With the advent of WebRTC and the increasing capacity of browsers to handle peer-to-peer communications in real time, it’s easier than ever to build real-time applications. In this article, we’ll take a look at SimpleWebRTC and how we can use the platform in implementing WebRTC technology. We’ll also look at other alternatives that could help us achieve the same goal.
If you need a bit of background regarding WebRTC and peer-to-peer communication, I recommend reading “The Dawn of WebRTC” and “An Introduction to the getUserMedia API”.
Due to the complex nature of building custom WebRTC applications, this won’t be a step-by-step tutorial on building one. Instead, we’ll look at the libraries and the types of servers required to build your own reliable app. I’ll provide links of complete sample apps you can refer to while building yours.
Our focus will mainly be on SimpleWebRTC as a platform. Later on, we’ll briefly look at other commercial and open-source alternatives that may help you accomplish the same.
What WebRTC Is
Table of Contents
WebRTC (Web Real Time Communication) is an open-source project that allows peer-to-peer, real-time communication between web browsers to stream live video, audio and data streams over a network. Modern desktop and mobile browsers such as Google Chrome, Mozilla Firefox, Safari, Opera and other Chromium-based browsers have already implemented this technology natively. This is good news, as users don’t have to install a third-party plugin or an app to access the technology.
Older browser versions and legacy browsers such as Internet Explorer don’t have this technology. Users will need to use up-to-date browsers. You can check the full list of supported browsers:
Data on support for the mdn-api__RTCPeerConnection feature across the major browsers
In January 2021, the WebRTC 1.0 specification was transitioned from Candidate Recommendation to Recommendation status by the World Wide Web Consortium. This is a remarkable achievement considering the technology was first released into the public 10 years ago.
The WebRTC specification covers how browsers can access local media devices and how they can transmit media and generic application data to a browser using a set of real-time protocols. It does this through a set of JavaScript APIs which have already been covered by the articles linked to earlier. The specification also ensures that all communication is encrypted and that unwanted third parties can’t eavesdrop into the streams.
It’s important to note that WebRTC doesn’t cover everything such as signaling, the process of initiating a connection between browsers. This part of the specification was left out in order to prevent limitations with potentially new technology. A second reason was that WebRTC is primarily client-side technology, and issues such as sessions are best handled using server technology.
How Signaling Works for Web Browsers
The very definition of WebRTC is peer-to-peer communication between web browsers. The reality is, most browsers run in computers that operate behind a NAT (network address translation) device, and optionally a firewall. The NAT device, usually a router or modem, allows computers with private IP addresses to connect to the Internet via a single public IP address.
NAT devices protect personal computers from being directly exploited by malicious users over the Internet via the IP address. Unfortunately, it also blocks devices with private IP addresses from connecting to another private IP device over the Internet.
To overcome this challenge, the ICE (Interactive Connectivity Establishment) protocol was proposed by the Internet Engineering Task Force to allow private IP computers to discover and connect to other private computers over the public network.
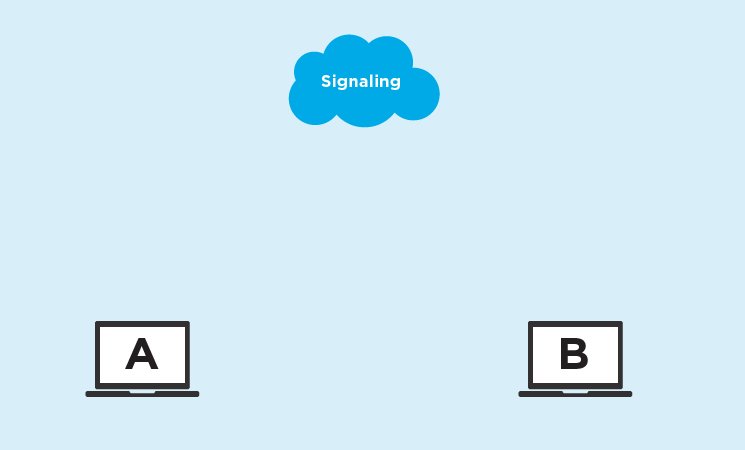
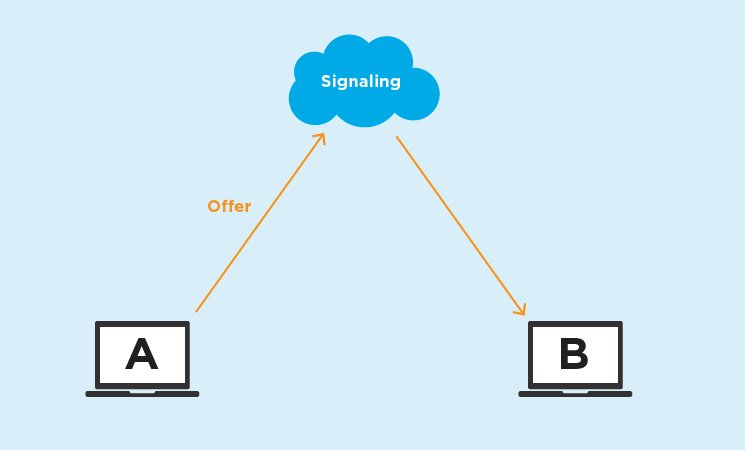
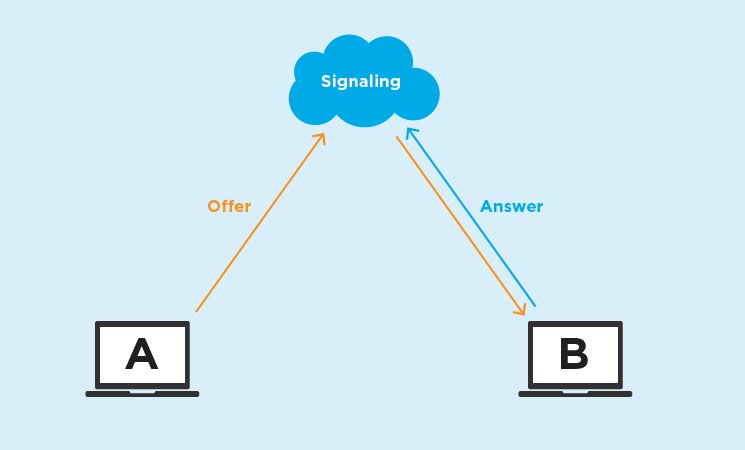
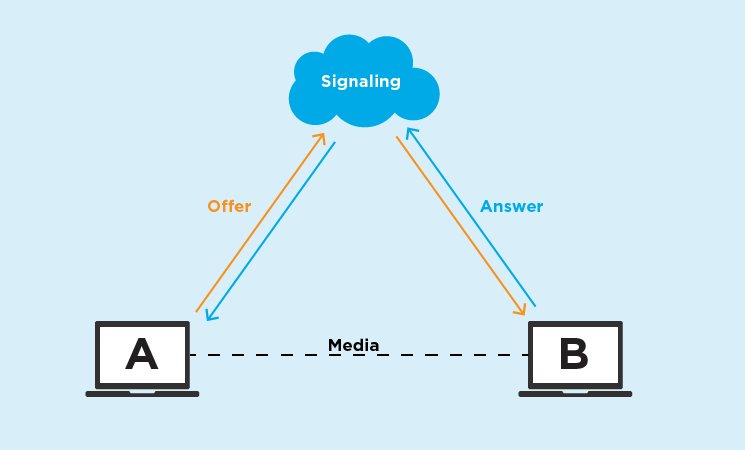
This involves the use of a public signaling server that both clients can easily connect to. The peer computers connect to this server and use it to exchange IP addresses and ports required for the data sources and sinks. With this information, they can establish direct connection with each other and start streaming video, audio and data.
Here’s an animated demonstration:

Photo credit: WebRTC Signaling
To set up WebRTC signaling, the ICE framework requires you to provide two types of servers, detailed below.
1. STUN Server
The STUN (Session Traversal Utilities for NAT) server does exactly what I’ve just described above. It simply provides a meeting space for computers to exchange contact information. Once the information is exchanged, a connection is established between the peer computers and then the STUN server is left out of the rest of the conversation.
Here’s an example script that runs on the client, which allows the browser to initiate connection through a STUN server. The script allows for multiple STUN server URLs to be provided in case one fails:
function createPeerConnection() { myPeerConnection = new RTCPeerConnection({ iceServers: [ { urls: "stun:stun.stunprotocol.org", }, ], }); } Connections established via STUN servers are the most ideal and cost-effective type of WebRTC communication. There’s hardly any running cost incurred by the users. Unfortunately, the connection may fail to establish for some users due to the type of NAT device each peer is using. In such a situation, the ICE protocol requires you to provide a fallback, which is a different type of signaling server known as a TURN server.
2. TURN Server
A TURN (Traversal Using Relay NAT) server is an extension of the STUN server. Where it differs from its predecessor is that it handles the entire communication session.
Basically, after establishing a connection between the peers, it receives streams from one peer and relays it to the other, and vice versa. This type of communication is more expensive and the host has to pay for the processing and bandwidth load required to operate a TURN server.
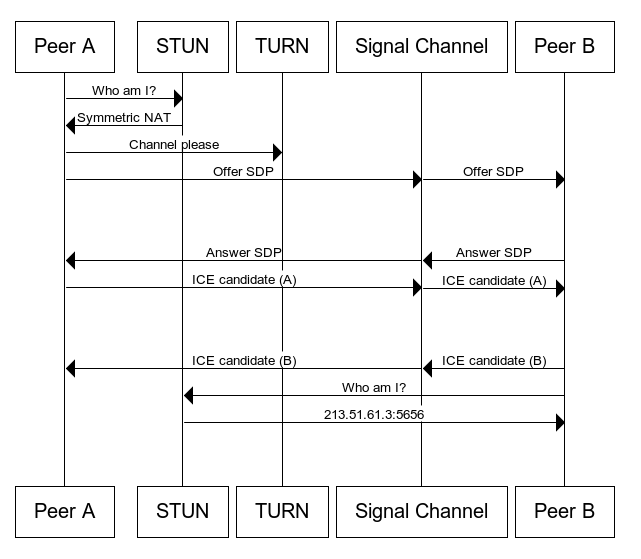
Below is a graphical depiction of the entire signaling process involving first the STUN server and then the TURN server as fallback:

Photo credit: A complete architectural diagram showing the whole WebRTC process.
Building a Custom Video Chat Application
While it’s possible to set up your own video chat solution using plain JavaScript code and free public STUN servers, not everyone will be able to connect with each other on your platform. Using TURN servers is mandatory if you want to provide a reliable service to all your users.
As mentioned earlier, setting up WebRTC platforms can be complex. Fortunately for us, we have all-in-one commercial platforms that make building a WebRTC video chat application a breeze. Let’s now look at how SimpleWebRTC can lift our burdens.
What SimpleWebRTC Is
SimpleWebRTC is a platform that provides an easy and cost-effective service for developers to build and deploy custom real-time applications using React. Specifically, they provide the following:
- SimpleWebRTC SDK: a front-end library
- Hosting: STUN/TURN and SFU (Selective Forward Unit) servers
- Technical support
- Custom app development and WebRTC consulting services
- Single-tenant and on-premise infrastructure
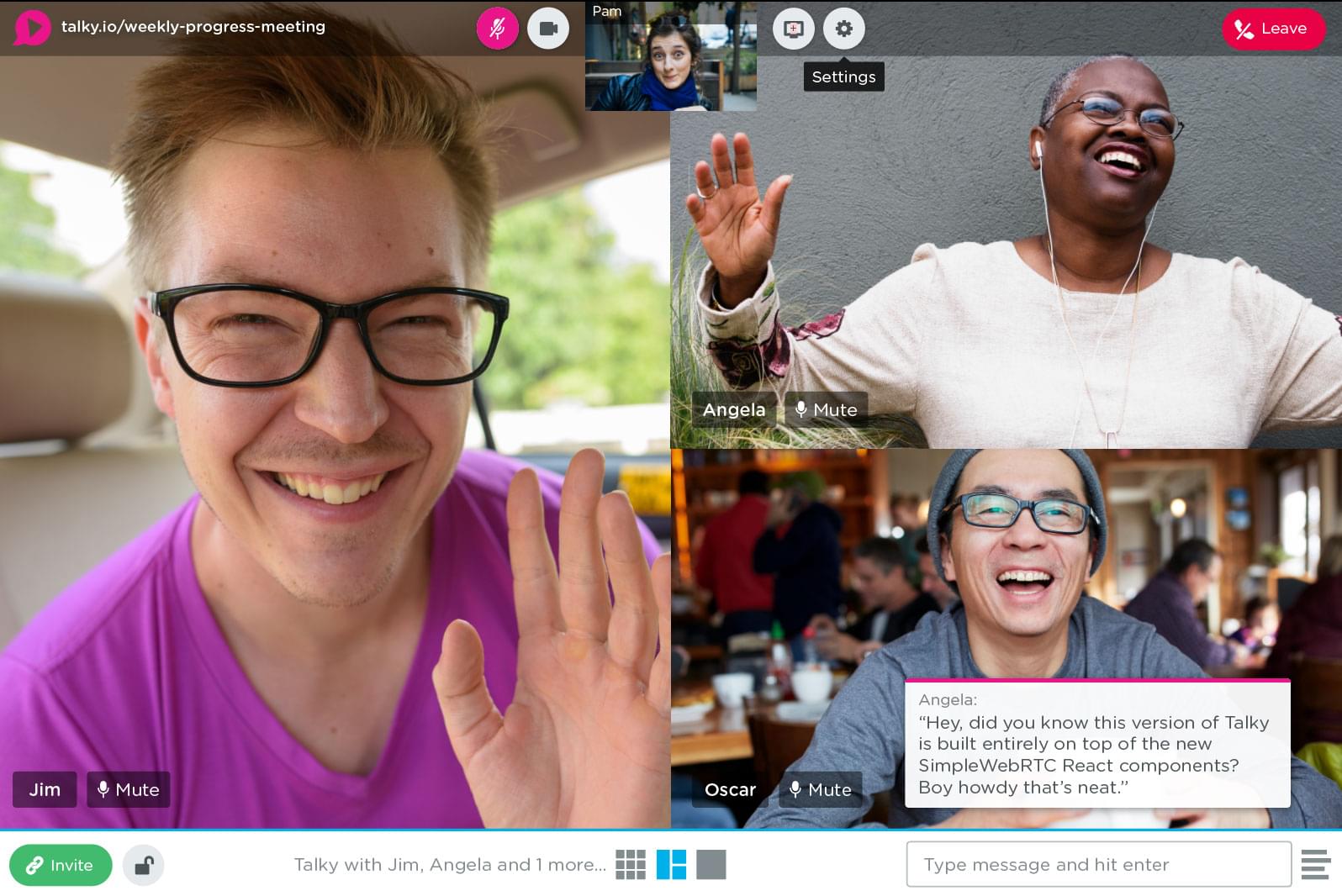
- Talky: a free video chat app built entirely with SimpleWebRTC
Below are sample screenshots of some of the custom video chat projects they’ve helped their clients develop and launch.

Photo credit: Talky

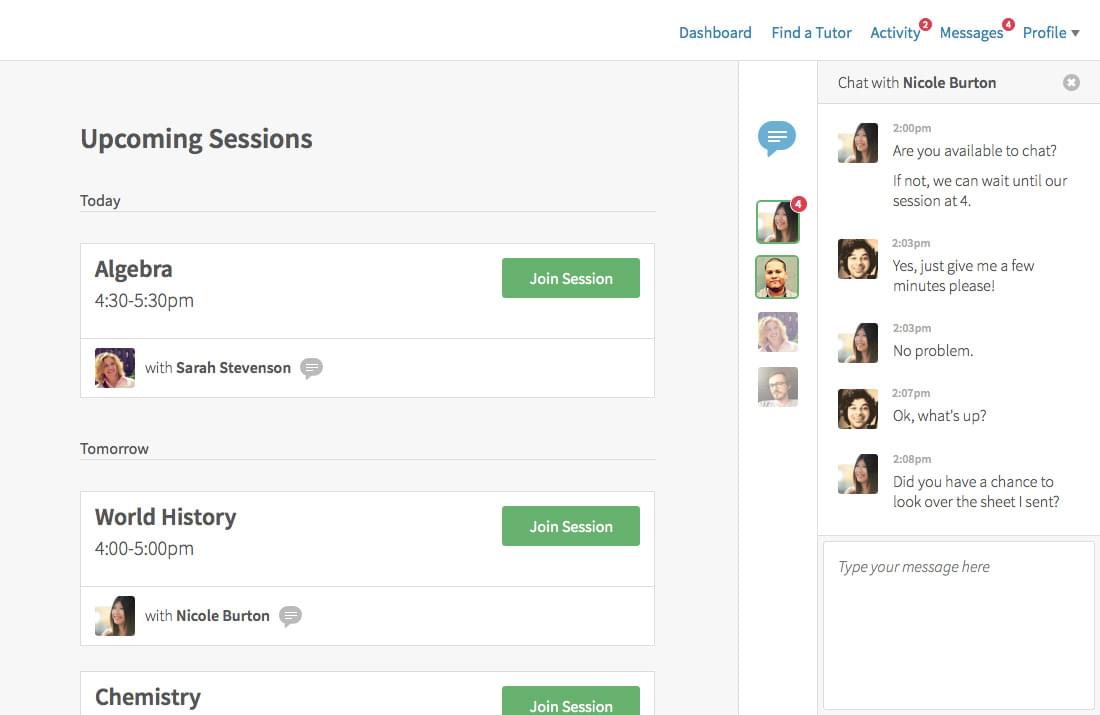
Photo credit: Web tutoring app
The main WebRTC services provided by SimpleWebRTC platform include:
- secure streaming of video, voice and screen-sharing
- end-to-end encryption
- support for up to 30 concurrent users
- unlimited rooms
In terms of pricing, they offer the following plans:
- Small Group: up to 6 participants, starting from $5 per month
- Large Group: up to 30 participants, starting from $3 per month
The Small Group plan has the benefit of having end-to-end encryption available over the Large Group plan. With the Small Group plan, 60–80% of the sessions are peer-to-peer connections where media streams never touch the servers. Bandwidth consumption for such types of sessions isn’t charged.
With Large Group plans, traffic is routed through a server called an SFU (Selective Forwarding Unit), where all streams are metered.
It’s important to note that most commercial alternatives, which we’ll briefly look at later, have per minute pricing. At first glance, it does appear quite affordable. However, you do get charged for peer-to-peer connections, which is free for SimpleWebRTC.
Continue reading Building WebRTC Video Chat Applications on SitePoint.