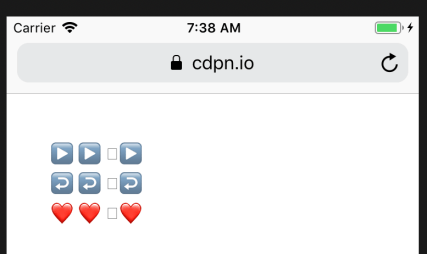
There are some Unicode characters that some browsers just decide they are going to turn into emojis for you. I couldn’t tell you why exactly, but here’s what I see:

Those text Unicode characters (▶, ↩, and, ❤) show up as text in Chrome, then iOS Safari turns them into emojis. Notice how when they are text, I have the ability to change their color, but not when they are turned to emoji.
Those characters above might turn into emojis for you also. They look like text in my WordPress editor. Shrug.
This came up for me because I was helping someone with their website and they didn’t like the “red diamonds” that were showing up. I didn’t seen them as red until I looked on my phone.
︎︎The “Text Presentation Selector”
Table of Contents
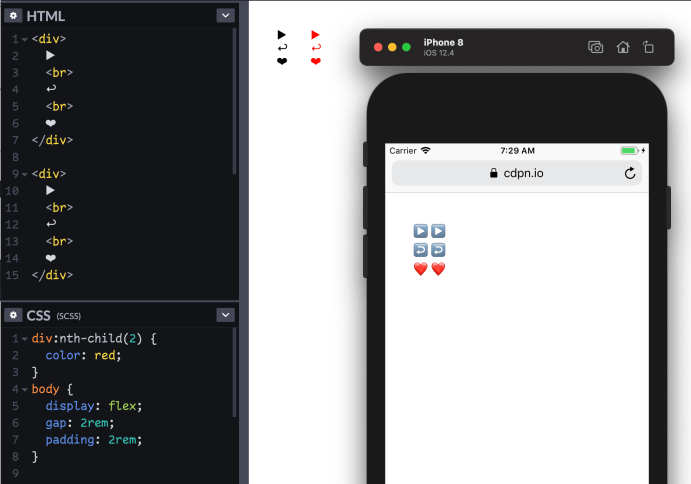
A couple of people pointed out to me that if you use this (︎︎︎) before the character it will “request it to be rendered as text.” Here’s the spec on that. I couldn’t get it to work though. Here’s my test:
What I see on iOS:

I read in some sporatic threads that font-family: monospace would also prevent the emoji conversion, but that didn’t work for me either.
Let it be an emoji, but force the color anyway.
If you can select the element, even if the characters go emoji, you could force them to a color. Here’s an example from Andrew Walpolea:
Preethi Sam blogged that you can also use text-shadow to do the same:
The problem in my case was that there was no selector to use! The diamonds I was having trouble with were on hundreds of random posts in the database.
Screw it
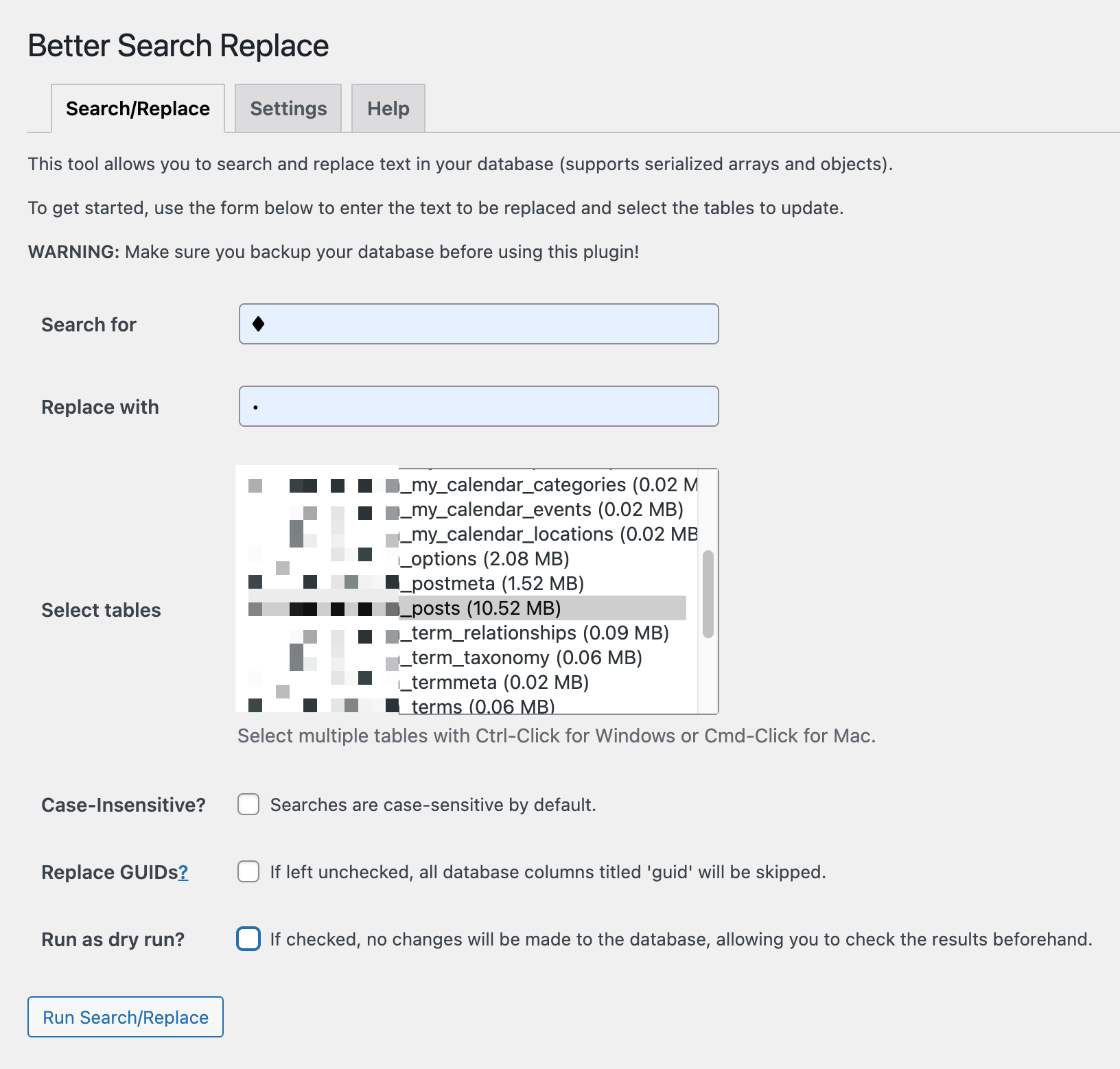
I just gave up and ran a MySQL search/replace on the whole database (via Better Search Replace) to get rid of them.

Matias Singers has more on this in “Unicode symbol as text or emoji.”