Using the neon effect in Photoshop may sound a little too simplistic for experienced Photoshop users but the effect it can have on your design is certainly not so simple. This fun design effect turns the design process into an experimental and vibey journey.
The neon effect has a variety of different application methods and can be found in almost any type of visual. Whether it’s a website banner, printable material, or a billboard, it always manages to catch our eye and emphasize the impact of the message of the design.
Playing with electric, glowing lights while making it look realistic is tricky especially for novice designers. The great majority of designers tend to sweat when it comes to transforming texts and shapes using neon effects in Photoshop.
To give you a better perspective of the real neon effect, let’s dive into the background of neon signages for a bit.
Quite surprising but primitive examples of neon signs actually date back to the 1670s. Before the actual age of electricity, a French astronomer named Jean Picard noticed a faded glow in a glass mercury barometer tube. After Picard shook the glass tube, he observed a glow resulting from static electricity.
About two centuries later, in 1857, the German glassblower and physicist Heinrich Geissler began his experiments using sealed glass tubes with two electrodes and tried to pass an electric current through the glass to make the gas in the tube glow. The color of the electrical discharge was changing depending on the type of gas and the material of the glass tube.
With the first neon glow discovered years ago, we started to see neon effects everywhere. As the business owners and advertisers have begun to realize the immense potential of the neon effect, soon after, every kind of business including arcades, restaurants, and movie theaters has modified their signs to electric neon ones to attract the attention of passersby.
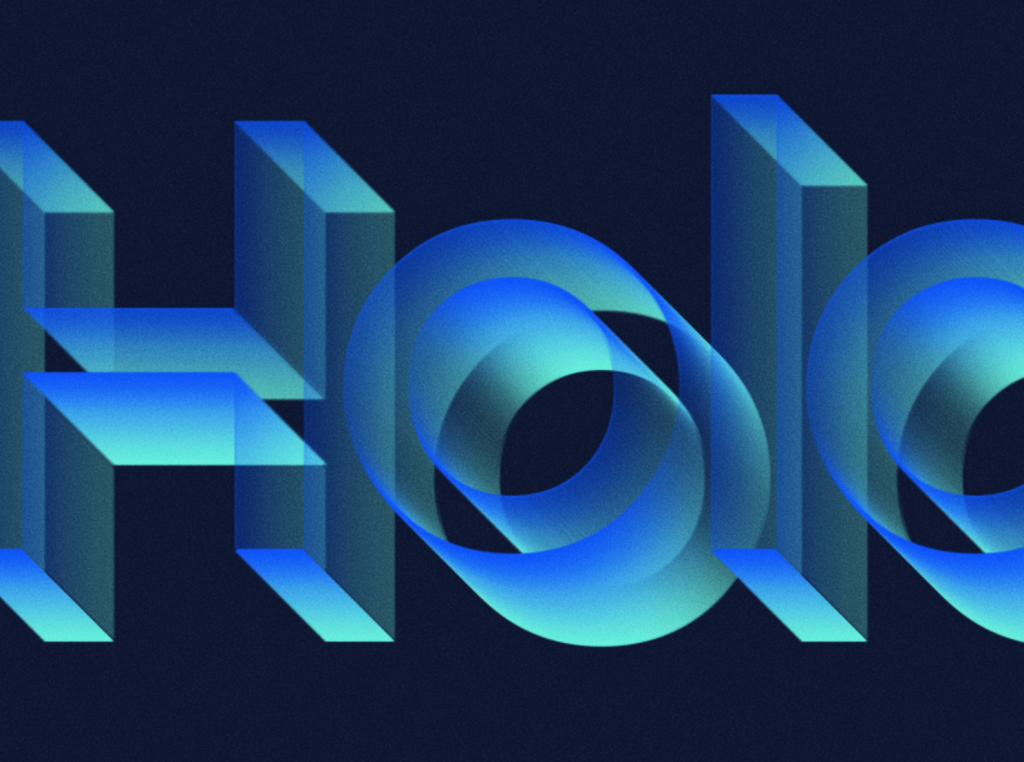
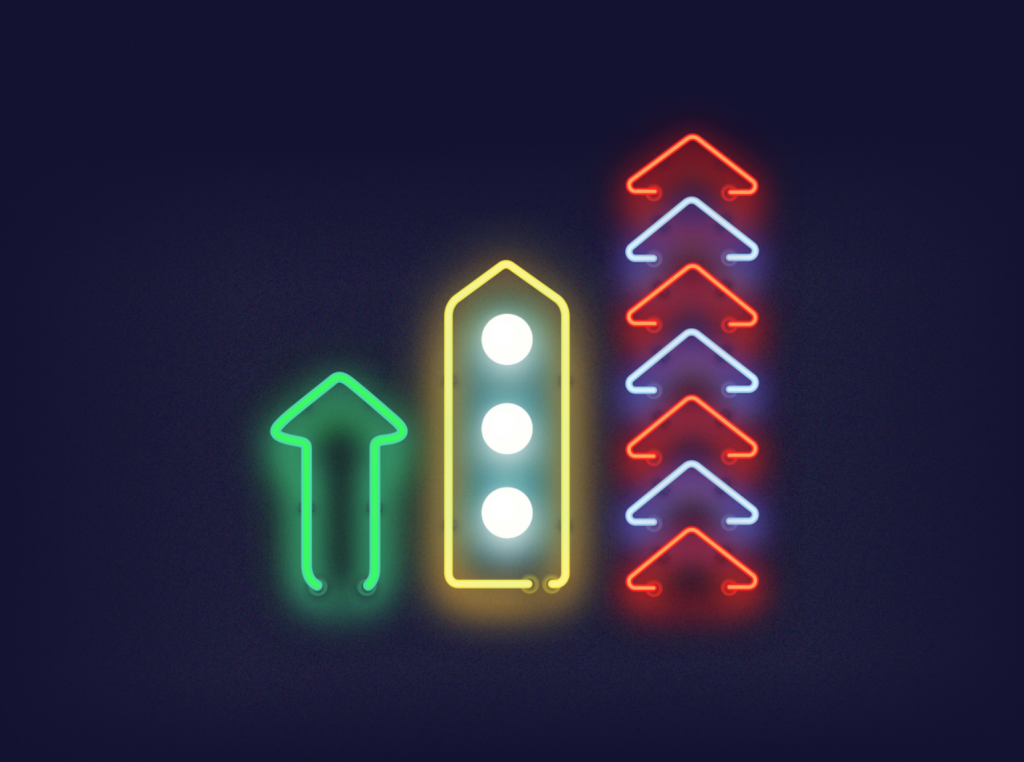
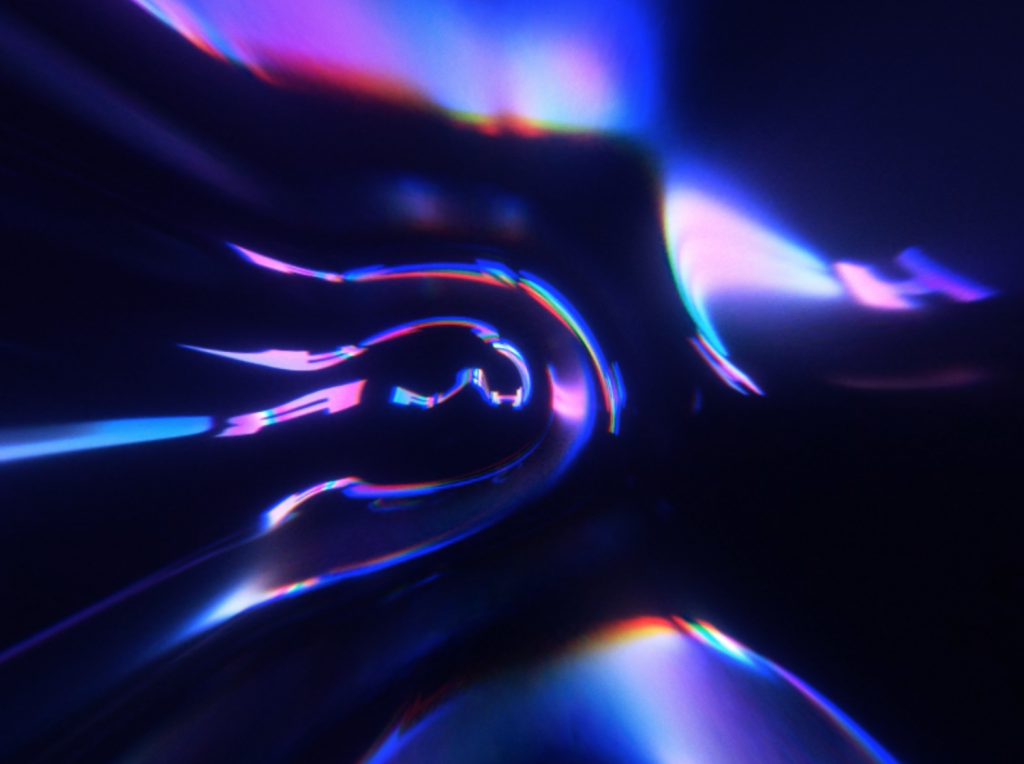
Just like the power of its usage in real-life signs, using neon effects in Photoshop is also destined to revive your designs with creative color schemes and lights.
That is why we want to showcase the most eye-catching examples of neon effects in Photoshop that will inspire your work while teaching you new techniques.
The Most Eye-Catching Neon Effects in Photoshop




















Wrapping it up
We can’t get enough of these glowing neon effects. We hope you feel the same way and these designs give you some inspiration to get experimenting with the neon effects in Photoshop. The neon effect is one of the techniques that was designed to catch the eye of your customers. Now you have seen some of the best neon effects in action, try it out for yourself, and have fun designing!