As you’ve probably heard, the front-end ecosystem has a new cool kid on the block: a build tool called Vite. Although it was created by Evan You (who also created Vue.js), it’s not framework-specific, so you can use Vite with Vue.js, React.js, Svelte.js, or even vanilla JavaScript.
In this article, we’ll expand upon the overview that was already published here and examine Vite’s source code to extract some insights about its internal architecture. In particular, we’ll explore Vite’s template and plugin systems. By the end, you’ll have a better understanding of the difference between templates and plugins, and how Vite’s core system is connected to a plugin.
Now without further ado, let’s create an app with Vite.
Creating an App with Vite
For the purposes of this demo, we’ll be creating a Vue project, using this command:
npm init vite@latest (Having the @latest will make sure you always get the latest version whenever you do npm install inside this newly created project.)
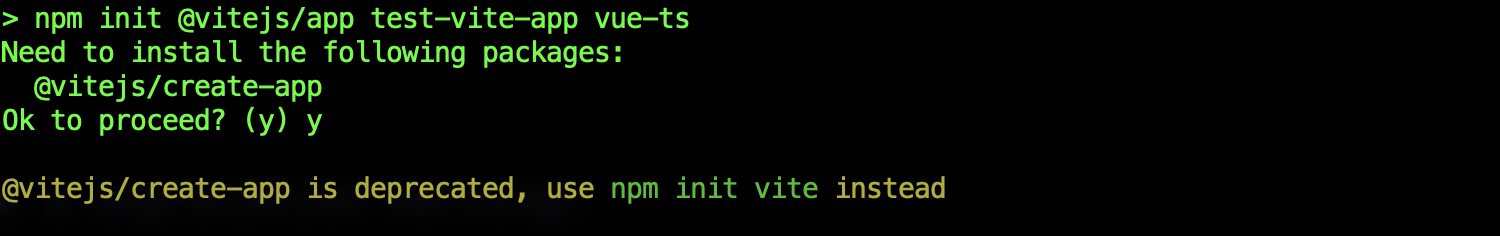
As a side note, you might have seen a deprecated version of the init command.

As you can see, the deprecation warning tells us to use npm init vite instead.
This new command is basically a shorthand for:
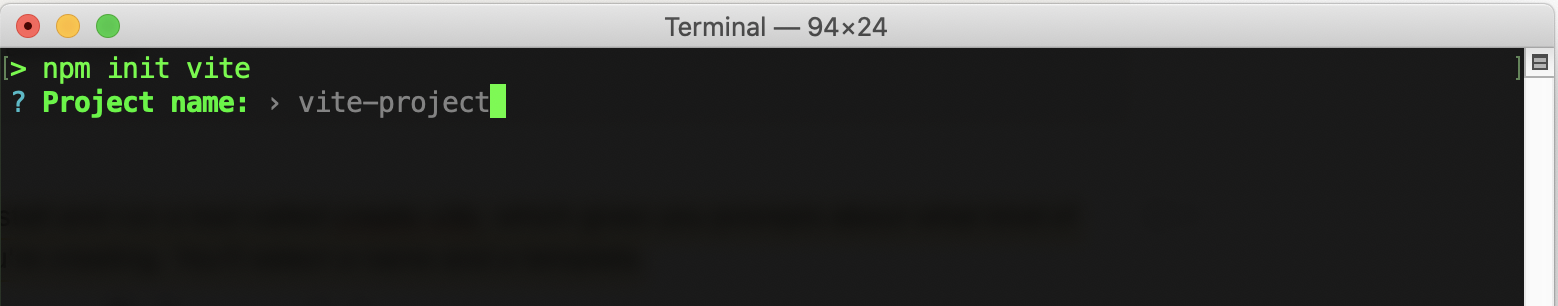
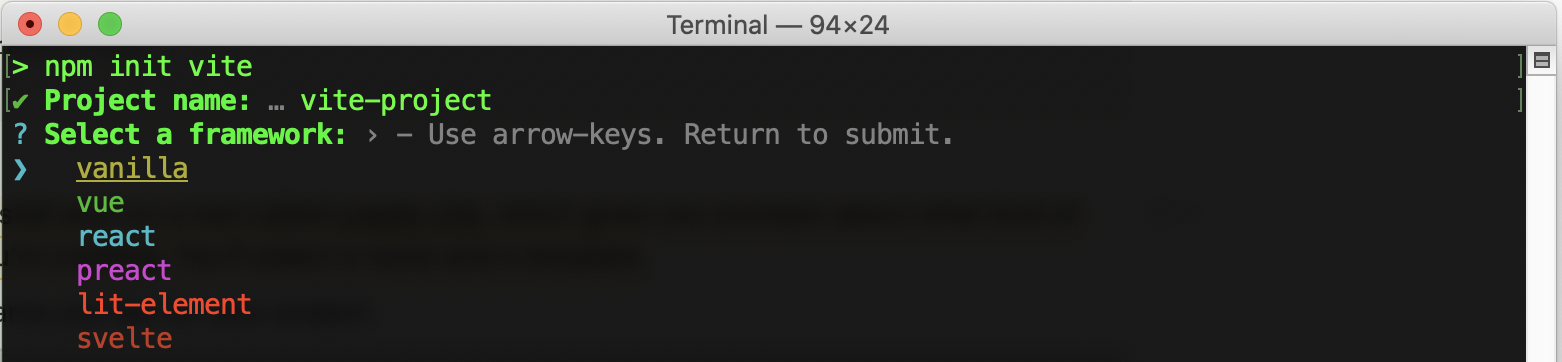
npx create-vite This will install and run a tool called create-vite, which gives you prompts about what kind of project you’re creating. You’ll select a name and a template.
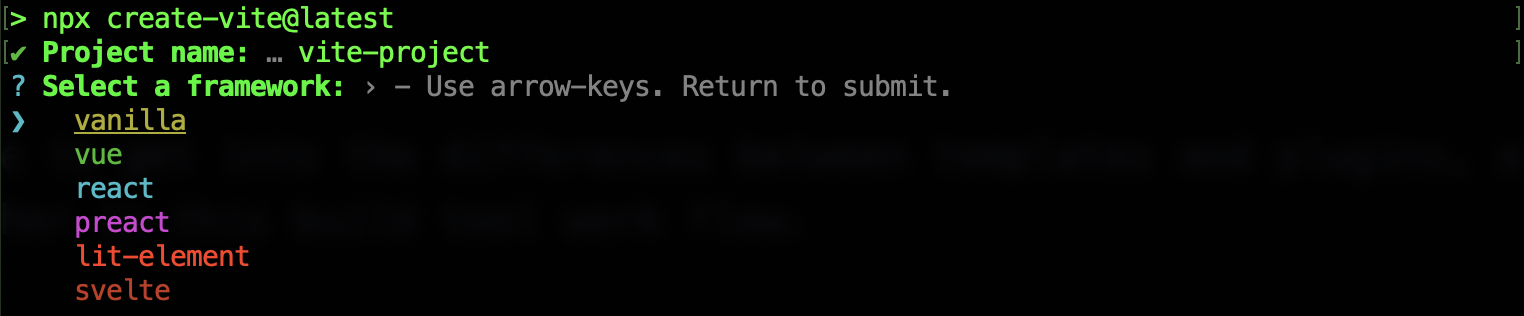
Select a name you like for your project.

And select a template to use.

For exploration purposes, you can go with either vanilla or vue.
Next, we’ll explore this create-vite tool through its source code on GitHub.
Exploring the Vite Source Code
First, go to Vite’s GitHub page at github.com/vitejs/vite.

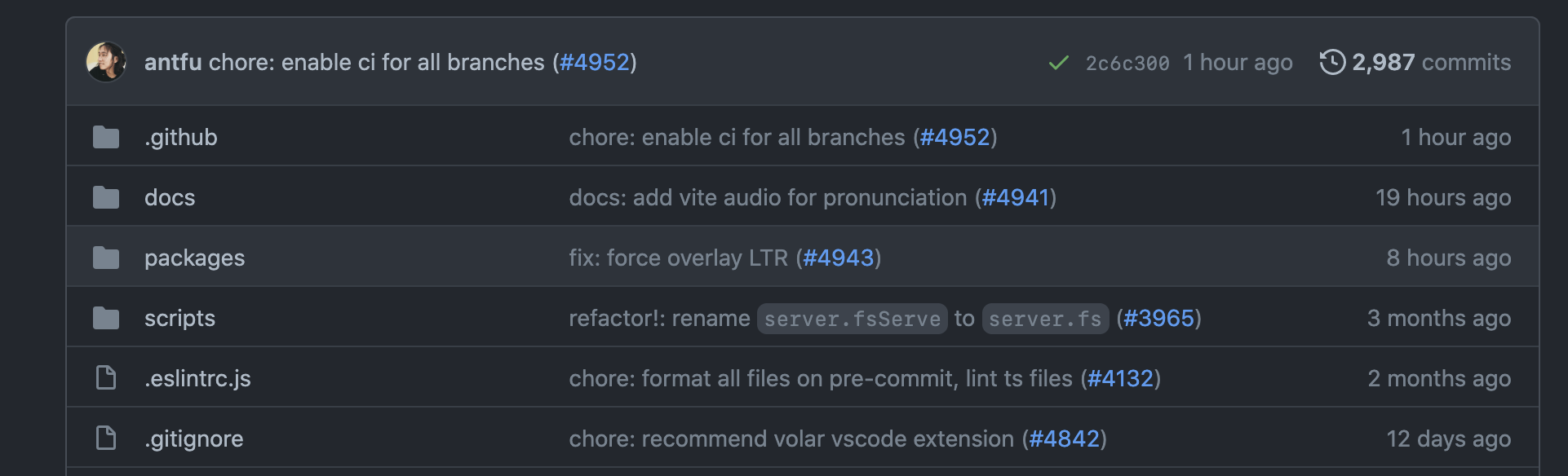
Then head inside the packages folder.

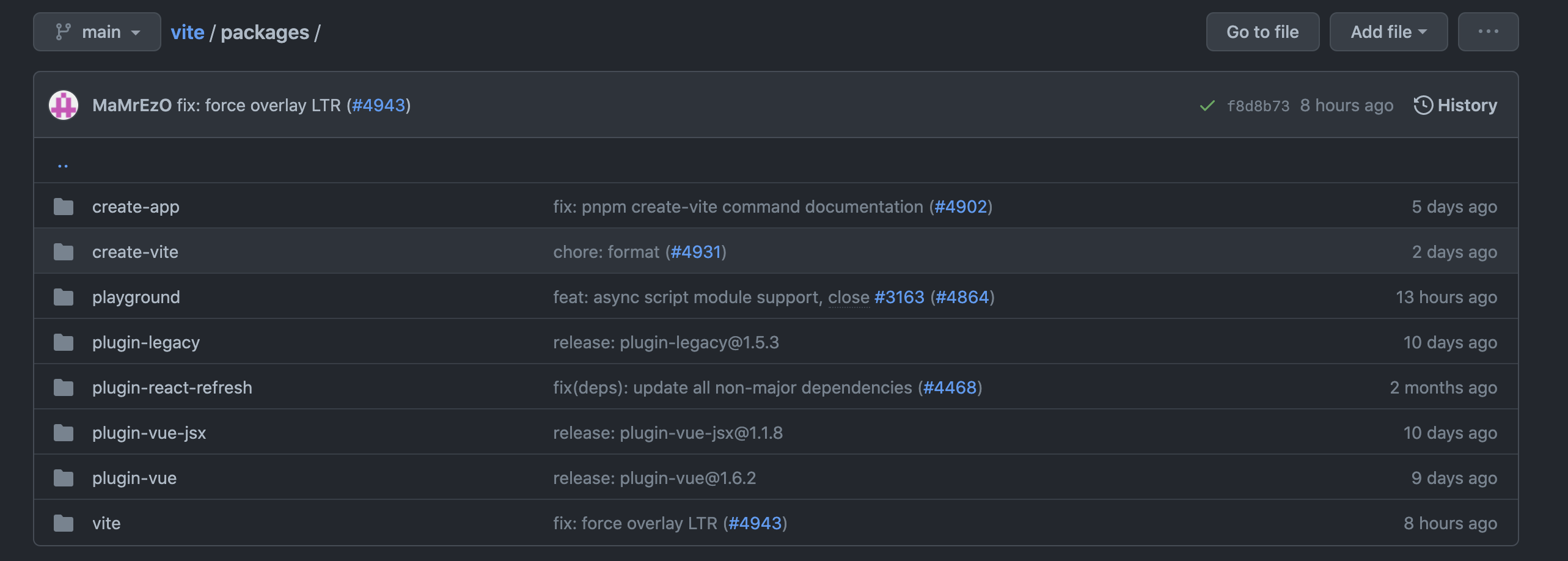
Here, you can see create-app and create-vite.
create-app was responsible for the original command that says “deprecated”. What we’re interested in here is the create-vite folder. It hosts all the built-in templates for project creation.
Inside the packages folder, we can also see some plugin folders for a few built-in plugins.
Now it’s a good time to explore the differences between templates and plugins, and how they work together in the build tool workflow.
Templates
Template should be an easy concept to understand: it’s the starter code for a new project.
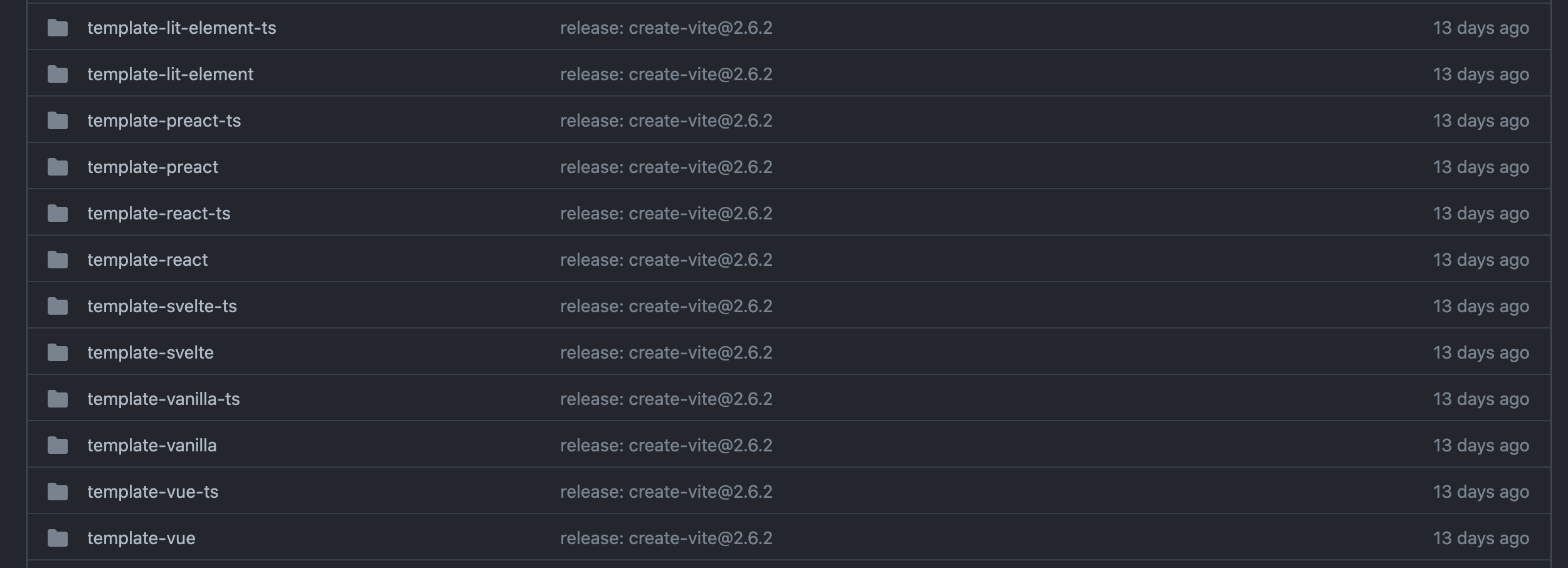
Inside the packages/create-vite folder, you should see a dozen template-* folders.
???? /packages/create-vite

As you can see, Vite supports templates for various different frameworks (and their TypeScript counterparts).
You can choose vanilla from the create-vite prompt.

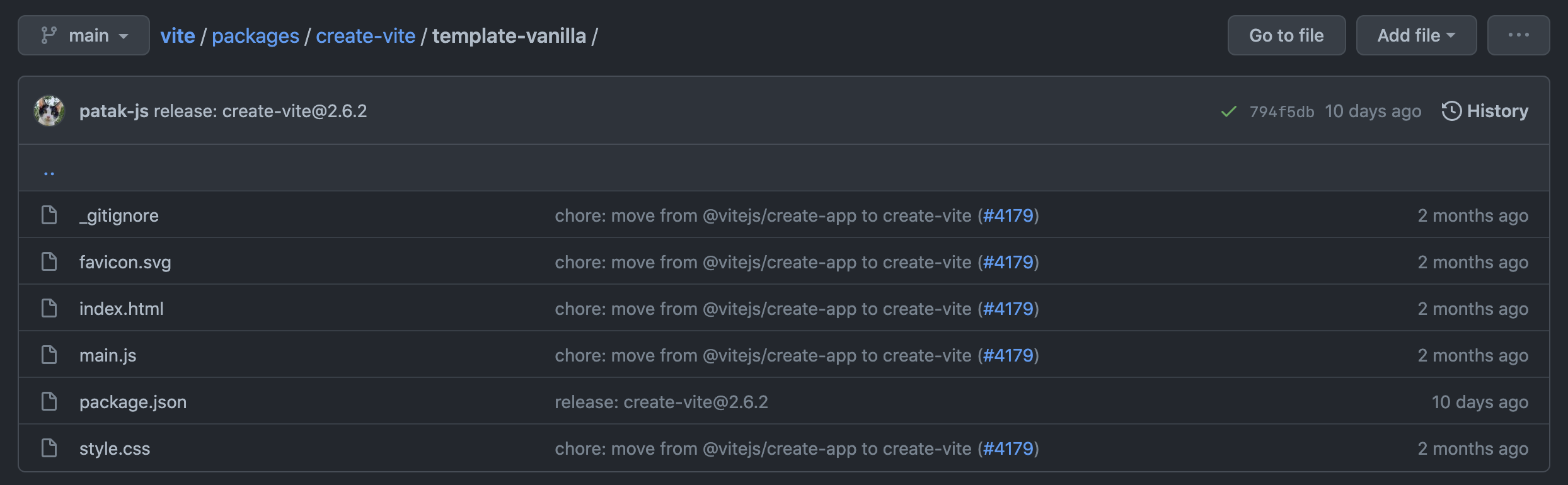
If you choose vanilla, it will basically take the files in the packages/template-vanilla folder and clone them as your new project.
???? /packages/template-vanilla

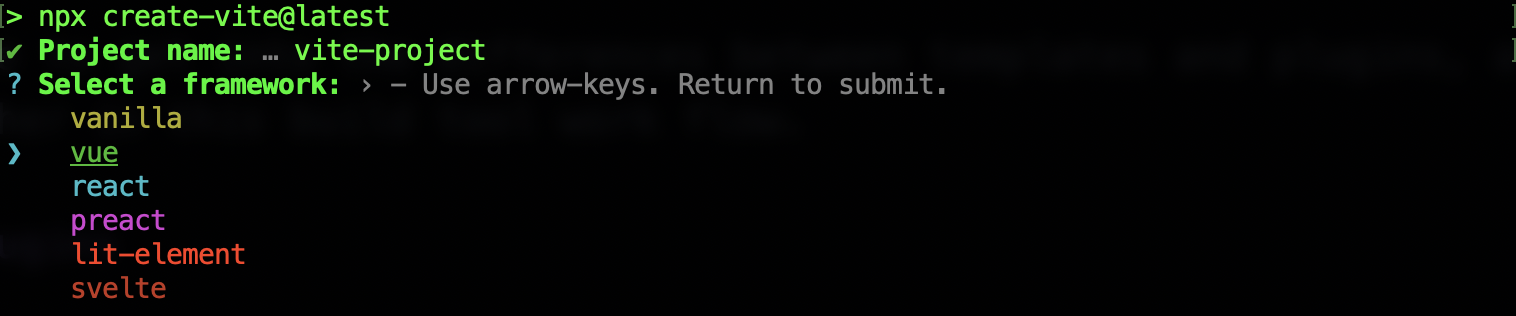
You can also choose vue from the prompt:

If you choose vue, it will clone the files in the packages/template-vue folder as your new project.
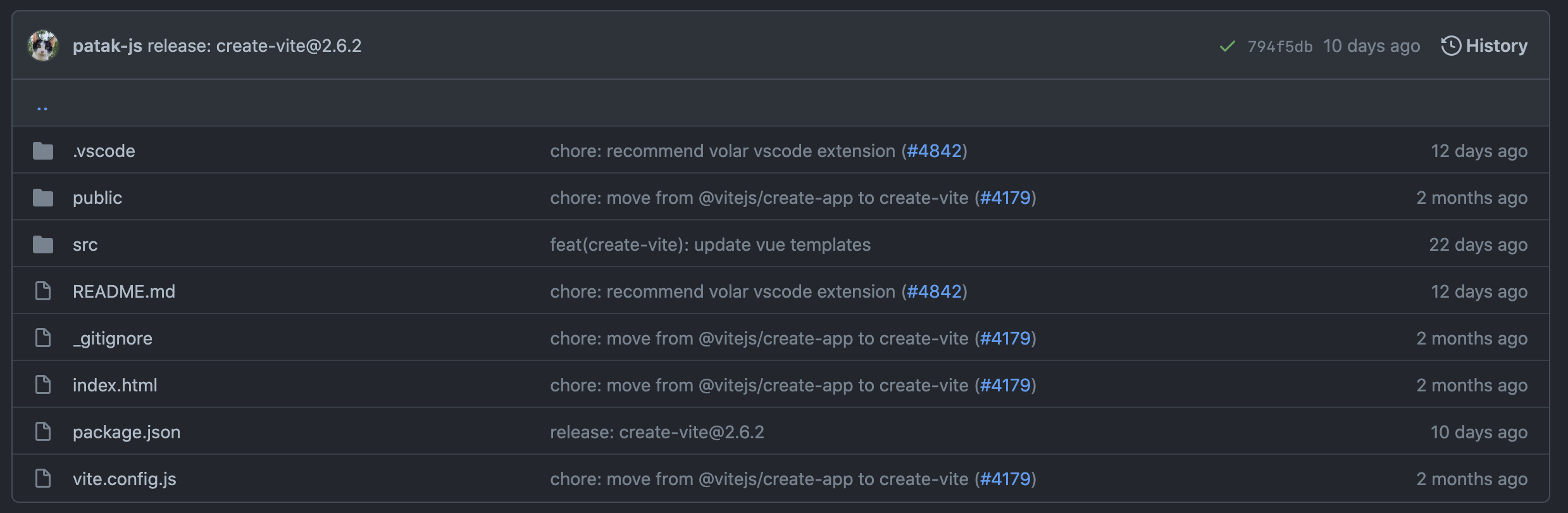
???? /packages/template-vue

The generated project from the vue template will feature the standard folder structure that you would expect from a Vue project.
So that’s template. Now let’s talk about plugin.
Plugins
As I mentioned, Vite isn’t framework-specific. It’s able to create projects for various frameworks because of its plugin system.
Out of the box, Vite provides plugins for Vue, Vue with JSX, and React.
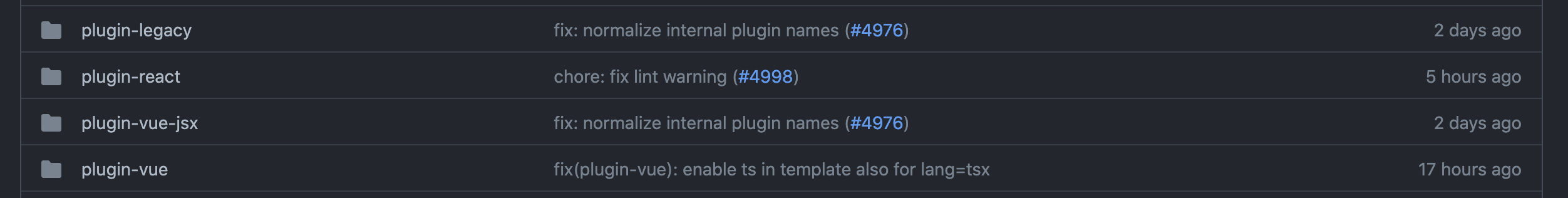
You can examine the code for each built-in plugin in the packages folder:
???? /packages

Note: plugin-legacy is for legacy browsers that don’t support native ESM.
The most common way that these plugins are used is through their corresponding templates. For example, the Vue template will require the use of the Vue plugin, and the React template will require the use of the React plugin.
As the bare-bones option, a project created with the vanilla template has no idea how to serve Vue’s single-file component (SFC) files. But a Vue project created with Vite will be able to process the SFC file type. And it also knows how to bundle the entire Vue project for production.
If we compare the respective package.json files from the Vue template and the vanilla template, we can easily see why that is.
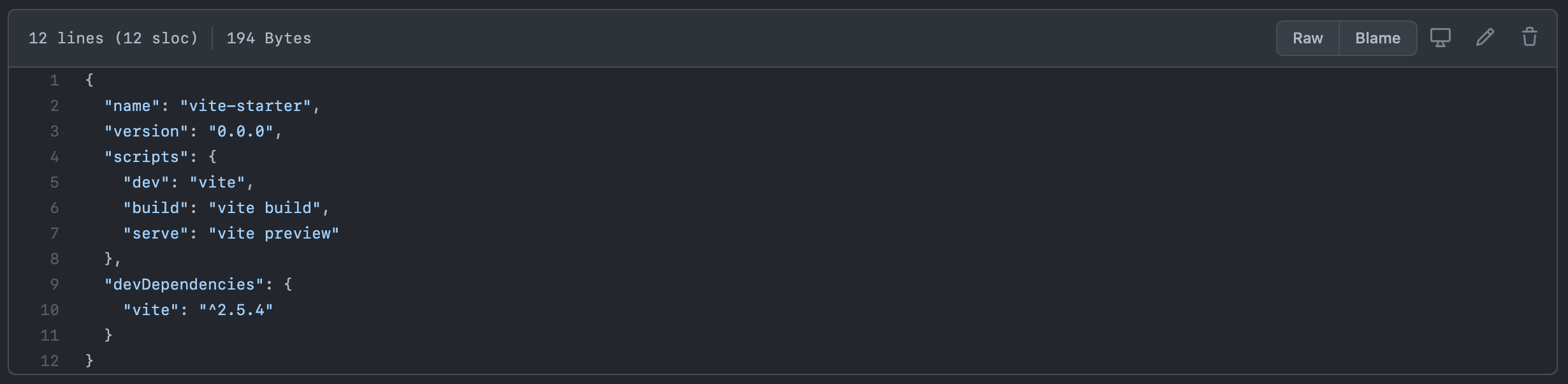
???? /packages/template-vanilla/package.json

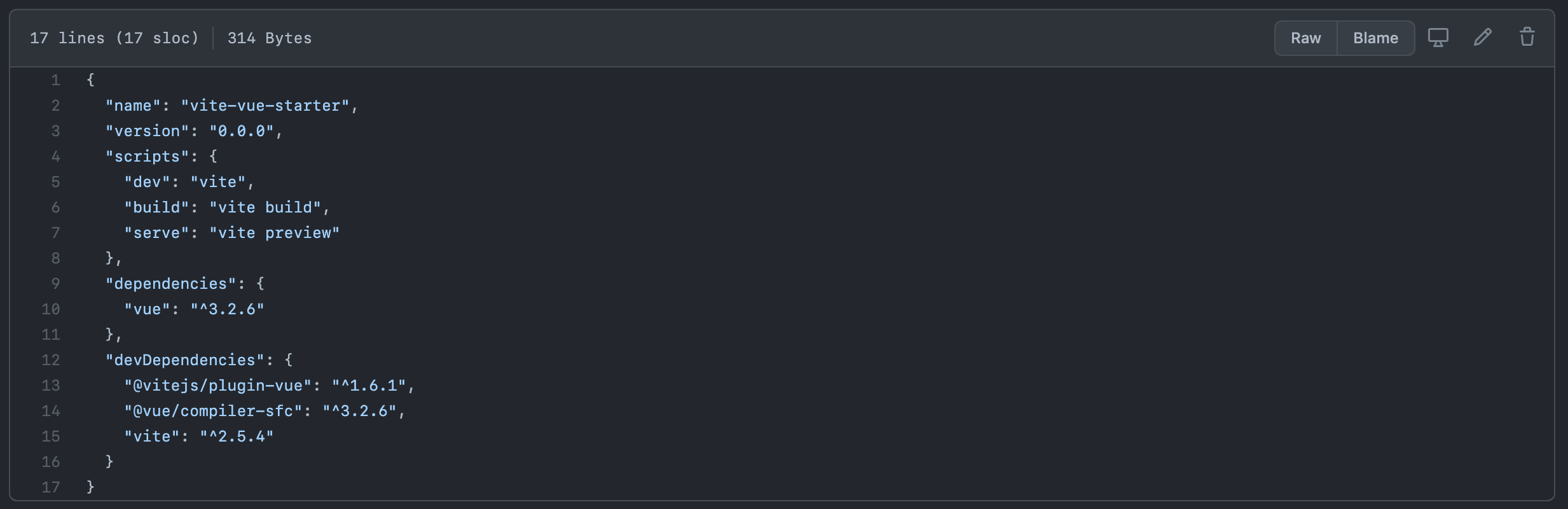
???? /packages/template-vue/package.json

template-vue contains everything that template-vanilla has, plus three additional packages.
???? /packages/template-vue/package.json
"dependencies": { "vue": "^3.2.6" // 1 }, "devDependencies": { "@vitejs/plugin-vue": "^1.6.1", // 2 "@vue/compiler-sfc": "^3.2.6", // 3 "vite": "^2.5.4" } vueis the main library that runs during runtime@vitejs/plugin-vueis the plugin that’s responsible for serving and bundling a Vue project@vue/compiler-sfcis needed for compiling an SFC file
So it’s safe to say that these three packages give a Vite project the ability to understand Vue code. The @vitejs/plugin-vue package is the “bridge” connecting Vite’s core system to the Vue.js framework.
Continue reading Exploring Vite Through its Source Code on SitePoint.