I read a recent Smashing Magazine post that included a recommendation for Hygen. I just happen to be doing quite a bit of new UI work in a Next.js app and the amount of manual folder/file scaffolding I was doing was getting annoying. So the timing was perfect here.
In this app I’m working on, we’ve agreed as a team that a new component has a structure like this:
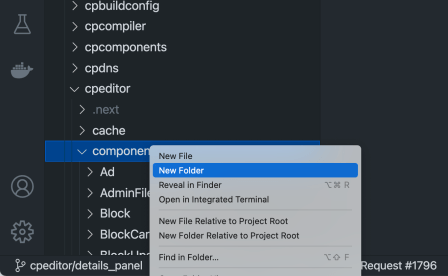
/NewComponent index.js NewComponent.js NewComponent.module.scssFor a long time, I’d just manually create the folder and files using the UI options in VS Code.

But that’s slow and boring and prone to error (I can’t tell you how many times I made a file instead of a folder by accident).
What Hygen does is give me a CLI to scaffold all this out. And what I really like is that it’s based on files right in the code base, so that everyone can share them and help update and maintain them as well.
So, to get this going, we’re following the recommended procedure which involves global installation of Hygen:
npm i -g hygen(This part I’m a little unsure of. Like, since we’re using it on this project now, maybe a local install is smarter so people can’t forget to do it? But will that still let the CLI work? Dunno.)
Once that’s going though, using Hygen is really easy. For example:
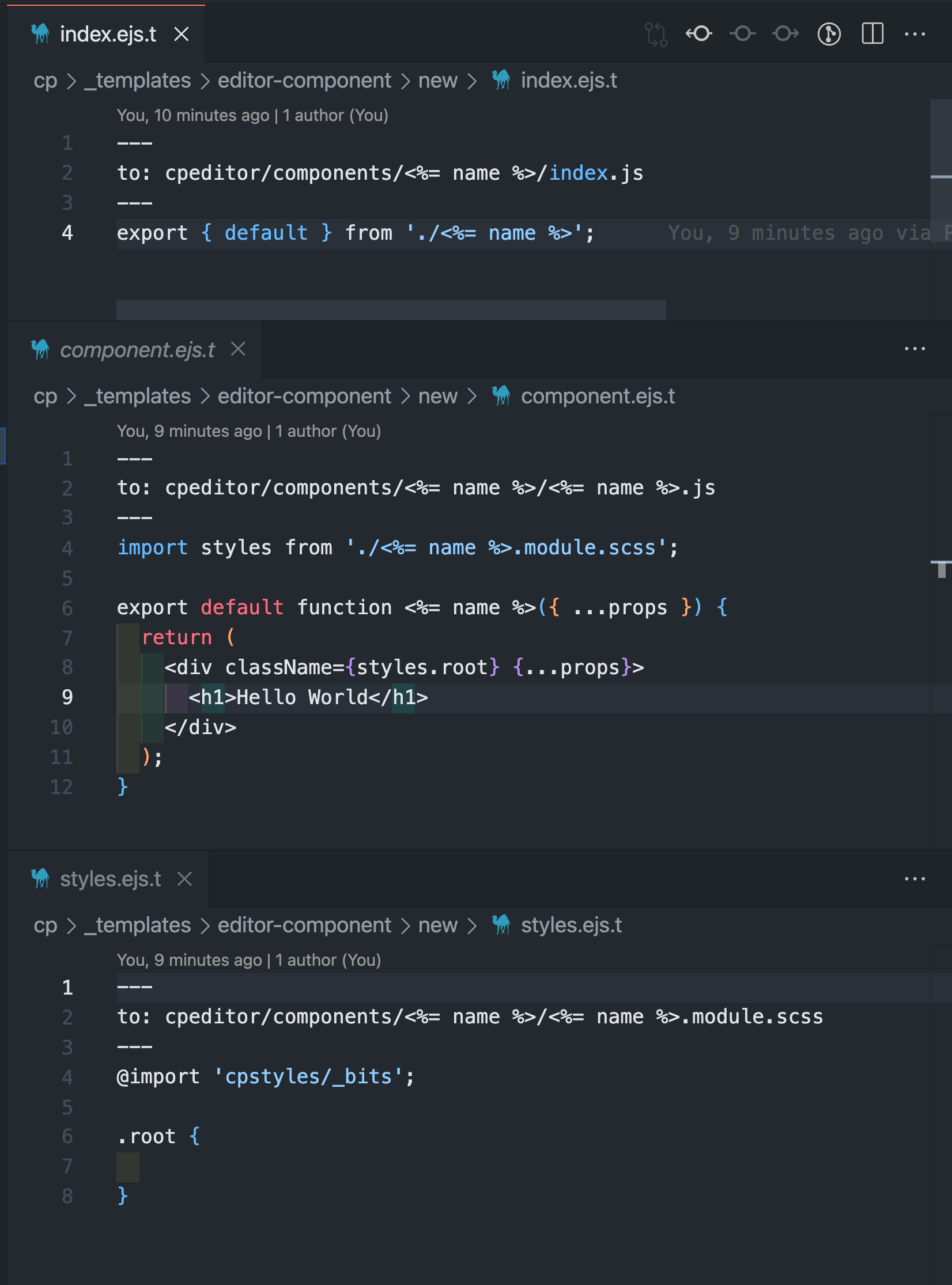
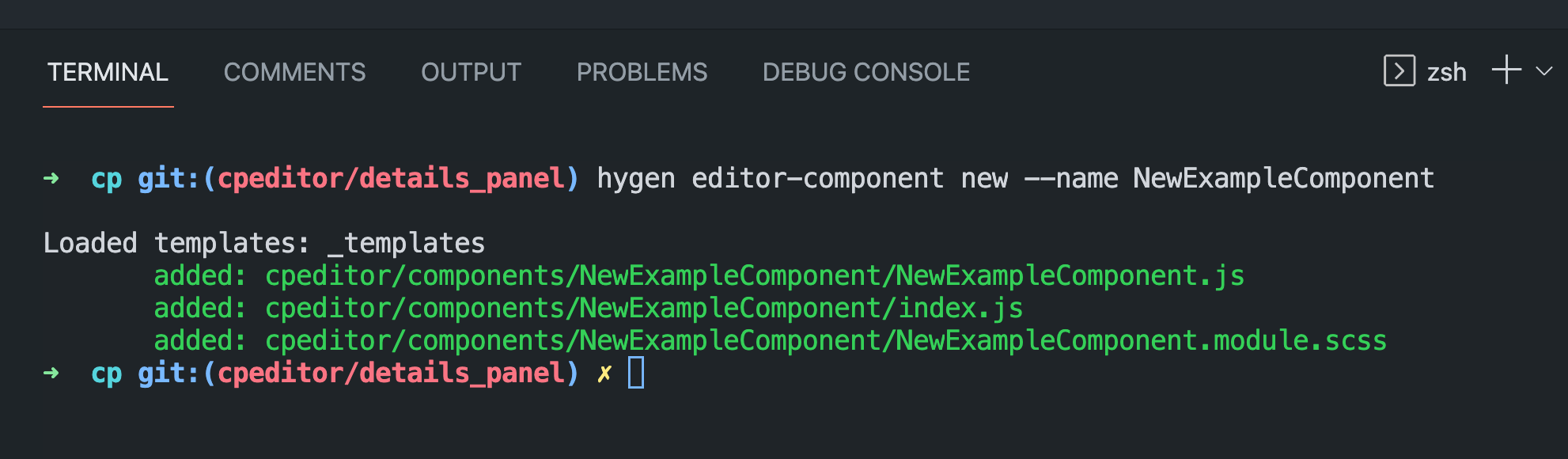
hygen editor-component new --name NewExampleComponentThat’s going to go look in the closest folder named _templates for a folder called editor-component and scaffold out everything it finds there. Here’s what those three files look like for me:

Note that the names of the files don’t actually matter that much because, in the front matter of each, you explain where the actual scaffolded file should go and what it should be named. This gives you an opportunity to template the file names as well as the content within them.
The templating looks like Rails ERB to me. So if I pass in --name Cool in the CLI, I get to use <%= name %> in the templates, and there are all sorts of helper functions if you need to uppercase or lowercase it and crap like that.
Run the command, get the files!

Notes
- I’ve also heard Plop is good, but something about the syntax and approach of Hygen quickly clicked with me.
- I feel like there should be a
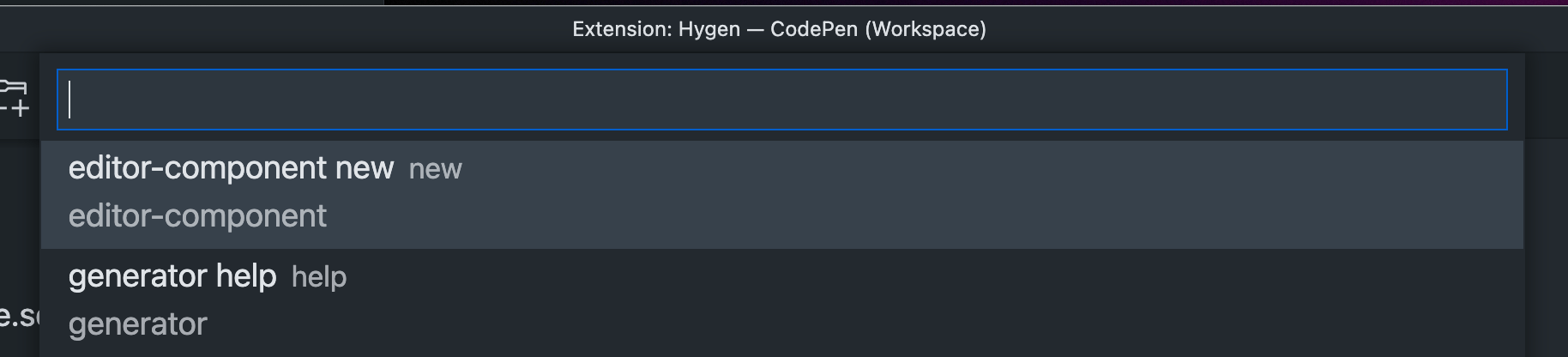
hygen jkcommand that deletes the scaffold you just did because there is always a decent chance you’ll misspell something or otherwise screw it up, and it’s annoying to have to go find those files and delete them. - There is also a VS Code Extension which is pretty cool and means you don’t even have to pop over to the terminal to do it or remember the commands, you just kick it right from the Command Palette