If you went through previous tutorials, you should already be pretty good with PSD to HTML conversion, but if you are real passionate web designer you will not stop until you are PSD to HTML expert! So this is for you, 32 more tutorials collected from all around the web. Enjoy!
All the HTML5 Templates You Could Ask For
Table of Contents
- 1 All the HTML5 Templates You Could Ask For
- 2 All the HTML5 Templates You Could Ask For
- 3 4. Coding: Corporate WordPress Style Layout
- 4 5. Digital Curriculum Vitae: PSD Conversion
- 5 7. Portfolio Layout: Learn To Code It
- 6 10. Coding: Design Lab TV Styled Layout
- 7 11. Personal VCard Pt.2
- 8 16. Hosting Layout #2: Sitebuild
- 9 19. Minimal and Modern Layout: PSD to XHTML/CSS Conversion
- 10 21. Web Design Layout #10: Sitebuild
- 11 24. How to Code a Grunge Web Design PSD To HTML from Scratch
- 12 25. Dark Layout #2: Sitebuild PSD To HTML Tutorial
- 13 27. Coding a Clean & Illustrative Web Design from Scratch
- 14 28. My Project Pt.2: PSD To HTML
- 15 29. Coding a Clean Web 2.0 Style Web Design from PSD To HTML
- 16 30. Web Design Layout #9 SiteBuild

2M+ items from the worlds largest marketplace for HTML5 Templates, Themes & Design Assets. All of it can be found at Envato Market.
![]()
All the HTML5 Templates You Could Ask For

2M+ items from the worlds largest marketplace for HTML5 Templates, Themes & Design Assets. All of it can be found at Envato Market.
DOWNLOAD NOW![]()
In this walkthrough you’ll go through the process of converting the design concept from PSD document right through to completed HTML and CSS mockup, complete with clean and valid code, a few touches of CSS3 and some quick fixes to help out old IE6.

In this tutorial we’ll be learning how to code a web layout. Hopefully it’ll be good practice for anyone who doesn’t really know how to use XHTML and CSS. Moreover, this tutorial acts as a great introduction to CSS and XHTML.

In this web development tutorial, you will learn how to code a web page template from a Photoshop mock-up from a previous tutorial called “Create a Clean and Professional Web Design in Photoshop” using HTML/CSS.

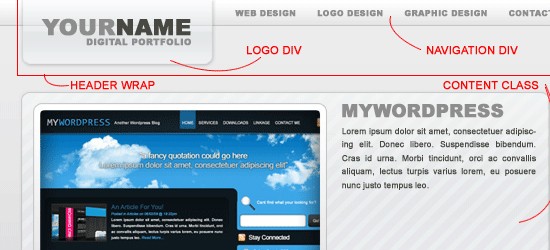
4. Coding: Corporate WordPress Style Layout
In this tutorial you will learn how to code the Corporate WordPress Style Layout into xhtml and css.

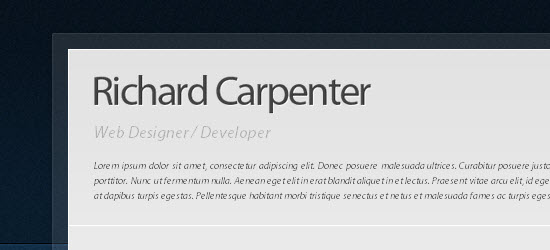
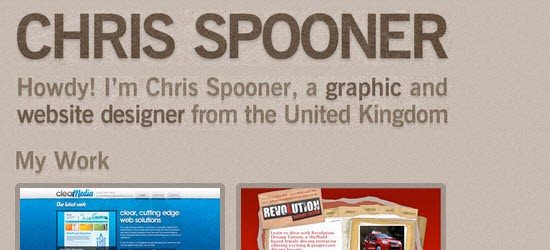
5. Digital Curriculum Vitae: PSD Conversion
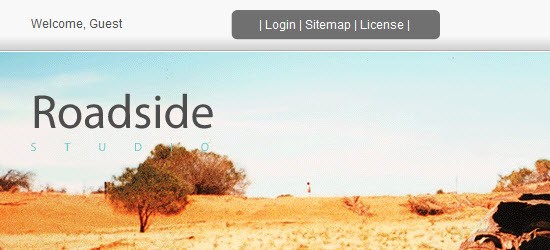
This tutorial you’ll be walking through the process of coding your “Digital Curriculum Vitae” into a working HTML/CSS Template.

HTML5 is definitely the flavor of the month, with everyone in the design community getting excited about its release. In this tutorial you’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.

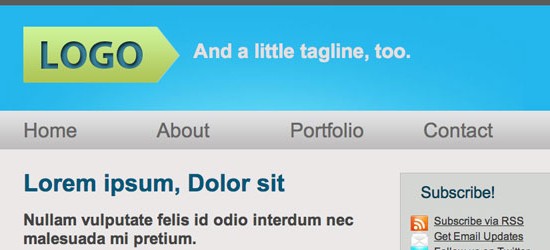
7. Portfolio Layout: Learn To Code It
Coding tutorial of the portfolio #10 layout. In this tutorial you’ll read the steps to take in slicing and coding the layout. Before attempting this PSD to HTML tutorial I highly suggest you create the layout before hand and have it ready

In this tutorial, we’re going to design and code our first website in simple, easy steps. This tutorial was written for the beginner with the hope that it will give you the tools to write your own standards-compliant websites!

In Part 1 of this tutorial, you learned step-by-step how to design an awesome band website in Photoshop. Now in Part 2, you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code.

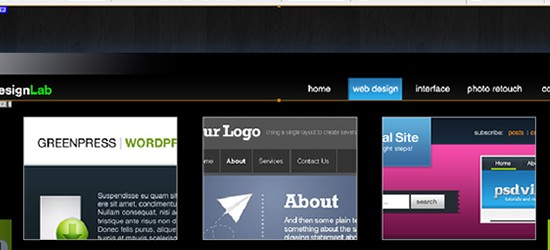
10. Coding: Design Lab TV Styled Layout
In this tutorial you will learn how to code the Design Lab TV Styled layout into XHTML and CSS.

11. Personal VCard Pt.2
In this tutorial you’ll be converting the vCard into a 4 page template.

This tutorial covers the process of designing your site concept from sketch to finished PSD design.

In this tutorial, you’re going to be designing and coding a simple blog-style web-page. You’ll pay special attention to making your design flexible and accessible by using clean and simple XHTML and CSS. This tutorial is aimed at beginners, and anyone looking to improve the accessibility of their web designs.

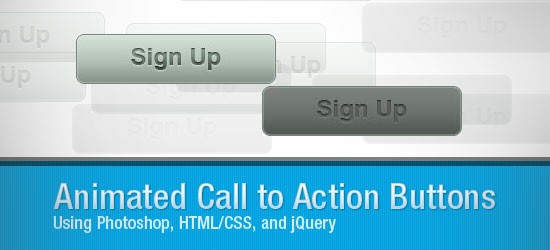
In this web design and development tutorial, you’ll get a walkthrough for creating a “Call to Action” button sprite in Photoshop as well as how to use jQuery to animate it. This tutorial is broken up into three sections: Photoshop, HTML/CSS, and JavaScript.

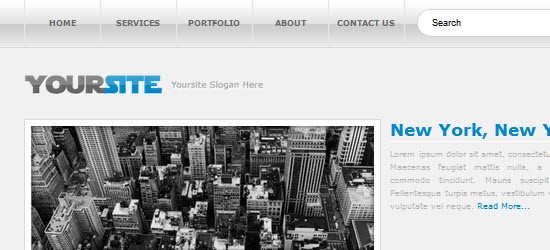
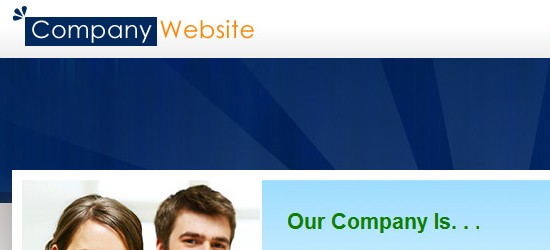
In this tutorial you will walk through the process of coding Corporate Website design in HTML and CSS.

16. Hosting Layout #2: Sitebuild
Learn how to code a Hosting Layout using a free PSD file.

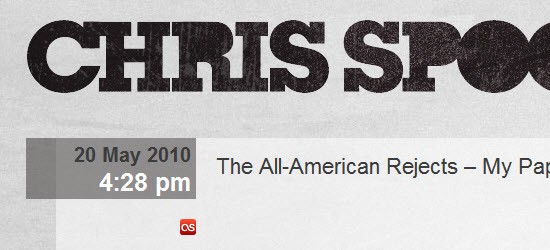
A lifestream is a simple website that compiles your online activity in real time and displays it in chronological order. These days all the cool kids have personal lifestream sites, so let’s take a look at creating our own website that pulls in a range of RSS feeds through SimplePie and displays them together in a cool design.

In this second part of the tutorial, you will code your design into a standards-compliant, cross-browser xHTML, CSS, and JavaScript/jQuery layout. Fire up Coda, or your editor of choice… it’s coding time!

19. Minimal and Modern Layout: PSD to XHTML/CSS Conversion
In this web design tutorial, you’ll see a process for converting a Photoshop mockup to working HTML/CSS template. This is Part 2 of a tutorial series that will show you how to create the design, and then convert it to an HTML/CSS template.

Coding a Clean Portfolio Design into HTML/CSS.

21. Web Design Layout #10: Sitebuild
Today you’ll be taking through the process of converting web design layout into a one page template.

Follow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page.

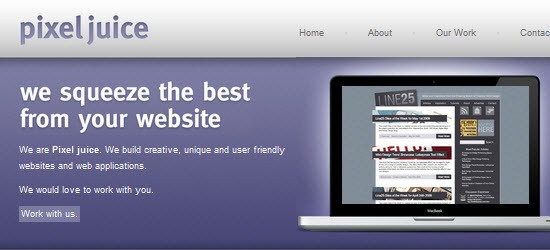
Let’s take a look at producing a single page portfolio concept in Photoshop, constructing the page in XHTML/CSS and adding some fancy functionality with jQuery.

24. How to Code a Grunge Web Design PSD To HTML from Scratch
In this step-by-step web development tutorial, you will learn how to convert a beautiful and eye-grabbing grunge theme web layout–created from Photoshop in a previous tutorial–into a working HTML and CSS template.

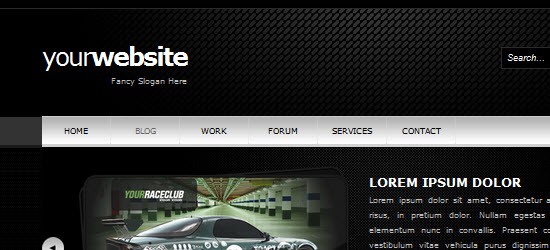
25. Dark Layout #2: Sitebuild PSD To HTML Tutorial
In this coding tutorial you’ll be showed how to slice and dice the dark layout #2 PSD into a working template.

You will learn how to code a business website from the Photoshop file that is included with this tutorial.

27. Coding a Clean & Illustrative Web Design from Scratch
In this comprehensive and step-by-step PSD to HTML tutorial, you will learn how to convert a Photoshop mockup of a professional web layout design that features an illustrative landscape header into a standards-compliant XHTML/CSS template.

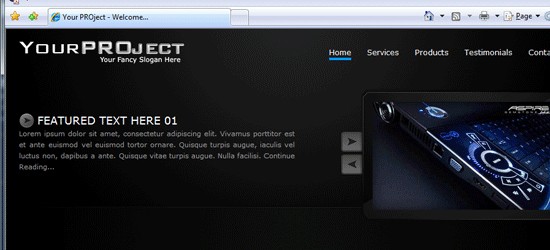
28. My Project Pt.2: PSD To HTML
Today you’ll be converting your PSD into a one page working CSS template through this tutorial.

29. Coding a Clean Web 2.0 Style Web Design from PSD To HTML
In this web development tutorial, you’ll learn how to build a web page template from a Photoshop mock-up from a previous tutorial called “How to Create a Clean Web 2.0 Style Web Design in Photoshop” using HTML/CSS and the jQuery library.

30. Web Design Layout #9 SiteBuild
In this HTML tutorial, you’ll learn how to code the web design layout #9 PSD.

This post may contain affiliate links. See our disclosure about affiliate links here.