Gone are the days of a single web page for your cat or dog. Modern web development delivers rich user experiences that span the gambit of user flows and interactions. Building, maintaining, deploying, and delivering these experiences requires large-scale developer teams and complex deployment systems.
The Current State of Web Applications
The most common pattern used for modern web applications is the single-page application (SPA). The core principle of an SPA is building a single web application that is delivered to the user. The SPA works by rewriting the page contents based on user interactions or data changes. An SPA will usually contain a router to handle page navigation and deep linking and can be made up of multiple components — such as a shopping basket or product list.
The typical SPA application flow follows standard steps:
- the user visits the web application
- the browser requests the JavaScript and CSS
- the JavaScript application starts and adds the initial content to the browser document
- the user interacts with the application — such as clicking a navigation link or adding a product to the basket
- the application rewrites parts of the browser document to reflect the changes
In most cases, a JavaScript framework is used to achieve the above. Frameworks like React, Vue, or Angular have patterns and best practices to help build an SPA. React, as an example, is a very intuitive framework using JSX to render content based on user and data change. Let’s look at a basic example below:
//App.js import React from "react"; import "./styles.css"; const App = () => { return ( <div className="App"> <h1>Hello I'm a SPA ????</h1> </div> ); } export default App; This is our basic application. It renders a simple view:
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; const rootElement = document.getElementById("root"); ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, rootElement ); Next, we start the application by rendering the React application into the browser DOM. This is just the foundation of the SPA. From here, we could add more features such as routing and shared components.
SPAs are the staple of modern development, but they aren’t perfect. An SPA comes with many disadvantages.
One of them is the loss of search engine optimization, as the application is not rendered until the user views it in the browser. Google’s web crawler will try to render the page but not fully render the application, and you’ll lose many of the keywords you need to climb the search ranks.
Framework complexity is another disadvantage. As mentioned before, there are many frameworks that can provide the SPA experience and allow you to build a solid SPA, but each targets different needs, and knowing which to adopt can be hard.
Browser performance can also be an issue. Because the SPA does all the rendering and processing of the user interactions, it can have a knock-on effect depending on the user’s configuration. Not all users will be running your application in a modern browser on a high-speed connection. Keeping bundle size down and reducing processing on the client as much as possible is needed to have a smooth user experience.
All of the above leads to the ultimate issue, which is scale. Trying to build a complex application that can fit all your user’s needs requires multiple developers. Working on an SPA can result in many people working on the same code trying to make changes and causing conflicts.
So what’s the solution to all of these problems? Micro front ends!
What is a Micro Front End?
A micro front end is an architecture pattern for building a scalable web application that grows with your development team and allows you to scale user interactions. We can relate this to our existing SPAs by saying it’s a sliced-up version of our SPA. This version still looks and feels like an SPA to the user, but under the hood it dynamically loads parts of the application based on the user’s flow.
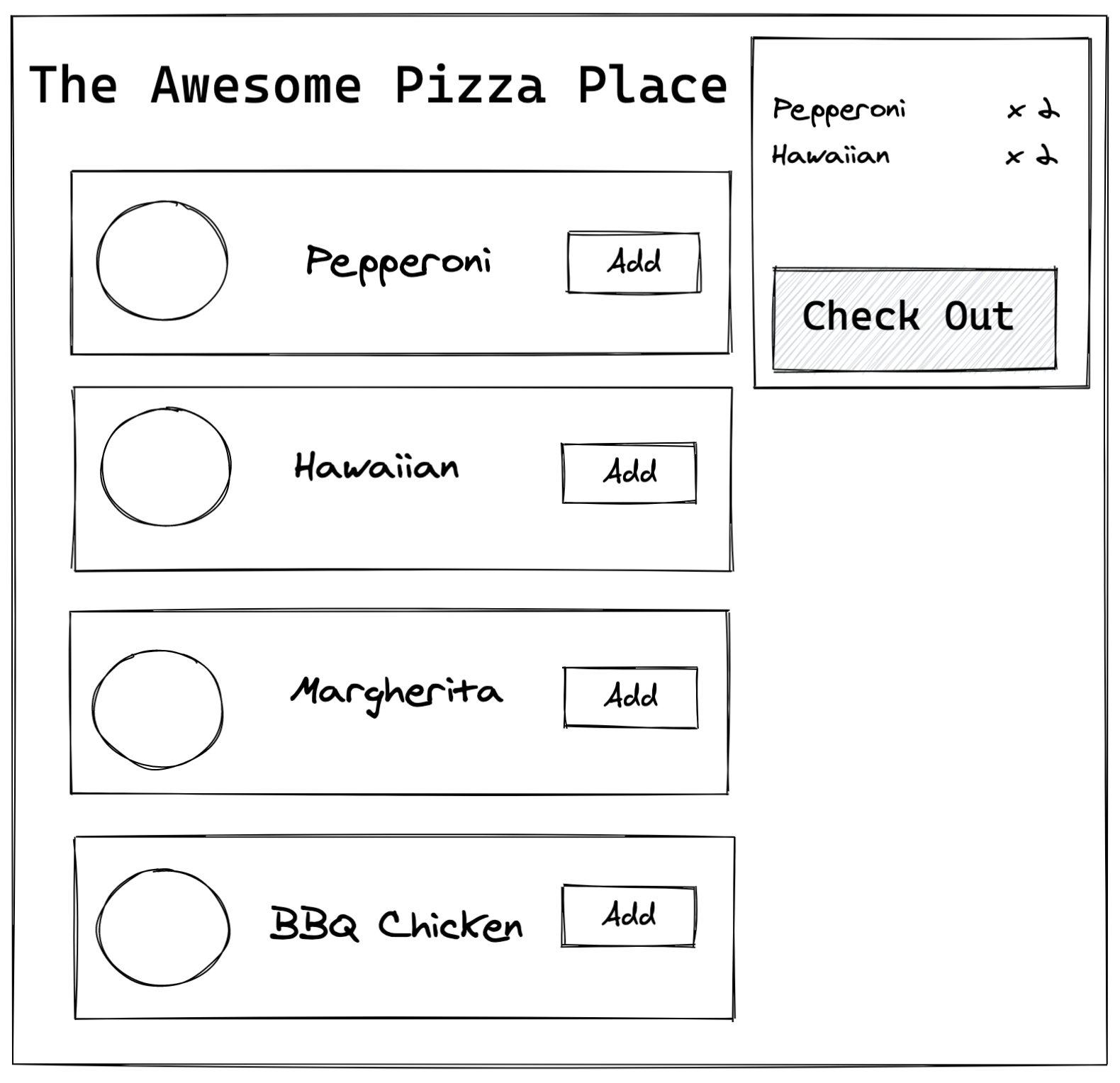
To explain this more, let’s take the example of a pizza shop application. The core features include choosing a pizza and being able to add it to your basket and check out. Below is a mock-up of our SPA version of the application.

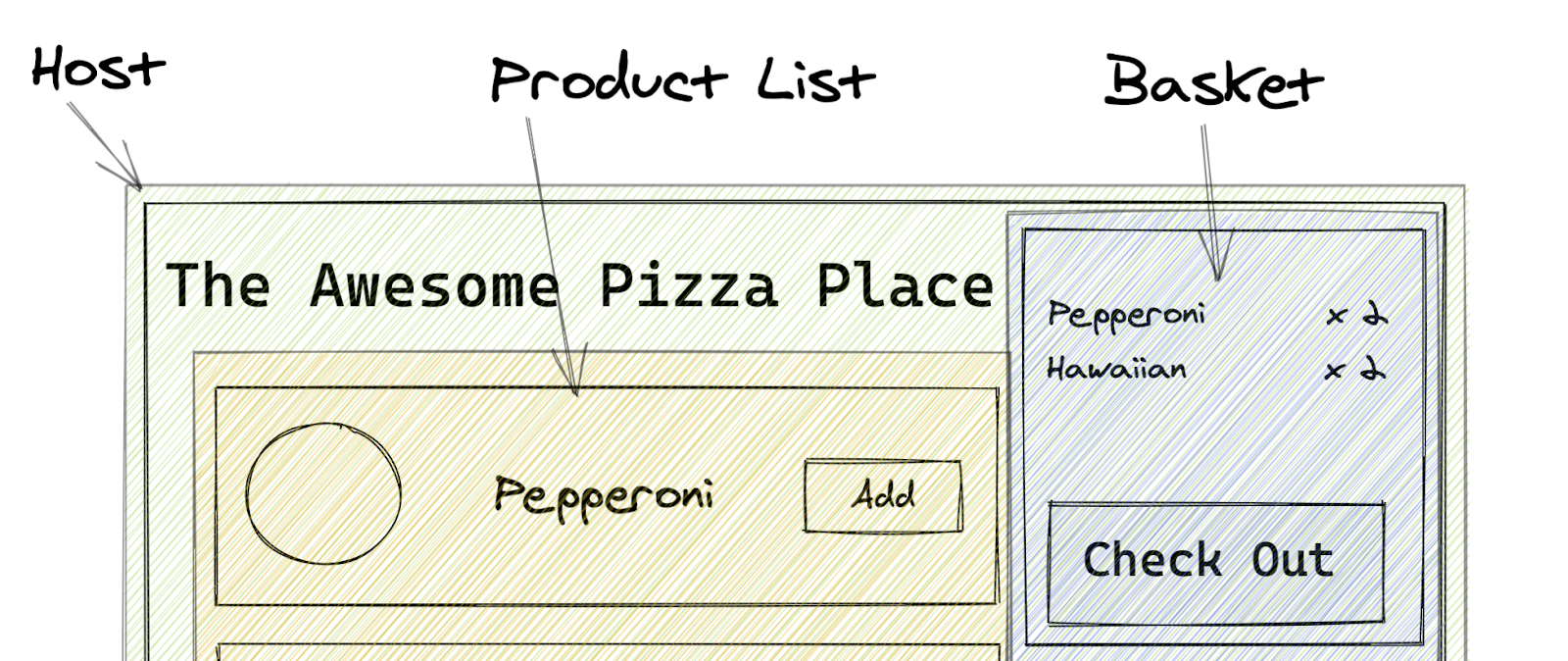
Let’s turn this into a micro front end by thinking about the different parts of the application that can be sliced up. We can think of this in the same way we would when breaking down what components are needed to create our application.

All micro front ends start with a host container. This is the main application that holds all the parts together. This will be the main JavaScript file that gets sent to the user when visiting the application. Then we move on to the actual micro front ends — the product list, and the basket front end. These can be locally separated from the main host and delivered as a micro front end.
Let’s dig into “locally separated from the main host” more. When we think of the traditional SPA, in most cases you build one JavaScript file and send this to the user. With a micro front end, we only send the host code to the user, and depending on the user flow we make network calls to fetch the additional code for the rest of the application. The code can be stored on different servers from the starting host and can be updated at any time. This leads to more productive development teams.
Continue reading A Beginner’s Guide to the Micro Frontend Architecture on SitePoint.