Many people believe that HTML-related work should be exclusively carried out by software developers, programmers, and coders. However, there is an ongoing debate as to whether SEOs, marketers, and designers should know the basics of codes too.
Knowing a bit about code doesn’t mean designers have to become expert coders, but simply understand the developer’s perspective. For example, when constructing buildings, it helps a lot to know not only how to build the facade, but the internal structure as well. The same goes for designers who have an understanding of the technology that delivers their design. This knowledge only expands their career options.
This leads us to the main question of how much technical knowledge designers should possess. How much HTML should they know?
HyperText Markup Language (HTML) is the markup language used in the documentation on web pages to let browsers know what elements it contains and which ones must show up on the screen.
So, which part of HTML matters in design and in SEO? Explore a list of HTML tags that will help you get a grasp of everything that’s going on behind the scenes as you design web pages.
Table of Contents
- 1 1. Structure text into sections with heading (h1-h6) tags
- 2 2. Describe page content with the title tag
- 3 3. Provide additional page information with the meta description tag
- 4 Check your headings, titles, and descriptions
- 5 4. Create links with the <a> tag
- 6 5. Define the main page version using the canonical tag
- 7 6. Weave structured data into website design
- 8 7. Control visible page areas with the viewport meta tag
- 9 8. Provide more on-page info and links using the footer tag
- 10 9. Create sidebars with the aside tag
- 11 10. Get into Google’s Answer Box using the <table>, <ul>, <ol> tags
- 12 Get acquainted with code to boost your designer career
Digital content is put together in a way that makes it easier for people and search engines alike to understand it. This results in the text having a title and getting split into semantic blocks with similar logic, each block getting its own title. In HTML, these special tags are known as headings.


HTML uses 6 heading levels, ranging from h1 to h6. The main heading level is <h1> and it can most often be found used above the body of the text. All other headings, h1 to h6, must observe the hierarchy principle. Note that the <h1> tag should only be used a single time on a page in most cases.
Here’s an example of the heading tag HTML code:
<h1>Global pandemic situation</h1> <p>A number of international conferences and sporting events have also been canceled or postponed, including Six Nations rugby matches, Euro 2020, and the Copa America.</p> <h2>Italy has the most recorded cases outside China</h2> <p>Italy currently has the most confirmed cases outside of China, having overtaken both South Korea and Iran.</p>
For SEO purposes, make sure to use just a single h1 header tag on a page and be sure to stick to the hierarchy principle. It is also important to point out that headers and page titles aren’t the same thing. While titles show up in browser snippets, headers are only displayed on web pages. The main goal of header tags is to describe the sections of text that come after them.
Headers make text scannable and easier to absorb for human readers. Without them, people would just see long sheets of text on pages without logical breaks and it would be extremely hard to read.
2. Describe page content with the title tag
The <title> tag was designed to assist people and search engines in understanding what a web page is about. You can see these tags in the search results as clickable headings. The purpose of the tag is to describe the page content in a brief and clear manner so that people are curious to click through and learn more.


Here’s an example of the title tag HTML code:
<!DOCTYPE html> <html> <head> <title>Page title</title> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
Title tags help search engines understand the page’s topic better. These are one of the most significant ways you can let search engines know what your page is about. Writing a catchy title along with a description will help you drive more traffic to your pages. Note that the title tag isn’t displayed on the page itself but only shows up in snippets on SERPs.
In addition to showing up in page snippets, title tags are also displayed in browser tabs to quickly inform users what pages are open. On top of that, title tags are used as anchor text when you publish links on social media unless the Open Graph markup is used.
In order to avoid title tag truncation, stick to a length of around 60 to 70 characters. Search engines cut any text that goes outside 600 pixels in length.
3. Provide additional page information with the meta description tag
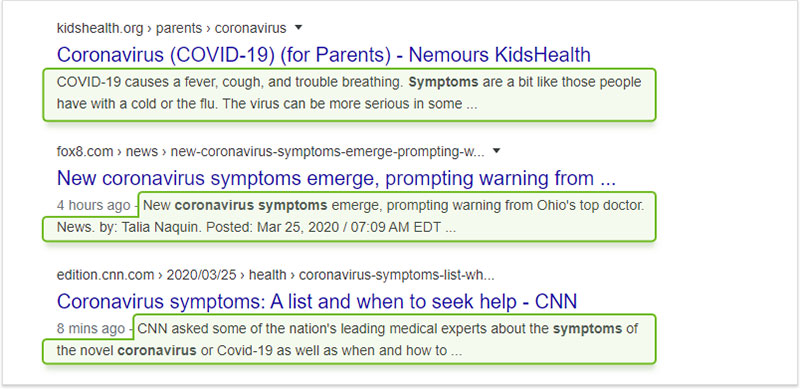
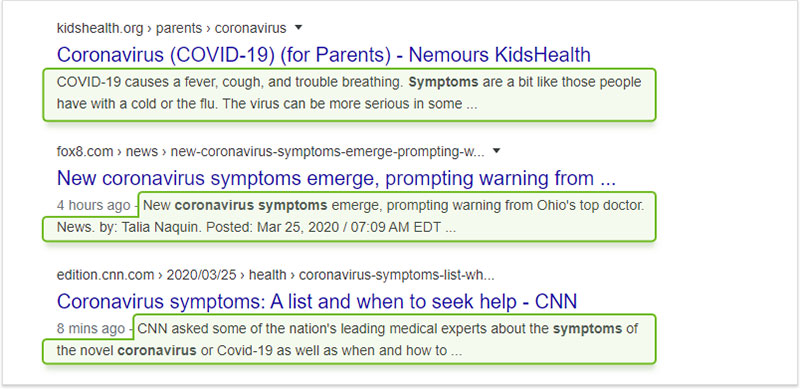
Technically speaking, the meta description tag is an attribute that is used along with the <meta> tag. Similar to the title tag, it gives a more expanded textual description of the page content and is also displayed in the search results right under the title tag:


Here’s an example of the meta description HTML code:
<meta name="description" content="New coronavirus symptoms emerge, prompting warning from Ohio’s top doctor">
Importance of meta description for SEO
Even though the text of the description tag has no direct impact on increasing rankings, it can, however, give a boost to your click-through rate (CTR). A boost in click-through rate is largely believed to be seen as a positive ranking signal by search engines.
Importance of meta description for design
In addition to giving extra page information to search engines, description tags give content writers the possibility to create texts that will catch the attention of internet surfers and get them to click on your page snippet in the search results. Keep in mind that you want the description to have clickbait qualities to spark interest. However, it must be pointed out that search engines will replace the text you provide with parts of content that they believe to be more relevant to the searcher’s query.
Check your headings, titles, and descriptions
Every now and then, you will come across situations where your pages will have inconsistencies with their meta description data. For example, you could be missing a title, description, or heading. They could be too short or long in length. Or perhaps you have more than one meta description on a page, duplicates across your website, or maybe you forgot to include the keyword.
Luckily, there are a number of great tools on the market that you can use to stay on top of your page titles, descriptions, headings, and other metadata. With the help of an on-page analysis tool by SE Ranking, you can examine specific pages and find out how well they are optimized for their target keywords. In addition, you will get a detailed breakdown of everything that is wrong with your pages from a technical perspective and be able to fix issues that are preventing your pages from getting top rankings.
4. Create links with the <a> tag
To define hyperlinks linking out from one page to another page, use the <a> tag. In other words, whenever you see a standard hyperlink on a page, the <a> tag is used.
Here’s an example of the < a > tag HTML code:
<a href=”www.website.com”>link anchor text</a>
And once this code is live and placed within content, you will see a plain hyperlink like this:
link anchor text
Note that in the code, we can see that there is also the href= attribute. This defines what page the hyperlink links out to.
Importance of <a> tag for SEO
The significance of this tag for SEO is pretty straightforward: it tells search engines what page(s) your content links out to and briefly explains what that page or pages are about using the anchor text.
In turn, the anchor texts let search engines know what the linked out to page is about. Therefore, whenever you link out to any other web page, you can seize this opportunity to share additional information with search engines on the topic of the linked out to the page.
Importance of <a> tag for design
In terms of design, the <a> tag simply highlights links on the page, letting users know that they can click on a piece of text in the page content and be redirected to another page containing more information. Be sure to use a clear and concise anchor text in your hyperlinks to make it clear to people and search engines what the linked page is about.
5. Define the main page version using the canonical tag
The canonical tag is actually an attribute of the <link> tag that indicates what web page must be considered the main version of the page, however, copies of it may exist online.
Here’s an example of the canonical attribute HTML code:
<link rel="canonical" href="https://www.website.com/" />
Here we can see that the example website is indicated as the main version of the linked out to the page, shown after the href= attribute.
Importance of the canonical tag for SEO
From the point of view of SEO, canonical tags help push and promote specific web pages in organic search. In the process, they also prevent the page’s copies from getting ranked in search. Check out what Google has to say on canonical links.
Importance of the canonical tag for design
This tag doesn’t have any design aspect to it, other than the fact that searchers won’t see web pages that aren’t meant for them. From the user experience perspective, it prevents searchers from getting sidetracked and pushed off course.
Check your <a> and canonical tag
Note that there are a number of tools and browser extensions on the market like SEO Minion that can help you stay on top of your <a>, canonical, and other tags. The extension is available on Chrome Web Store and will show you information about all links on the needed webpage, as well as whether there is a proper canonical tag.
6. Weave structured data into website design
Structured data, often referred to as schema markup, is a semantic vocabulary of tags used by search engines. It can be added to HTML code to make it easier for search engines to read and display your web page in the search results.
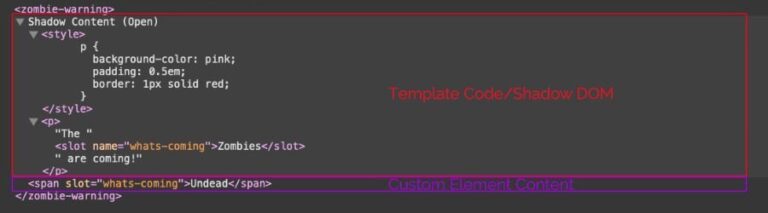
Here’s an example of what structured data looks like:
<div itemscope itemtype="https://schema.org/Book"> <span itemprop="name"> Everything You Need to Know About Schema Markup</span> <span itemprop="author">John Appleseed</span></div>
Structured data emerged as a result of mutual work between Google, Bing, Yahoo!, and Yandex. These big search engines aimed to assist website makers in providing the former with information that would enable them to understand the content better and match web pages with the right user queries.
Importance of structured data for SEO
At the moment, there is no clear proof that structured data improves rankings. However, there are indications that search results that have extensive rich snippets and use schema have a higher click-through rate in SERPs. Ideally, you want to play around with schema markup to see how your target audience responds to every minor tweak.
Another benefit of structured data is that search engines are able to index structured content more accurately, and if schema markup is in place, show richer results in search.
Importance of structured data for design
Before you start working on a new web page, be sure to take schema markup into account. After all, it’s a lot of work and it would be a shame if your developers or SEOs told you to start your design work from scratch.
The importance of boosting the CTR doesn’t only bring SEO benefits but entices people to interact with your results in search more. Plus, rich results stand out in the SERPs.
To make sure structured data is set up correctly on your website, test it out for free using the Schema Markup Validator.
7. Control visible page areas with the viewport meta tag
This meta tag gives you the freedom to control the viewport—visible page area—width and scaling with the aim of displaying it accurately on all screens.
Here’s an example of the viewport meta tag HTML code:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This data helps search engine browsers obtain the information they need to control page dimensions and scaling. The code makes sure that the width of the page will always match the width of the screen on the user’s device.
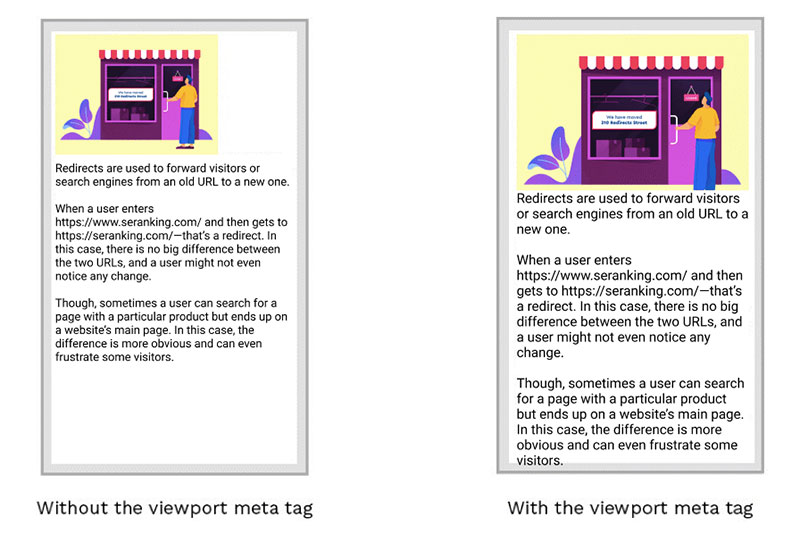
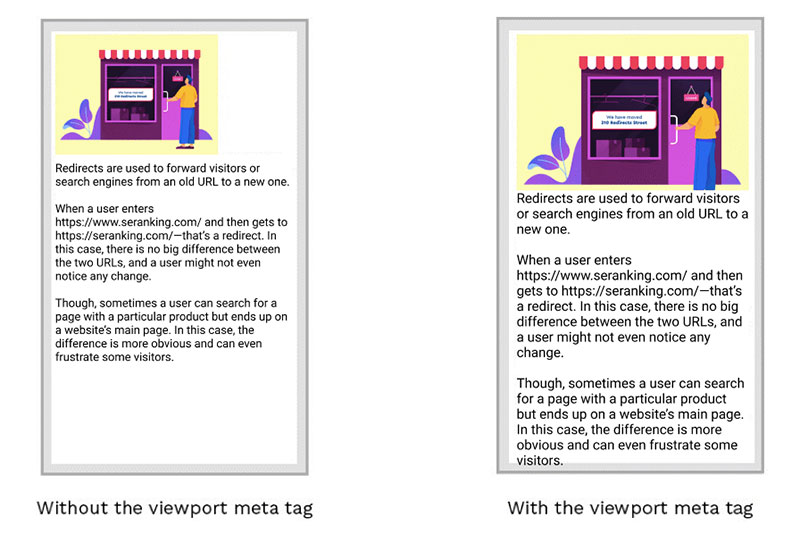
Here’s an example of what it looks like in action:


Importance of viewport meta tag for SEO and design
Nowadays, website usability plays a determining role in how that website is ranked in search. If a person visits your unoptimized website, they will most definitely bounce right away. Not only does this present a poor user experience, but it also increases your bounce rate, which sends out a negative signal to search engines.
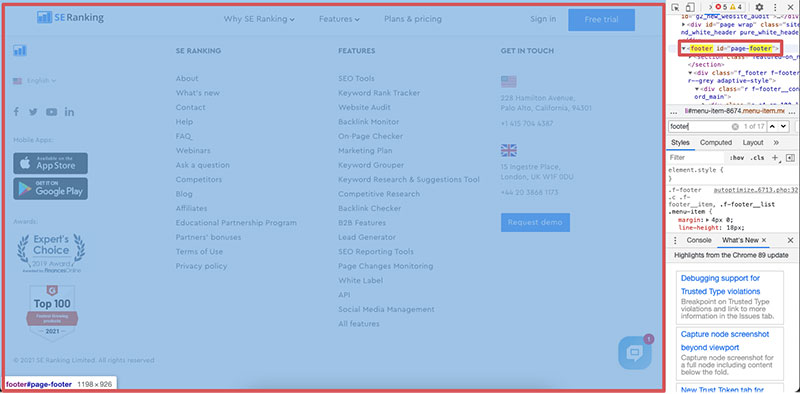
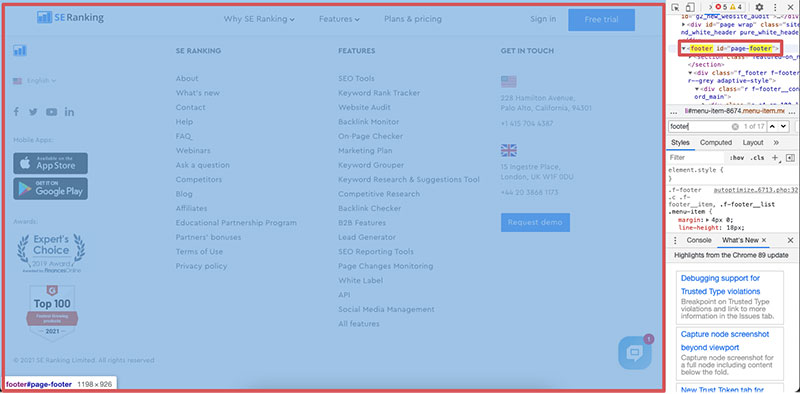
Largely, the footer is located at the bottom of every page on a website and provides visitors with links to every area of the site they need.


Here’s a simple example of the footer tag HTML code:
<!DOCTYPE html> <html> <body> <h1>The footer element</h1> <footer> <p>Author: John Appleseed<br> <a href="mailto:john@example.com">john@example.com</a></p> </footer> </body> </html>
In general, the footer tag contains data on copyright, authorship, contact info, links to related documentation and web pages, back-to-top link, and sometimes a sitemap.
The footer tag provides site navigation as well as an internal link structure. For search engines, its primary goal is to define a section footer on a website. The footer also contains many links, giving you the opportunity to let the search engines know what your most important pages are.
Footers help people quickly get the information they need because so many of us have gotten used to seeing the footer and know how it works. When people get lost on a site, they usually scroll down to the footer to find what they’re looking for. The footer is simply expected from users these days as a way of letting them know they have made it to the bottom of the page.
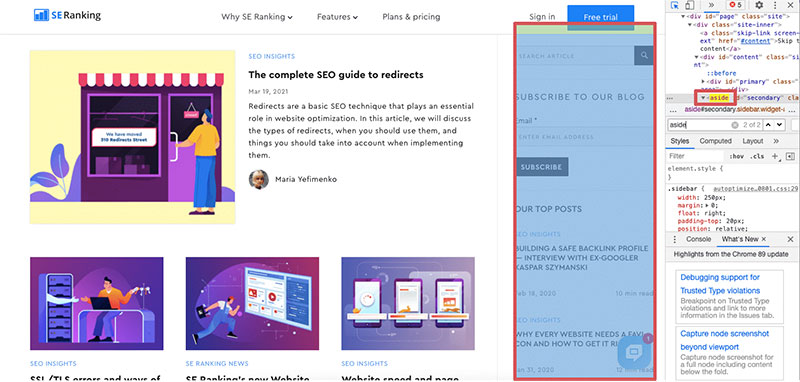
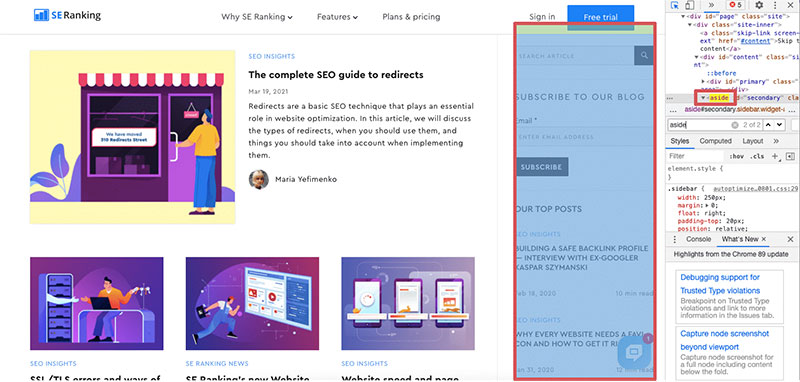
In order to define a separate block on the side of a web page containing headings, links, and other data, use the <aside> tag. Often referred to as the sidebar, sections marked with the <aside> tag can contain footnotes, ads, and so on.
Best practices suggest that the aside element does not contain information that is directly linked to the content of the page it’s located on.
Here’s an example of the aside tag HTML code used on a page:


Importance of the aside tag for SEO
This tag provides search engines with help in quickly getting their virtual hands-on valuable page info like author, views, as well as the date. It also provides an opportunity to present extra enclosed content on a page that isn’t just relevant to a blog post but to the entire website. With this data, search engines can study the page’s environment to understand its general and specific topic to match the page with relevant user queries.
Importance of the aside tag for design
The aside tag simply creates a sidebar. Unfortunately, it doesn’t show anything on the screen that users can see. The good news is that it can be styled using CSS.
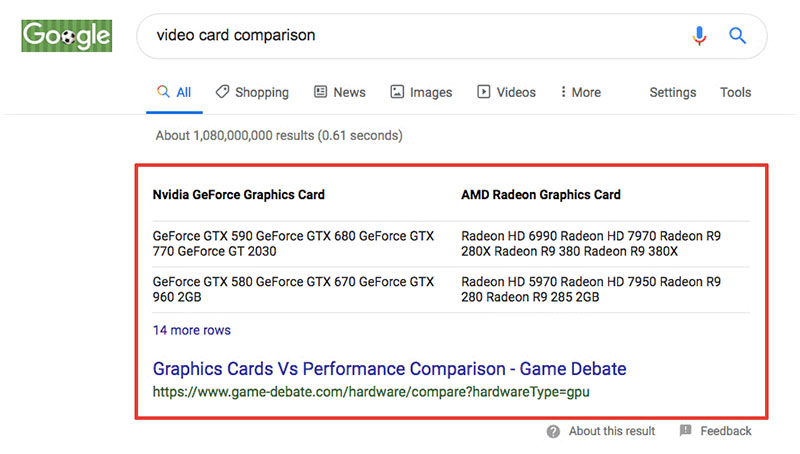
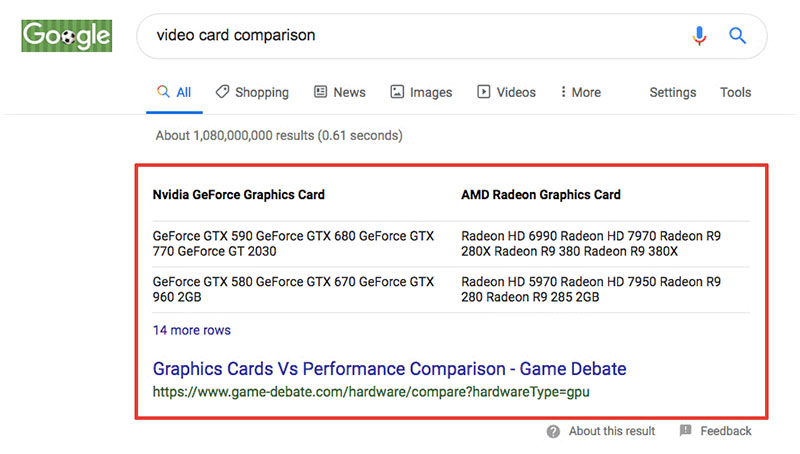
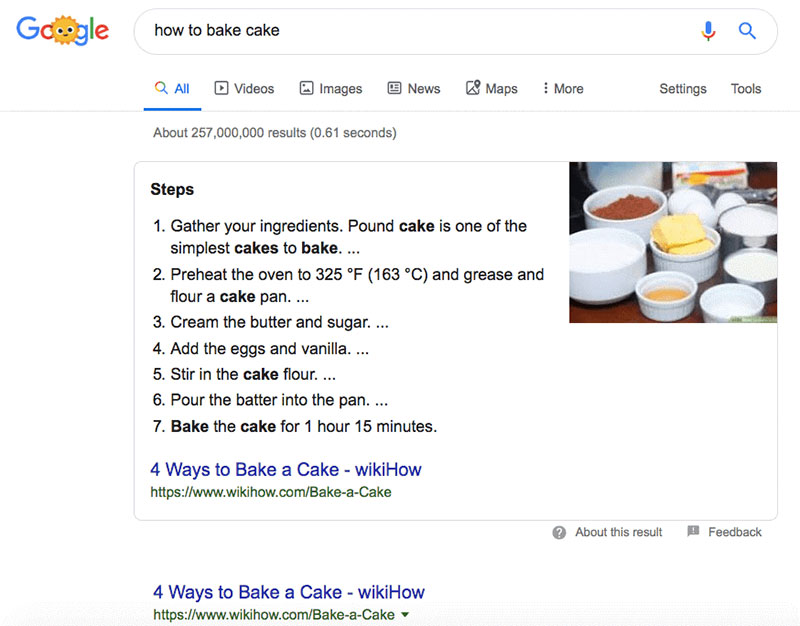
Besides organizing page information, lists and tables also help you get into Google’s Answer Box. For instance, when we google “video card comparison”, we get the following Answer Box with a table:


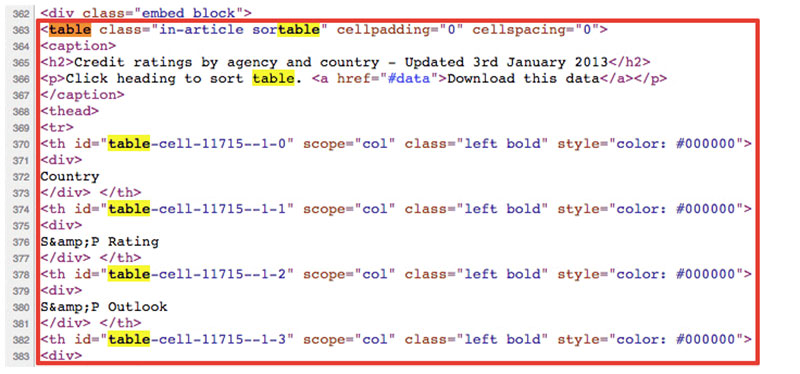
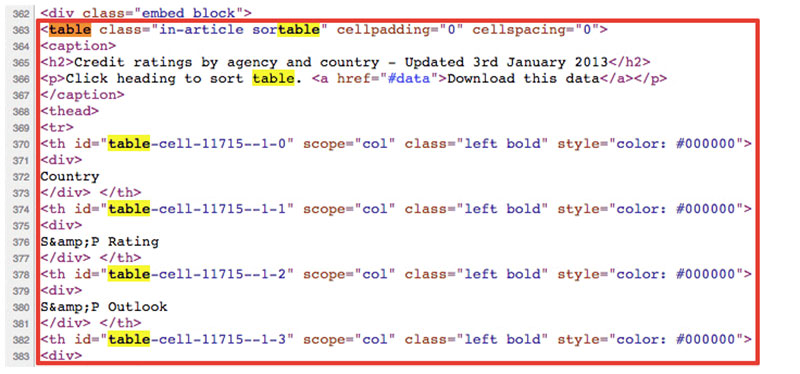
Here’s the table HTML code we get when we look under that page’s hood:


Let’s break down all the abbreviations and codes here to discover how to use the <table>, <caption>, <tr>, <td> and <th> tags properly:
- <table> defines the content and structure. All other elements must be used within the <table> tag.
- <caption> is the table description title.
- <tr> is the table row.
- <td> is the standard table cell.
- The <th> is the header cell.
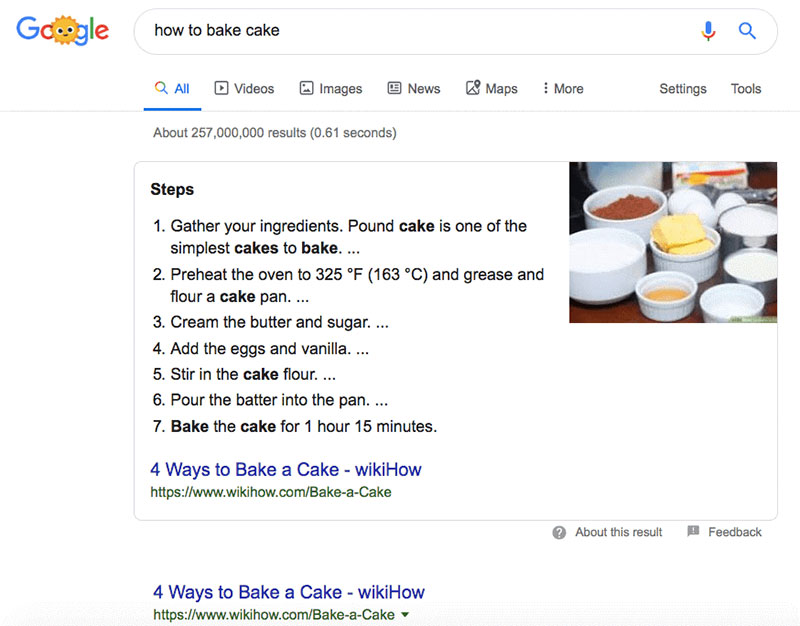
Now let’s look at lists. They are concise, clear and provide stepwise instructions that can also help the page get into the Answer Box.


Here’s an example of unordered (<ul>) and ordered (<ol>) list HTML codes:
<ul> <li>Unordered list item</li> <li>One more list item</li> </ul> <ol> <li>Ordered list item</li> <li>One more list item</li> </ol>
Again, let’s see what the code means and how to use it the right way:
- <ul> is an unordered (bulleted) list.
- <ol> is an ordered list.
- <li> is the value of a list item.
Importance of tables and lists for SEO
In order to get into the Answer Box, it’s best to use tables, as opposed to lists due to the fact that tables let search engines fetch table data and ultimately rank content higher.
Importance of tables and lists for design
With the help of attributes, you can customize tables. As with any page element that provides structure to content, tables and lists make content more scannable and easier to read, not only for search engines but people too.
Get acquainted with code to boost your designer career
Designers who are keen on learning more about the world of code open up a lot of doors for themselves. Technical knowledge, the driving force behind modern-day solutions, is a huge plus to any designer.
The bottom line is that designers don’t have to know code, but it definitely helps and makes them a great asset to any team involved with tech development. With everything inevitably moving forward toward technology, knowing the ropes of HTML code will help designers go a long way.