Directives are one of GraphQL’s best — and most unspoken — features.
Let’s explore working with GraphQL’s built-in schema and operation directives that all GraphQL spec compliant APIs must implement. They are extremely useful if you are working with a dynamic front-end because you have the control to reduce the response payload depending on what the user is interacting with.
An overview of directives
Table of Contents
Let’s imagine an application where you have the option to customize the columns shown in a table. If you hide two or three columns then there’s really no need to fetch the data for those cells. With GraphQL directives, though, we can choose to include or skip those fields.
The GraphQL specification defines what directives are, and the location of where they can be used. Specifically, directives can be used by consumer operations (such as a query), and by the underlying schema itself. Or, in simple terms, directives are either based on schema or operation. Schema directives are used when the schema is generated, and operation directives run when a query is executed.
In short, directives can be used for the purposes of metadata, runtime hints, runtime parsing (like returning dates in a specific format), and extended descriptions (like deprecated).
Four kinds of directives
GraphQL boasts four main directives as defined in the specification working draft, with one of them unreleased as a working draft.
@include@skip@deprecated@specifiedBy(working draft)
If you’re following GraphQL closely, you will also notice two additional directives were merged to the JavaScript implementation that you can try today — @stream and @defer. These aren’t part of the official spec just yet while the community tests them in real world applications.
@include
The @include directive, true to its name, allows us to conditional include fields by passing an if argument. Since it’s conditional, it makes sense to use a variable in the query to check for truthiness.
For example, if the variable in the following examples is truthy, then the name field will be included in the query response.
query getUsers($showName: Boolean) { users { id name @include(if: $showName) }
}Conversely, we can choose not to include the field by passing the variable $showName as false along with the query. We can also specify a default value for the $showName variable so there’s no need to pass it with every request:
query getUsers($showName: Boolean = true) { users { id name @include(if: $showName) }
} @skip
We can express the same sort of thing with just did, but using @skip directive instead. If the value is truthy, then it will, as you might expect, skip that field.
query getUsers($hideName: Boolean) { users { id name @skip(if: $hideName) }
}While this works great for individual fields, there are times we may want to include or skip more than one field. We could duplicate the usage of @include and @skip across multiple lines like this:
query getUsers($includeFields: Boolean) { users { id name @include(if: $includeFields) email @include(if: $includeFields) role @include(if: $includeFields) }
}Both the @skip and @include directives can be used on fields, fragment spreads, and inline fragments which means we can do something else, like this instead with inline fragments:
query getUsers($excludeFields: Boolean) { users { id ... on User @skip(if: $excludeFields) { name email role } }
}If a fragment is already defined, we can also use @skip and @include when we spread a fragment into the query:
fragment User on User { name email role
} query getUsers($excludeFields: Boolean) { users { id ...User @skip(if: $excludeFields) }
} @deprecated
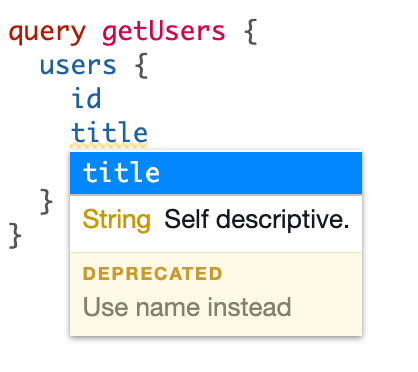
The @deprecated directive appears only in the schema and isn’t something a user would provide as part of a query like we’ve seen above. Instead, the @deprecated directive is specified by the developer maintaining the GraphQL API schema.
As a user, if we try to fetch a field that has been deprecated in the schema, we’ll receive a warning like this that provides contextual help.

To mark a field deprecated, we need to use the @deprecated directive within the schema definition language (SDL), passing a reason inside the arguments, like this:
type User { id: ID! title: String @deprecated(reason: "Use name instead") name: String! email: String! role: Role
}If we paired this with the @include directive, we could conditionally fetch the deprecated field based on a query variable:
fragment User on User { title @include(if: $includeDeprecatedFields) name email role
} query getUsers($includeDeprecatedFields: Boolean! = false) { users { id ...User }
} @specifiedBy
@specifiedBy is the fourth of the directives and is currently part of the working draft. It’s set to be used by custom scalar implementations and take a url argument that should point to a specification for the scalar.
For example, if we add a custom scalar for email address, we will want to pass the URL to the specification for the regex we use as part of that. Using the last example and the proposal defined in RFC #822, a scalar for EmailAddress would be defined in the schema like so:
scalar EmailAddress @specifiedBy(url: "https://www.w3.org/Protocols/rfc822/")
It’s recommended that custom directives have a prefixed name to prevent collisions with other added directives. If you’re looking for an example custom directive, and how it’s created, take a look at GraphQL Public Schema. It is a custom GraphQL directive that has both code and schema-first support for annotating which of an API can be consumed in public.
Wrapping up
So that’s a high-level look at GraphQL directives. Again, I believe directives are a sort of unsung hero that gets overshadowed by other GraphQL features. We already have a lot of control with GraphQL schema, and directives give us even more fine-grained control to get exactly what we want out of queries. That’s the sort of efficiency and that makes the GraphQL API so quick and ultimately more friendly to work with.
And if you’re building a GraphQL API, then be sure to include these directives to the introspection query.. Having them there not only gives developers the benefit of extra control, but an overall better developer experience. Just think how helpful it would be to properly @deprecate fields so developers know what to do without ever needing to leave the code? That’s powerful in and of itself.
Header graphic courtesy of Isabel Gonçalves on Unsplash