We’ve certainly all heard the adage that a picture paints a thousand words. Turns out there is some science to this, as a now-classic and often-cited 1986 study found that the human brain processes images up to 60,000 times faster than it would text.
This number still stands, and we’ve since uncovered several other compelling facts about the many reasons why images support our marketing efforts. And one other way images can increase our marketing ROI that isn’t just being able to create highly engaging, memorable content?
Boosting SEO. Indeed, those original infographics, graphs, and charts you’re putting up with your blog posts can go much further than just breaking up long paragraphs of text or providing visual support for your data. They can boost your site traffic significantly, especially when paired with other SEO best practices.
In this post, we’re going to show you just how you can get started with your own image SEO campaigns using 7 of the best tips to really skyrocket your results. And after implementing these into your content marketing strategy, your site stands to benefit from higher traffic, more engaged readers, and increased leads and conversions overall.
Image SEO Best Practices to Use
Table of Contents
When you combine traditional SEO tips for blog posts with image SEO, you increase your chances of ranking higher and higher in search engine results. Check out these essential 7 tips that will make your image SEO campaign a breeze.
Do your keyword research
Image SEO all starts with the right foundation, so it should come as no surprise that the first essential best practice is nailing down the right keywords you want to rank for. Do your due diligence and conduct some keyword research to get to know the best search terms to use, as well as secondary keywords that may give search engine crawlers more context about your image and content.
You’ll ideally want to choose keywords that are a balance of high search volume but with lower competition. After doing your research, choose one main keyword you want to rank for, and then list down 2 or 3 supporting keyword phrases.
Then keep this somewhere handy since you’ll be needing these throughout other steps.
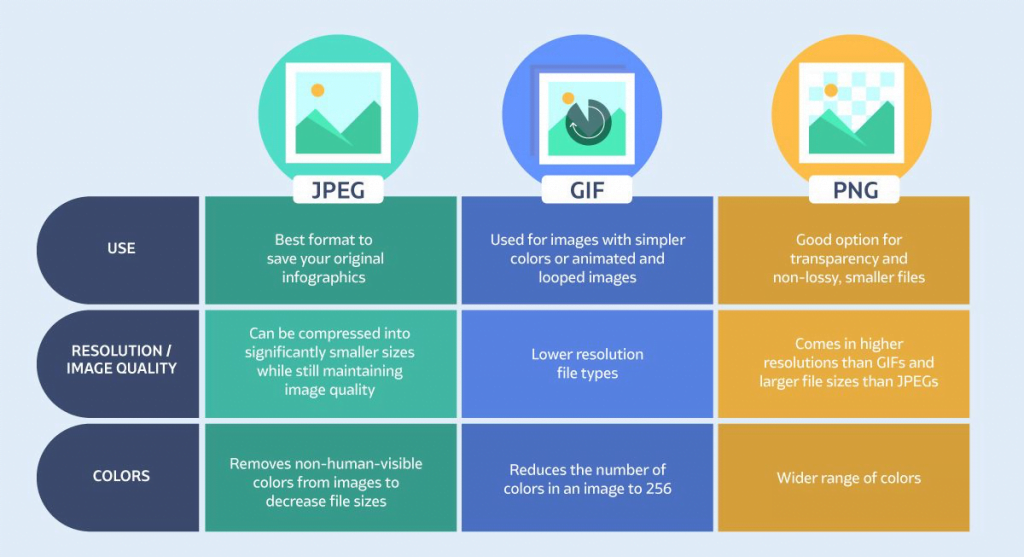
Use the right image format
If you’re new to image SEO, then it can be intimidating to have to understand what different image formats mean and why they matter. To make it as simple as possible, here’s what you absolutely need to know:
- SVG. This file type is exclusively the best option for vector images. Vector images are usually shapes, icons, logos, and any flat images that you’ll want to keep high quality regardless of its size.
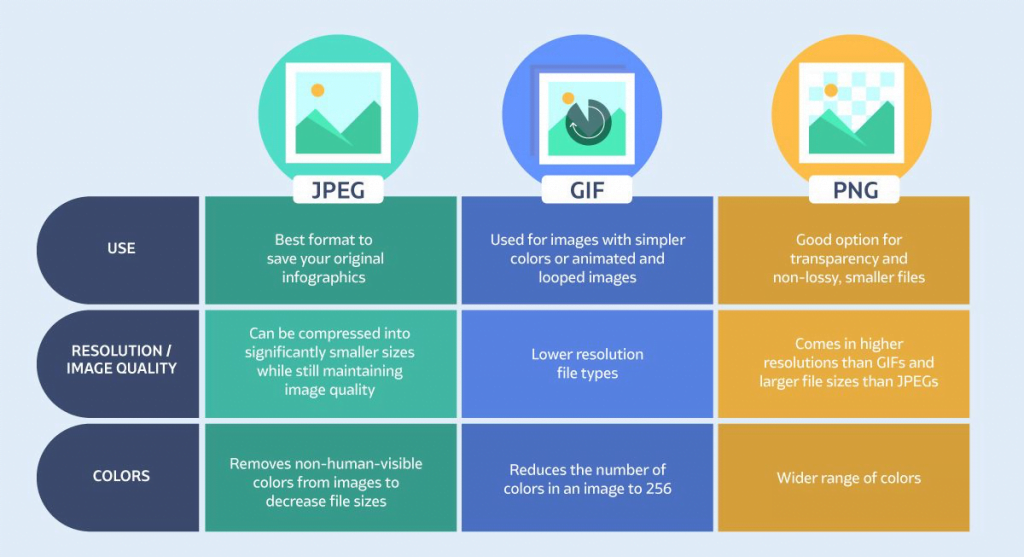
- JPEG. These are good to use if you have generally more visual images, including stock photography or original infographics because of their smaller file size and compressibility.
- GIF. You’ve probably seen tons of blogs now using GIFs to add notes of whimsy or personality into their blog posts. These work great with animated images or short video loops.
- PNG. PNG is one of the best file types to use online since you can easily keep transparent backgrounds, display a wide range of colors and lossless image quality overall. Its most notable downside is the higher file size, but the quality of the images that it loads more than makes up for that fact.


Compress your images before uploading
Here’s an often-cited tip among SEO bloggers: compress your images. Larger images tend to take longer to load, and this can be a big snag that weighs down your overall SEO strategy.
Look at SEO as an all-encompassing strategy, where what seems like separate factors like images, keywords, or site speed actually work together to help boost your site rankings and thereby increase your traffic.


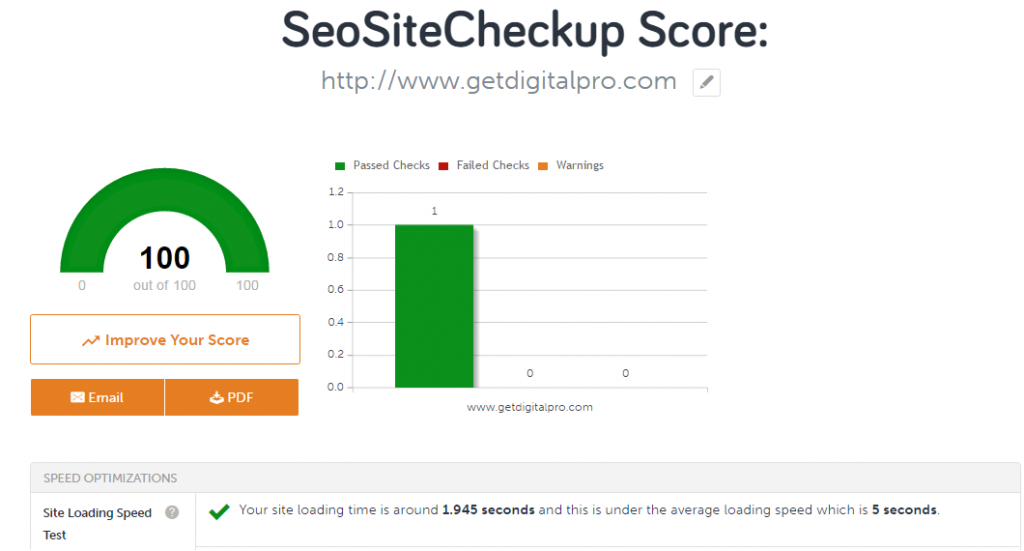
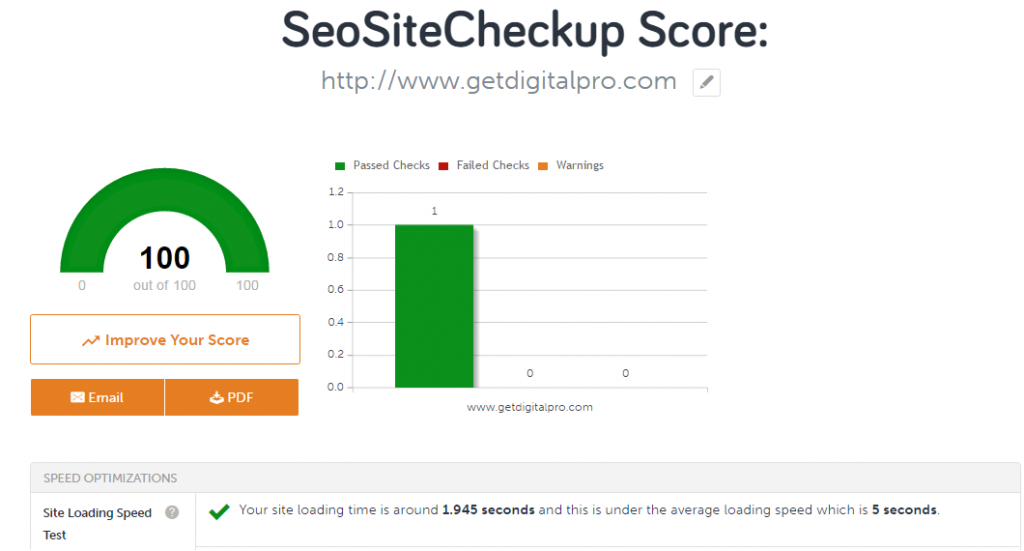
You can determine the health and speed of your site using popular SEO audit tools, like Seositecheckup.com. (Image source)
To search engines and their current algorithms that reward not only great content but also great website experiences, a slow-loading site is a signal that a user may not find the site valuable or worthwhile. In order to avoid search engine penalties for slow-loading sites, use tools like WP Smush, Tiny PNG, EWWW Image Optimizer, or image processors like Photoshop to adjust image sizes and resolution.
Original images with value works best
As much as possible, create original images over simply resorting to filling your site with stock photography. Doing the latter makes your site look like a generic site, while the former makes you interesting, engaging, and even increases perceived value in the eyes of blog readers.
This all plays into the bigger picture of recent SEO trends, where the E.A.T. concept — which stands for Expertise, Authority, Trust — is now a huge criteria for search rankings. By creating your own high-value images, including charts, infographics, or graphs, you’re doing just that.
And because Google now includes an Image search feature on its main site, by including a highly relevant and optimized image, you give your blog post and website a chance to be discovered organically when users toggle to the Image filter in their search query.


Infographics with comprehensive information presented in visually appealing ways, like this example taken from MyUKMailbox, not only help readers but even search engine crawlers to boost site rankings.
Optimize your alt text and description
Remember those keywords and keyword phrases you researched from the very first tip in this article? Here’s where that starts coming in.
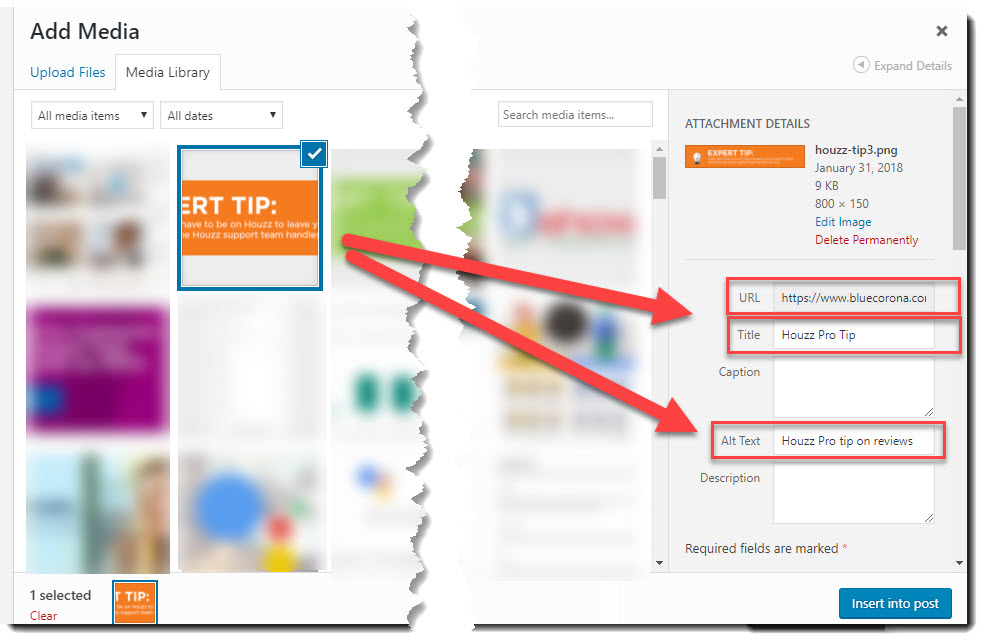
It’s time to optimize your images using these keywords. One of the most important places to do just that is in the Alt Text section and description of your image.
Alt Text is the text that usually appears in the event a browser can’t load the image properly. Sometimes, you might hover over an image on a certain site, and see text hover where your cursor is; that too is sometimes the Alt Text attribute.
While it might not seem like the most crucial section to optimize, it’s important to note that even Google has confirmed that image Alt Text and tags go a long way for boosting site rankings.
Some content management systems like WordPress allow you to easily edit the Alt Text on images, but you can easily do this by adding a short Alt Tag using any standard HTML editor.
So if you had an infographic containing social media marketing statistics, your HTML might look like this:
<img src=”social-media-marketing-2020.jpg” alt=”social media marketing statistics for 2020”/>
You can do the same thing for your image description, this time sprinkling in your keywords as organically as possible. This helps provide context for web crawlers, and boosts your chances of ranking at the top of Image search query results.


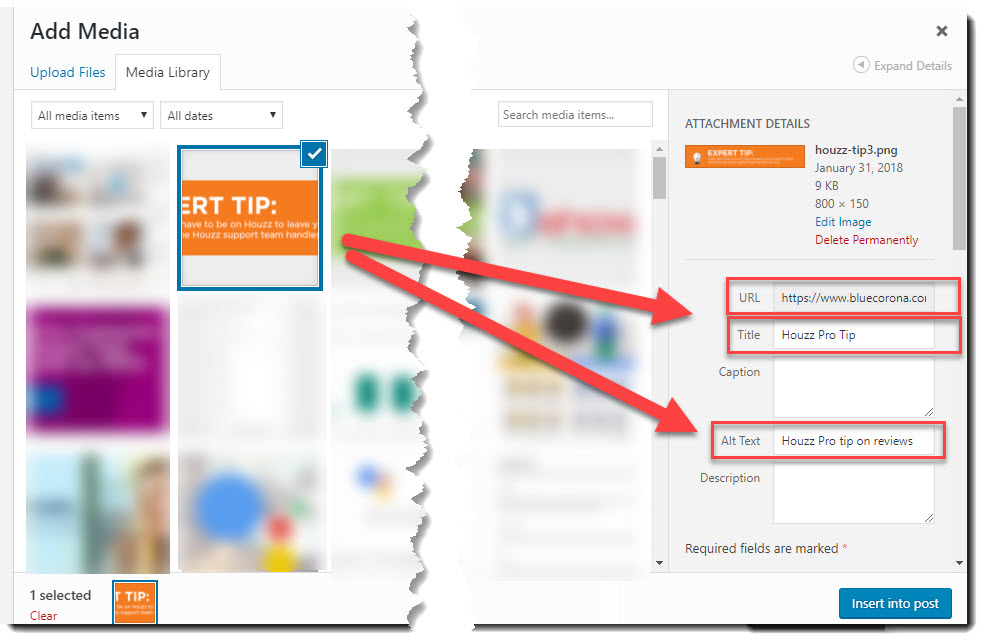
You can edit Alt Text and image descriptions straight from your WordPress Media Library. (Image source)
Make your images mobile-friendly
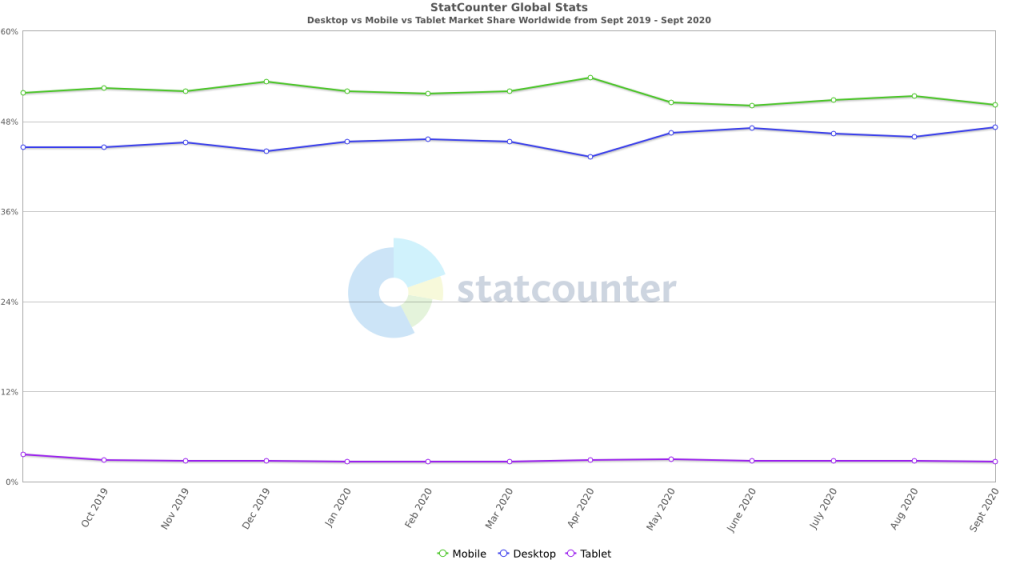
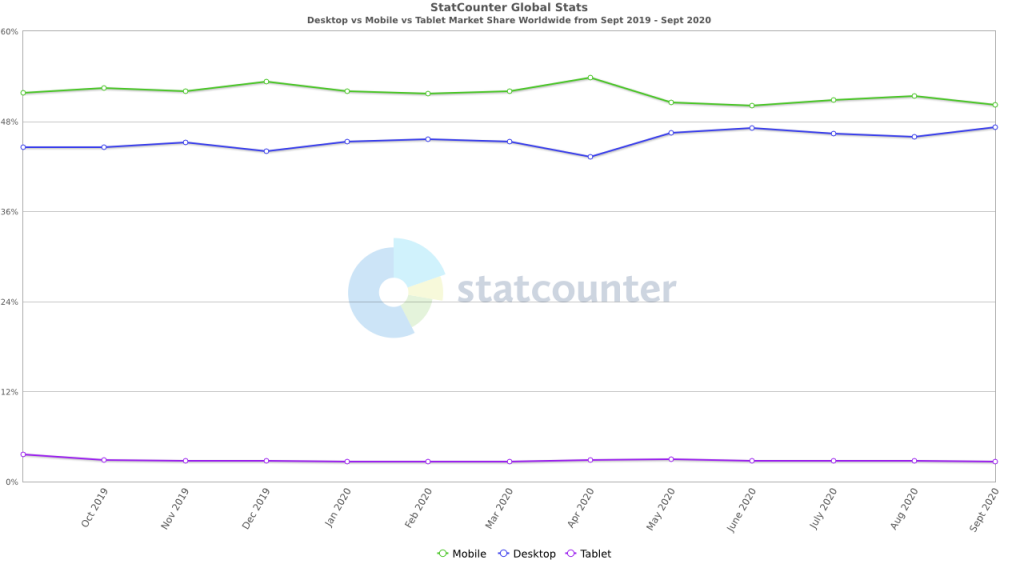
Since 2019, we’ve seen people’s search behaviors change — even more so as the world went digital given recent coronavirus measures. For instance, mobile search (50.21% as of September 2020) is now the most-used platform when conducting searches, overtaking desktop searches (47.17% as of September 2020) overall.
Because of this, make sure your images are optimized for mobile devices too. This simply means using responsive images, which scale up or down depending on the device in which they’re viewed. You may need to speak to your site developer to ensure that this is a staple command on your site, or if you use a theme, you can check with your theme’s creator if they’ve included this vital feature.


Be mindful when writing your image URL
Last but not least, don’t underestimate the power of your image’s name. Your filename is often what informs the image URL, and we’re all too guilty of naming our images with random letters, numbers, or phrases at times.
Break the habit and practice responsible and accurate image naming. The reason this works is because search engines need all the help they can get when they’re trying to contextualize elements on your site. So if your infographic had the filename “infographic.jpg,” search engines will have a hard time identifying just what your image is about.
Name your images using your main keyword phrase, or whatever is most relevant. Use small caps and hyphens instead of spaces. This is a small change, but it can be a big boost in the long run.
Key Takeaways
Image SEO supports your overall SEO strategy, and by staying ahead of the competition and practicing these top tips, you can easily soar and dominate the rankings. Be sure to implement these simple image SEO tips and best practices, and soon you’ll see more traffic on your blog over time.
Photo by Cytonn Photography on Unsplash
Creator, Kevin Payne