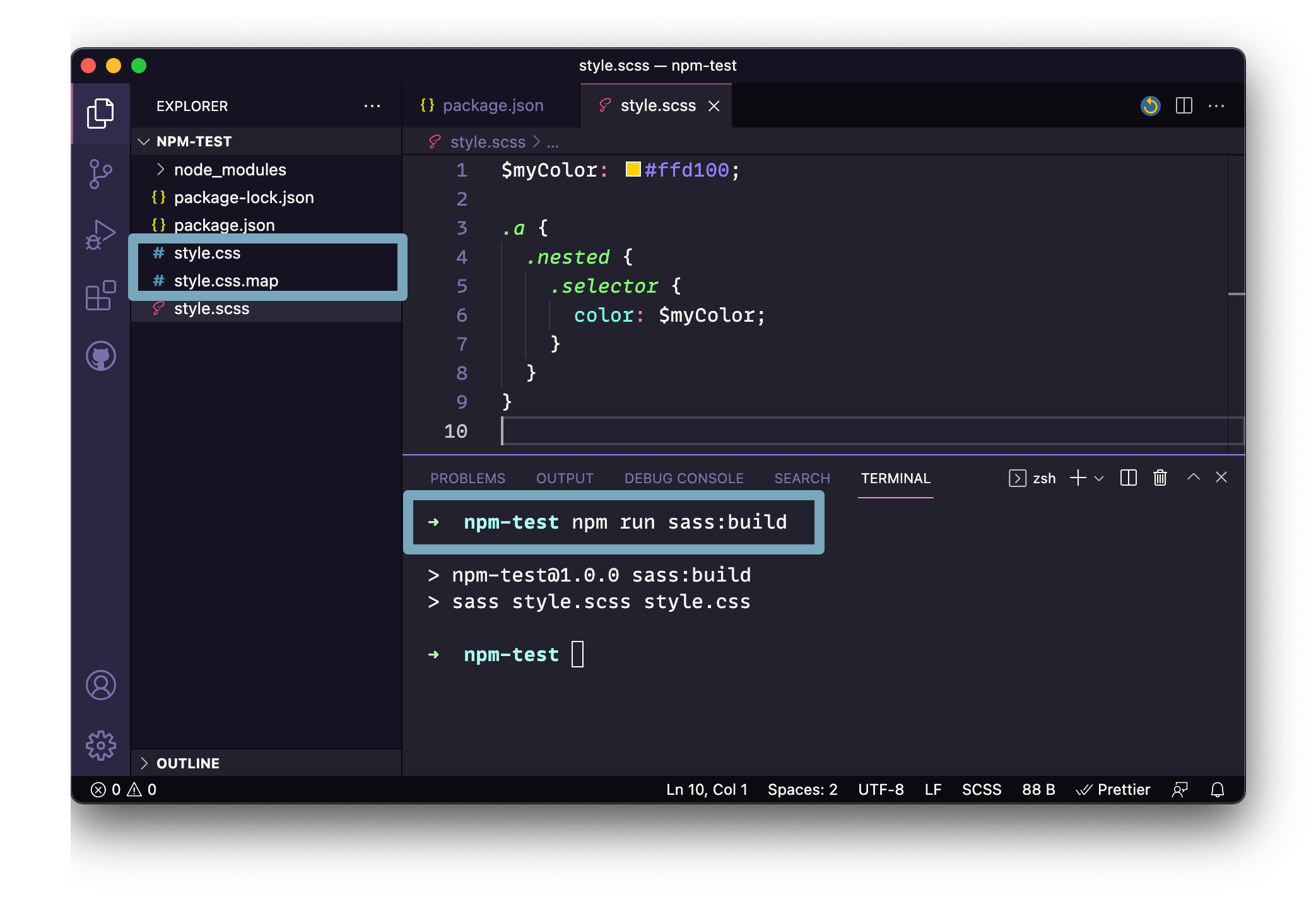
npm run sass:buildOnce this task has completed, you should see two new files appear almost instantly in your project folder: style.css and style.css.map.

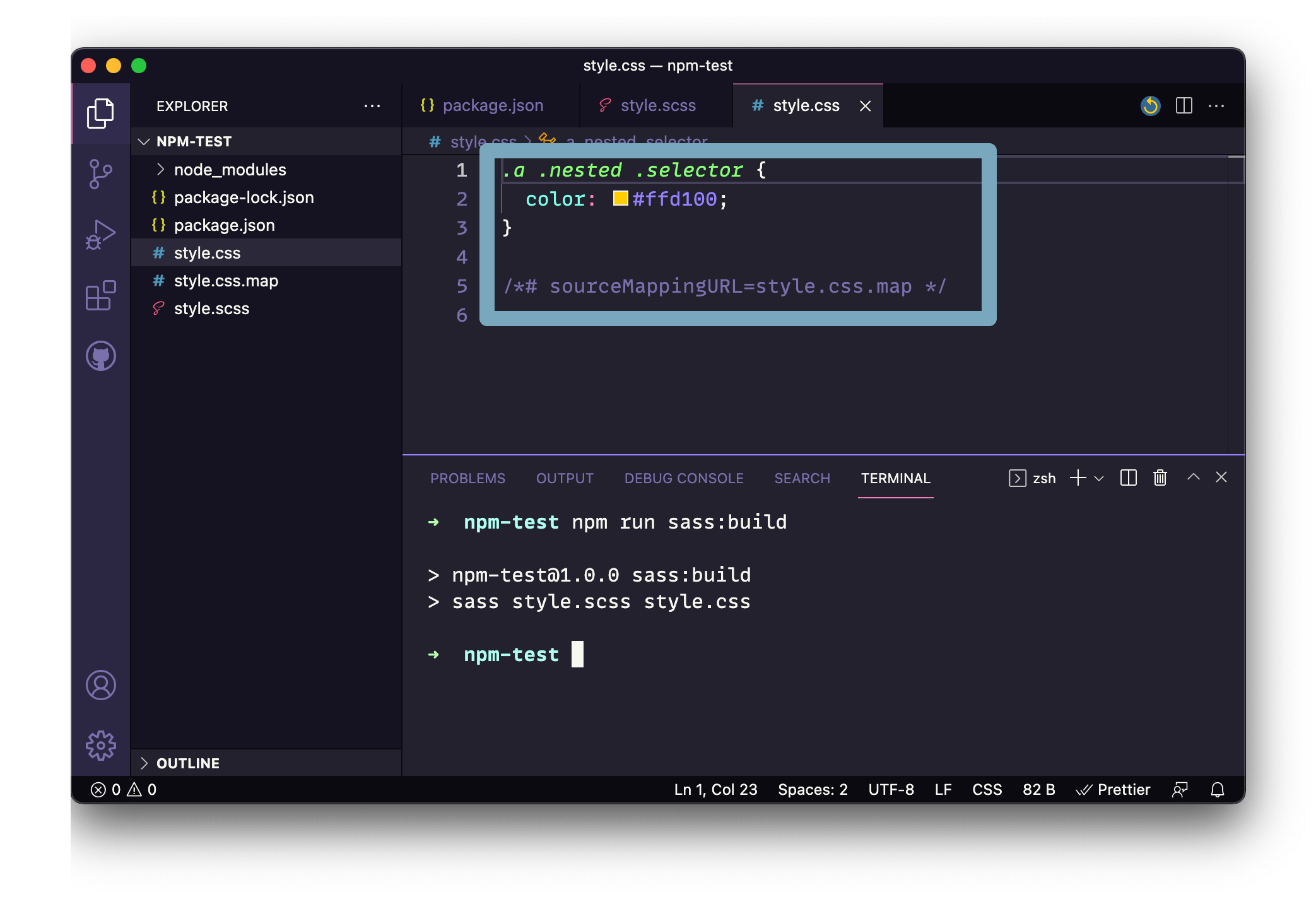
npm run sass:build, you should see style.css and style.css.map file appear in the top level of the project folder.If you like, you can pop open the style.css file—which contains the compiled CSS code—to verify that it is indeed what we expect:

The sass package even goes so far as to compile a source map for us, which lets us see what styles came from what .scss files when we inspect them in a browser’s DevTools. How nice!
If you hit an error: double check the syntax inside of package.json to make sure it is valid JSON (here’s an online JSON validator you can use), and that your .scss file contains valid Sass (here’s an online Sass converter). Another thing to check is that the name of the file matches the name in the command.
Creating a development-only command
This is pretty neat, but we’ll probably get tired of running that command over and over as we’re developing. So, let’s set up a second command that tells Sass to watch the file for us, and re-compile it automatically any time we save changes!
Add this inside the scripts object in package.json:
"sass:watch": "sass style.scss style.css --watch"Important note: Make sure there is a comma (,) between the two scripts. The order doesn’t matter, but the comma between them does. Again, JSON is strict, so lean on the JSON validator if needed.
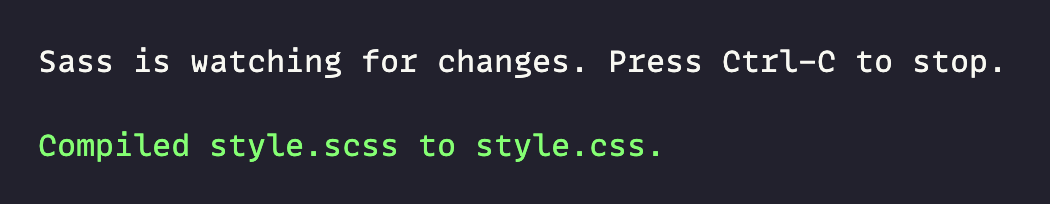
Now, if we run sass:watch (not to be confused with sasquatch), you’ll see a message in your terminal saying, “Sass is watching for changes. Press Ctrl-C to stop.”
If you open your style.scss file now, make a change, and save it, you should see a message automatically pop up in the terminal confirming that the Sass has re-compiled into CSS:

Now that’s useful! Not only that, but once we commit these files to our repo, we’ll have the exact directions to get Sass installed and up and running, with a simple command—and so will everybody else who works on this project!
We’ll leave things here on this test project. It was useful to see how to get started, but more often than not, you’ll be reaching for a pre-configured project, rather than creating npm commands them from scratch, which is exactly what we’ll do next, in the final chapter of this npm guide.
Final notes on installing npm packages
You should know that there are actually two ways to install npm packages, and which one you want depends on whether the package is meant to be a part of the production build, or whether it’s purely for development purposes.
npm install(ornpm i) is the standard (and default) way to add a package to a project.npm install--save-dev(ornpm i -D) only adds the package to your “dev dependencies,” which means they’ll only be installed when developing the project, and not when building the finalized production version of the project.
Packages installed as development dependencies might include testing libraries, linters, preview servers, and other tools that help you during the development process only. They aren’t typically used to compile or run the website itself.
There’s one final flag worth knowing about: npm install --global (or npm i -g). This is how to install a package globally, as we discussed a little earlier when installing Sass. You could use this if, for example, you want to be able to run sass anywhere on your machine. Other common use cases for global installation might include Yarn.
What’s next
We’re nearing the conclusion of our journey! There’s one last thing you ought to know, and how to use npm to quickly spin up everything you need on an existing project. So, let’s say you inherit a project that uses npm. Where do you start? How do you make sure you’re collaborating with others consistently? That’s the focus of the last section of this npm guide.