In this day and age on the internet, users have no patience for websites with poor loading speeds or substandard performance.
Half a second can make a world of difference on whether or not someone stays on your site. Website conversion rates drop by an average of 4.42% with each second of load time according to a study by Portent. Simply put, allowing your website to be bogged down by oversized images, unoptimized files, or shoddy design can be the downfall of any website in 2021.
Topics like optimization, compression, and content delivery networks can be a pain to master. Add on top of that Google’s new Core Web Vitals implementation that every web professional is scrambling to understand and you’ve got yourself a lot of homework to guarantee your website ranks well. Your users expect your web pages to load fast, and they won’t stick around if they don’t. It’s important to know what to avoid when building your site in order for it to perform. With that in mind, let’s take a look at the top five common mistakes that increase website loading time.
1. A low score on Google’s Core Web Vitals
Table of Contents
Google started to roll out its new search ranking metrics, referred to as Core Web Vitals, in mid-June 2021. These metrics are designed to help web professionals and site owners optimize websites for a streamlined user experience. Each one of the Core Web Vitals provides the desired benchmark for a specific factor, based on the user experience of an average site visitor.
The Core Web Vitals are three metrics that Google has identified as crucial in affecting website load time and search ranking. The first is Largest Contentful Paint, which is calculated by the time it takes for a page’s main content to load, with the ideal measurement being faster than 2.5 seconds. First Input Delay is the second metric. This is the time it takes for a page to become interactive, with the ideal measurement being under 100 milliseconds.
The final vital statistic is the Cumulative Layout Shift. It’s frustrating to website users when an entire site seems to change its layout just as they’re about to click on a link. This is due to a site being designed with a complete disregard for Cumulative Layout Shift. The amount of unexpected shift in the visual layout of page content should be less than 0.1%.
Describing the finer details of Google’s Core Web Vitals can easily make up an entire article on its own. There are many resources online that can further assist you in making sure your websites meet all of Google’s desired benchmarks, but understanding how they affect your website’s load time before starting a build can go a long way in avoiding complex site changes in the future.
2. Images that are not optimized properly
Do you remember back in the early 2000s when dial-up internet was still a thing and websites would load a huge image painfully slow down your screen? We may have much faster internet today, but this issue surprisingly persists on websites that are not designed properly. All of the images you use on your site need to be resized and compressed to reduce their total file size. This immediately improves how fast they load on your website. The other key to making sure your images load rapidly is to use modern file formats that are optimized for website loading speed. These file types include Google’s WebP, JPEG XR, and AVIF. And I know what you’re saying, what about good ol’ JPGs or PNGs? Despite their popularity, JPGs and PNGs are terribly slow to load if they are not optimized and are no longer the standard. You’ll begin to see their use in web design be phased out more in the coming years as more web professionals catch on that they’re old news. Which leads us to…
3. Files that are not minified and compressed
When designing a website, it is crucial that you minify the files you use in your design whenever possible. Minification means removing all the extra spaces, line breaks, comments, and just about anything else that is non-essential for your users to see. After putting your files through minification, it is critical that you compress them to further optimize loading time. When a browser visits your website, you want the file to be zipped up for quick delivery by using GZIP or Brotli. Compressing all of your files into a ZIP archive will go a long way in making sure your website moves quickly. Think of it as a way of packaging files together at once.
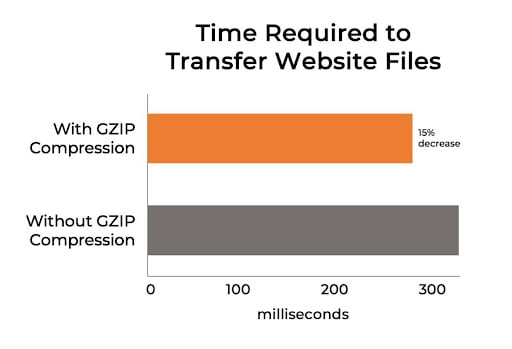
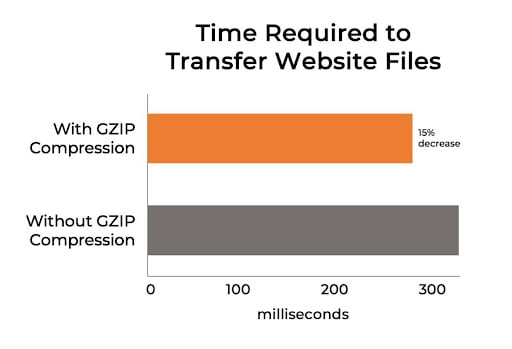
For example, when you’re moving between houses, you don’t pick up things one at a time as you move; you neatly package them to make moving everything at once much easier and faster. The same applies to zipping files for rapid delivery on your website. The graph below can provide insight into how compression affects site speed. Once you begin to minify and compress your files, you’ll notice a world of difference in website loading time.


4. Not deferring or delaying the loading of JavaScript
The saying, “Do your hardest task first” does not apply in the world of web design. In fact, the phrase would be the opposite, “Do your hardest task last.” When designing for rapid load times, you want to place any type of JavaScript used on your site towards the end of the page or bottom of the HTML.
You should prioritize content at the top of your website such as the navigation menu, header, and hero image. It’s clever to move all of your slow and complex JavaScript to the bottom of the page to make sure all of the content up top loads immediately. There may be some critical pieces of JavaScript that need to load earlier, but deferring most of it will benefit your website’s loading time. This way you save all of the stuff that is rough on your website’s loading time to be loaded after the site visitor has a chance to get started browsing.
5. Forgetting to load JavaScript and CS files asynchronously
Why would you do one task at a time when you have the ability to multitask? This is the mindset in play when deferring or asynchronously loading your JavaScript and CS files. JavaScript is an essential part of any modern web application, and the way you decide to load it has a direct impact on your website’s load speed. Novice web professionals are notorious for failing to load JavaScript and CS files asynchronously, which can really bog down your website’s loading time. Loading everything simultaneously, on the other hand, allows your browser to download everything in parallel — rather than in stages. This results in a much faster website load time.
6. Disregarding a CDN
It is vital that you leverage a CDN when designing your website for speed. According to a study by BuiltWith, over 41% of the top 10,000 websites are using a CDN, and it’s easy to see why. A CDN, or Content Delivery Network, has servers all over the world. When a user goes to your website that utilizes a CDN, the server closest to your location will be used. Since the server is local, your internet connection and download times to that CDN will be much faster. A great analogy for how a CDN works is to think of when you play online video games. When you play a video game online you choose the server closest to your location to speed up loading and avoid lag. The same exact process applies to how CDNs operate.
A million little errors can truly add up and slow down a website that would otherwise load in an instant. It’s easy for your website to get bogged down by common mistakes in web design, but avoiding these six major bungles will help guarantee that your website is lighting fast.