The CSS Paint API (part of the magical Houdini family) opens the door to an exciting new world of design in CSS. Using the Paint API, we can create custom shapes, intricate patterns, and beautiful animations — all with a touch of randomness — in a way that is portable, fast, and responsive.
We are going to dip our toes into the bubbling cauldron of generative CSS magic by creating my favorite shape, the blob. Random blobs are a great starting point for anyone new to generative art/design, and we will be learning the CSS Paint API as we go, so this is an ideal starting point for folks who are new to this world. You’ll be a generative CSS magician in no time!
Let’s hop on our broomsticks and conjure up some shapes.
Generative?
Table of Contents
- 1 Generative?
- 2 What is the CSS Paint API, and what’s a worklet?
- 3 What we are building
- 4 Wait, do I need the CSS Paint API to make blobs?
- 5 Browser support
- 6 Let’s code!
- 7 A quick aside: Drawing with the CSS Paint API
- 8 How our blob is formed, an overview
- 9 Loading a polyfill
- 10 A CSS-based fallback
- 11 The end of the road
For some folks reading this, generative art may be an unfamiliar topic. If you are already comfortable with generative art/design, feel free to hop down to the next section. If not, here’s a little example:
Imagine, for a moment, that you are sitting at a desk. You have three stamps, some dice, and a piece of paper. Each of the stamps has a different shape on it. There is a square, a line, and a circle. You roll the dice. If the dice land on one, you use the square stamp on the page. If the dice lands on two, you use the line stamp. If it lands on three, you use the circle stamp. If the dice reads four, five, or six, you do nothing. You repeat the roll-and-stamp process until the page fills with shapes — this is generative art!
It can seem a little scary at first, but really, that’s all “generative” means — something created with an element of chance/unpredictability. We define some rules and let a source of randomness guide us to an outcome. In the “analog” example above, the randomness source is some dice. When we are working in the browser, it could be Math.random() or another similar function.
To bring things back to the land of ones and zeros for a moment, this is what the above example would look like if written in code:
Pretty cool, eh? By defining some simple rules and actioning them at random, we have created a unique pattern. In this tutorial series, we will use generative techniques just like this to create exciting user interfaces.
What is the CSS Paint API, and what’s a worklet?
The CSS Paint API allows us low-level access to CSS itself(!) through an HTML5 <canvas>-like drawing API. We can harness this power with something called a worklet.
Worklets, in short, are JavaScript classes. Each worklet class must have a paint() function. A worklet’s paint() function can programmatically create an image for any CSS property that expects one.
For example:
.my-element { background-image: paint(texture);
}Here, we have a fictional texture worklet that generates a beautiful (I’ll leave this up to your imagination), programmatic texture. Where we might usually assign a url(...) value to the background-image property, we instead call paint(worklet_name) — this runs the worklet’s paint() function and renders the output to the target element.
We will be getting into how to write worklets in detail shortly, but I wanted to give you a quick primer on what they are before I start talking about them.
What we are building
So, in this tutorial, we will be building a generative blob worklet. Our worklet will take a few input parameters (as CSS Custom Properties, more on this a little later) and return a beautiful, random blob shape.
Let’s get started by checking out some examples of the finished worklet in action — if a picture paints a thousand words, a CodePen must paint a million, right?
The blob worklet, as a background image
First, here’s a demo of the blob worklet just hanging out on its own, generating a value for the background-image property of an element:
I encourage you to look at the CSS for the above CodePen, change the custom properties, resize the element, and see what happens. See how the shape resizes fluidly and updates when the custom properties change? Don’t worry about understanding how this works right now. At this stage, we are only concerned with what we are building.
Generative image masks, a practical use case
Awesome, now that we have seen the “standalone” worklet, let’s check out how we can use it. In this example, the worklet functions as a generative image mask:
The result (I think) is rather striking. The worklet adds a natural, eye-catching curve to the design. In addition, the mask shape is different each time the page loads, which is a fantastic way to keep the UI fresh and exciting — click “rerun” on the CodePen above to see this effect in action. This ever-changing behavior is subtle, for sure, but I hope it will bring folks who notice it a little bit of joy. The web can be quite a cold, sterile place, and generative touches like this can make it feel a lot more organic!
Note: I’m certainly not suggesting we all start making our entire interfaces change at random. That would be terrible for usability! This kind of behavior works best when applied sparingly and only to presentational elements of your website or app. Think blog post headers, hero images, subtle background patterns, etc.
Now, this is just one example (and simple one, at that), but I hope it gives you some ideas on how you could use the blob worklet in your own design and development. For anyone looking for some extra inspiration, a quick Dribbble search for “blobs” should give you a whole heap of ideas!
Wait, do I need the CSS Paint API to make blobs?
In short, no!
There are, in fact, a plethora of ways to make blobs to use in your UI design. You could reach for a tool like Blobmaker, do some magic with border-radius, use a regular <canvas> element, whatever! There are tons of roads leading to blob city.
None of these, however, are quite the same as using the CSS Paint API. Why?
Well, to name a few reasons…
It allows us to be expressive in our CSS
Instead of dragging around sliders, tweaking radii, or endlessly clicking “regenerate” in the hope that a perfect blob comes our way, we can use just a few human-readable values to get what we need.
For example, the blob worklet we will be building in this tutorial takes the following input properties:
.worklet-target { --blob-seed: 123456; --blob-num-points: 8; --blob-variance: 0.375; --blob-smoothness: 1; --blob-fill: #000;
}Need your blobs to be super subtle and minimal? Reduce the --blob-variance custom property. Need them to be detailed and overstated? Bring it up!
Fancy redesigning your site in a more brutalist direction? No problem! Instead of re-exporting hundreds of assets or custom coding a bunch of border-radius properties, simply reduce the --blob-smoothness custom property to zero:
Handy, eh? The CSS Paint API, through worklets, allows us to create ever-unique UI elements that fit right in with a design system.
Note: I am using GSAP in the examples above to animate the input properties of the paint worklet we are building in this tutorial.
It is super performant
It just so happens that generative work can get a little heavy, computation-wise. We often find ourselves looping through lots of elements, performing calculations, and other fun stuff. When we factor in that we may need to create multiple programmatic, generative visuals on a page, performance issues could become a risk.
Luckily for us, CSS Paint API worklets do all their magic outside of the main browser thread. The main browser thread is where all of the JavaScript we usually write exists and executes. Writing code this way is perfectly OK (and generally preferable), **but it can have limitations. When we try and do too much on the main browser thread, the can UI become sluggish or even blocked.
As worklets run on a different thread to the main website or app, they will not “block” or slow down the interface. Additionally, this means that the browser can spin up lots of separate worklet instances that it can call on when needed — this is similar to containerization and results in blazing fast performance!
It won’t clutter the DOM
Because the CSS Paint API essentially adds an image to a CSS property, it doesn’t add any extra elements to the DOM. To me, this feels like a super clean approach to creating generative visual elements. Your HTML structure remains clear, semantic, and unpolluted, while your CSS handles how things look.
Browser support
It is worth noting that the CSS Paint API is a relatively new technology, and although support is growing, it is still unavailable in some major browsers. Here is a browser support table:
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 65 | No | No | 79 | No |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 92 | No | 92 | No |
Although browser support is still a little thin on the ground — in this tutorial, we will be looking at how to use the css-paint-polyfill maintained by GoogleChromeLabs to make sure users in all browsers can enjoy our creations.
We will, additionally, be looking at how to “fail gracefully” when the CSS Paint API is unsupported. A polyfill means extra JavaScript weight, so for some folks, it is not a viable solution. If this is you, don’t worry. We will be exploring browser support options for everyone.
Let’s code!
OK, OK! We know what we are building and why the CSS Paint API rocks — now let’s get coding! First things first, let’s get a development environment spun up.
Note: if you get a little lost at any point during in this tutorial, you can view a finished version of the worklet.
A simple development environment
To get us started, I have created a worklet-starter-kit repository. As a first step, pop on over to GitHub and clone it. Once you have cloned and navigated inside the repo, run:
npm installFollowed by:
npm run startOnce you have run the above commands, a simple development server fires up in the current directory, and your default browser opens. As worklets must be loaded either over HTTPS or from localhost — this setup ensures that we can use our worklet without any CORS issues. The starter kit also handles automatically refreshing the browser when we make any changes.
As well as serving our content and providing a basic live reload, this repository features a simple build step. Powered by esbuild, this process bundles up any JavaScript imports inside our worklet and outputs the result to a worklet.bundle.js file. Any changes made in worklet.js are automatically reflected in worklet.bundle.js.
If you have a poke around the repository, you might notice that there is already some HTML and CSS kicking around. We have a simple index.html file with a single worklet-canvas div, alongside some CSS to center it on the page and scale it to the viewport. Think of this as a blank canvas for all of your worklet experimentation!
Initializing our worklet
OK, now that we have our development environment up and running, it’s time to create our worklet. Let’s start by navigating to the worklet.js file.
Note: Remember, worklet.bundle.js is automatically generated by our build step. We don’t ever want to edit this file directly.
In our worklet.js file, we can define our Blob class and register it with the registerPaint function. We pass two values to registerPaint — the name we would like our worklet to have (in our case, blob) and the class that defines it:
class Blob {} registerPaint("blob", Blob);Excellent! We just took the first step towards creating our blobs!
Adding a paint() function
Now, not much is happening yet, so let’s add a simple paint() function to our Blob class to check things are working OK:
paint(ctx, geometry, properties) { console.log(`Element size is ${geometry.width}x${geometry.height}`); ctx.fillStyle = "tomato"; ctx.fillRect(0, 0, geometry.width, geometry.height);
}We can think of this paint() function like a callback. It runs, initially, when the worklet’s target element first renders. After this, any time the element’s dimensions change or the worklet’s input properties update, it runs again.
When the paint() function is called, it automatically has a few values passed through it. In this tutorial, we are making use of the first three:
context— a 2D drawing context similar to that of a<canvas>element, we use this to draw things.geometry— an object containing the width and height of the target elementproperties— an array of custom properties
Now that we have a simple paint() function defined, let’s pop over to the index.html file and load our worklet. To do so, we are going to add a new <script> just before our closing </body> tag:
<script> if (CSS["paintWorklet"] !== undefined) { CSS.paintWorklet.addModule("./worklet.bundle.js"); }
</script>Note: we are registering the bundled version of our worklet!
Excellent. Our blob worklet is now loaded and ready for use in our CSS. Let’s use it to generate a background-image for our worklet-canvas class:
.worklet-canvas { background-image: paint(blob);
}Once you have added the above snippet, you should see a red square. Our worklet is alive! Nice work. If you resize the browser window, you should see the worklet-canvas element’s dimensions printed in the browser console. Remember, the paint() function runs whenever the worklet target’s dimensions change.
Defining the worklet’s input properties
To allow our worklet to generate beautiful blobs, we need to help it out and pass it some properties. The properties we need are:
--blob-seed— a “seed” value for a pseudorandom number generator; more on this in a moment--blob-num-points— how detailed the blob is based on the number of points used along the shape--blob-variance— how varied the blob’s control points are--blob-smoothness— the smoothness/sharpness of the blob’s edges--blob-fill— the blob’s fill color
Let’s tell our worklet that it will receive these properties and that it needs to watch them for changes. To do so, we can head back over to our Blob class and add an inputProperties getter:
static get inputProperties() { return [ "--blob-seed", "--blob-num-points", "--blob-variance", "--blob-smoothness", "--blob-fill", ];
}Cool. Now that our worklet knows what input properties to expect, we should add them to our CSS:
.worklet-canvas { --blob-seed: 123456; --blob-num-points: 8; --blob-variance: 0.375; --blob-smoothness: 1; --blob-fill: #000;
}Now, at this point, we could use the CSS Properties and Values API (another member of the Houdini family) **to assign some defaults and make these custom properties a little easier to parse in our worklet. Unfortunately, however, at this moment, the Properties and Values API does not have the best browser support.
For now, to keep things simple, we are going to leave our custom properties as they are — relying on some basic parsing functions in our worklet instead.
Heading back to our worklet class for a moment, let’s add these utility functions:
propToString(prop) { return prop.toString().trim();
} propToNumber(prop) { return parseFloat(prop);
}In the absence of the Properties and Values API, these simple utility functions will help us convert the properties passed to paint() to usable values.
Using our new helper functions, we can parse properties and define some variables to use in our paint() function. Let’s remove the old “debug” code, too:
paint(ctx, geometry, properties) { const seed = this.propToNumber(properties.get("--blob-seed")); const numPoints = this.propToNumber(properties.get("--blob-num-points")); const variance = this.propToNumber(properties.get("--blob-variance")); const smoothness = this.propToNumber(properties.get("--blob-smoothness")); const fill = this.propToString(properties.get("--blob-fill"));
}If you log any of these variables, you should see that the properties made available by the paint() function map exactly to the Custom Properties we defined in our CSS a moment ago.
If you open up dev-tools, inspect the worklet-canvas element, and change any of these custom properties — you should see that the logs re-run and reflect the updated value. Why? Our worklet reacts to any changes to its input properties and re-runs its paint() function when it detects them.
OK, folks, it’s time to start forming our blob shape. To do this, we need a way of generating random numbers. After all, this is what will make our blobs generative!
Now, you may be thinking, “Hey, we can use Math.random() for this!” and in many ways, you would be right on. There is, however, a problem with using a “regular” random number generator in CSS Paint API worklets. Let’s check it out.
The problem with Math.random()
We noticed earlier how a worklet’s paint() function runs rather often. If we use a method such as Math.random() to generate random values within paint() — they will be different each time the function executes. Different random numbers mean a different visual result every time the worklet re-renders. We do not want this at all. Sure, we want our blobs to be random, but only at the point of conception. They shouldn’t change once they exist on the page unless we explicitly tell them to do so.
I found this concept a little tricky to get my head around at first, so I have made a couple of CodePens (best viewed in a browser that natively supports the CSS Paint API) to help demonstrate. In the first example, we have a worklet that sets a random background color, using Math.random():
Warning: resizing the element below will result in a flash of color.
Try resizing the element above and notice how the background color changes as it updates. For some niche applications and fun demos, this might be what you want. In most practical use-cases, though, it isn’t. Aside from being visually jarring, behavior like this could be an accessibility issue for users who are sensitive to motion. Imagine that your worklet contained hundreds of dots that all started flying around and flashing whenever something on the page changed size!
Luckily for us, this issue is quite simple to fix. The solution? A pseudorandom number generator! Pseudorandom number generators (or PRNGs) generate random numbers based on a seed. Given the same seed value, a PRNG always returns the same sequence of random numbers — this is perfect for us, as we can re-initialize the PRNG every time the paint() function runs, ensuring the same sequence of random values!
Here’s a CodePen demonstrating how a PRNG works:
Click “generate” to choose some random numbers — then, click “generate” a few more times. Notice how the sequence of numbers is the same each time you click? Now, try changing the seed value, and repeat this process. The numbers will be different from the previous seed value, but consistent across generations. This is the beauty of a PRNG. Predictable randomness!
Here’s the random-background-color CodePen again, using a PRNG rather than Math.random():
Ah! Much better! The element has a random color set when the page loads, but the background color does not change when it resizes. Perfect! You can test this out by clicking “Rerun” on the CodePen above, and resizing the element.
Adding pseudorandom numbers to our worklet
Let’s go ahead and add a PRNG function above our Blob class definition:
// source: https://github.com/bryc/code/blob/master/jshash/PRNGs.md
function mulberry32(a) { return function () { a |= 0; a = (a + 0x6d2b79f5) | 0; var t = Math.imul(a ^ (a >>> 15), 1 | a); t = (t + Math.imul(t ^ (t >>> 7), 61 | t)) ^ t; return ((t ^ (t >>> 14)) >>> 0) / 4294967296; };
}Now, I’d be lying if I said I understand quite literally anything this function is doing. I discovered this beautiful little snippet of code through Jake Archibald’s excellent article on being predictably random with the CSS Paint API, and have used it in a ton of work since. You can find the original repository for this function over at GitHub — it includes a whole heap of excellent PRNGs and is certainly worth a look.
Note: while I don’t fully understand how this function works, I know how to use it. Often, when working in the generative world (if you are anything like me, anyway!), you will find yourself in this situation. When you do, don’t worry! It is absolutely OK to use a snippet of code to create some art/design without knowing exactly how it works. We can learn by doing, and that’s awesome.
OK, great, we have a PRNG function. Let’s add it to paint():
const random = mulberry32(seed);In this snippet, we call mulberry32() with our --blob-seed custom property as its seed value, and it returns a brand new function. This new function — random — returns a random number between zero and one.
Lovely, let’s put our shiny new PRNG to use.
A quick aside: Drawing with the CSS Paint API
When working with CSS Paint API worklets, just like HTML <canvas>, we draw everything inside a 2D context. This context has a width and a height. For worklets, the width and height of this context always matches that of the element the worklet is painting to.
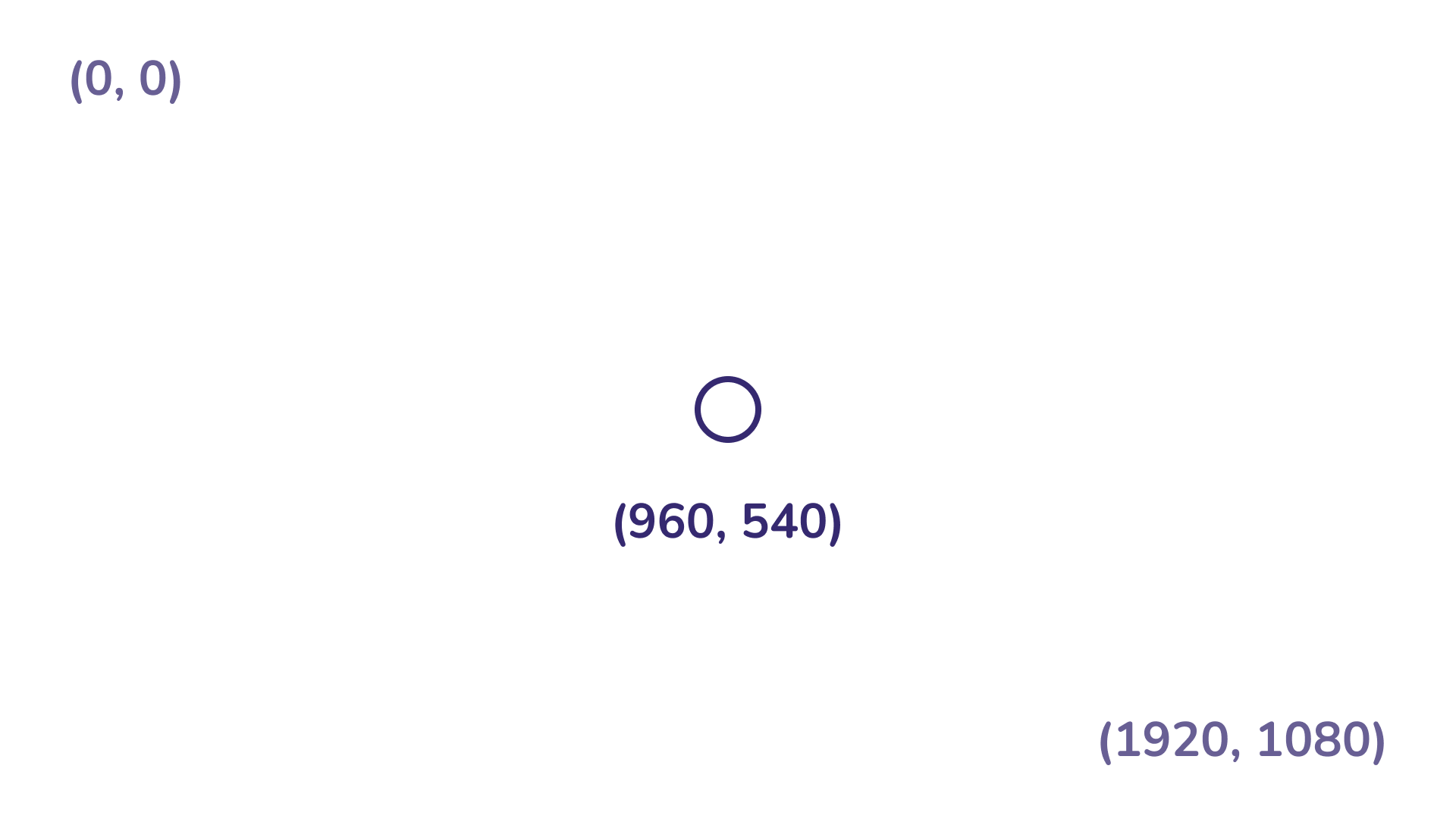
Say, for example, we wanted to add a point to the center of a 1920x1080px context, we could visualize it like so:

As we begin to write our “render” code, this is good to keep in mind.
How our blob is formed, an overview
Before we write any code, I’d like to show you a little SVG animation of how we will create our blob shape. If you are a visual learner like me, you may find an animated reference helpful for understanding this kind of thing:
To break this process down into three steps:
- Plot several equally spaced points around the radius of a circle.
- Pull each point a random amount towards the center of the circle.
- Draw a smooth curve through each of the points.
Now, things are about to get a tiny bit maths-y but don’t worry. We’ve got this!
Defining the blob’s control points
To start, let’s define the radius of our blob. The blob’s radius determines how large or small it is.
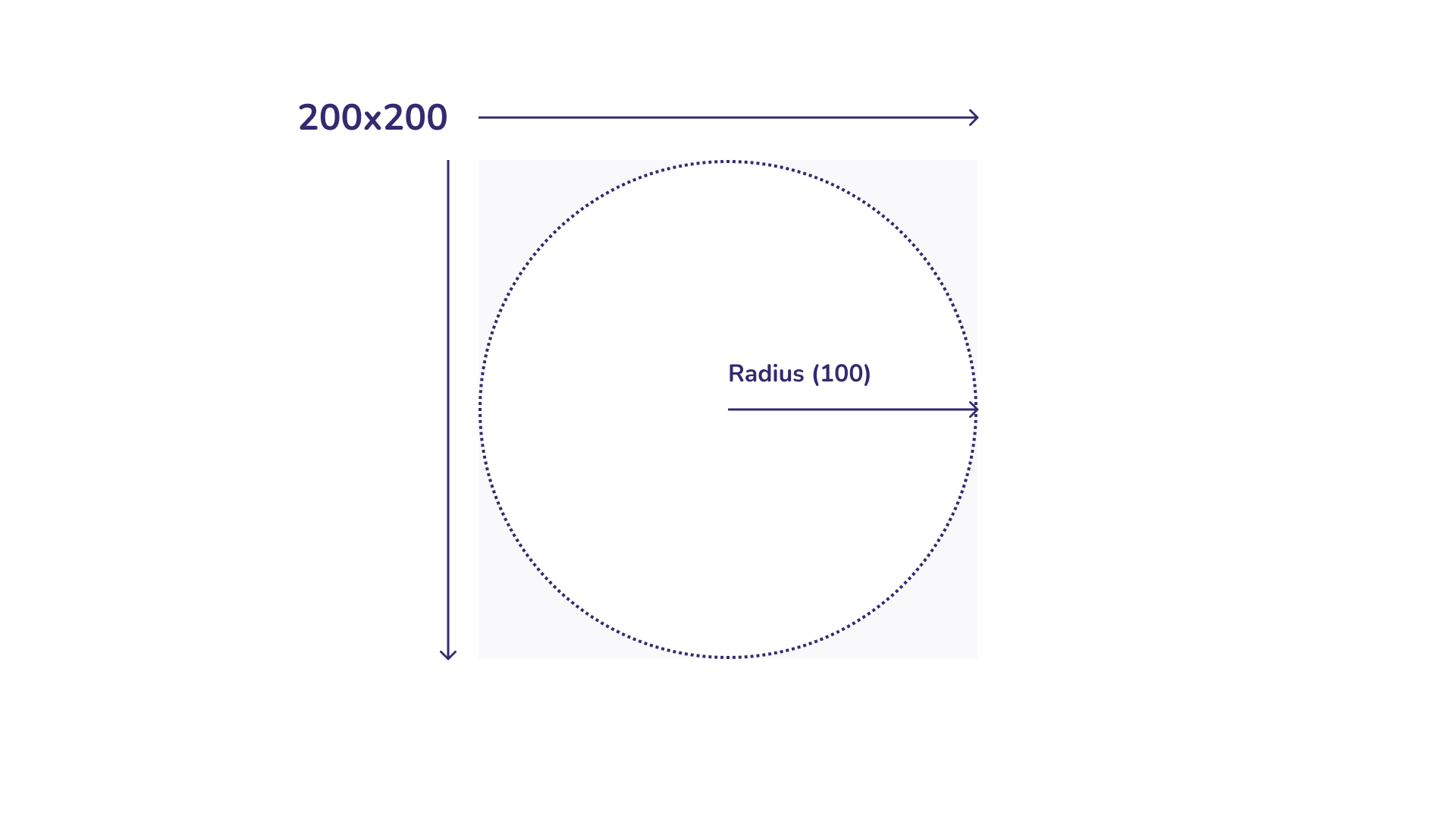
We want our blob shape to always “fit” inside the element it is painted on. To ensure this is the case, we check the width and height of the worklet’s target element and set the blob’s radius accordingly. Our blob is essentially a weird circle, and a circle’s total width/height will always be equal to its radius multiplied by two, so we divide this value to match. Let’s add some code to achieve this in our paint() function:
const radius = Math.min(geometry.width, geometry.height) / 2;Here’s an image to help explain what is happening here:

Cool! Now that we know what the radius of our blob should be, we can initialize its points:
const points = []; const center = { x: geometry.width / 2, y: geometry.height / 2,
}; const angleStep = (Math.PI * 2) / numPoints; for (let i = 1; i <= numPoints; i++) { const angle = i * angleStep; const point = { x: center.x + Math.cos(angle) * radius, y: center.y + Math.sin(angle) * radius, };
}Phew! In this snippet, we “walk” around the circumference of a circle, plopping down some equally spaced points as we go. How does this work?
To start, we define an angleStep variable. The maximum angle between two points on the circumference of a circle is Pi × 2. By dividing Pi × 2 by the number of “points” we would like to create, we have the desired (equally spaced) angle between each point.
Next, we loop over each point. For each of these points, we define an angle variable. This variable is our angleStep multiplied by the point’s index. Given a radius, an angle, and a center point for a circle, we can use Math.cos() and Math.sin() to plot each point.
Note: If you would like to learn a little more about trigonometric functions, I wholeheartedly recommend Michelle Barker’s excellent series!
Now that we have some perfect, beautiful, equally spaced points positioned around the circumference of a circle — we should mess them up. To do so, we can “pull” each one, a random amount, towards the circle’s center.
How can we do this?
First, let’s add a new lerp function (short for linear interpolation) just below where we defined mulberry32:
function lerp(position, target, amt) { return { x: (position.x += (target.x - position.x) * amt), y: (position.y += (target.y - position.y) * amt), };
}This function takes a start-point, an end-point, and an “amount” value between zero and one. The return value of this function is a new point, placed somewhere between the start and end points.
In our worklet, just below where we define the point variable in our for-loop, we can use this lerp function to “pull” the point towards the center position. We store the modified point in our points array:
points.push(lerp(point, center, variance * random()));For the linear interpolation amount, we use our --blob-variance property multiplied by a random number generated by random() — as random() always returns a value between zero and one, this amount will always be somewhere between zero, and our --blob-variance number.
Note: A higher --blob-variance will result in crazier blobs, as each point can end up closer to the center.
Drawing the curve
So, we have our blob’s points stored in an array. Right now, though, they aren’t used for anything! For the final step in our blob creation process, we will draw a smooth curve through each of them.
To draw this curve, we are going to use something called a Catmull-Rom spline. A Catmull-Rom spline is, in short, a great way of drawing a smooth Bézier curve through any number of { x, y } points. With a spline, we don’t have to worry about any tricky control point calculation. We pass in an array of points, and get a beautiful, organic curve back. No sweat.
Let’s head over to the start of our worklet.js file and add the following import:
import { spline } from "@georgedoescode/generative-utils";Then install the package like so:
npm i @georgedoescode/generative-utilsThis spline function is quite sizeable and a little complex. For this reason, I have packaged it up and added it to my generative-utils repository, a small collection of handy generative art utilities.
Once we have imported spline — we can use it in our worklet’s paint() function like this:
ctx.fillStyle = fill; ctx.beginPath();
spline(points, smoothness, true, (CMD, data) => { if (CMD === "MOVE") { ctx.moveTo(...data); } else { ctx.bezierCurveTo(...data); }
}); ctx.fill();Note: Place this snippet just after your for-loop!
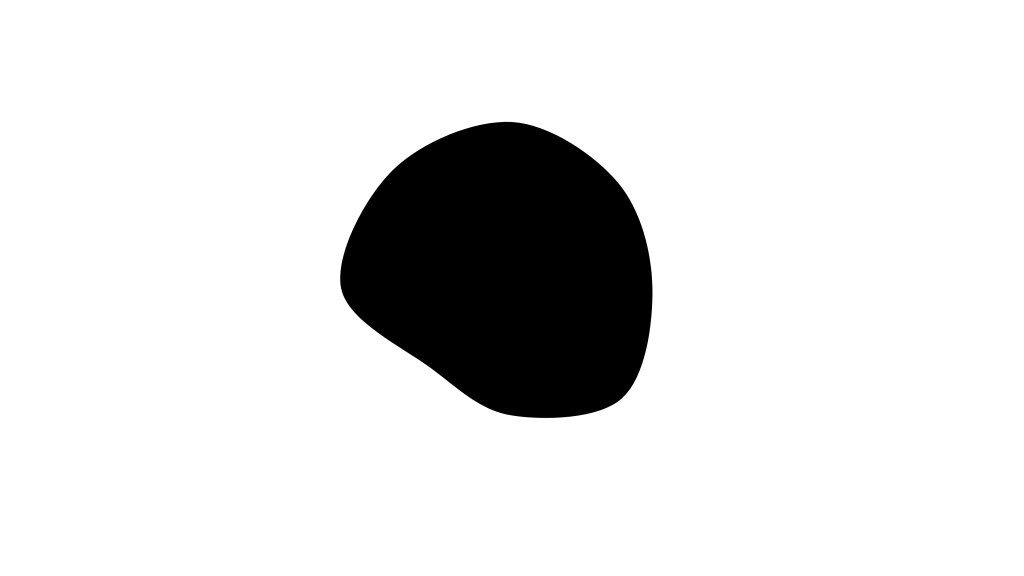
We pass in our points, --blob-smoothness property, and a flag to let spline know it should return a closed shape. In addition, we use our --blob-fill custom property to set the fill color of the blob. Now, if we take a look at our browser window, we should see something like this!

Hooray! We did it! The spline function has successfully drawn a smooth curve through each of our points, thus making a gorgeous (and random) blob shape. If you would like your blob to be a little less rounded, try reducing the --blob-smoothness property.
Now, all we need to do is add a touch more randomness.
A random, random seed value
Right now, our blob’s PRNG seed is a fixed value. We defined this --blob-seed custom property in our CSS earlier, with a value of 123456 — this is great, but it means that the random numbers generated by random() and, therefore, the blob’s core shape, is always the same.
For some instances, this is ideal. You may not want your blobs to be random! You may want to choose some perfect seed values and use them across your site as part of a semi-generative design system. For other cases, though, you may want your blobs to be random — just like the image mask example I showed you earlier.
How can we do this? Randomize the seed!
Now, this isn’t quite as simple as it might seem. Initially, when I was working on this tutorial, I thought, “Hey, I can initialize the seed value in the Blob class’s constructor!” Unfortunately, though, I was wrong.
Since the browser may spin up multiple instances of a worklet to handle calls to paint() — one of several Blob classes may end up rendering the blob! If we initialize our seed value inside the worklet class, this value will be different across instances, and could lead to the visual “glitching” we discussed earlier.
To test this out, add a constructor function to your Blob class with the following code inside:
constructor() { console.log(`My seed value is ${Math.random()}`);
}Now, check out your browser console, and resize the window. In most cases, you get multiple logs with different random values. This behavior is no good for us; we need our seed value to be constant.
To solve this issue, let’s add a little JavaScript on the main thread. I am popping this in the <script> tag we created earlier:
document .querySelector(".worklet-canvas") .style.setProperty("--blob-seed", Math.random() * 10000);Excellent! Now when refreshing the browser window, we should see a new blob shape each time.
For our simple demo, this is perfect. In a “real” application, you may want to create a .blob class, target all instances of it on load, and update the seed value of each element. You could also experiment with setting the blob’s variance, number of points, and roundness properties to random values.
For this tutorial, though, that’s it! All we have left to do is make sure our code works OK for users in all browsers, or provide a suitable fallback for when it doesn’t.
Loading a polyfill
By adding a polyfill, our CSS Paint API code will work in all major browsers, with the cost of extra JavaScript weight. Here’s how we can update our CSS.paintWorklet.addModule code to add one to our example:
(async function () { if (CSS["paintWorklet"] === undefined) { await import("https://unpkg.com/css-paint-polyfill"); } CSS.paintWorklet.addModule("./worklet.bundle.js");
})();Using this snippet, we only load the polyfill if the current browser does not support the CSS Paint API. Nice!
A CSS-based fallback
If extra JavaScript weight isn’t your vibe, that’s cool. I totally get it. Luckily, using @supports, we can define a lightweight, CSS-only fallback for browsers that do not support the CSS Paint API. Here’s how:
.worklet-canvas { background-color: var(--blob-fill); border-radius: 49% 51% 70% 30% / 30% 30% 70% 70%;
} @supports (background: paint(blob)) { .worklet-canvas { background-color: transparent; border-radius: 0; background-image: paint(blob); }
}In this snippet, we apply a background-color and a blob-like border-radius (generated by fancy border radius) to the target element. If the CSS Paint API is supported, we remove these values and use our worklet to paint a generative blob shape. Awesome!
The end of the road
Well, folks, we’re all done. To quote the Grateful Dead — what a long, strange trip it’s been!
I know, there’s a lot to take in here. We have covered core generative art concepts, learned all about the CSS Paint API, and made some awesome generative blobs while we were at it. Not bad going at all, I say.
Now that we have learned the basics, though, we are ready to start creating all kinds of generative magic. Keep an eye out for more generative UI design tutorials from me soon, but in the meantime, try and take what we have learned in this tutorial and experiment! I’m sure you have a ton of fantastic ideas.
Until next time, fellow CSS magicians!