There are still many technologies, tools, and resources you can learn and utilize to up your game as a web design professional.
Here is our list of the different languages, libraries, frameworks, databases, and CSS Pre-Processors that could help you become a better web designer.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents

DOWNLOAD NOW![]()
Web Design Languages
JavaScript
JavaScript is no doubt the first and foremost language you need to learn as a web design professional because of its versatility. It works across all web browsers, databases, mobile apps, frameworks, and even programmable hardware. And with the introduction of the ES6, JavaScript will become much more powerful and easier to write.

JavaScript comes at the top of the list with its versatility
To further utilize JavaScript, learn more and use Bower and npm, dependency management tools as well as jshint and jscs, tools for code style and issue reporting. Grunt, a javascript runner tool, is also helpful when using Java to help you zip files, lint on js files, and compile Less files.
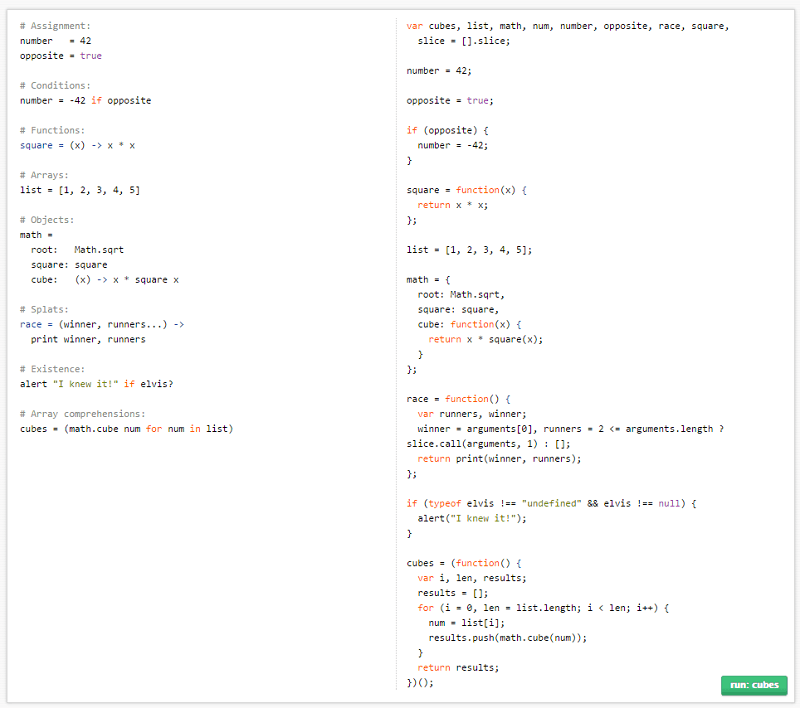
CoffeeScript
Programming languages also has some sort of dialect, and CoffeeScript is one of them. Inspired by Haskell, Python, and Ruby, CoffeeScript exposes the good parts of JavaScript and enhances its brevity and readability to make it easier on the eyes. Then it converts into JavaScript living its tagline, “It’s just JavaScript.”

CoffeScript is on the left and on the right is its JavaScript output
Python
Python is an object-type multi-purpose programming language that works on the Django framework. It is popularly used in mathematical calculations because it makes solving mathematical problems as easy as writing down your own thought in pen and paper.

Python makes mathematical calculations easy
In addition, Python is also easy to learn, can be written once, and run on any computer without having to change the program.
Ruby
Running on the Ruby on Rails framework, Ruby is similar to Python. Besides Rails, Ruby is used for almost everything from web applications to desktop GUI applications, and even web servers, intelligent libraries, threaded databases servers, low-level system utilities, picture recognition engines, and throughout computing.

Ruby is indeed a real gem for various web applications
PHP
PHP is the language used by WordPress. But basically, though, it is used to add more functionality to your website which can’t be done by using HTML alone.
PHP can do a lot of things from performing calculations, interacting with MySQL databases, creating simple and dynamic graphics, such as the dynamic Twitter signatures.
Go
Go or Golang is a new language from Google and is becoming popular in the programming circles. According to Google’s own FAQ, it allows you to compile a large Go program in a single computer in just a few seconds, has a model for software construction making it easy to conduct dependency analysis, and avoids much of the overhead of C-style include files and libraries.

Go is a new language developed by Google
Despite its popularity, we don’t recommend to migrate your program to it just yet because it is on its early stages and development.
Objective-C
ObjC is the main language behind Apple’s OS X and iOS as well as their APIs, Cocoa and Cocoa Touch. This simple language which includes Smalltalk-style messaging to the C language is an extension of the standard ANSI C. ObjC is an object-oriented language which features great object orientation, elegance, and low-level ability.

ObjC is the only language used for iOS and OS X
Swift
Swift is the new programming language Apple uses for its OS X and iOS apps. The new language is easy to learn and understand even by those who are just starting to learn code. What makes Swift popular is how it provides fast real-time feedback and its ability to be seamlessly incorporated to the ObjC code.

Swift is Apple’s new language for iOS and OS X apps
Elixir
Elixir is another newcomer which utilizes Erlang’s great features. Those who have used it has compared it to Ruby in terms of its syntax. Elixir is a highly scalable language which uses its lightweight processes to run in all your cores. Its best features when it comes to performance, however, is its occurency.

Functional programming is one of Elixir’s features
Frameworks
Frameworks make it easier to build and work with programming languages. What it basically does is it takes all the repetitive and difficult tasks of setting up a web application and it performs the dirty task for you or make the task easier for you.
Meteor
Meteor is a full stack javascript framework which is fast gaining popularity because of its radical and new approach to web application. It slowly blurs the line between front and back end development by allowing you to create real-time apps. It also has a dynamic and growing community which continuously creates packages for Meteor.

Meteor burst into the scene as a radical platform
Node.js
Node is a server-side javascript framework which is often used for simple website backends and works well with other frameworks, such as Express, API endpoints, web socket servers, and torrent clients. Its scalability to thousands of active connections, efficiency and speed in writing parallel patterns easily, and tons of great libraries based on a solid package manager are some of the reasons for its popularity.

Node.js is scalable, efficient, and fast
Aside from this, Node.js is also becoming popular for non-service usages, such as serving your web content. If you have just started learning or you want to learn more about Node.js, the perfect place to start is at NodeSchool.
Ruby on Rails
It is a full-stack framework which uses, obviously, Ruby and covers both the back and front end of design. Twitter and Basecamp are two of the most popular sites which have Ruby on Rails at its core. One of its greatest advantage is it allows you to really focus on building complex websites by eliminating lame tasks, such as handling database communications, processing Ajax updates, or providing a template system for handling layouts and page sections.

RoR is still a very reliable classic
Django
Django is another full-stack framework but uses Python. Its clean and pragmatic design encourages rapid development. Some of the main reasons why some developers prefer Django over other frameworks are its excellent open-source documentation (even when it first came out), an amazing and supportive community, it’s been crowd-tested, and numerous of packages available – the latest count was more than 3,000 packages and still growing.

Django encourages rapid development
Ionic
Ionic is a mobile framework that has gained popularity because it’s easy to learn and develop compared to native development when it comes to creating mobile apps. If you have a good javascript foundation, you’ll be able to learn the nuances of deploying or developing on mobile using this framework.

Ionic is a mobile framework with an outstanding performance
Bootstrap
Without a doubt, Bootstrap is one of the most popular UI frameworks for building HTML, CSS, and JavaScript. And that’s not without a reason. The two primary reasons are, of course, speed and responsiveness, which are very essential in today’s web applications. Aside from these, it is also highly customizable allowing you to give freedom to your creative ideas.

Bootstrap is still one of the best and most reliable
WordPress
1WD is a big fan of WordPress, a preference shared by many experts in the industry. In fact, 20% of website including BBC America, The New Yorker, and the official Star Wars blog run on the WordPress framework.

The ever-evolving WordPress remains on top of its game
Foundation
Foundation is a responsive front-end mobile framework which also allows you to build using HTML, Javascript, and CSS. The framework comes in three different packages – CSS, Sass, and Rails – with the first package designed for beginners. Its quick rise to fame is due to the fact that it doesn’t require any particular bak-end. Instead, it runs entirely on the browser making it easy for you to work locally.
Backbone.js
Backbone is a front-end javascript framework which provides event-driven communication between models and views as well as other elements. Models in backbone.js are tied to a back-end and the framework provides excellent support for RESTful APIs allowing you to map the models to a RESTful endpoint.

Backbone.js provides event-driven communication
Therefore, if the API is correctly designed, backbone is automatically configured to directly access them to read, write, and delete operations. On the other hand, if you are not using a RESTful API at the back-end, backbone will still be able to accommodate for that flexibly.
AngularJS
Angular.js is a front-end javascript framework built by Google to build powerful web apps. One of the biggest reasons for popularity is you write less code because there are no getters and setters.

A javascript framework built by Google
Another good reason to use angular is that it allows you to split your app into MVC components and then it manages your components and serves as the pipeline that connects them.
Ember.js
Ember.js is another front-end javascript framework like Angular. One of its outstanding characteristics is it allows other Ember developers to join a project much faster than its counterparts.

Emberjs allows developers to join Ember projects much faster
Another is the set of tools which saves you the hassle of creating mock servers for the front-end, organizing code into modules, setting up build tools, and writing common functionality in their app.
Phonegap/Cordova
Phonegap, also known as Apache Cordova, is a mobile framework which exposes the native APIs of Android and iOs when using javascript. Aside from the cross-platform advantage, other noteworthy features include custom controls.

Phonegap exposes the API of iOS and Android
For example, if you are making a custom tab bar which looks different than the native, you have to write more code for that. Phonegap, however, gives you the freedom to do what you want because it is still web.
ASP.NET
Built by Microsoft, one of the beauties of ASP. NET is its ability to reduce the amount of code to build large applications as well as its security created by Windows authentication and per-application configuration.

ASP.NET wins when it comes to security and safety
Add to that its early binding, native optimization, and caching services which add to more efficient performance. The framework works perfectly whether you are building a small or large website.
Drupal
There are a lot of CMS framework on the web and Drupal is one of the most popular using PHP. Often compared with the similar CMS, SiteCore, Drupal has an edge being an open-source CMS with a dynamic community which continuously develops it. Because of this, Drupal has tons of free designs and plug-ins for rapid site assembly.

Drupal champions PHP
Laravel
Laravel is a PHP framework that is gaining popularity this 2015 because it has made PHP fun to use once again with its noteworthy features, like the composer packages which modularize the framework making the process of dependency management much easier.

Laravel has made PHP fun again
Play
Play is a highly scalable web app framework using Scala and Java. Built on Akka, Play boasts of a web-friendly and lightweight architecture which aims to optimize your productivity using hot code reloading, convention over configuration, display of errors in the browser.

Play has a lightweight and web-friendly architecture
Hood.ie
Hood.ie is a full stack development front-end framework which allows you to build web applications using front-end technologies, such as JavaScript, CSS, and HTML while allowing data manipulation without having to worry about server side coding. However, Hood.ie is the most ideal in creating mobile apps.

A front-end framework for mobile apps
Libraries
Libraries group code snippets to give you a vast amount of functionality without letting you write all the code by yourself. Libraries also ensure that all codes work efficiently across all web browsers and devices.
jQuery
When it comes to libraries, jQuery is no doubt the largest open-source javascript library which is CSS3 compliant and can run across different browsers. One of the best things about is that you don’t really need to heavily know code to use it. It also has a vast community which supports and constantly develops its components.

jQuery is still no doubt the largest library
React
React is a javascript library developed by Facebook which provides very fast performance due to its virtual DOM. It can be easily plugged into existing projects. React has a lot of potential because of its active community which constantly develops its components. One of its coolest features is its ability to update only the part that needs to be changed once the “Refresh” button has been hit.

React is a library developed for Facebook
Underscore
Underscore is also a javascript library which gives you the utility for common programming tasks. It gives you the functional programming support like the one you get fromn Prototype.js, but it does not extend any of the built-in javascript objects.

A javascript library for common programming tasks
Databases
Databases, obviously, are like filing cabinets where you store all your data. They basically come in two types – SQL and noSQL. Where SQL makes sure that all data is correct and validated, noSQL gives you a lot of flexibility to maintain and build applications.
Mongodb
Mongodb is an open-source noSQL database and the only database at the moment that supports Meteor. Some of its features include high scalability and tools which allow you to deploy, monitor, back up, and scale the database easily.

One of the best noSQL databases
Redis
Redis is also a noSQL database but unlike Mongodb, it is a key-value store with built-in persistence and more datatypes. Redid gained popularity because of its lightning speed for retrieving data. However, it doesn’t allow for much depth when it comes to data storage.

Redis is a key-value store
PostgreSQL
PostgreSQL is an open-source SQL database. Compared to MySQL, Postgre isn’t object-relational and has more powerful querying facilities. Other advantages of Postgre include subselects, user-defined datatypes and functions in various languages, and data handling. On the other hand, some of its SELECT queries might be a bit slower compared to its MySQL counterparts.

PostgreSQL has powerful querying faciliites
SQL Server
This is an SQL server manager built by Microsoft. Some of its pros include tools, such as BI tools and SQL Server Management Studio, which save you a lot of time in development and troubleshooting. And since it is one of Microsoft’s flagship products, it is well-documented and rapidly evolving in various technologies.

SQL Server saves you time on development and troubleshooting
CSS Preprocessors
CSS is one of the foundations you need to learn as a web developer. And as every one of you well know, CSS is responsible for enabling you to change the fonts, colors, animations, and transitions of the website you’re building. In short, CSS is responsible in making the web look aesthetically pleasing to the eye.
Less
CSS can be quite a headache but with a CSS pre-compiler like Less, it makes working with CSS codes a lot easier. Less can work inside Node, the Rhino, or in the browser. There are also third-party tools available which allows you to manage and compile your files much easier.

Less allows you to do more
Sass
Based on what it said on its website, Sass is the most mature, stable, and professional CSS extension language. Sass is the inspiration why Less was created and compared to Less, it has some smart extras. However, you need some extra time to learn them. Sass uses Ruby and needs to be setup on Mac, Windows, and Linux. However, it has a version which runs on the Node.js.

Sass is still the biggest and most mature CSS extension language
Stylus
Compared to the Sass and Less, Stylus isn’t as popular, but it has some noteworthy features which deserve it to be on this list. For one, Stylus allows you to define your own functions for smart CSS parameters expansion and management. It also has different types of loops, conditionals, and import option which allows you to reuse CSS libraries.

Stylus is still new but still worthy of mention
Conclusion
With all these technologies available and more being developed, which one is better? The honest truth is, not one is better than the other one, but it is just a matter of preference which one will you use.
Though you don’t need to learn all of them, you are at a bigger advantage if you know not just one, but a number of these technologies.
This post may contain affiliate links. See our disclosure about affiliate links here.





