
In this article, we’ll dig in to 12 of the best Atom packages for web developers. Atom has plenty of competition — including Visual Studio Code and Sublime Text — but it still holds its own as a popular and competent web development tool.
Why Use the Atom Editor?
Table of Contents
VS Code may have won the hearts and minds of web developers over the past few years, but GitHub’s Atom editor remains one of the better and more capable code editors on the market. Reasons to like it a lot include:
- installers are available for Windows, Mac and Linux
- it’s been continually updated over the past decade
- speed has improved following some criticism of initial releases
- it’s still free to download and use without restrictions or nag screens
Microsoft acquired GitHub in 2018, so the company now has two good Electron-based code editors. Atom’s long-term future is probably in question, but development continues. If you’re looking for a new code editor — perhaps after Adobe abandoned Brackets — Atom should be toward the top of your list.
Atom Packages and Themes
Atom has always publicized itself as a “hackable text editor for the 21st Century”. The base install has comparatively few features, but you can extend it with add-ons known as packages.
At the time of writing, more than 3,000 Atom themes and 9,000 Atom packages are available. Part of the reason for this is that Atom can be extended using web technologies. If you’re a Node.js or client-side JavaScript developer, you know enough to create your own Atom packages and enhance Atom in any way you desire.
How to Install Atom Packages
Adding Atom packages is quite simple, as Atom comes with a built-in package manager. (Many developers are attracted to Atom partly because it’s so easy to install Atom packages.)
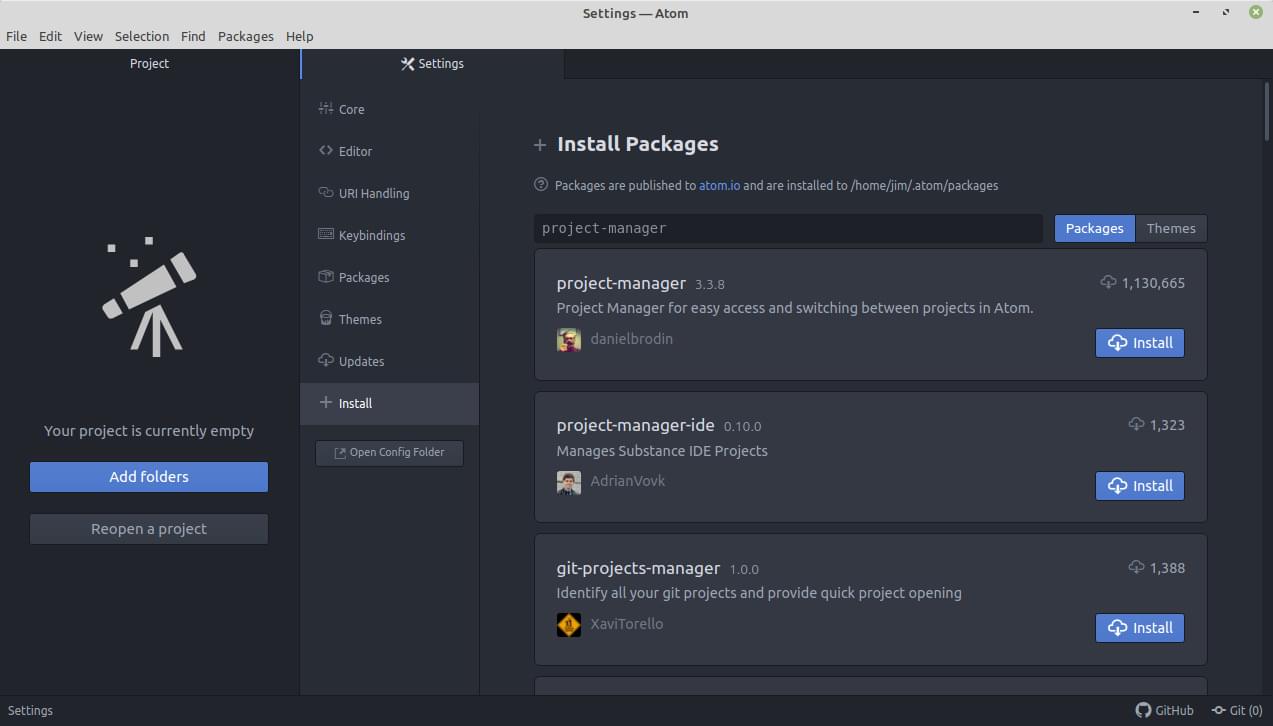
Open the Atom editor, click on the Edit menu in the top navigation bar, then select Preferences. A new Settings tab will open. Click on the + Install menu item and a search field will appear on the right. This will allow you to search for new Atom packages by name. When you’ve located the Atom package you desire, hit the Install button.

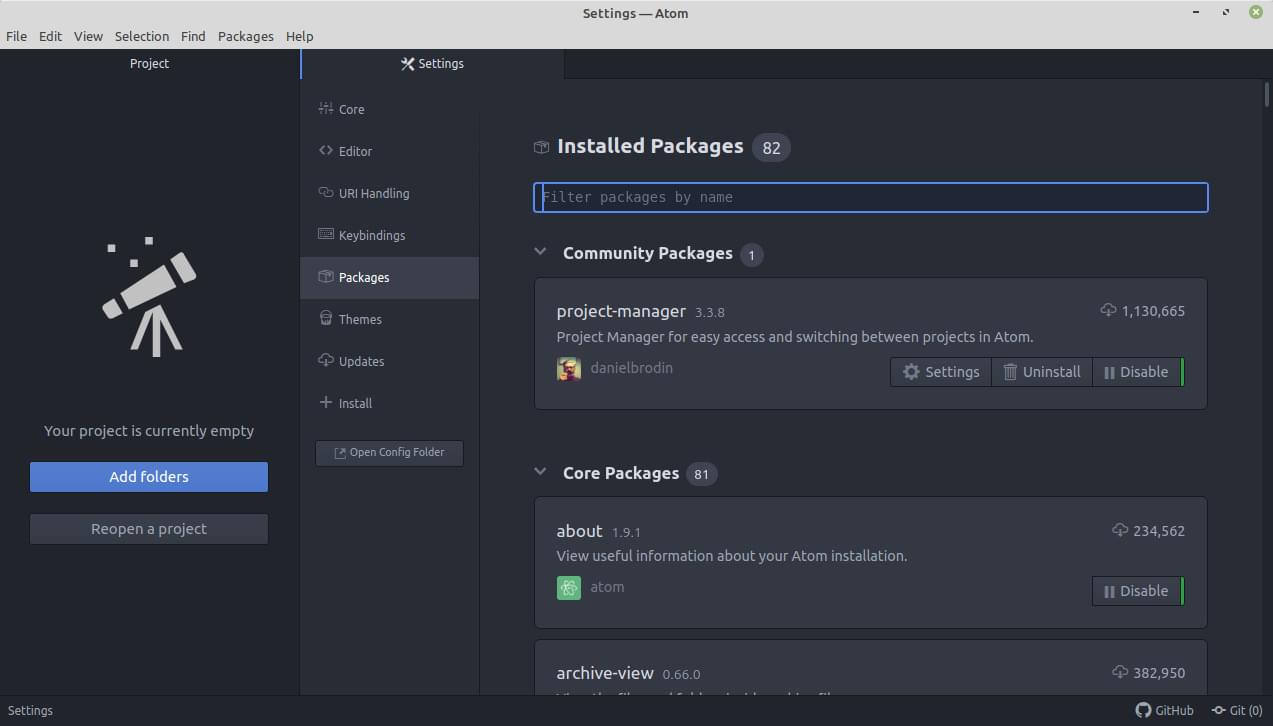
Clicking on the Packages menu item will show you which Atom packages are currently installed. Anything you’ve installed yourself will appear under Community Packages menu item. You’ll notice there’s also a Core Packages menu item. This lists those packages installed by default. You can disable these if you want, but it’s better not to do so, as this will affect the basic functionality of the editor.

Installing Atom packages from the command line
Atom also ships with a command-line tool called apm (which stands for Atom Package Manager). You can also use this tool to install packages directly from the terminal.
The syntax is as follows: apm install <package-name>.
You can configure apm by using the apm config command-line option or by manually editing the ~/.atom/.apmrc file. Typing apm help will give you an idea of what else it can do.
And with that said, here are twelve of the best Atom packages — plus a few bonus options — which make Atom into an even better code editor…
1. File Icons
Atom’s default file and folder icons are best described as “functional”. An icon set such as file-icons improves the editor’s appearance and makes it easier to locate files of a specific type.

- Get the File Icons package here: atom.io/packages/file-icons
Search “icon” in the + Install pane to locate dozens of alternative options.
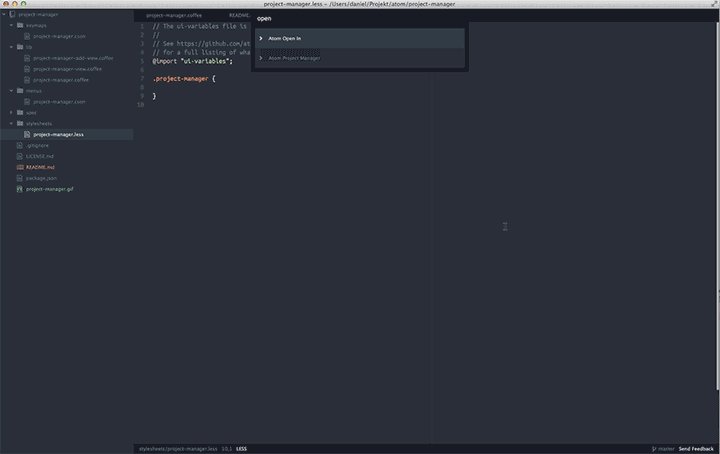
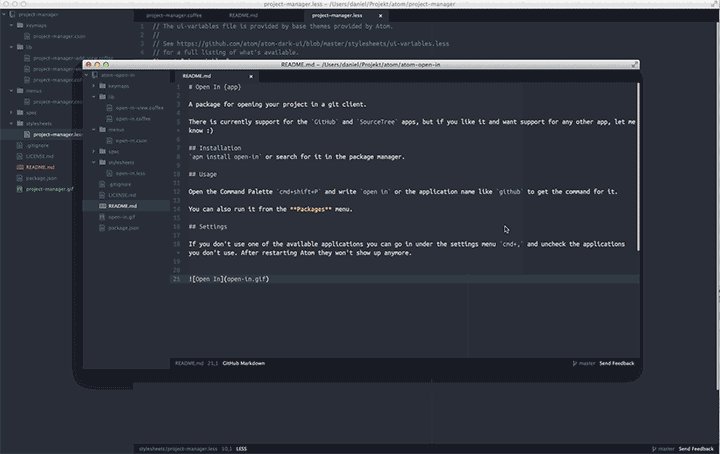
2. Project Manager
Atom provides simple folder-based project management. It’s good enough if you’re switching between a couple of projects, but project-manager is ideal for anything more sophisticated. It offers command palette options and an editable JSON file where you can define projects and with their own custom settings such as colors, tab preferences, and so on.

- Get the Atom Project Manager package here: atom.io/packages/project-manager
3. Sync Settings
If you’re running Atom on more than one device, it’s useful to synchronize the settings, key bindings, and snippets across installations. You can manually synchronize by cloning files in the Config folder (Settings, then Open Config Folder), but sync-settings provides an easier automated option. Settings are saved to a Gist, but other Atom packages permit you to choose a local folder or Git repository.
- Get the Atom Sync Settings package here: atom.io/packages/sync-settings
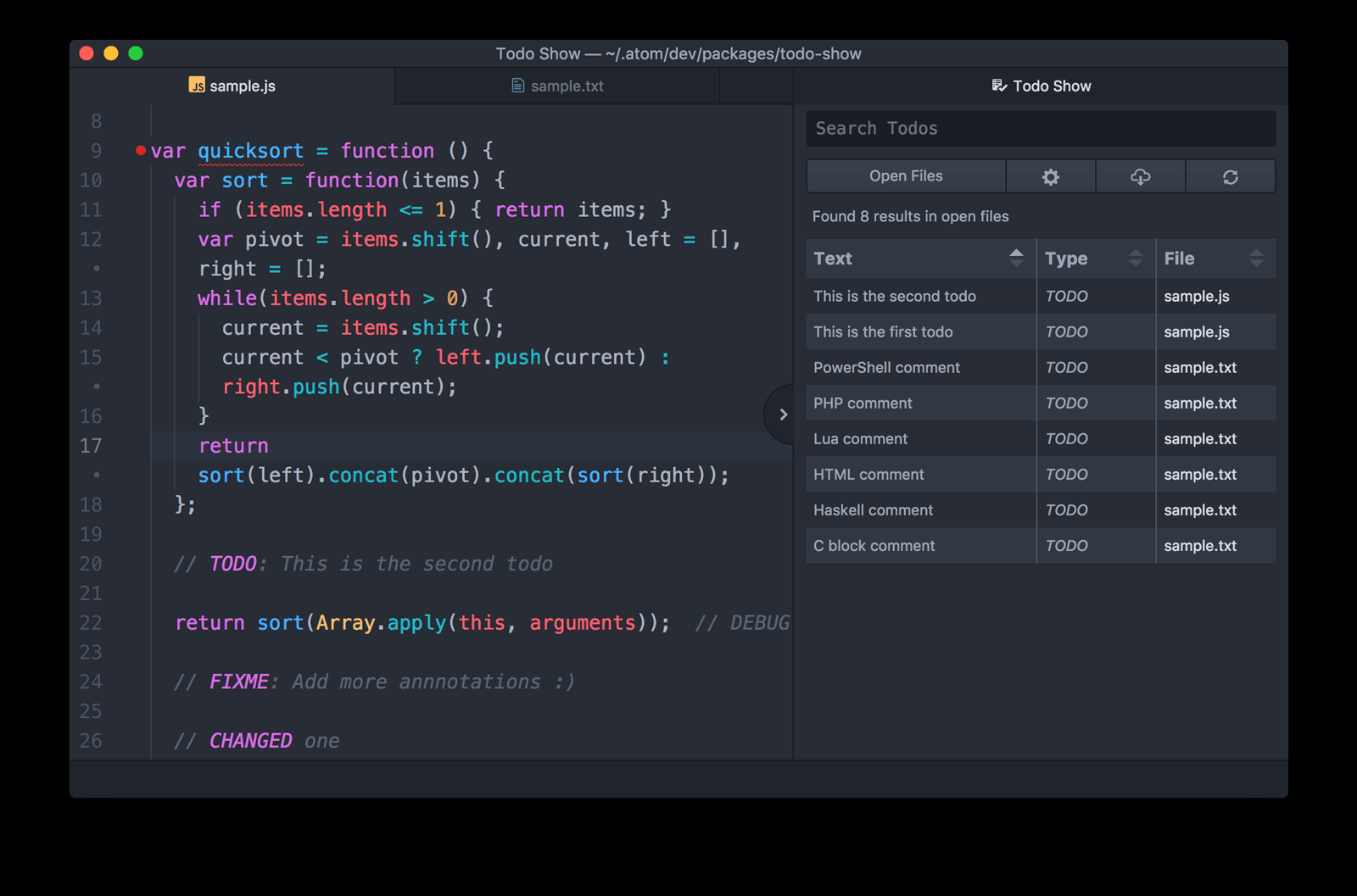
4. Todo Show
You’ve started Atom, opened a folder, then … what next? The todo-show Atom package reveals comments scattered through your project containing keywords such as TODO, FIXME and CHANGED, but you can also add your own regular expressions.

- Get the Atom Todo Show package here: atom.io/packages/todo-show
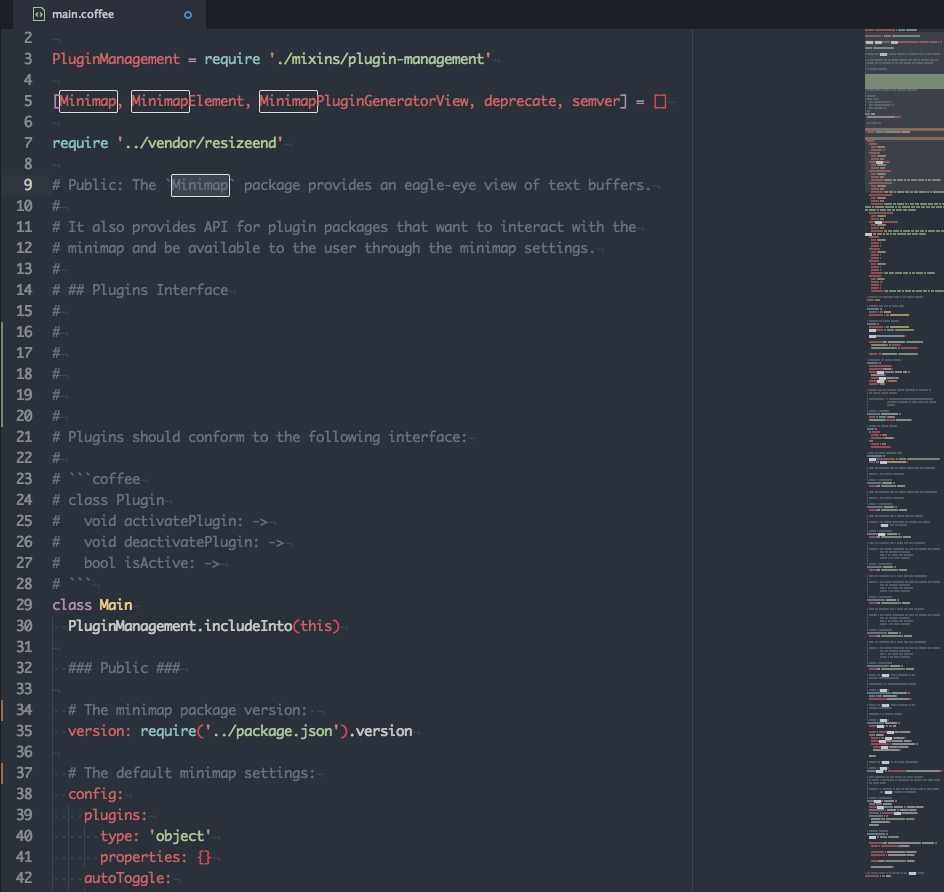
5. Minimap
minimap is one of the most popular Atom packages, with more than seven million downloads. It displays a condensed view of your code on the right-hand side of the code editor window, which is a great help for quick navigation. This feature enters your subconscious; you won’t think you’re using it, but you’ll miss it when it’s not there.

Get the Atom Minimap package here: atom.io/packages/minimap
Continue reading 12 Essential Atom Packages for Web Development on SitePoint.






