
I was just Hoping for Better Native Page Transitions, and Bramus commented that Chrome is working on something. Looks like it has some fresh enthusiasm for it, as there is a brand new repo, and you can literally test it in Chrome Canary.
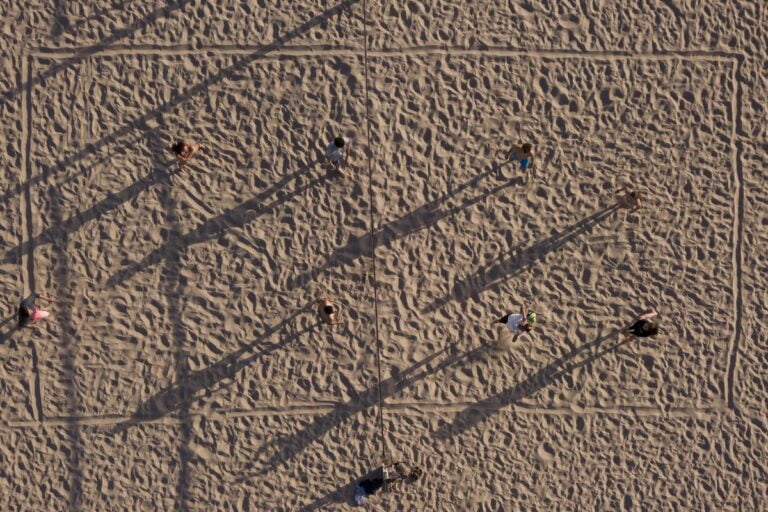
The repo is moved over here, and I love the name. “Shared elements” is clutch here. It’s not just like a slide-out, slide-in, or a star wipe, it’s being able to move individual elements to new places. Shawn pointed out that Sarah’s article makes this ability super clear:
I’ll drop the code snippet from the current README here as its really cool:
function handleTransition() { document.documentTransition.prepare({ rootTransition: "reveal-left", duration: 300, sharedElements: [e1, e2, e3] }).then(() => { doCustomThings(); document.documentTransition.start({ sharedElements: [newE1, newE2, newE3] }).then( () => console.log("transition finished")); });
}You don’t have to have sharedElements, but you can, and at the moment they all need contain: paint applied to them via CSS to work. Note that you don’t have to deal with updating the URL or anything, that would just automatically happen (I guess?) since this isn’t requiring single-page app architecture to work.
Weird History
While I was chatting about this, Alex Riviere pointed out to me that pre-Chromium Edge had (proprietary) page transitions:
<meta http-equiv="Page-Enter" content="RevealTrans(Duration=0.600, Transition=6)">Whaaaat. Christian Schaefer has a post lamenting what we lost when we lost Trident:
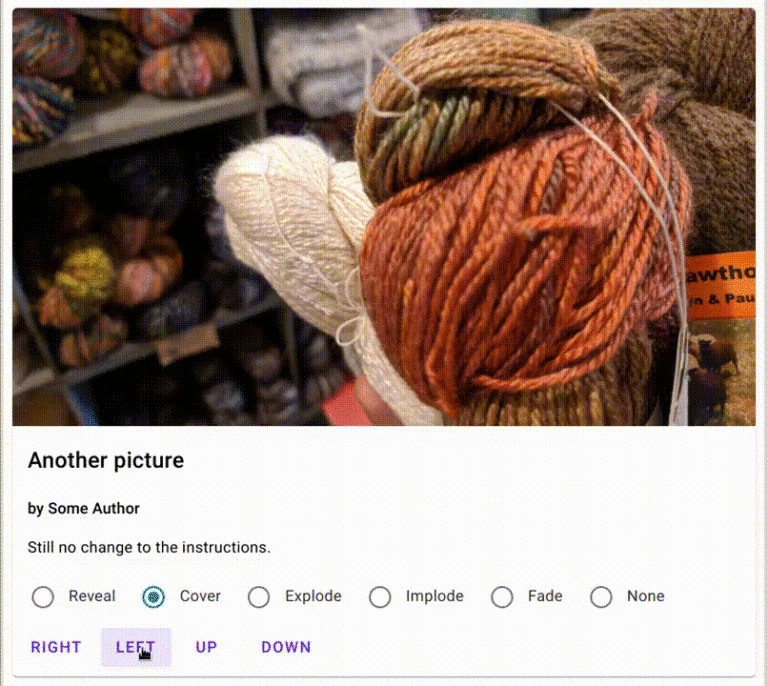
As the name implies, such a filter would smoothly transition the user from page to page upon navigation, instead of having pages appear as abruptly as we are used to. There was an extensive list of transition filters you could choose from by referencing them via number:
Wipe up, wipe down, random dissolve, split horizontal out, etc. No star wipes though, incredibly. And definitely no “shared element transitions”