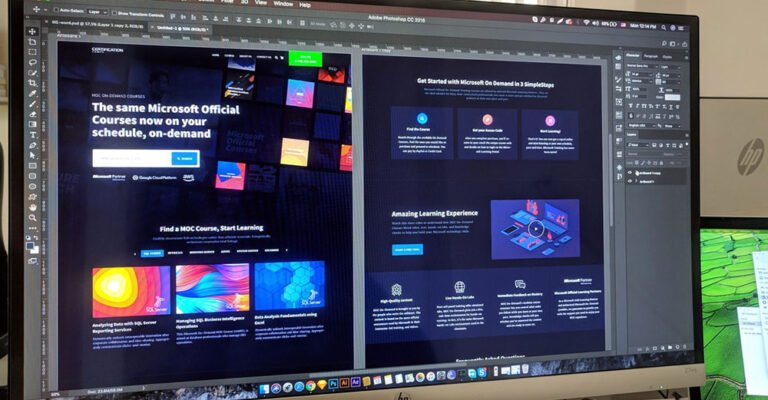
Have you ever wondered what it’s like to build web applications without the need to write a single line of code? Enter Bubble, a visual programming language that lets you build web applications using a drag-and-drop editor.
In this article, I’ll be introducing you to Bubble. You’ll learn what it is, what features it offers, and what sort of web applications you can build with it. Then we’ll compare it to traditional web application development and examine the pros and cons of using Bubble. Lastly, we’ll build an app using Bubble so you can get a feel for how to build stuff with it.
What is Bubble?
Table of Contents
Bubble is both a visual programming tool and a platform. You build the application using a drag-and-drop interface in the browser, and then Bubble acts as the platform that serves your application. This means that everything you need to build a web application is in your web browser. Bubble takes care of all the setup and provisioning required to run a web application.
Bubble is geared towards both coders and non-coders alike. But it mostly appeals to non-coders who want to build web applications without knowing the traditional tools of trade.
Features
Bubble is packed with lots of features. We can’t cover all of them here, but we’ll try to cover the most important ones.
-
UI Builder. With Bubble’s UI builder, you can drag and drop visual elements such as text, images, icons, maps, videos and other common UI elements into its canvas. Web apps created with Bubble incorporate responsive design and can be easily localized to any language.
-
Hosting platform. After you build the app using the drag-and-drop UI builder, Bubble takes care of deploying and hosting the app for you. It also has a version control system that allows you to revert your application to any point in time. Bubble also allows you to easily scale the app as the need arises. You’l know when it’s time to upgrade, because Bubble has graphs on the server metrics such as page views and server capacity usage. The only downside to Bubble being a platform is that you can’t host the app you built with Bubble on your own server.
-
Plugins. With plugins, you can integrate functionality from various tools around the Web into your web application. For example, if you want your users to log in with their Facebook account, you can do so with the Facebook plugin.
-
Realtime collaboration. Bubble is team-friendly. It allows up to 40 collaborators.
We’ll only be covering the UI builder in this article.
What You Can Build with Bubble
Due to its flexibility, you can build any type of web application with Bubble.
-
CRUD apps. These are apps that let users create, read, update, and delete data. Most apps today are really just CRUD apps with different features added to it. So with the ability to build CRUD apps, you can already build all kinds of functionality. Think Amazon or YouTube. At their core, they’re really just CRUD apps.
-
Realtime apps. These are apps that let users communicate or collaborate in real time, either via chat, audio, video call, or a shared interface. Examples of these apps include Messenger, Discord, and Slack.
-
API-connected app. The idea that “no man is an island” applies to apps as well. With Bubble, you can build apps that make use of third-party APIs all around the Internet. Think Stripe for handling payments, or Algolia for handling search. The possibilities are endless with API access. Through an API, you can provide any type of functionality that’s not already provided by Bubble. It also goes the other way around: the apps you create using Bubble can also expose an API that can be used by others.
-
Responsive apps. These are apps that look good no matter what device you’re viewing them on. With Bubble, you get this for free, as the apps you build with it are already responsive.
-
Progressive web apps. These are web apps that can be added to your home screen for easy access. They won’t have access to native functionality that’s available to native Android or iOS apps, but they can be accessed from the home screen and they can work offline. So it’s the closest thing you can get to a native app.
If you want to see live examples of apps that you can build with Bubble, check out their showcase page. You can also check out their how to build page to see a tutorial on how to build apps like Instagram, Dropbox, or TripAdvisor. Do note that these aren’t super detailed tutorials; they’re just general ones to give you an idea of the general steps for building those kinds of apps. You’ll still need some level of proficiency in using Bubble to be able to build those apps.
What Can’t be Built with Bubble
-
Native apps. At the time of writing this article, Bubble doesn’t support building native apps that run on Android or iOS. Bubble says in its documentation that there’s a plan to add this feature to the core functionality, but it’s not on Bubble’s timeline yet. So we don’t really know when it will become available. For now, the only feasible option is to either create a progressive web app or wrap the web app in a web view using tools like React Native, Flutter, or Cordova.
-
Games. If you’re planning to build games and other apps with complex graphics requirements with Bubble, you’re out of luck. Bubble is specifically made for creating web apps. You can probably get away with creating simple puzzle games, but that’s it.
Bubble vs Traditional Web Application Development
In this section, we’ll look at how Bubble compares to the traditional way of developing web applications, based on these metrics:
- control over code and data
- development speed
- development cost
- running costs
Control over code and data
Bubble has a data export feature that allows you to export user-created data via CSV files. The only downside is that everything runs on Bubble’s platform, so you can’t really export your app and run it somewhere else. Bubble has guaranteed to release the source code of your app under an open-source license in case it goes out of business.
With traditional web development, you have control over everything, since the source code is written from scratch and it’s hosted on a server of your choice.
Development speed
Bubble comes with all the tools you need to build a web application via a drag-and-drop interface. This makes the development process faster than traditional web development. That said, it also comes with a learning curve that’s dependent on the thing you want to build. If it’s a simple one-page app that only does one or two things, it’s probably going to take a few hours to learn. But if it’s a fairly complex app, expect to invest one to three months before you can become productive enough to build the app quickly.
With traditional web development, it can take at least three months to learn the technologies and tools. But it can easily take six months to a year depending on various factors. Once that’s done, however, you can expect to be productive with building most apps.
Overall, the development speed will mostly depend on your level of experience. If you’re a complete novice, Bubble will be faster. If you already have some development experience, it’s usually faster to just build your app via the traditional route. Yes, your development experience will probably help with a lot of the concepts in building apps with Bubble. But the learning curve for building fairly complex apps will still be great.
Development cost
With Bubble, you can pretty much build the app yourself, even if you have no prior experience. Bubble provides lots of free resources for learning how to build different kinds of apps. Of course, you can hire other people to do it for you. But the main premise of Bubble (and other no-code platforms in general) is for lowering the development costs by doing the development yourself.
With traditional web development, you’ll most likely have to hire a web developer to build the app for you, due to the steep learning curve involved.
Overall, the associated development costs when developing your app with Bubble is significantly lowered compared to traditional development.
Running costs
Bubble starts with a free plan. This allows you to learn the platform and build an app with it. Bubble’s personal plan will be used mostly for staging and testing purposes. Once you’re ready to launch your app, you’ll have to switch to either professional or production plans. You can checkout out Bubble’s pricing page for more info on what you get with each plan.
Bubble has a concept called “units”, which are basically reserved server capacity for scaling up. Additional units are needed once your app acquires a certain amount of active users. Aside from that, another limiting factor is the file storage. Each plan has a total file storage allotment assigned to it. So you’ll most likely meet the ceiling sooner if your app stores a lot of user-uploaded media. There are plugins available for handling file storage, but those are going to cost additional per month.
On the other hand, running your app via the traditional way will cost as little as $5 per month for the server. The only downside is that you have to set up everything from scratch — things like the web server, database, and queue server. Realistically speaking, you won’t just be paying $5 per month, since you also have to bring in file storage, error reporting, and deployment services. Those can easily increase your total running costs.
Overall, the costs associated with running your app will be highly dependent on the services you need to pull in and the server capacity you need.
Building an App with Bubble
For you to get a feel of what it’s like to build apps with Bubble, we’ll be creating a simple CRUD app with it. Before proceeding, you first need to create a Bubble account.
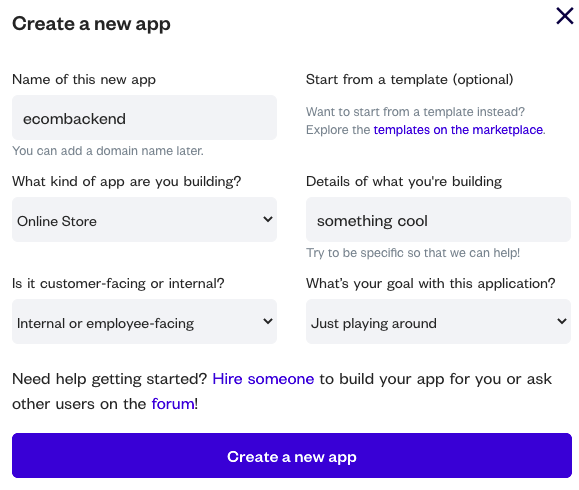
Once you have an account, create a new app.

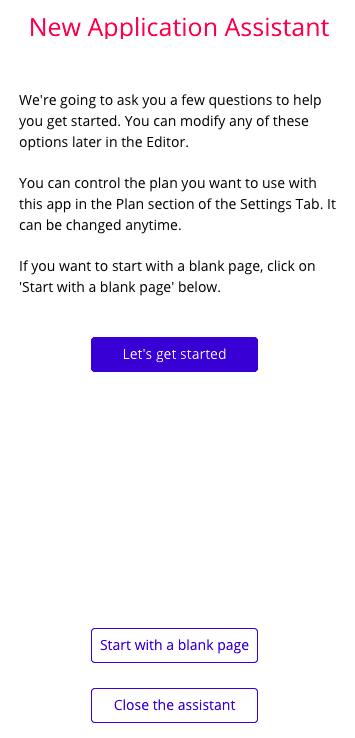
Once the app is created, the new application assistant will prompt you to get started. Click the Start with a blank page button and close the assistant. I don’t know about you, but I always prefer to start from scratch.

Now that we have an app, let’s quickly go over what we’re going to build.
- Authentication feature. This will allow the user to log in to the system.
- Product CRUD. CRUD is an acronym that describes an app capable of handling the most important database functions for interactivity, and stands for “create, read, update, and delete” — basically allowing the user to maintain product data in a database.
We’ve chosen these two features to show just how effectively Bubble can handle app logic, and ensure this guide teaches you all the concepts you might need to bring your own ideas to life in Bubble.
UI basics
Before we proceed to actually building the app, it’s important to get yourself familiar with the UI first.

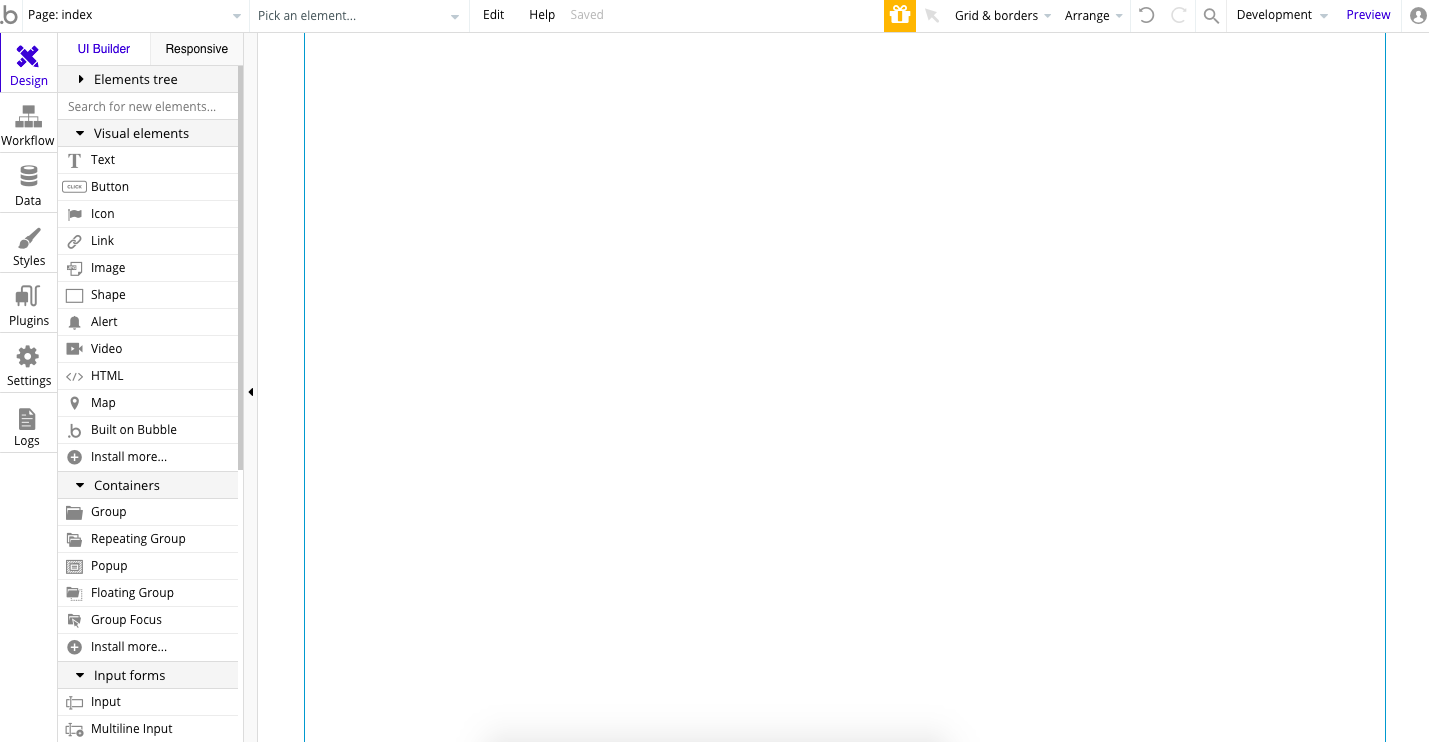
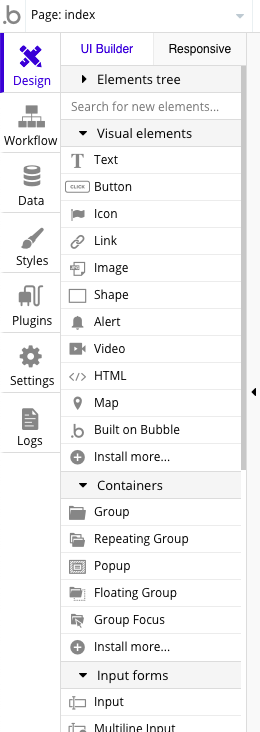
The Design tab is where you’ll usually start. As Bubble is a visual programming language, it always starts with the UI. The Design tab contains a list of visual elements that you can drag or click and draw (click the element to select it, release, then draw the element) to the canvas.

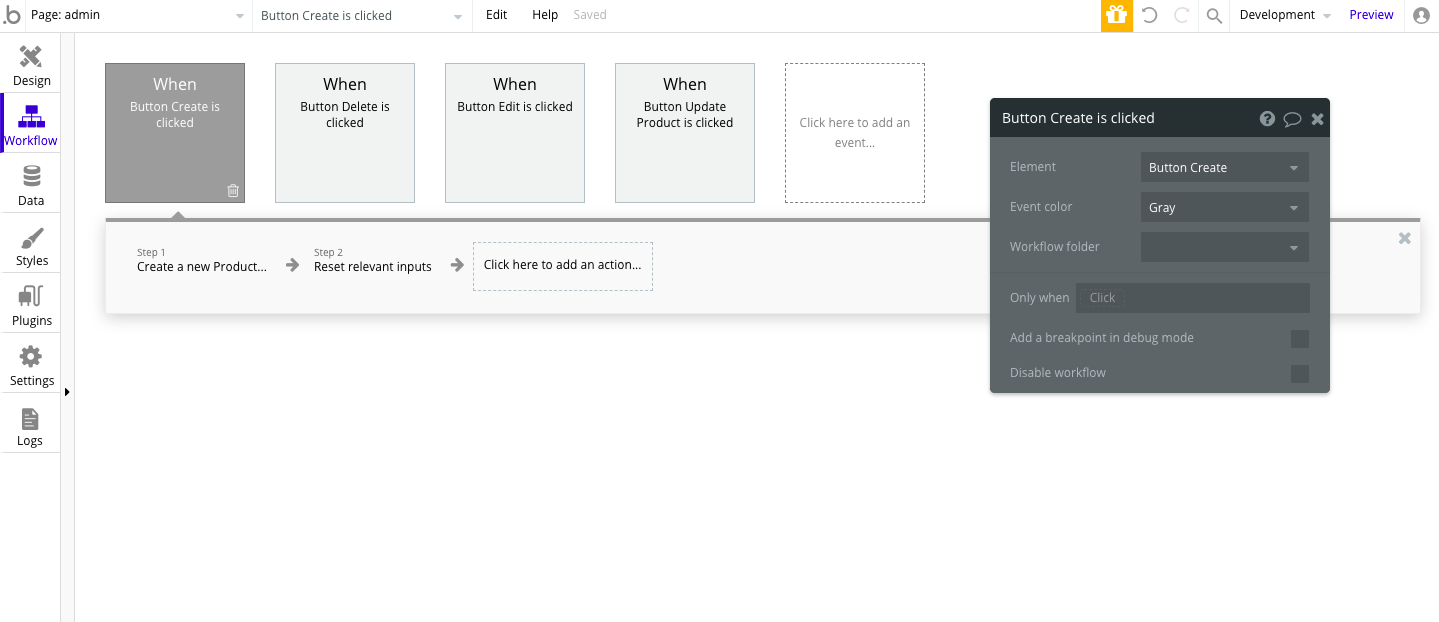
Next is the Workflow tab. This is where you’ll find all the workflows for a specific page. In Bubble, you use workflows to specify what the app does when a certain event happens. For example, when the Log in button is clicked, we want to log the user in to the app, clear out the form, then redirect the user to the admin page if the credentials are correct.

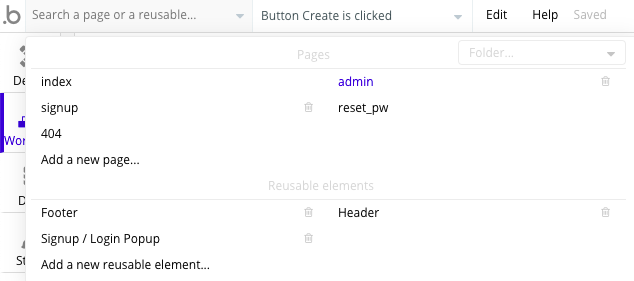
The workflows are displayed only per page and not the whole app, so you have to click on the dropdown on the upper left to select which page you want to add a workflow to.

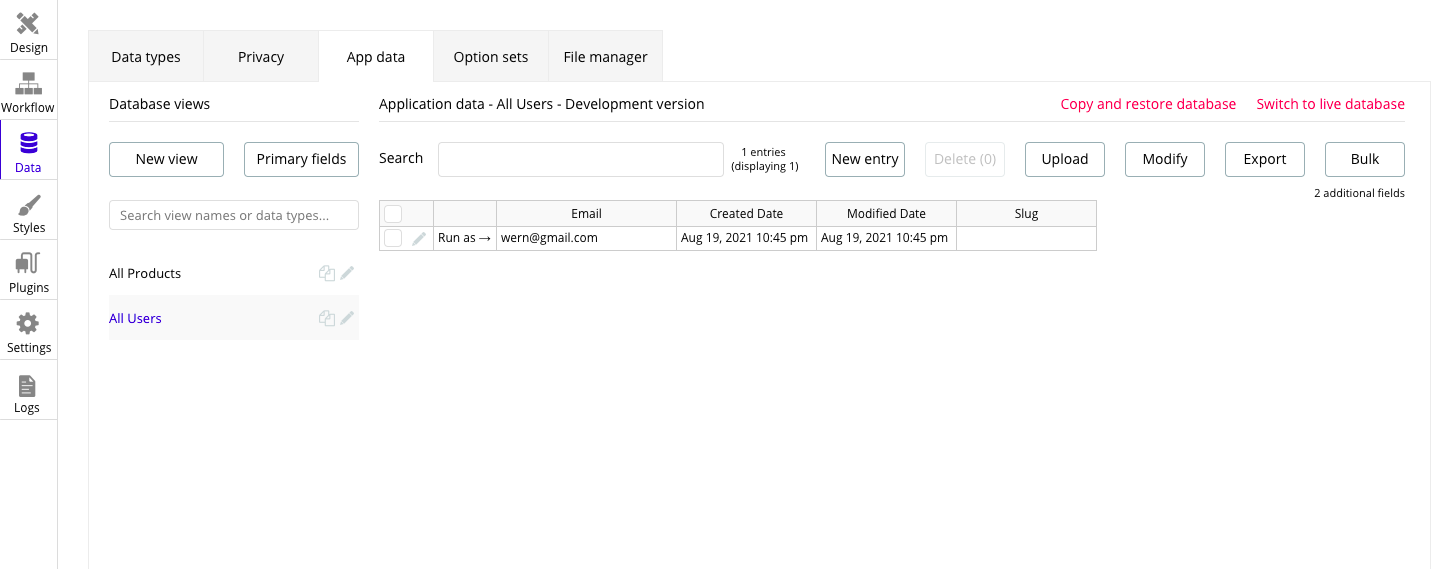
The Data tab is where you’ll see the app’s database, the tables within it, and the data within each table. It also comes with a data manager that allows you to perform CRUD operations on each row.

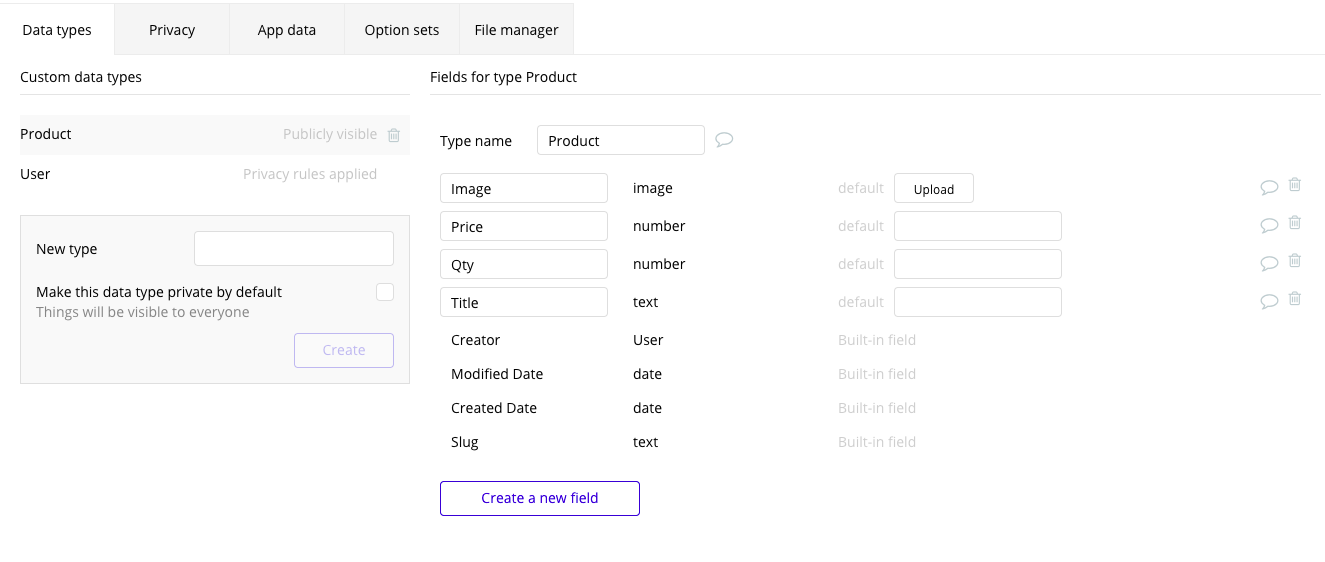
If you want to edit the columns for each table, you can do so in the Data types tab.

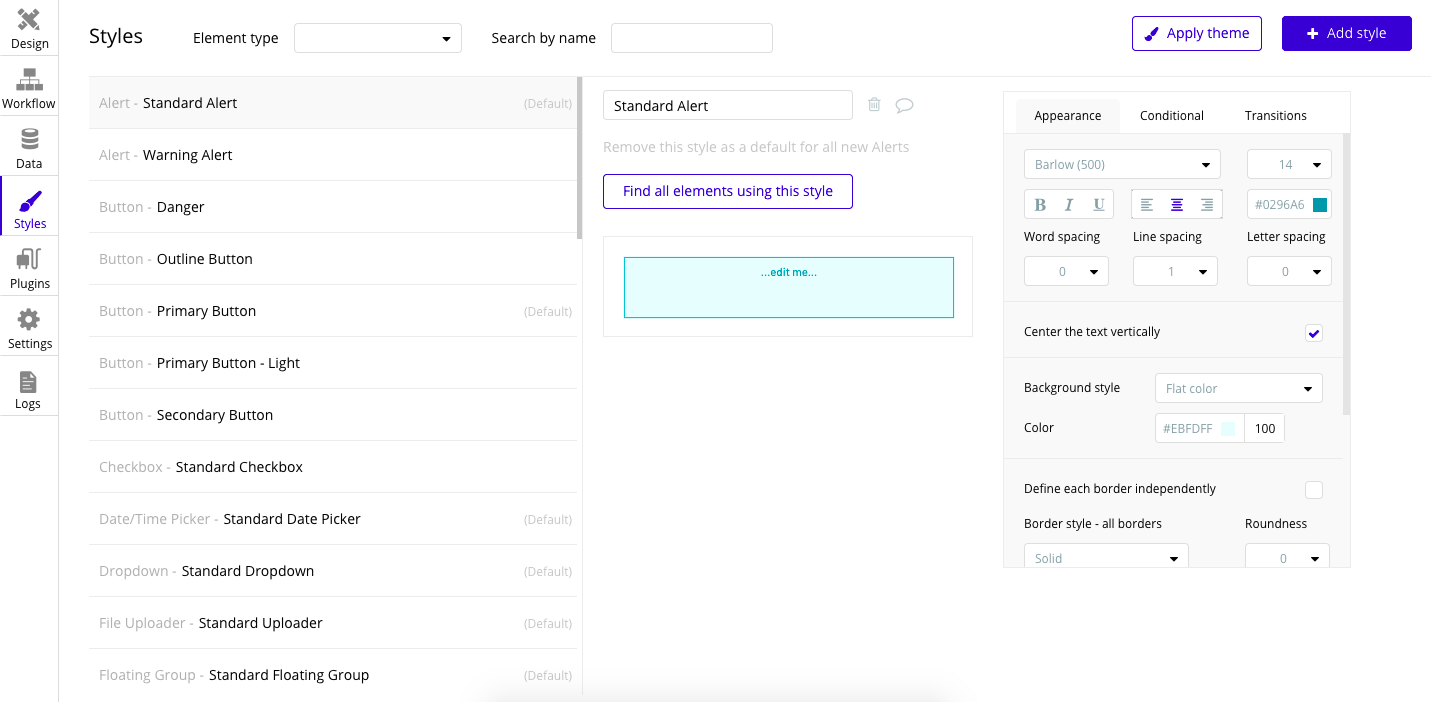
Lastly, we have the Styles tab. This is where you can customize the app’s overall theme.

There are three other tabs we haven’t gone through: plugins, settings, and logs. We won’t really go over those since we won’t be using them in the app we’re building here.
Continue reading Get Started with Bubble, a No-code Tool for Building Serious Apps on SitePoint.