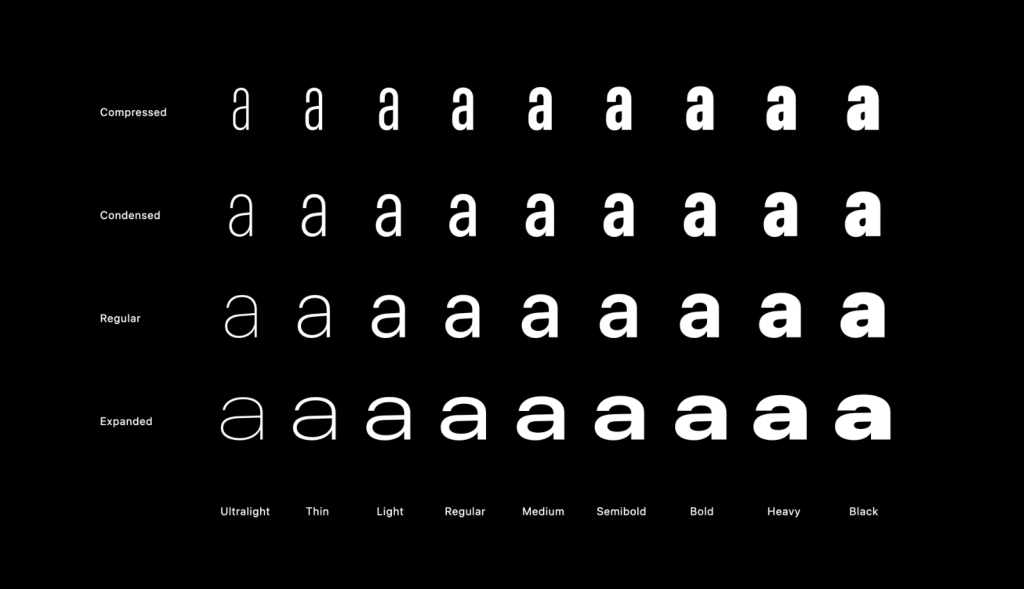
Apple unveiled an expanded version of its San Francisco system font at WWDC 2022. Then, last month, Jim Nielsen zeroed in on the font’s variations, explaining how the font provides a spectrum of variations based on the width and weight. It’s a remarkable read if you haven’t checked it.

With all of these great new options, you might be tempted to use them in a web design. Chris was ogling over the expanded sets as well over on his personal blog and pondered:
But it’s not year clear how we might tap into the condensed, compressed, and expanded varieties in CSS, or if there is even a plan to allow that. I suppose we can peek around Apple.com eventually and see how they do it if they start using them there.
Doesn’t this make perfect sense to construct as a variable font and ship the whole kit and kaboodle that way?
Turns out, yes. It does make perfect sense. Chris follows up in a new post:
But just yesterday I randomly stumbled across the fact that the built-in San Francisco font (on the Apple devices that have it built-in) is already variable (!!). See, I was derping around with Roboto Flex, and had
system-uias the fallback font, and I was noticing that during the FOUT, thefont-variation-settingsI was using had an effect on the fallback font, which renders as San Francisco on my Mac. Which… unless I’m daft… means that San Francisco is a variable font.
So, as for using it? Chris has a demo, of course:
There are some gotchas to all this, the most significant being fallbacks for non-Apple devices. After all, that demo is simply calling system-ui for the font family — it’s not telling the browser to download a font file or anything and who knows if Apple is gonna ever ship a variable font file we can serve up as an actual custom web font.
The other interesting thing? Chris did some sleuthing and counted 35 layout featured included in that system font. Go read the rest of the post to see ’em all (and to get a good ol’ dose of Chris-isms — I know I miss them!).
Direct Link →