This post is part of my Today I learned series in which I share all my learnings regarding web development.
A PR on the MDN compatibility data repository caught my eye today. The pull request’s purpose was to update the ping attribute support for Safari. I’ve never seen this attribute – let’s have a look!
The ping attribute on anchor elements
The anchor element’s ping attribute accepts a space-separated list of URLs. When an anchor defines ping URLs and someone clicks it, the browser sends a POST request to these specified URLs. This functionality can be helpful if you want to track and analyse how users interact with your site.
<a href="https://www.stefanjudis.com/popular-posts/" ping="https://www.stefanjudis.com/tracking/">Read popular posts</a>
To see it in action open your developer tools and click the link below.????
Read popular posts
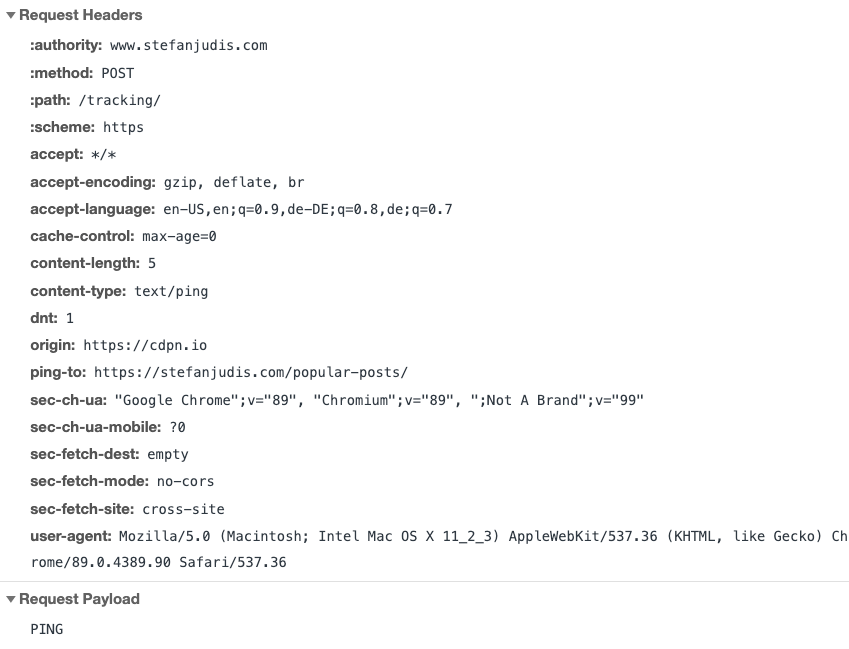
And indeed, when you open the network panel in the developer tools (enable “preserve log” to see the request after the browser navigated to a new URL), you see a request flying to the defined URL after clicking the “ping link”.

The POST request’s payload is the single word PING. The ping-to request header holds the link’s destination, and additional information such as user-agent is available, too. It’s fascinating that the content-type is text/ping. ????
To summarize, the ping attribute offers a leightweight way to implement “link click tracking”. Does that mean that you can use it today?
The browser support of the ping attribute
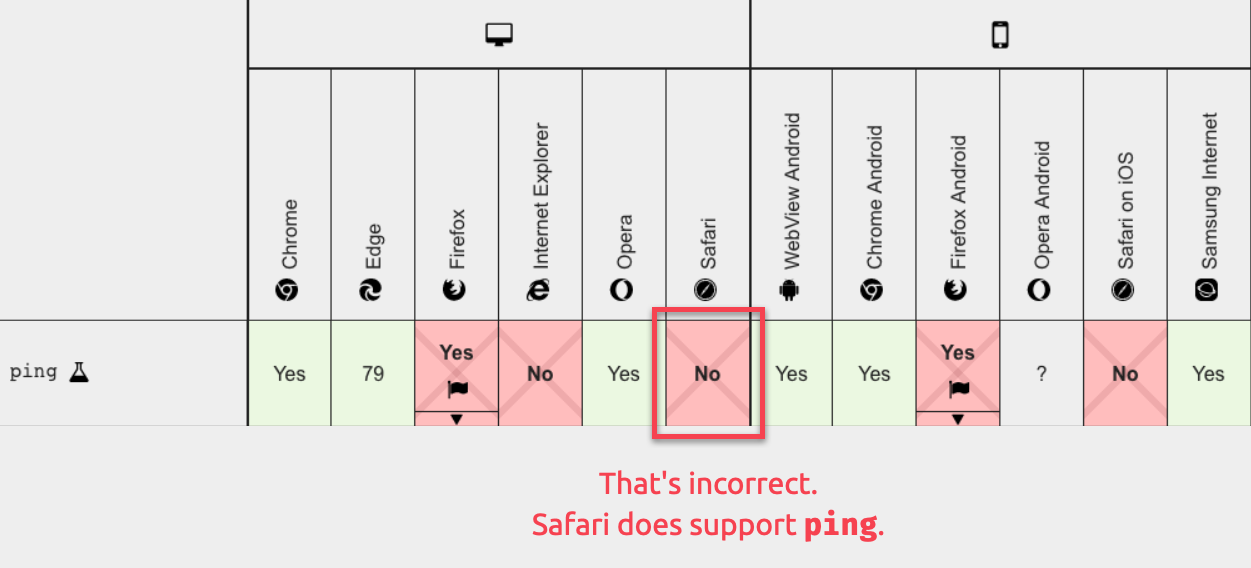
When you look at the attribute’s browser compatibility table on MDN, you see that browser support is not so bad.

Chromium browsers (Chrome, Edge, etc.) support it. Firefox’s support is behind a browser feature flag (browser.send_pings) and Safari… Safari is incorrectly labelled as not supporting.
This incorrect information is where the mentioned pull request updating the Safari support information comes into play. The table will be reasonably green with the next release of the MDN compatibility data!
Why’s no one using ping?
I’m a big fan of native HTML solutions. The question is why no one uses the ping attribute (or do you know a site that uses it?)?
I can only speculate here, but one reason could be that user analytics are mainly driven by 3rd party providers such as Google Analytics.
To use these as a web developer, all you have to do is embed a single script into your site. The JavaScript will track all the user behaviour, and there’s no infrastructure to set up. It just works.
If you base your tracking on the ping attribute, then you have to adjust all the links on your site. This process includes more maintenance and development work. That’s a strong argument against using the ping attribute.
Nevertheless, it’s good to know that it exists. If you use ping, I’d love to learn more about what you do with it!