I’ve encountered two bugs in Chrome while testing the new CSS text-decoration-thickness and text-underline-offset properties, and I want to share them with you here in this article.
Table of Contents
Table of Contents
First, let’s acknowledge one thing:
Default underlines are inconsistent
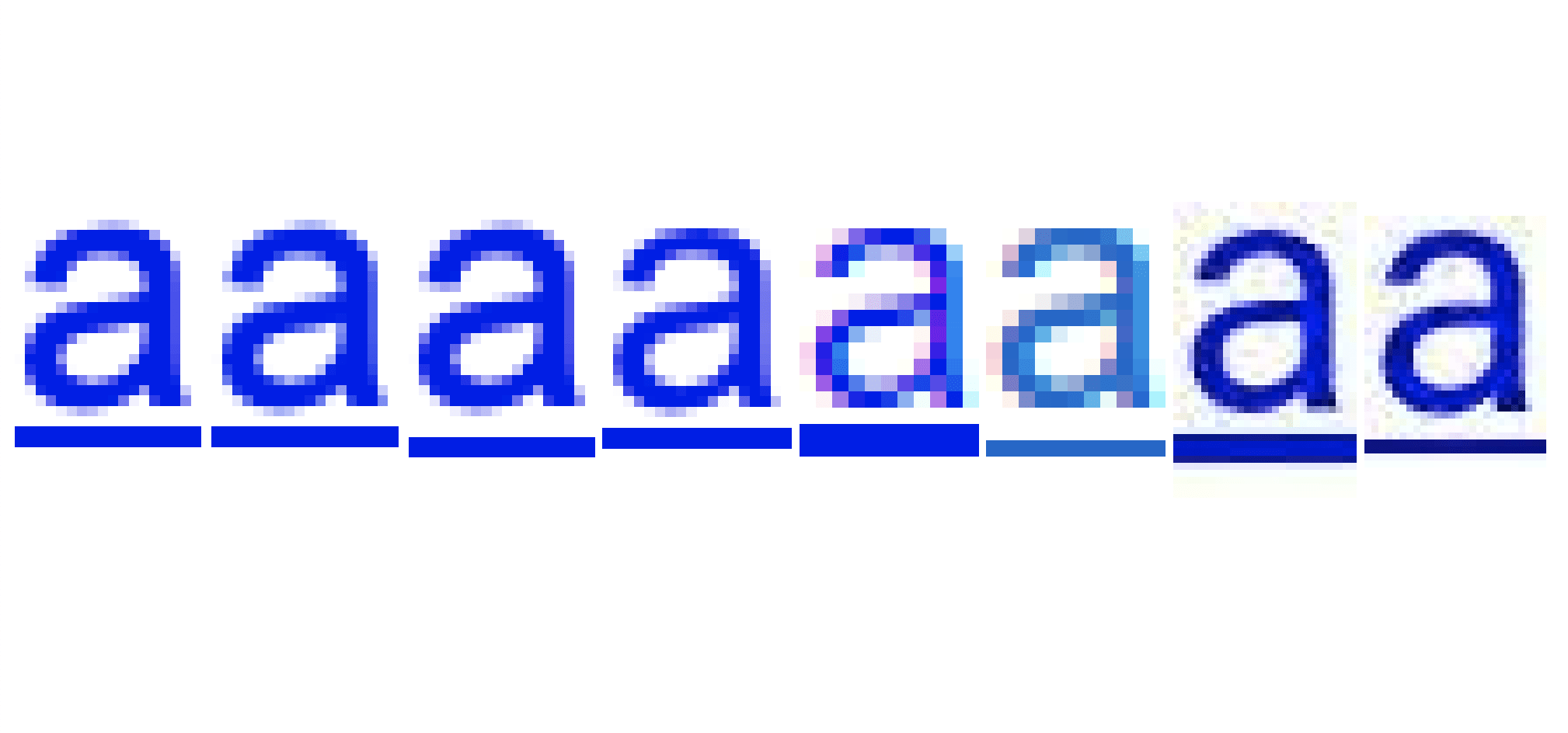
Let’s add a text link to a plain web page, set its font-family to Arial, and compare the underlines across browsers and operating systems.

As you can see, the default underline is inconsistent across browsers. Each browser chooses their own default thickness and vertical position (offset from the baseline) for the underline. This is in line with the CSS Text Decoration module, which specifies the following default behavior (auto value):
The user agent chooses an appropriate thickness for text decoration lines. […] The user agent chooses an appropriate offset for underlines.
Luckily, we can override the browsers’ defaults
There are two new, widely supported CSS properties that allow us to precisely define the thickness and offset for our underlines:
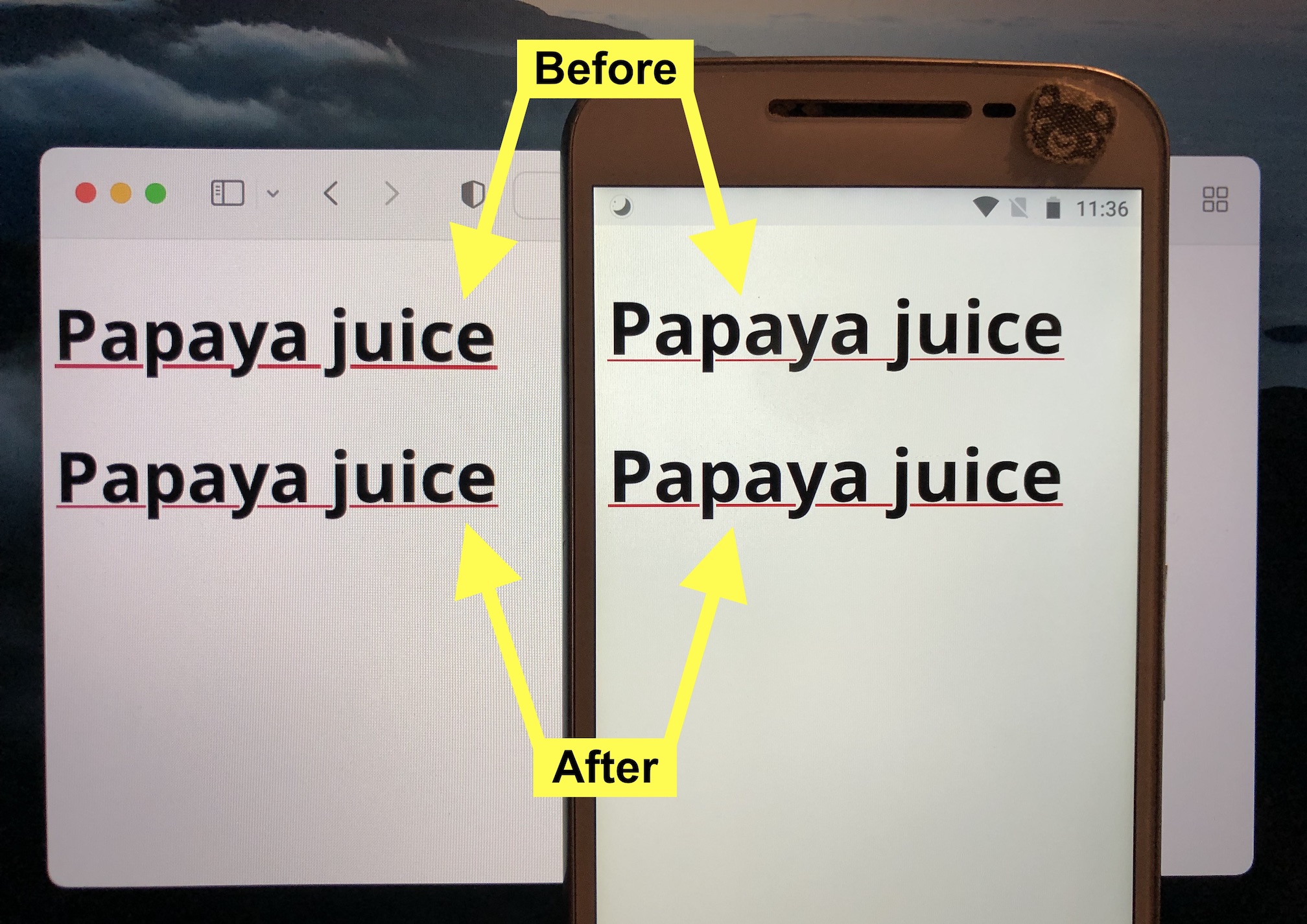
With these properties, we can create consistent underlines even across two very different browsers, such as the Gecko-based Firefox on Android and the WebKit-based Safari on macOS.
h1 { text-decoration: underline; text-decoration-thickness: 0.04em; text-underline-offset: 0.03em;
}
Note: The text-decoration-thickness property also has a special from-font value that instructs browsers to use the font’s own preferred underline width, if available. I tested this value with a few different fonts, but the underlines were inconsistent.
OK, so let’s move on to the two Chrome bugs I noted earlier.
Chrome bug 1: Underlines are too thin on macOS
If you set the text-decoration-thickness property to a font-relative length value that computes to a non-integer pixel value, Chrome will “floor” that value instead of rounding it to the nearest integer. For example, if the declared thickness is 0.06em, and that computes to 1.92px, Chrome will paint a thickness of 1px instead of 2px. This issue is limited to macOS.
a { font-size: 2em; /* computes to 32px */ text-decoration-thickness: 0.06em; /* computes to 1.92px */
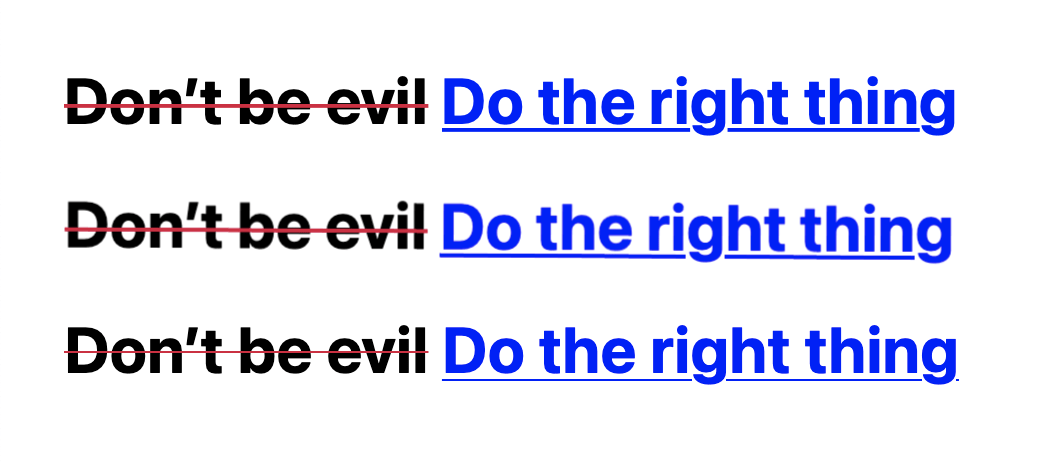
}In the following screenshot, notice how the text decoration lines are twice as thin in Chrome (third row) than in Safari and Firefox.

For more information about this bug, see Chromium issue #1255280.
Chrome bug 2: Underlines are too low
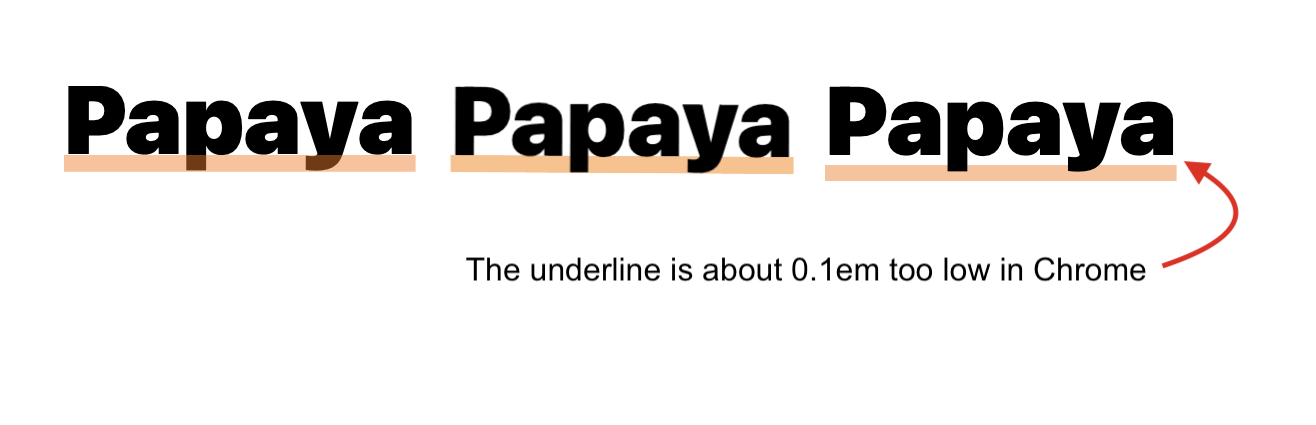
The text-underline-offset property allows us to precisely set the distance between the alphabetic baseline and the underline (the underline’s offset from the baseline). Unfortunately, this feature is currently not implemented correctly in Chrome and, as a result, the underline is positioned too low.
h1 { text-decoration: underline; text-decoration-color: #f707; /* disable “skip ink” */ -webkit-text-decoration-skip: none; /* Safari */ text-decoration-skip-ink: none; /* cover the entire descender */ text-decoration-thickness: 0.175em; /* descender height */ text-underline-offset: 0; /* no offset from baseline */
}Because of this bug, it is not possible to move the underline all the way up to the baseline in Chrome.

For more information about this bug, see Chromium issue #1172623.
Note: As you might have noticed from the image above, Safari draws underlines on top of descenders instead of beneath them. This is a WebKit bug that was fixed very recently. The fix should ship in the next version of Safari.
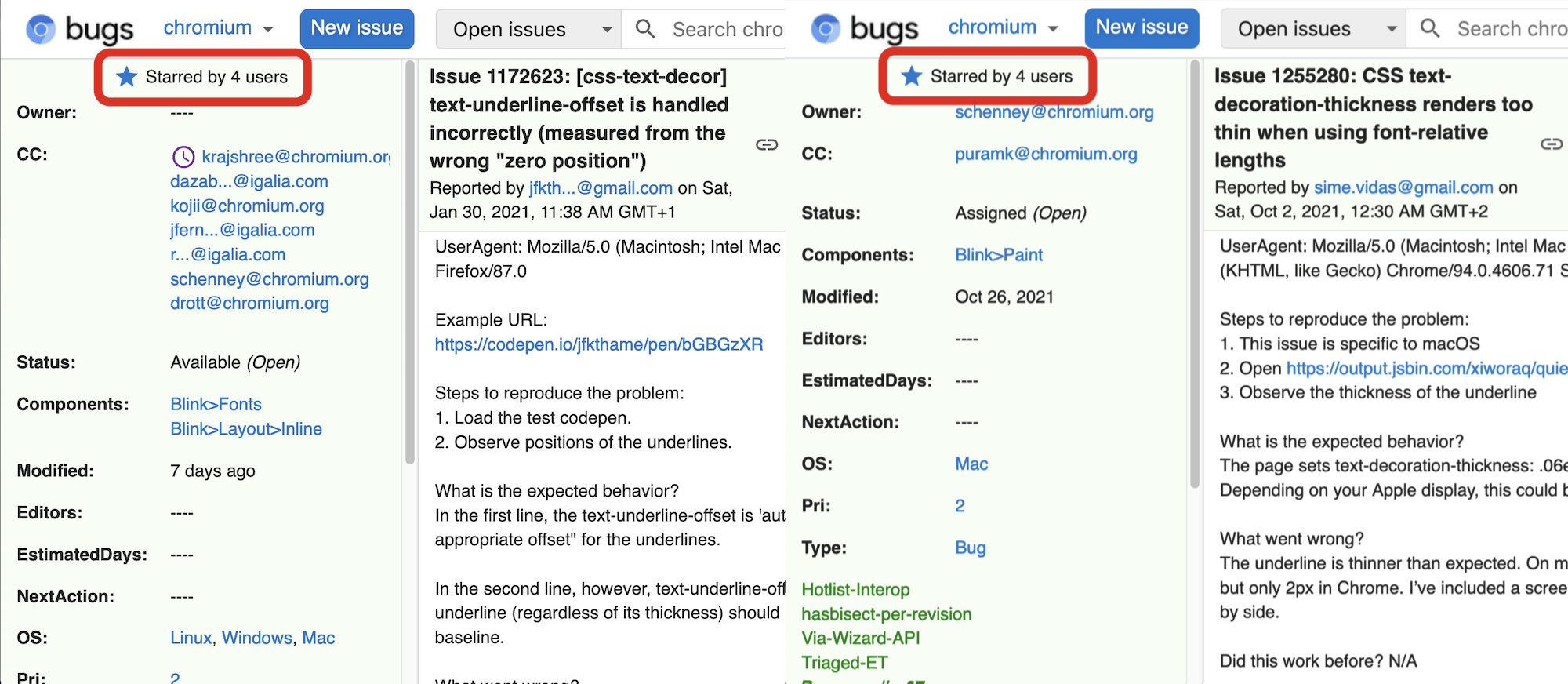
Help prioritize the Chrome bugs
The two new CSS properties for styling underlines are a welcome addition to CSS. Hopefully, the two related Chrome bugs will be fixed sooner rather than later. If these CSS features are important to you, make your voice heard by starring the bugs in Chromium’s bug tracker.