
In this article, we’ll look at how to optimize your website to get a good score on Google’s Core Web Vitals report. Google favors websites with fast loading times and good website performance. As long as you know the best steps to follow, you can also rank higher in search results.
In today’s fast-paced world, everyone wants interactive websites with quick loading times.
Google reports mobile web pages load within 22 seconds on average. However, 53 percent of mobile users will leave a page that takes longer than three seconds to load.
These numbers prove that optimizing your site to maximize performance should be a top priority. As such, Google announced the creation of Core Web Vitals, which includes three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
As of mid June 2021, this Google page experience update is a ranking factor in search engines.
How can you make your website pass Google’s Core Web Vitals?
To start off, we’ll discuss the following topics in this article:
- What Google’s Core Web Vitals metrics are
- How to measure Core Web Vitals
- What a good score for Google’s Core Web Vitals is
- How to improve your score for Core Web Vitals
- Tools to improve Core Web Vitals
What are Google’s Core Web Vitals Metrics?
Table of Contents
Here’s the main thing you need to know about the Core Web Vitals:
- Largest Contentful Paint (LCP). This is a Core Web Vital that measures the amount of time it takes to render the main content or the largest content element visible on the page.
- First Input Display (FID). This measures how quickly a page responds to a user’s actions.
- Cumulative Layout Shift (CLS). This measures the unexpected movement of content when viewing a page.
For a more in-depth, deep dive, you can check out our guide on the Core Web Vitals.
How to measure Core Web Vitals Metrics?
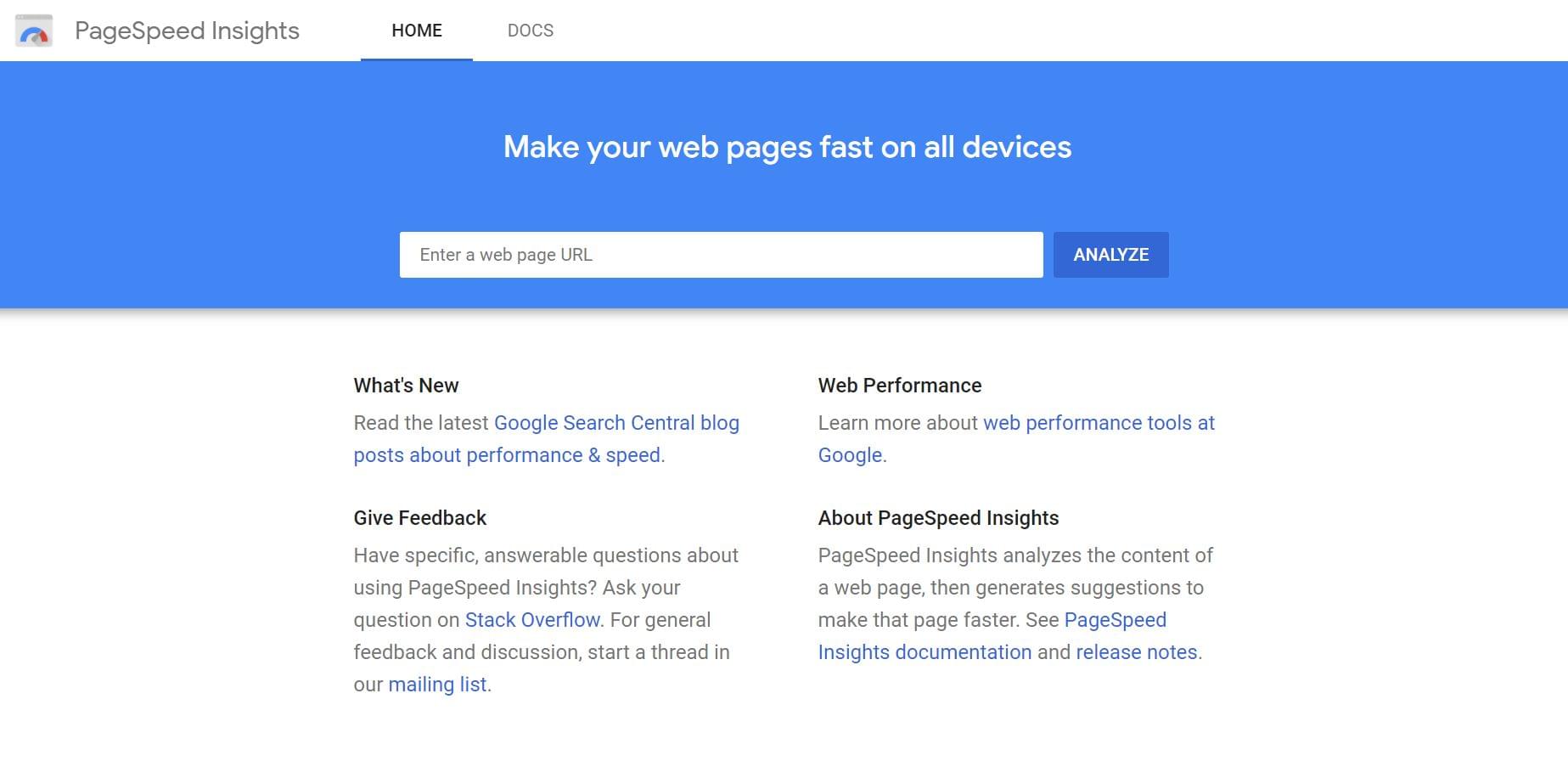
Measuring Core Web Vitals is fast and easy with Google PageSpeed Insights.
Just place the URL of your entire site in the text box, click the Analyze button and let the tool do the rest.

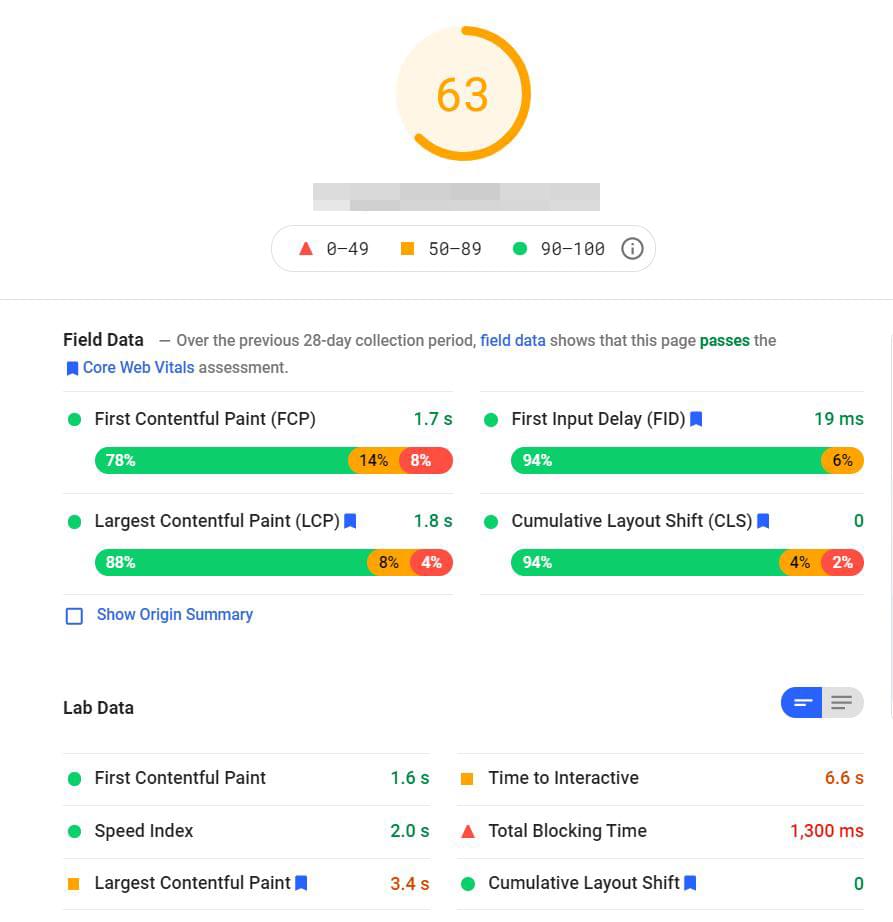
The Core Web Vitals can be found under the Field Data and Lab Data.

Field Data refers to historical reports about a web page’s performance based on anonymized reports from Chrome users. Meanwhile, Lab Data uses a simulated load page with specific network conditions to rate a site.
Google PageSpeed Insights uses a slower network connection for the lab test to account for users with slow internet speed.
In the example pictured above, the field LCP data is 1.7 seconds, while the lab LCP is 3.4 seconds. Meanwhile, the FID is 19ms, while the Cumulative Layout Shift is 0.
What Is a Good Score for Google’s Core Web Vitals?
Now, let’s look at the scores you should aim for to pass the Chrome User Experience Report. Let’s break it down:
- LCP: a good LCP score is around 2.5 seconds or less. Websites that load within 2.6 to 4 seconds need improvement, while those with a load time greater than four seconds have a poor LCP.
- FID: a good threshold for the FID score would require a delay of less than 100ms. However, surpassing 300ms denotes a bad user experience.
- CLS: a CLS score below 0.1 is considered good, but anything above 0.25 is considered poor.
Optimizing your website seems like a challenge, especially if your landing page has a lot of elements. The good news is that it’s possible — as long as you apply the following best practices for improving your score for Google’s Core Web Vitals.
Specific Techniques for Improving Largest Contentful Paint
Let’s take a look at some popular tactics to improve your LCP score.
Image compression
Image compression involves minimizing or grouping parts of an image file so that it takes up less space. Despite the reduction in image size, this process doesn’t significantly impact the overall quality of an image in most cases.
The best image compression tools include Ezgif, Jpeg Optimizer, Tiny PNG, and Compressor. Utilizing image formats like JPEG and WebP also lets images get rendered faster.
Utilize a content delivery network (CDN)
A CDN can reduce the distance between the user and the server, which leads to a faster page load time and better LCP. Even if your server is based in America, a user from France or Australia can enjoy a positive page experience and quick download times, regardless of their location.
How to choose the best CDN for your business? CDN comparison lets you compare the features of each CDN provider based on pricing, main features, security, and support.
Get a reliable web host
A hosting provider can make or break your website loading experience.
A cheap or weak hosting plan won’t help you achieve a passing LCP score, even if you try numerous tactics to speed up your loading time.
You can check our guide on the best web hosting providers to discover the most prominent players in the industry.
Client-side rendering
Client-side rendering lets developers build a website processed through JavaScript.
In hindsight, it can boost loading times. Over time, however, adding larger JavaScript files could slow down your site, especially when it’s not properly optimized.
Minifying codes and compression can let you avoid these repercussions. Alternatively, server-side is another option so LCP gets processed on the server, which boosts the LCP score.
Remove unused plugins
Plugins can improve your site’s performance, but too much of a good thing can impact your ranking factor.
Having more plugins will require browsers to perform additional tasks and HTTP requests before it can show the landing page.
A good tip is to declutter and remove outdated and unused plugins. Try to list down all the plugins on your website and evaluate whether they’re still useful to your ecommerce store.
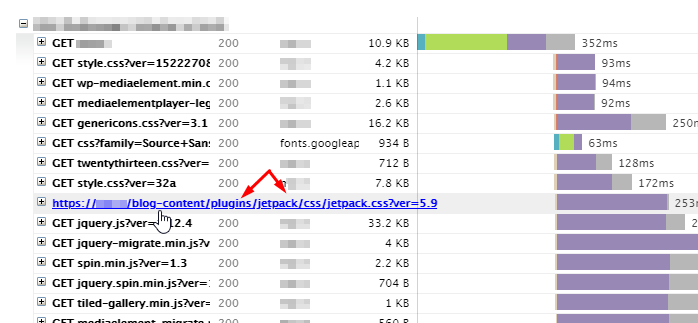
You can also use tools like GTmetrix to determine which files or plugins take time to load.
Just place your WordPress URL on the search bar. You’ll then be able to identify slow-loading plugins that have a big impact on your site speed.

Continue reading How To Make Your Website Pass Google’s Core Web Vitals on SitePoint.