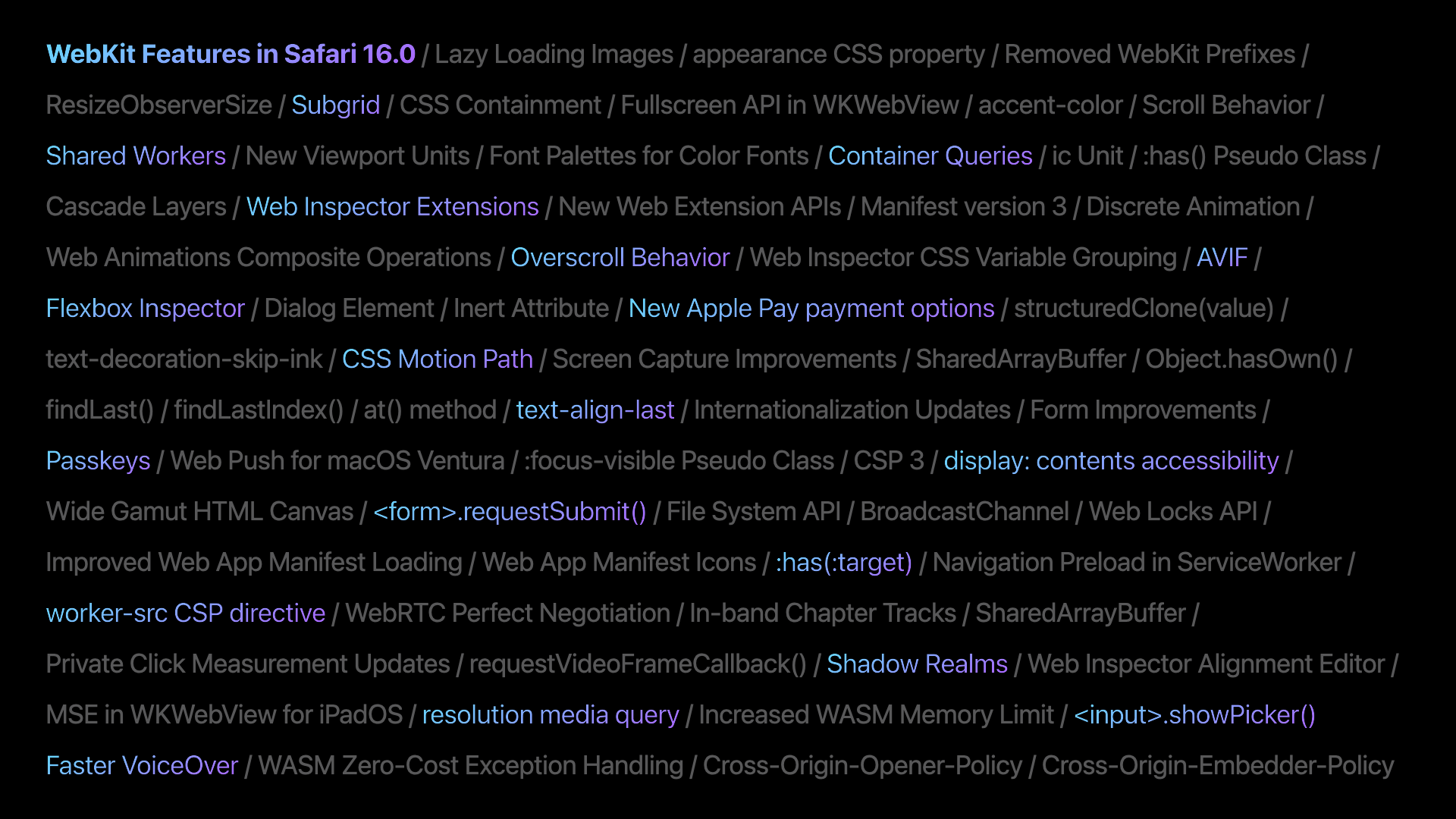
Whew boy, Safari 16 is officially out in the wild and it packs in a bunch of features, some new and exciting (Subgrid! Container Queries! Font Palettes!) and others we’ve been waiting on for better cross-browser support (Motion Path! Overscroll Behavior! AVIF!). I imagine Jen Simmons typing cheerfully writing out all of the new goodies in the roundup announcement.

Just gonna drop in the new CSS features from the release notes:
- Added size queries support for Container Queries. Chrome started supporting it in Version 105, so all we need is Firefox to join the party to get The Big Three™ covered.
- Added support for Container Query Units. These units go hand-in-hand with Container Queries. Once again, we need Firefox.
- Added support for Subgrid. Now it’s Safari and Firefox with support coverage. The good news is that Chrome is currently developing it as well.
- Added support for animatable Grids. Very cool! Chrome has always had some implementation of this and Firefox started supporting it back in 2019.
- Added support for Offset Path. This is also known as Motion Path, and we’ve had broad browser support since 2020. It’s nice to see Safari on board.
- Added support for Overscroll Behavior. Now we can modify “scroll chaining” and overflow affordances with the
overscroll-behaviorproperty. - Added support for
text-align-last. Now we’re all set with cross-browser support for this property! - Added support for the
resolutionmedia query. All set here as well!
There are quite a few nice updates to Safari’s developer tools, too. We’ve got a Flexbox inspector, a Timelines tab (with an experimental screenshots timeline), and Container Queries info, to name a few. There’s a full 32-minute video that walks through everything, too.
I thought Safari 15 was a pretty killer release, but 16 is pretty epic in comparison. I know there’s a “Safari is the new Internet Explorer” vibe in some circles, but I’m happy to see big jumps like this and appreciate all the forward momentum. Go Safari Team!
Direct Link →