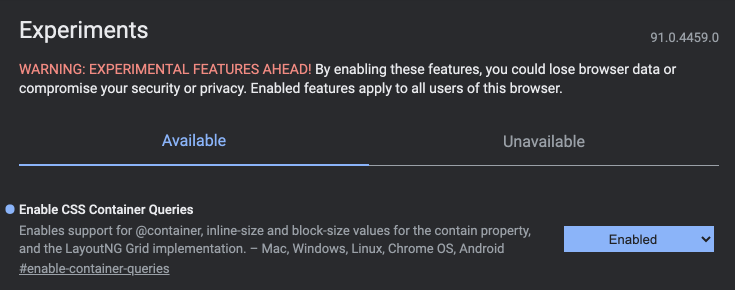
I don’t know about y’all, but my feeds have been flooded with articles about CSS Container Queries these past few weeks. The buzz about container queries actually started back in December after Miriam Suzanne posted a proposal (picking up on David Baron’s proposal) but it was news in a late-March tweet from Una Kravets that they dropped in Chrome Canary 91.0.4459.0 behind the #enable-container-queries flag in chrome://flags.

So much about container queries has already been covered in so many places in such a short amount of time — and the specification isn’t even final! I’m just pleased as punch to see so much excitement about a CSS feature and wanted to bottle some it up. Chris also just to happened to be collecting a pile of links on the topic, so here’s a roundup of everything that’s crossed our desks.
Container Queries Explainer & Proposal
Table of Contents
- 1 Container Queries Explainer & Proposal
- 2 Container Queries: a Quick Start Guide
- 3 A Primer on CSS Container Queries
- 4 Container Queries are actually coming
- 5 Say Hello To Container Queries
- 6 CSS Container Queries: A First Look + Demo
- 7 Next Gen CSS: @container
- 8 Container Queries in Web Components
- 9 Component-level art direction with CSS Container Queries
- 10 Susy and Sass, CSS Layers and CSS compatibility, Container Queries and CSSWG
- 11 Container Queries are going to be a game changer!
- 12 CSS Container Queries Polyfill FIRST LOOK
- 13 Can We Create a “Resize Hack” With Container Queries?
- 14 Container Queries & The Future of CSS
- 15 Container Queries for Designers
- 16 CSS Container Queries: Use-Cases And Migration Strategies
- 17 The new responsive: Web design in a component-driven world
- 18 All Them Switches: Responsive Elements and More

Miriam’s article is an excellent starting point to kick things off. This is sort of like the elevator pitch that introduces the idea while providing a bunch of examples and resources that are worth checking out.
Container Queries: a Quick Start Guide

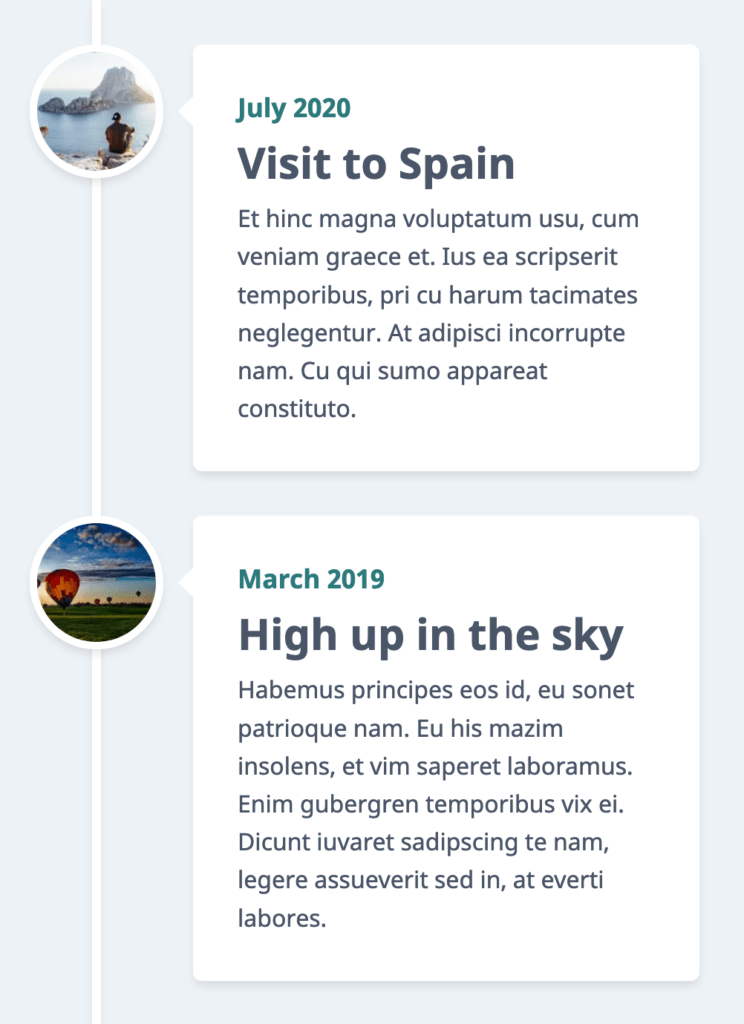
David Herron jumps right into the concept over on the Oddbird blog, which is fitting since that’s where Miriam Suzanne works as well. This is a great introduction to container queries that gets into the syntax with an example that looks at a card component.
A Primer on CSS Container Queries

Stephanie Eckles goes super deep into container queries over on Smashing Magazine. I love that the article starts off by stating what container queries solves before jumping into the syntax and how-to.
Container Queries are actually coming

Andy Bell has wanted container queries as long as anyone. He wasted no time jumping into them with a card example of his own. And hey, he can finally retire his sticker.
Say Hello To Container Queries

I always appreciate both the way Ahmed Shadeed explains things in the simplest possible terms, and that his demos go beyond common examples and into interesting use cases.
CSS Container Queries: A First Look + Demo

OK, this is cheating since Bramus published this at the end of March. But it was really after this post when I started seeing others pour in.
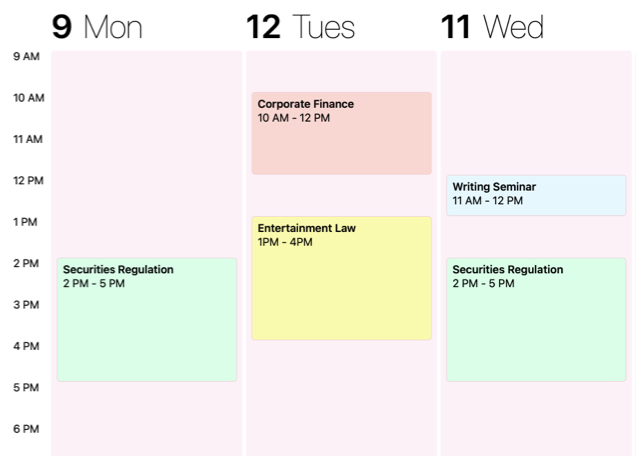
Next Gen CSS: @container

Yes, CSS-Tricks added to the chatter as well! Una Kravets has what might be my favorite demo of container queries so far: a calendar that adjusts everything from font sizes to layout
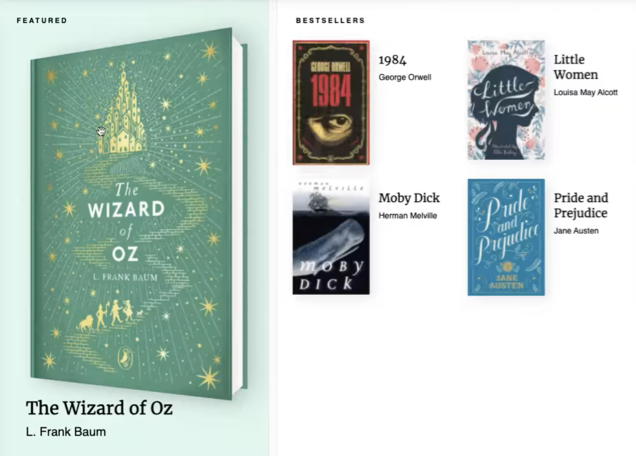
Container Queries in Web Components

Max Böck does what I love best: take two ideas and smash ’em together! He made a stellar demo of a web component for displaying books and integrates @container.
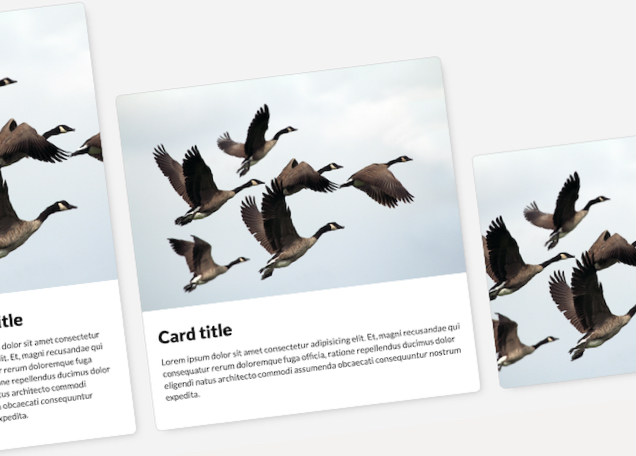
Component-level art direction with CSS Container Queries

Sara Soueidan shows how container queries can be used to art direct images, including gotchas that come with using the <picture> element with @container.
Susy and Sass, CSS Layers and CSS compatibility, Container Queries and CSSWG

Listen to Bruce Lawson and Vadim Makeev discuss container queries (among other things) with Miriam.
Container Queries are going to be a game changer!

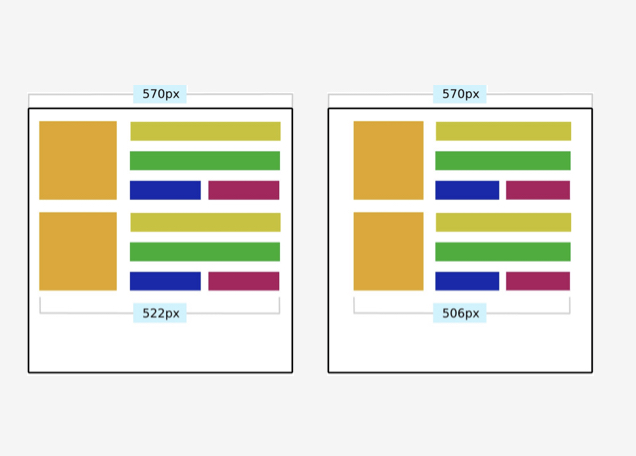
Watch Kevin Powell demo how those fancy auto-fill/minmax() grids are a nice use case for components styling themselves based on how big they are at any given point.
CSS Container Queries Polyfill FIRST LOOK

Scott Tolinski looks at cqfill. Bramus does the same here in this blog post. The best part of Scott’s video is adding transitions on the changed properties.
Can We Create a “Resize Hack” With Container Queries?

Jhey Tompkins was already feeling there is too many card demos for container queries and wanted to do something super different.
Container Queries & The Future of CSS

There’s no such thing as too much when it comes to learning about containers from Miriam Suzanne. Here’s a conference video.
Container Queries for Designers

Ahmad Shadeed says designers might want to start thinking about container queries. Having a document that outlines breakpoints for a single component seems like the way to go for now.
CSS Container Queries: Use-Cases And Migration Strategies

Adrian Bece covers the basics here, and pointed out a few things I didn’t know. One, there are no DevTools for for container queries yet, making them tricky to debug.
The new responsive: Web design in a component-driven world

Una Kravets connects not just container queries, but other concepts to facilitate this component-driven world. Sounds like native scoped styles might have a bit of traction again!
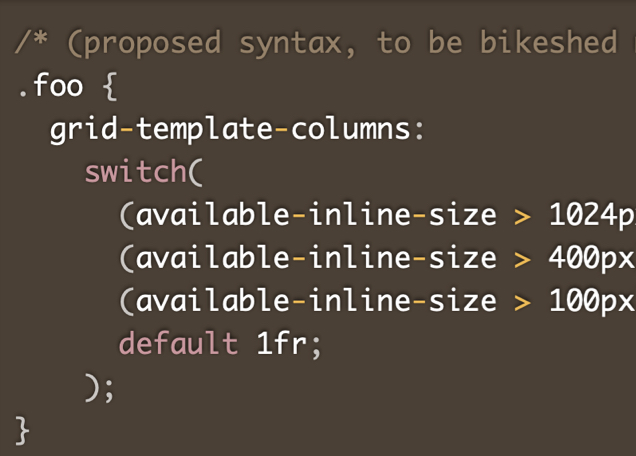
All Them Switches: Responsive Elements and More

Brian Kardell’s article is more about a possible switch() function (and keyword friends) that look very useful, even independent of container queries.
Quite a bit, right? Before we sign off, Chris has a challenge for all of us he wanted to share:
A common refrain, from me included, has been that if we had container queries we’d use them for the vast majority of what we use media queries for today. The challenge is: look through your CSS codebase now with fresh eyes knowing how the
@containerqueries currently work. Does that refrain hold up? Which media queries will you replace (once we reasonably can) and which ones have to remain? Blog that.