Each of image file types has their own pros and cons. They were created for specific, yet different, purposes. What’s the difference, and when is each format appropriate to use?
Let us tackle the five most common image formats for the web and computer graphics: JPEG, GIF, BMP, TIFF and PNG.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents

DOWNLOAD NOW![]()
JPEG
JPEG is short for Joint Photographic Experts Group, and is the most popular among the image formats used on the web. JPEG files are very ‘lossy’, meaning so much information is lost from the original image when you save it in a JPEG file.
This is because JPEG discards most of the information to keep the image file size small; which means some degree of quality is also lost.
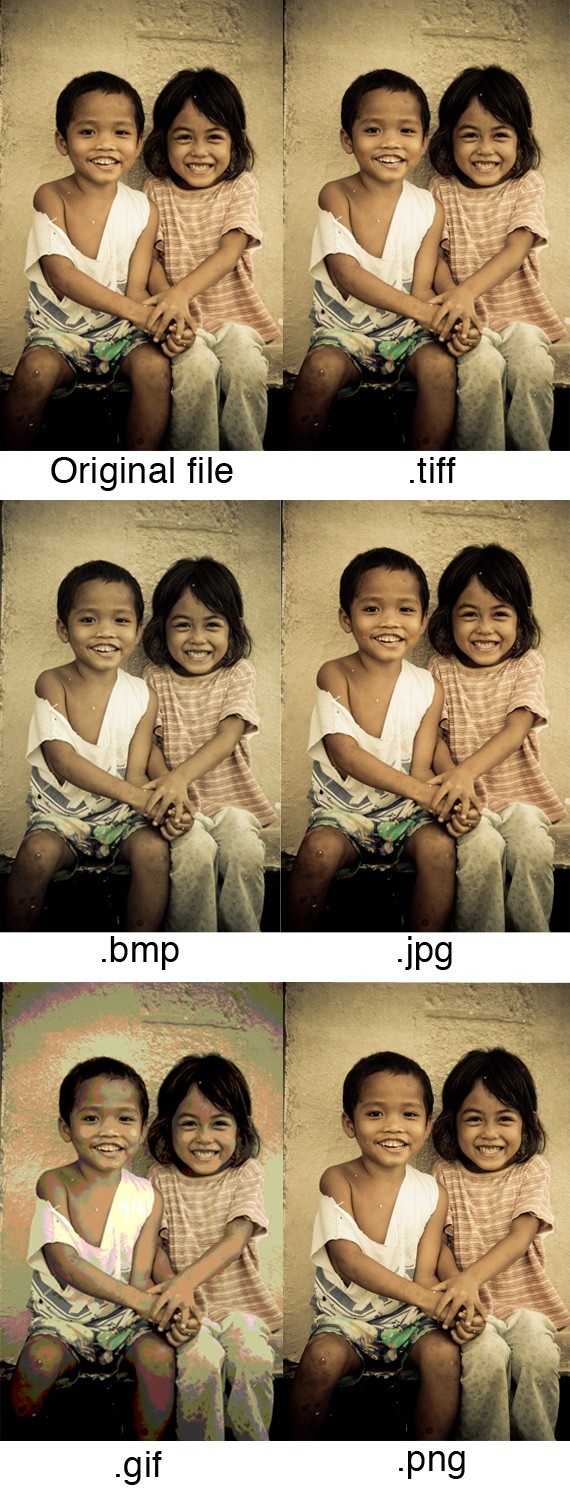
Original File:

JPEG Medium Compressed File:

As shown above, image compression is not that evident at first glance. But if you take a closer look, the JPEG image is not as sharp as the original image. The colors are paler and the lines are less defined and the picture is noisier. If you zoom in there are JPEG artifacts like any other JPEG files.

JPEG compression of varying levels, from highest to lowest.
Almost every digital camera can shoot and save in the JPEG format. JPEG is very web friendly because the file is smaller, which means it takes up less room, and requires less time to transfer to a site. Moreover it is less grainy then GIF, the old king of the internet roost. Since 1994, JPEG has been considered the standard.
Pros of JPEG:
- 24-bit color, with up to 16 million colors
- Rich colors, great for photographs that need fine attention to color detail
- Most used and most widely accepted image format
- Compatible in most OS (Mac, PC, Linux)
Cons of JPEG:
- They tend to discard a lot of data
- After compression, JPEG tends to create artifacts
- Cannot be animated
- Does not support transparency
GIF
GIF, short for Graphics Interchange Format, is limited to the 8 bit palette with only 256 colors. GIF is still a popular image format on the internet because image size is relatively small compared to other image compression types.

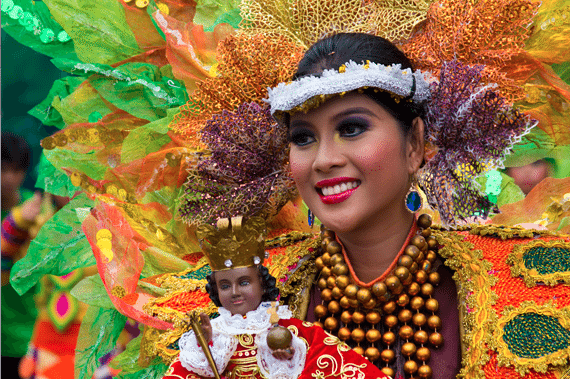
Image by If.ufrgs.br
GIF compresses images in two ways: first, by reducing the number of colors in rich color images, thus reducing the number of bits per pixel. Second, GIF replaces multiple occurring patterns (large patterns) into one. So instead of storing five kinds of blue, it stores only one blue.

Image by Cloudsper
GIF is most suitable for graphics, diagrams, cartoons and logos with relatively few colors. GIF is still the chosen format for animation effects.

Image by Westnet
Compared to JPEG, it is lossless and thus more effective with compressing images with a single color, but pales in detailed or dithered pictures. In other words, GIF is lossless for images with 256 colors and below. So for a full color image, it may lose up to 99.998% of its colors.
One edge of the GIF image format is the interlacing feature, giving the illusion of fast loading graphics. When it loads in a browser, the GIF first appears to be blurry and fuzzy, but as soon as more data is downloaded, the image becomes more defined until all the date has been downloaded.
Pros of GIF:
- Can support transparency
- Can do small animation effects
- ‘Lossless’ quality–they contain the same amount of quality as the original, except of course it now only has 256 colors
- Great for images with limited colors, or with flat regions of color
Cons of GIF:
- Only supports 256 colors
- It’s the oldest format in the web, having existed since 1989. It hasn’t been updated since, and sometimes, the file size is larger than PNG.
BMP
The Windows Bitmap or BMP files are image files within the Microsoft Windows operating system. In fact, it was at one point one of the few image formats.
These files are large and uncompressed, but the images are rich in color, high in quality, simple and compatible in all Windows OS and programs. BMP files are also called raster or paint images.
BMP files are made of millions and millions of dots called ‘pixels,’ with different colors and arrangements to come up with an image or pattern.
It might be an 8-bit, 16-bit or 24-bit image. Thus when you make a BMP image larger or smaller, you are making the individual pixels larger, and thus making the shapes look fuzzy and jagged.
BMP files are not great and not very popular. Being oversized, bitmap files are not what you call ‘web friendly’, nor are they compatible in all platforms and they do not scale well.

Pros of BMP:
- Works well with most Windows programs and OS, you can use it as a Windows wallpaper
Cons of BMP:
- Does not scale or compress well
- Again, very huge image files making it not web friendly
- No real advantage over other image formats
TIFF
TIFF was created by Aldus for ‘desktop publishing’, and by 2009 it was transferred to the control of Adobe Systems. TIFF is popular among common users, but has gained recognition in the graphic design, publishing and photography industry. It is also popular among Apple users.

Above is a screenshot of how a TIFF image looks like–TIFF is not compatible for all systems; so to be sure, I uploaded a screenshot in JPEG of a TIFF image preview instead of uploading the original TIFF image here. Notice the crisp quality and rich colors of the photo.
The TIFF image format is easy to use with software that deals with page layout, publishing and photo manipulation via fax, scanning, word processing, etc. TIFF is very flexible, it can be lossy or lossless. TIFF is a rich format and supported by many imaging programs.
It is capable of recording halftone image data with different pixel intensities, thus is the perfect format for graphic storage, processing and printing. This makes TIFF the superior raster image format.
Pros of TIFF:
- Very flexible format, it supports several types of compression like JPEG, LZW, ZIP or no compression at all.
- High quality image format, all color and data information are stored
- TIFF format can now be saved with layers
Cons of TIFF:
- Very large file size–long transfer time, huge disk space consumption, and slow loading time.
PNG
PNG or (Portable Network Graphics) is a recently introduced format, so not everyone is familiar with it. But PNG has been approved as a standard since 1996. It is an image format specifically designed for the web. PNG is, in all aspects, the superior version of the GIF.
Just like the GIF format, the PNG is saved with 256 colors maximum but it saves the color information more efficiently. It also supports an 8 bit transparency.

Image by Hello eBoy
PNG was actually created for the intent to replace the GIF as an image format that doesn’t require a patent license. PNG can support 24 bit RGB color images, grayscale images, both with and without alpha channels. RGB cannot support CMYK color spaces, and is not designed for print graphics.
Pros of PNG:
- Lossless, so it does not lose quality and detail after image compression
- In a lot ways better then GIF. To start, PNG often creates smaller file sizes than GIF
- Supports transparency better than GIF
Cons of PNG:
- Not good for large images because they tend to generate a very large file, sometimes creating larger files than JPEG.
- Unlike GIF however, it cannot be animated.
- Not all web browsers can support PNG.
In a Nutshell
There is no universal image format that is best for all scenarios. Every type of image format has their own advantages and disadvantages. Here is a summation of each image format, their pros and cons, as well as when and where it’s best to use them.

Print Graphics: TIFF is the best and only choice for professionals when images are intended for print. Its ability to read CMYK and YcbCr color, plus its ability to store such high pixel intensity makes it the only choice for designers, photographers and publishers.
Web Graphics: PNG, JPEG and GIF are the most web friendly image formats there is. JPEG is great for images when you need to keep the size small, such as when you need to upload it online. If you don’t mind compromising the quality of the image a bit, use JPEG. If you want to keep the size small, but still retain the image quality, use PNG. GIF is the worst choice, although file sizes are very small, and they load very fast. Plus, if you want to add animation effects, use GIF.
PC & Mac Compatibility: If you are using Mac or PC, or constantly shifting from one to another, JPEG is the best image format for PC and Mac Compatibility.
Logos & Line Art: JPEG is the worst choice, it tends to add artifacts and blur the text, line and edges. JPEG also cannot support transparency, which is often a need for logos or icons. GIF is a good choice, but it pales in comparison to TIFF and PNG.
Both of the latter image formats are lossless, store as much image information, and are not limited to 256 colors, unlike GIF. They also don’t add artifacts (the downfall of JPEG) and keep the logo or line art sharp and concise.
Clip Art: GIF is the best image for clipart and drawn graphics that only use few colors and precise lines & shapes.

This post may contain affiliate links. See our disclosure about affiliate links here.