We are all well acquainted with the power of Adobe Illustrator and how important it is to a designer. Be it creating appealing text effects or creating amazing characters, Adobe Illustrator is always there to help out designers. In this collection, we are presenting some amazing and helpful Adobe Illustrator text effects tutorials. With this selection, you can learn how to create blurry, sketchy, bubbly, sticky, sleek, glossy, retro, or futuristic effects.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents
- 1 Your Designer ToolboxUnlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
- 2 32. Grungy 3D Text
- 3 37. Illustrator Tackle Twill
- 4 39. Retro 3D Arcade Text Effect
- 5 43. Stylish text effect tutorial
- 6 59. Cool Wood Worker Logo Illustration
- 7 64. How to Make Cool Logo Icon In Illustrator Tutorial
- 8 68. Create a Cool Logo from Scratch Using Adobe Illustrator
- 9 70. How to Make a Cartoon Style Text Logo in Adobe Illustrator CS3

DOWNLOAD NOW![]()
If I were to say Adobe Illustrator is the standard application to create vector graphics then I wouldn’t be wrong. It is as handy for logo designers as it is for graphic designers and illustrators. In fact, Adobe Illustrator is most often used to create logos.
Photoshop can do the trick but for creating a logo, Illustrator offers you the most flexible environment possible. We know many of our readers are logo designers so today we have compiled this collection of Illustrator text effects tutorials. Whether you are a beginner or pro, you will surely love them.

By joining Envato Elements you gain access to plenty of Photoshop and Illustrator Addons, as well as many other useful design elements. All of this is available for a single monthly subscription to Envato Elements. Join today, and gain access to a massive and growing library of 24,500+ creative assets with unlimited downloads.
In the following Illustrator tutorial, you will learn how to create a slick golden text effect. Although it’s a pretty short tutorial, the sixteen steps cover many techniques and effects that can be used for other projects. The Pen Tool steps may be a bit challenging, but with patience and some basic knowledge, you will succeed.

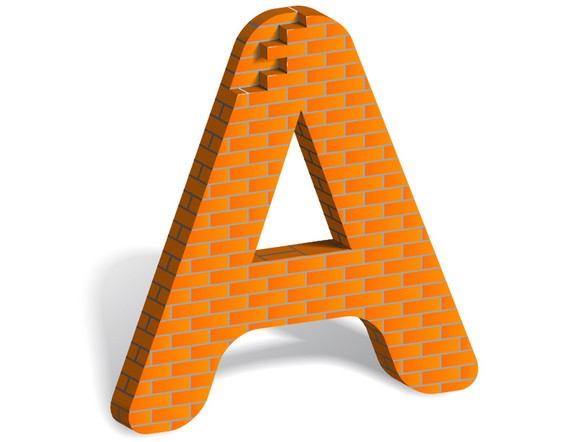
In this tutorial, we’ll use 3D-rendering, blends, and an art brush for creating the final brick art. The skills you will learn here can easily be transferred to creating various brick letters. Enhance your vector skills as a digital brick artist in today’s Illustrator tutorial. So let’s get started!

In this cool tutorial we will learn how to create a neon text effect using Gradient Mesh, 3D Modeling, art brushes and a transparency palette. Let’s begin!

In the following quick tip, you will learn how to create a sparkly text effect in fifteen simple steps. It’s another tutorial focused on the Appearance panel. Basically, almost the entire text effect is made using only one compound path. A compound path with a simple fill, eight strokes and some basic Illustrator effects.

In this tutorial, we will create a superb candy cane type design using Illustrator and Photoshop. Apply this effect to your own text and create cool and unique Christmas cards!

Create a super cool meltdown text effect for a typeface in this premium Illustrator tutorial. Have fun with your imagination and artistic skills. Learn how to create glows and a liquid drip effect for text in this tutorial. You will learn the techniques which I used to create beautiful text effects.

In this tutorial, the artist will walk you through the process that he has used in one of the design projects I finished recently. You will learn how to use the mesh tool to create water droplets, use the symbol sprayer tool using the symbol of water droplets and dispersing them.

In this tutorial you will learn how to create a beautiful effect like the Tron Legacy Style. For this tutorial the artist used Adobe Illustrator, Adobe Photoshop, and Cinema 4D.

In the following tutorial, you will learn how to create a jar illustration and splashy, purple text effect. We’ll craft this with numerous, layered shapes and with various opacities. We’ll work with paths and the Pathfinder tools to enhance our text, give it dimension, and style. Let’s get started!

For all the chocolate lovers out there, here is how to create a delicious chocolate bar text effect in Illustrator. You will use the Blend Tool, effects like Roughen and Chrome, different blending modes and also the 3D Extrude & Bevel effect to create perfect chocolate squares. Enjoy!

In this Illustrator tutorial the artist will show you how to brighten your mood by creating vivid illustrations with layered paper text and ribbons. We’ll create a custom type and use Illustrator effects extensively to enhance our work.

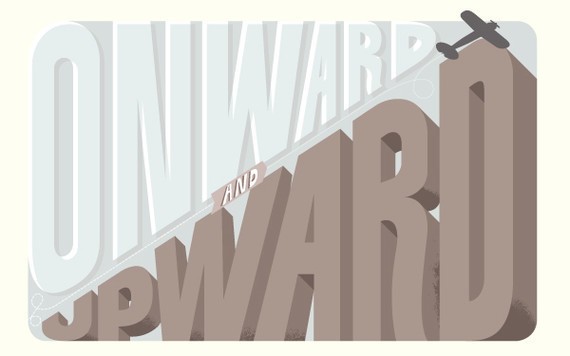
In this tutorial the artist showcases three different approaches for creating simple 3D lettering effects in the context of poster design. Onward and upward we go!

In this tutorial, artist will walk you through creating your own calligram inspired by a dog named Poppy. You’ll learn how to manipulate a typeface through to rendering fur, adding doggy features, and various details.

In this tutorial, you will learn how to create this treatment with some gradients and, of course, heavy use of the Appearance panel. There aren’t a lot of steps, but the tutorial is slightly more advanced.

In this Illustrator tutorial, we will learn how to create a golden text style with diamonds using the appearance palette and scatter brushes. You will learn lots of new techniques on applying the transform effect, offset path and seamless pattern on the appearance palette.

In this tutorial you will learn how to make a Flesh Ripping Zombie Type Treatment.

In the following Illustrator text effects tutorial, the artist will teach you how to create a green type treatment. It works great for logos and other design elements.

In the following steps the artist will show you how to create a simple blood text effect. You’ll start with a simple text then you will use the Roughen and the Warp effects. Finally, you will need multiple gradients and some simple brushes.

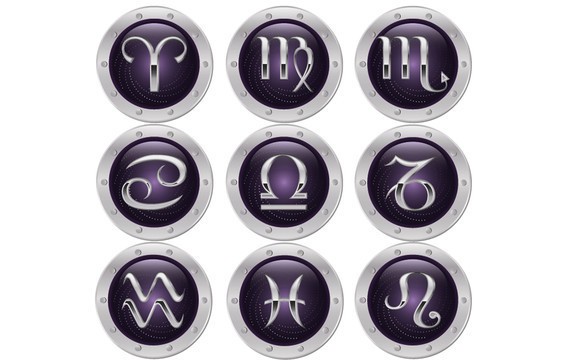
In this tutorial, you will learn how to create a complex graphic style, using only the Appearance palette and commands from the Effect menu. We will be creating a style based on the signs of the zodiac. All the style elements are created from a single character. Is it hard to believe? Let’s get started!

In this tutorial, the artist explains how to create realistic smoke text effects, make it into a brush and use it for the type. Let’s light up our vector cigarettes and get smokin’!

A detailed and cool Illustrator tutorial on how to create old school style type.

In the following tutorial, you can learn how to create “wooden text.” Using the 3D Extrude and Bevel Tool combined with some clever gradients and layer effects you can make this great effect that’s perfect for text and symbols alike.

In this tutorial, you will learn how to create stunning, detailed typography with Illustrator.

This tutorial is perfect for the confident beginner who wants to take her skills to the next level. We’ll explore how to create 3D text and use depth-of-field to enhance a design.

In this Illustrator tutorial, the artist will show you how to create a trendy retro type treatment with a free font, gradients, blends, and some scatter brushes. It’s a relatively easy tutorial containing techniques that can be quickly applied to many other type treatments and various graphic elements.

In this tutorial, the artist will be teaching you how to create this eye-catching bling bling effect in Illustrator. You will learn how to create the texture and apply it to any text. So let’s get started.

In this tutorial, the artist will show you how to create a glossy, smooth text effect using multiple fills and strokes with different blending modes and varied opacity percentage. For some discrete details, the Star Tool, the Pathfinder options and some other basic effects will come in handy.

In this tutorial, you will learn how to create a stitched type effect. You will create simple geometric patterns, a pattern brush and use the appearance panel to create the final look. Let’s get started!

In this tutorial, the artist will show you how to create a grimy text treatment utilizing Illustrator’s Blob brush, Live Paint, and a pen tablet. You can easily apply these techniques to other illustrations, type treatments and logos.

You can easily create this effect without the Appearance panel, but creating this effect like in this tutorial, you can easily adjust anything with the text without changing the effect. It is also a good idea to create a graphic style for easy implementation to other text and objects within Illustrator.

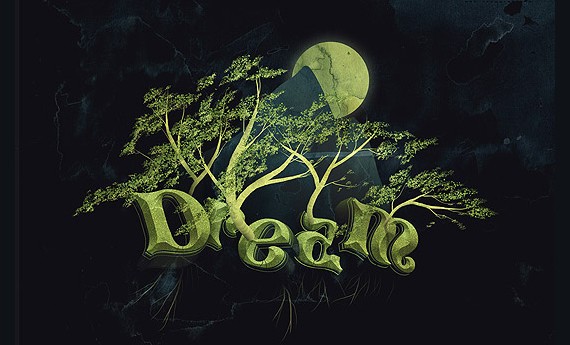
In this tutorial, we’re going to create a cool 3D Typography based design. All the elements will revolve around the centerpiece and theme: dreaming. The word will dictate the entire layout and control the space by allowing everything else to emerge from within. The trees will grow out of the letters; the mountains will show themselves behind the word and overshadow the glowing moon.

32. Grungy 3D Text
This tutorial will teach you how to use the 3D tools in Illustrator along with some simple but clever shadow techniques to create some awesome looking grungy 3D text.

In the following tutorial, you will learn how to use different brushes and effects to create a hand drawn text effect. Perfect for illustrative designs, you will create a cute and fun lettering effect.

In the following tutorial, you will learn how to create a 3D Text Effect in Adobe Illustrator. In addition to using the 3D tools, you’ll layer letter shapes to create color shifts with gradients and highlights. You’ll also work in subtle patterns controlled with opacity Masks.


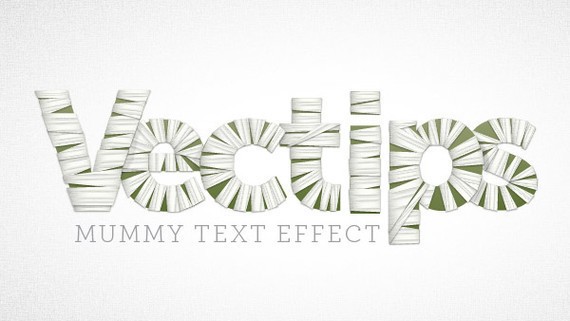
In the following tutorial, you will learn how to expand an existing font, use Illustrator’s 3D tools to add dimension, and then add a green viscous text effect. If you want to add a fun, vector text effect to your portfolio, then get started now.

In this tutorial, I will show you how to create a fun 3D pixel font type treatment. Using a free font, gradients, and Illustrator 3D filter, you will easily create a type treatment that you can apply to many other fonts.

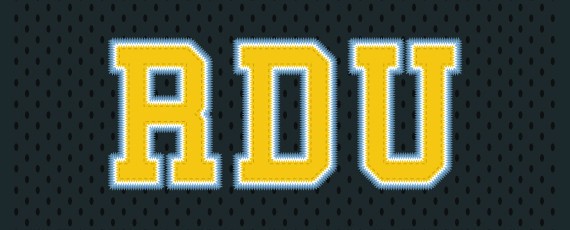
37. Illustrator Tackle Twill
This tutorial will show you how to simulate a tackle twill look with Illustrator’s Appearance palette. When we’re done you will be able to apply this style to any text or shape within Illustrator.

Follow this step by step walkthrough of the design process for my recent gothic typography design. We’ll be customizing a blackletter font with various black and white elements and creating a range of tones with detailed line work to create a cool gothic style design that would be right at home as a logo for a heavy metal band or dark apparel brand.

39. Retro 3D Arcade Text Effect
In this typography tutorial, we’ll make clever use of Illustrators built-in 3D capabilities, gradients and opacity masks to design a retro 3D Type Effect.

In this Illustrator text tutorial, you’ll learn how to create a simple folded paper text effect. Also, to improve the look of the final result, you will learn how to create some ink blobs and stains from some simple ellipses and brushes.

In the following tutorial, you will use the Pen and Gradient tools to create a swirling ribbon text effect. Even though we’re applying the ribbon to text, you can use this effect to make shapes and scrolls. Let’s get started!

In this easy tutorial, you’ll learn how to create a western type treatment primarily using Illustrator’s Effects. Using the effects from this tutorial, you can easily apply them to other types of treatment and logos. Let’s get started!

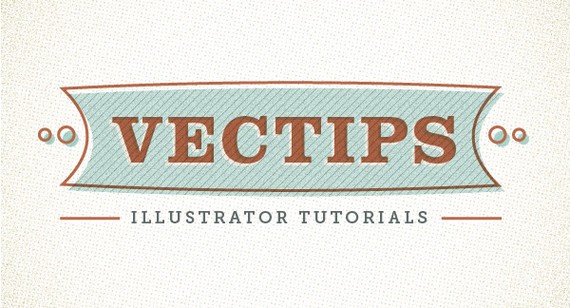
43. Stylish text effect tutorial
In this tutorial you’ll learn how to create a beautiful text effect with a subtle vintage look that’s going to be applied to a specific typeface, just to help you get an idea, we will try to generate an old school text that can be implemented on modern web designs.

In the following tutorial, you will learn how to create a colorful three-dimensional text effect. We’ll use several Illustrator effects, built-in patterns, a modern font, and more to bring this effect to fruition. Let’s get started!

In the following tutorial, you will learn how to create a glossy, colorful text design in Illustrator CS5. We’ll use an interesting font choice, opacity masks, shape building techniques, and more to create this text effect.

In the following Illustrator tutorial, you will learn how to create a glassy text effect filled with a green, acidic substance. You’ll use shape creation tools, opacity masks, and filters. This project could work well to add a mad scientist feel to your next creative design project.

This tutorial involves intermediate vector shape building skills in Illustrator to create the markers, along with some layering and script usage to create the text effects. Let’s get started.

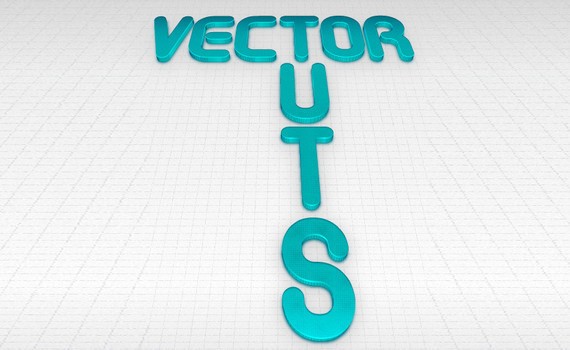
In this 3D text illustrator tutorial, you will learn how to create colorful 3D plastic letters using the 3D Extrude & Bevel effect and also an all-purpose plastic look that you can save in the Graphic Styles and use it in other projects.

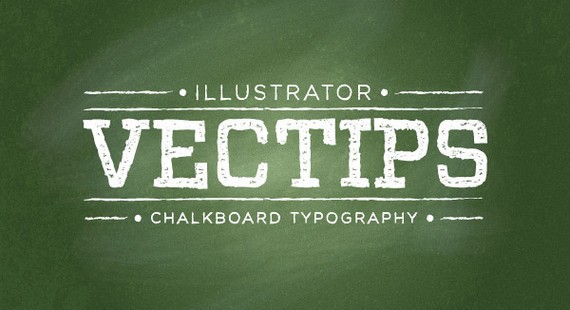
This is one of my most favorite Illustrator type tutorials. You’ll learn how to create a chalkboard type text effect with some gradients, a bristle brush, and some freebies from Vector Mill! The tutorial is relatively simple and can be applied to many other Illustrator projects.

In this tutorial, the artist will show you how to create a simple retro type treatment. Even though it’s simple, it uses some powerful Illustrator features. If you have read my tutorials before, you know this means the Appearance panel! Along with the Appearance panel, we will be using some texture effects, Warp effects, and some simple layering.









59. Cool Wood Worker Logo Illustration
Unfortunately this tutorial is no longer available.





64. How to Make Cool Logo Icon In Illustrator Tutorial




68. Create a Cool Logo from Scratch Using Adobe Illustrator


70. How to Make a Cartoon Style Text Logo in Adobe Illustrator CS3












This post may contain affiliate links. See our disclosure about affiliate links here.