In this series, we’ve been making image sliders with nothing but HTML and CSS. The idea is that we can use the same markup but different CSS to get wildly different results, no matter how many images we toss in. We started with a circular slider that rotates infinitely, sort of like a fidget spinner that holds images. Then we made one that flips through a stack of photos.
This time around, we’re diving into the third dimension. It’s going to look tough at first, but lots of the code we’re looking at is exactly what we used in the first two articles in this series, with some modifications. So, if you’re just now getting into the series, I’d suggest checking out the others for context on the concepts we’re using here.
CSS Sliders series
This is what we’re aiming for:
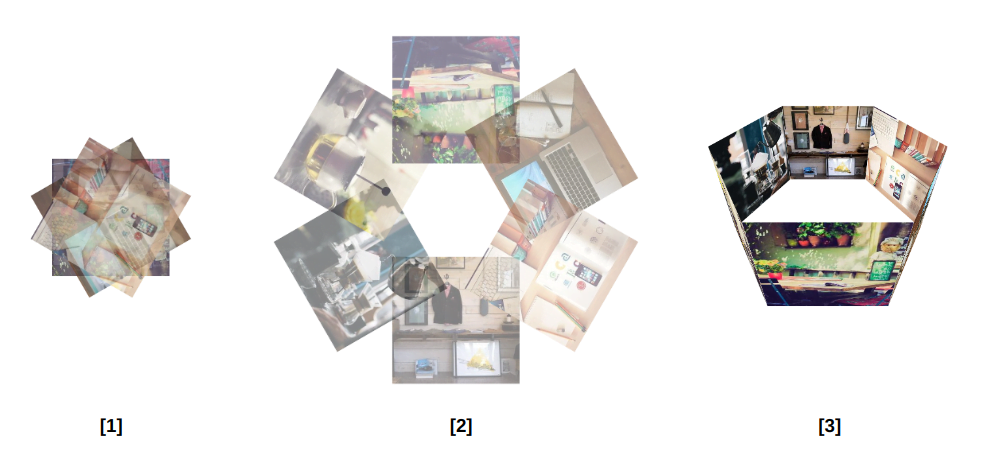
At first glance, it looks like we have a rotating cube with four images. But in reality, we’re dealing with six images in total. Here is the slider from a different angle:
Now that we have a good visual for how the images are arranged, let’s dissect the code to see how we get there.
The basic setup
Same HTML as the rest of the sliders we’ve used for the other sliders:
<div class="gallery"> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt="">
</div>And once again, we’re using CSS Grid to place the images in a stack, one on top of another:
.gallery { display: grid;
}
.gallery > img { grid-area: 1 / 1; width: 160px; aspect-ratio: 1; object-fit: cover;
}The animation
The logic for this slider is very similar to the circular slider from the first article. In fact, if you check the video above again, you can see that the images are placed in a way that creates a polygon. After a full rotation, it returns to the first image.
We relied on the CSS transform-origin and animation-delay properties for that first slider. The same animation is applied to all of the image elements, which rotate around the same point. Then, by using different delays, we correctly place all the images around a big circle.
The implementation will be a bit different for our 3D slider. Using transform-origin won’t work here because we’re working in 3D, so we will use transform instead to correctly place all the images, then rotate the container.
We’re reaching for Sass again so we can loop through the number of images and apply our transforms:
@for $i from 1 to ($n + 1) { .gallery > img:nth-child(#{$i}) { transform: rotate(#{360*($i - 1) / $n}deg) /* 1 */ translateY(50% / math.tan(180deg / $n)) /* 2 */ rotateX(90deg); /* 3 */ }
}You might be wondering why we’re jumping straight into Sass. We started with a fixed number of images using vanilla CSS in the other articles before generalizing the code with Sass to account for any number (N) of images. Well, I think you get the idea now and we can cut out all that discovery work to get to the real implementation.
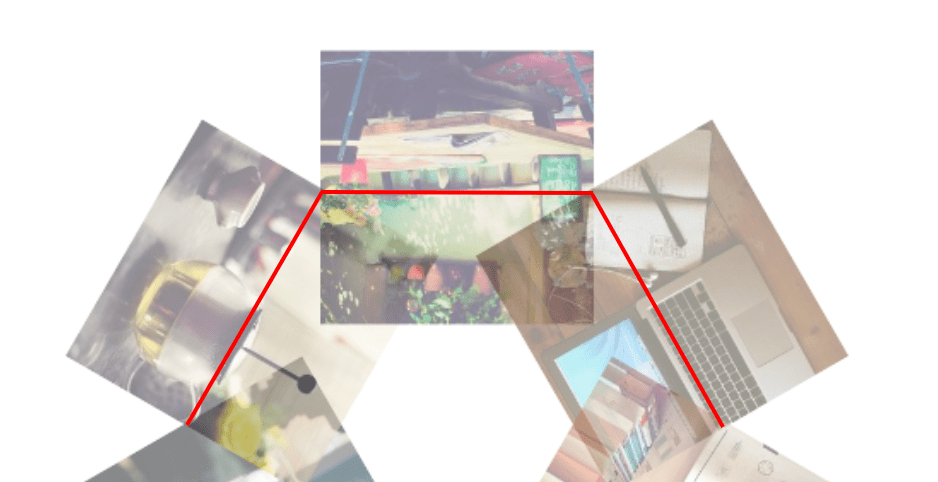
The transform property is taking three values, which I’ve illustrated here:

We first rotate all the images above each other. The angle of rotation depends on the number of images. For N images, we have an increment equal to 360deg/N. Then we translate all of the images by the same amount in a way that makes their center points meet on the sides.

There’s some boring geometry that helps explain how all this works, but the distance is equal to 50%/tan(180deg/N). We dealt with a similar equation when making the circular slider ( transform-origin: 50% 50%/sin(180deg/N) ).
Finally, we rotate the images around the x-axis by 90deg to get the arrangement we want. Here is a video that illustrates what the last rotation is doing:
Now all we have to do is to rotate the whole container to create our infinite slider.
.gallery { transform-style: preserve-3d; --_t: perspective(280px) rotateX(-90deg); animation: r 12s cubic-bezier(.5, -0.2, .5, 1.2) infinite;
}
@keyframes r { 0%, 3% {transform: var(--_t) rotate(0deg); } @for $i from 1 to $n { #{($i/$n)*100 - 2}%, #{($i/$n)*100 + 3}% { transform: var(--_t) rotate(#{($i / $n) * -360}deg); } } 98%, 100% { transform: var(--_t) rotate(-360deg); }
}That code might be hard to understand, so let’s actually step back a moment and revisit the animation we made for the circular slider. This is what we wrote in that first article:
.gallery { animation: m 12s cubic-bezier(.5, -0.2, .5, 1.2) infinite;
}
@keyframes m { 0%, 3% { transform: rotate(0); } @for $i from 1 to $n { #{($i / $n) * 100 - 2}%, #{($i / $n) * 100 + 3}% { transform: rotate(#{($i / $n) * -360}deg); } } 98%, 100% { transform: rotate(-360deg); }
}The keyframes are almost identical. We have the same percentage values, the same loop, and the same rotation.
Why are both the same? Because their logic is the same. In both cases, the images are arranged around a circular shape and we need to rotate the whole thing to show each image. That’s how I was able to copy the keyframes from the circular slider and use that same code for our 3D slider. The only difference is that we need to rotate the container by -90deg along the x-axis to see the images since we have already rotated them by 90deg on the same axis. Then we add a touch of perspective to get the 3D effect.
That’s it! Our slider is done. Here is the full demo again. All you have to do is to add as many images as you want and update one variable to get it going.
Vertical 3D slider
Since we are playing in the 3D space, why not make a vertical version of the previous slider? The last one rotates along the z-axis, but we can also move along the x-axis if we want.
If you compare the code for both versions of this slider, you might not immediately spot the difference because it’s only one character! I replaced rotate() with rotateX() inside the keyframes and the image transform. That’s it!
It should be noted that rotate() is equivalent to rotateZ(), so by changing the axis from Z to X we transform the slider from the horizontal version into the vertical one.
Cube slider
We cannot talk about 3D in CSS without talking about cubes. And yes, that means we are going to make another version of the slider.
The idea behind this version of the slider is to create an actual cube shape with the images and rotate the full thing in around the different axis. Since it’s a cube, we’re dealing with six faces. We’ll use six images, one for each face of the cube. So, no Sass but back to vanilla CSS.
That animation is a little overwhelming, right? Where do you even start?
We have six faces, so we need to perform at least six rotations so that each image gets a turn. Well, actually, we need five rotations — the last one brings us back to the first image face. If you go grab a Rubik’s Cube — or some other cube-shaped object like dice — and rotate it with your hand, you’ll have a good idea of what we’re doing.
.gallery { --s: 250px; /* the size */ transform-style: preserve-3d; --_p: perspective(calc(2.5*var(--s))); animation: r 9s infinite cubic-bezier(.5, -0.5, .5, 1.5);
} @keyframes r { 0%, 3% { transform: var(--_p); } 14%, 19% { transform: var(--_p) rotateX(90deg); } 31%, 36% { transform: var(--_p) rotateX(90deg) rotateZ(90deg); } 47%, 52% { transform: var(--_p) rotateX(90deg) rotateZ(90deg) rotateY(-90deg); } 64%, 69% { transform: var(--_p) rotateX(90deg) rotateZ(90deg) rotateY(-90deg) rotateX(90deg); } 81%, 86% { transform: var(--_p) rotateX(90deg) rotateZ(90deg) rotateY(-90deg) rotateX(90deg) rotateZ(90deg); } 97%, 100%{ transform: var(--_p) rotateX(90deg) rotateZ(90deg) rotateY(-90deg) rotateX(90deg) rotateZ(90deg) rotateY(-90deg); }
}The transform property starts with zero rotations and, on each state, we append a new rotation on a specific axis until we reach six rotations. Then we are back to the first image.
Let’s not forget the placement of our images. Each one is applied to a face of the cube using transform:
.gallery img { grid-area: 1 / 1; width: var(--s); aspect-ratio: 1; object-fit: cover; transform: var(--_t,) translateZ(calc(var(--s) / 2));
}
.gallery img:nth-child(2) { --_t: rotateX(-90deg); }
.gallery img:nth-child(3) { --_t: rotateY( 90deg) rotate(-90deg); }
.gallery img:nth-child(4) { --_t: rotateX(180deg) rotate( 90deg); }
.gallery img:nth-child(5) { --_t: rotateX( 90deg) rotate( 90deg); }
.gallery img:nth-child(6) { --_t: rotateY(-90deg); }You are probably thinking there is weird complex logic behind the values I’m using there, right? Well, no. All I did was open DevTools and play with different rotation values for each image until I got it right. It may sound stupid but, hey, it works — especially since we have a fixed number of images and we are not looking for something that supports N images.
In fact, forget the values I’m using and try to do the placement on your own as an exercise. Start with all the images stacked on top of each other, open the DevTools, and go! You will probably end up with different code and that’s totally fine. There can be different ways to position the images.
What’s the trick with the comma inside the
var()? Is it a typo?
It’s not a typo so don’t remove it! If you do remove it, you will notice that it affects the placement of the first image. You can see that in my code I defined --_t for all the images except the first one because I only need a translation for it. That comma makes the variable fall back to a null value. Without the comma, we won’t have a fallback and the whole value will be invalid.
From the specification:
Note: That is,
var(--a,)is a valid function, specifying that if the--acustom property is invalid or missing, the var()` should be replaced with nothing.
Random cube slider
A little bit of randomness can be a nice enhancement for this sort of animation. So, rather than rotate the cube in sequential order, we can roll the dice so to speak, and let the cube roll however it will.
Cool right? I don’t know about you, but I like this version better! It’s more interesting and the transitions are satisfying to watch. And guess what? You can play with the values to create your own random cube slider!
The logic is actual not random at all — it just appears that way. You define a transform on each keyframe that allows you to show one face and… well, that’s really it! You can pick any order you want.
@keyframes r { 0%, 3% { transform: var(--_p) rotate3d( 0, 0, 0, 0deg); } 14%,19% { transform: var(--_p) rotate3d(-1, 1, 0,180deg); } 31%,36% { transform: var(--_p) rotate3d( 0,-1, 0, 90deg); } 47%,52% { transform: var(--_p) rotate3d( 1, 0, 0, 90deg); } 64%,69% { transform: var(--_p) rotate3d( 1, 0, 0,-90deg); } 81%,86% { transform: var(--_p) rotate3d( 0, 1, 0, 90deg); } 97%,100% { transform: var(--_p) rotate3d( 0, 0, 0, 0deg); }
}I am using rotate3d() this time but am still relying on DevTools to find the values that feel “right” to me. Don’t try to find a relationship between the keyframes because there simply isn’t one. I’m defining separate transforms and then watching the “random” result. Make sure the first image is the first and last frames, respectively, and show a different image on each of the other frames.
You are not obligated to use a rotate3d() transform as I did. You can also chain different rotations like we did in the previous example. Play around and see what you can come up with! I will be waiting for you to share your version with me in the comments section!
Wrapping up
I hope you enjoyed this little series. We built some fun (and funny) sliders while learning a lot about all kinds of CSS concepts along the way — from grid placement and stacking order, to animation delays and transforms. We even got to play with a dash of Sass to loop through an array of elements.
And we did it all with the exact same HTML for each and every slider we made. How cool is that? CSS is dang powerful and capable of accomplishing so much without the aid of JavaScript.