I recently started university and, before buying a MacBook Air (the M1 chips are amazing by the way), I had to use an iPad Pro for class. However, being a Computer Science student meant I had to find a way to use it for programming. Therefore, I started my quest to find the best way to program using an iPad.
The first options I found were good, but not great, as I couldn’t run any code or program I want, due to lack of command-line or root access. I could’ve used platforms like Coder, Gitpod, GitHub Codespaces or even Replit, but they were not what I was searching for.
But then, I found the perfect program. It is free, open-source, and self-hostable. It’s also the base for Coder, a platform I found while searching. It’s called code-server and it’s basically a hosted VS Code, with full file-system access to your server.
At first, my use case was for Java programming (it’s the language we’re learning in class), but I soon realized that I could also use it for other programming tasks, namely, WordPress theme development!
Requirements
Table of Contents
You’ll need two things to get started:
- A Linux server with root access. I personally use a VPS from OVH. A Raspberry Pi will work, but the steps are more involved and are beyond the scope of this article.
- An iPad, or any other device that usually can’t be used for programming (e.g. Chromebook).
I’ll assume you’re working on the same server as your WordPress website. Also, as a note, this guide was written using Ubuntu 20.04.2 LTS.
Installation
We’ll first need to SSH into our server. If you’re using an iPad, I suggest Termius, as it works really well for our needs. Once we’re logged in to our server, we’ll install code-server, which requires root/sudo access.
Installing it is really simple; in fact, it’s only a single terminal command. It’s also the same command when upgrading it:
curl -fsSL https://code-server.dev/install.sh | shConfiguration
Once code-server is installed, there’s a couple of ways we could go about configuring it. We could just run code-server and it would work—but it would also lack HTTPS and only offer basic authentication. I always want HTTPS enabled and, besides, my domain requires it anyway.
To enable HTTPS, there’s, again, a couple of ways of doing it. The first one in code-server’s docs uses Let’s Encrypt with a reverse proxy, such as NGINX or Caddy. While this works great, it requires a lot more manual configuration and I didn’t want to bother with that. However, code-server also provides another option, --link, which works great, despite it being in beta. This flag steps up a TLS certificate, GitHub authentication and a dedicated cdr.co URL! All without any configuration on our side! How cool is that‽ To set it up, run this command (no need for root/sudo access for this, any regular user works):
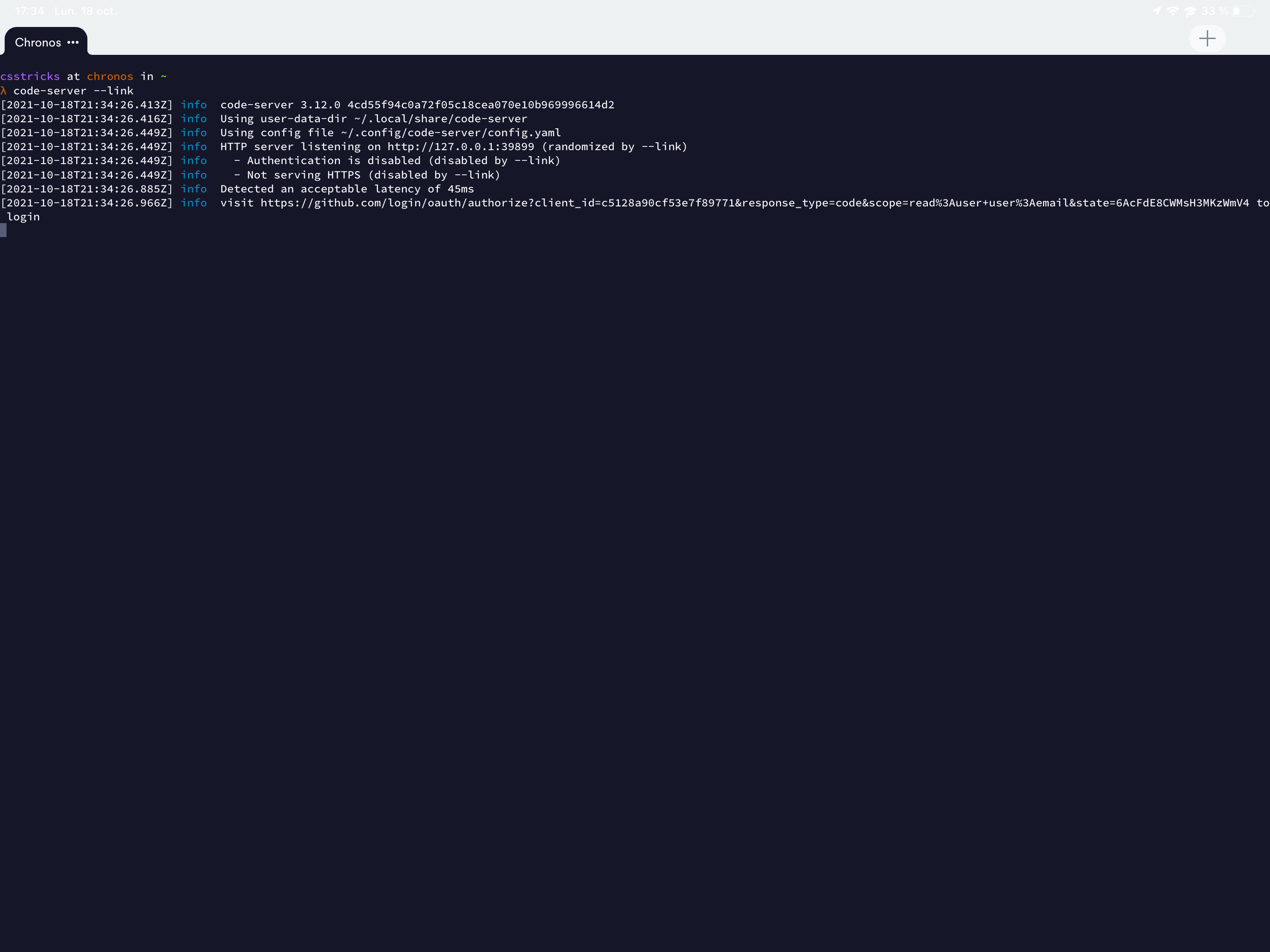
code-server --linkThat creates a URL for us to login to your GitHub account, so that it knows which account to authorize. Once that’s done, we’ll get a dedicated URL and we’re good to go! Each user has their own configuration and GitHub account, so I think it might be technically possible to run multiple instances at the same time for multiple people. However, I have not tested it.
Once the GitHub account has been configured, we’ll press Ctrl+C to stop the process.

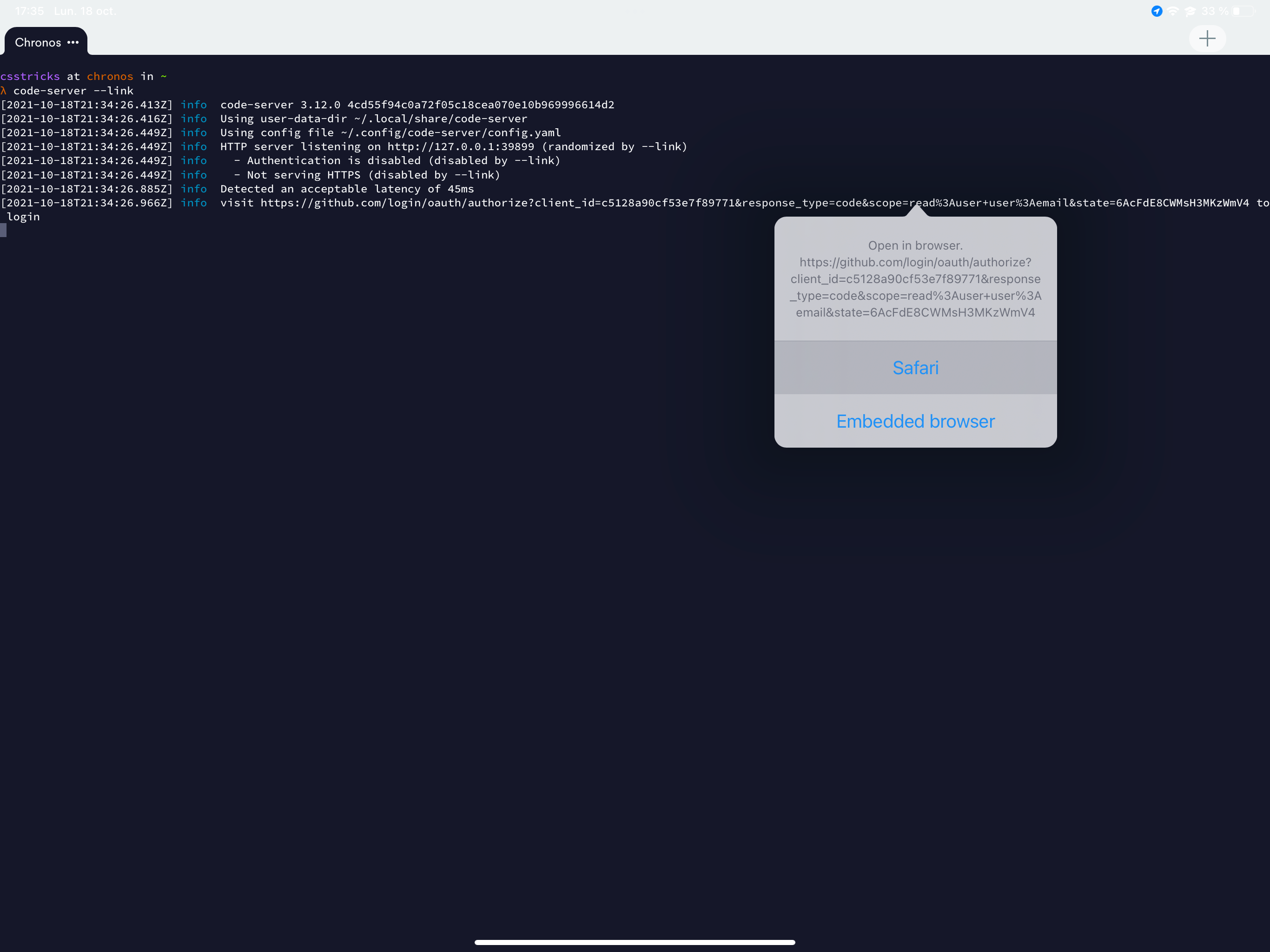
Running code-server --link gives us a login URL.

Tapping the URL in Termius enables us to open it in Safari.

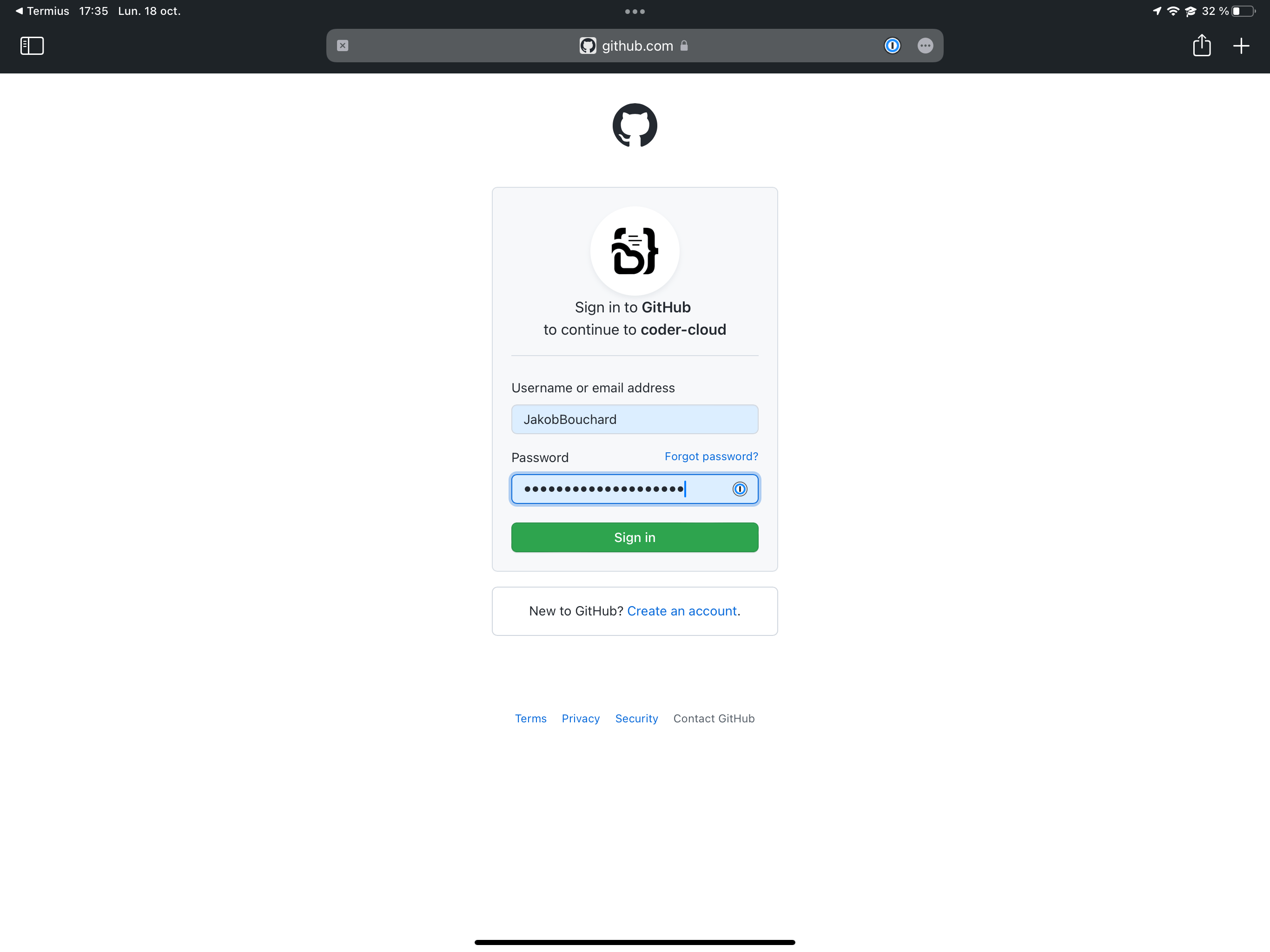
GitHub authorizes your account after logging in.

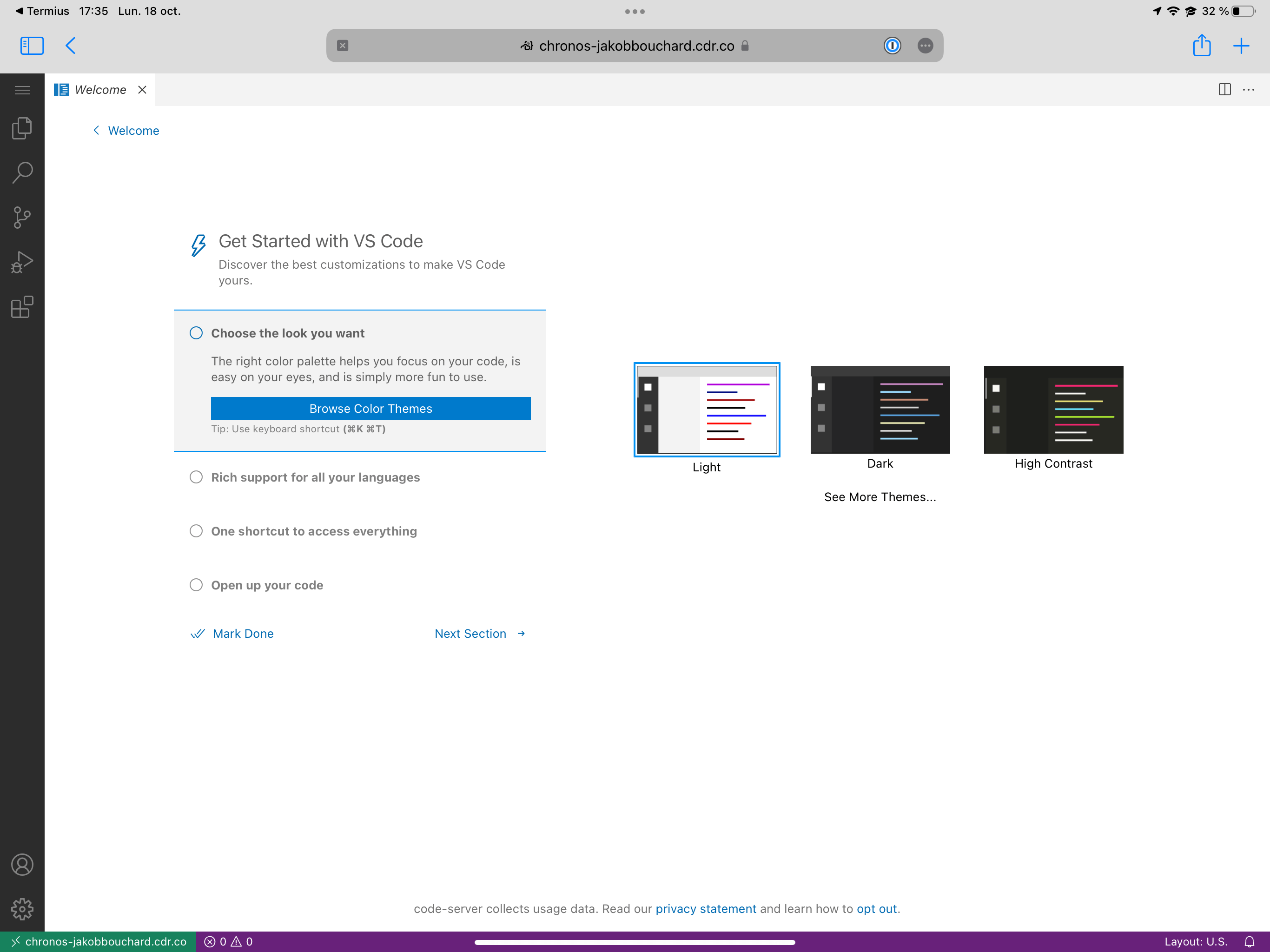
Once the app is authorized, it should drop you right into a familiar interface!

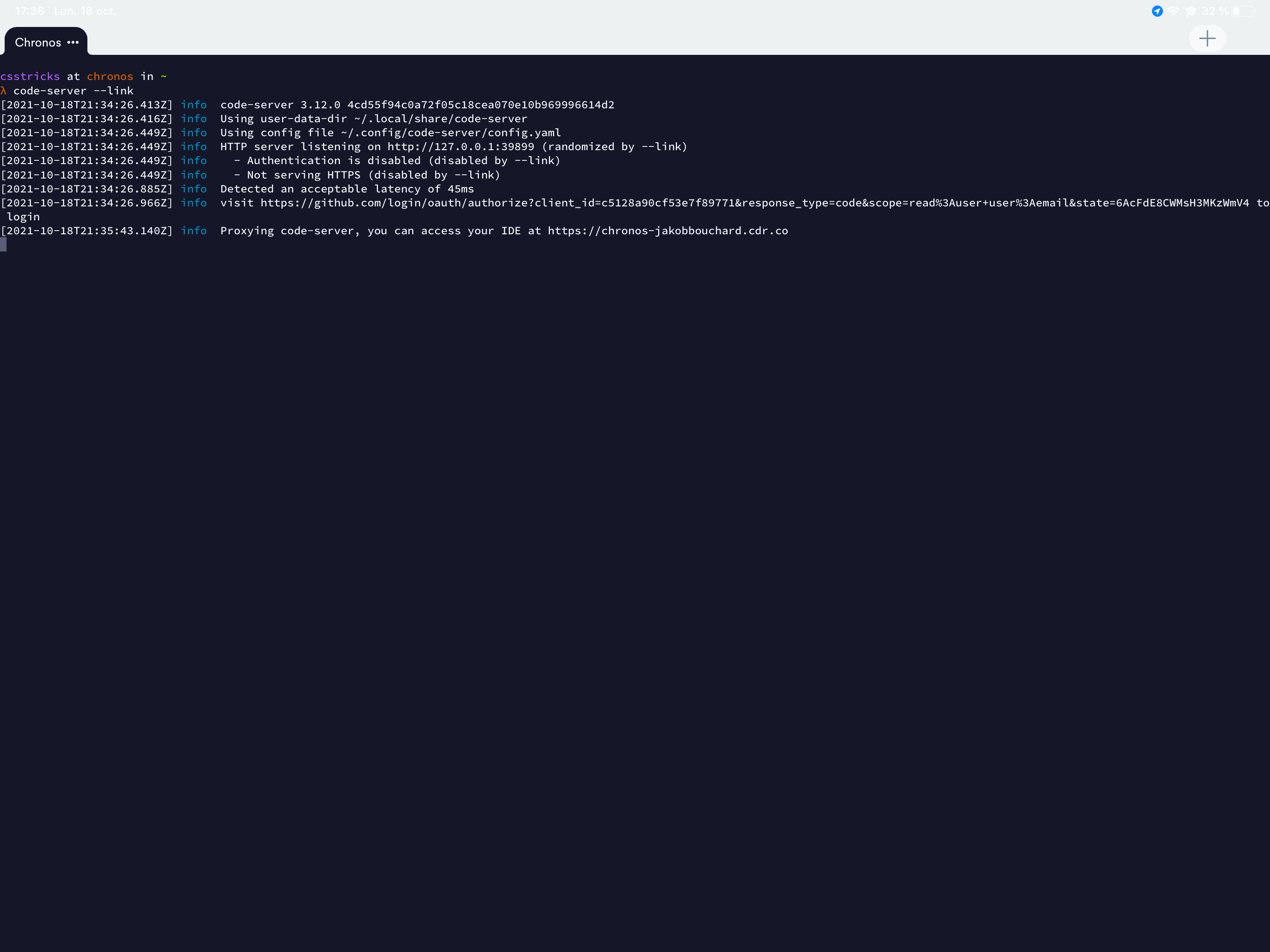
Going back to our SSH session, we can see that the permanent URL is now available! Keep in mind it’ll only work when code-server is running.
Setting up WordPress theme dependencies
There’s a lot of ways to go about developing a WordPress theme, but I really like the way Automattic’s underscores (Composer. Since I am assuming you’re on the same server as your WordPress website, PHP is already installed. While I could list the steps here, Composer’s website already has them laid out better than I possibly could.
Once Composer is installed, we need to install Node.js by running these commands in terminal:
cd ~
curl -sL https://deb.nodesource.com/setup_16.x -o nodesource_setup.sh
sudo bash nodesource_setup.sh
sudo apt install nodejs
node -vThese commands add the updated Node PPA—since Ubuntu’s included one is really outdated (Node 10!)—then installs Node, and gets its version.
The last command should have returned something like v16.6.1, which means we’re all set!
Setting up the theme
To setup the _stheme, we run npx degit automattic/_s my-cool-theme. This downloads the _scode to a folder called my-cool-theme. If you want the theme directly in your WordPress themes directory, you can either move that folder, make a symlink to it, or give the full path to the folder in the previous command instead. I personally prefer zipping my files by running npm run bundle and then unzipping them manually in my themes folder.
Once all that’s done, let’s run code-server --link, open up our browser and navigate to our URL!
In our VS Code instance, we can open the folder containing our theme and follow the quick start steps for new browser releases.
What development looks like
Everything we talked about sounds great in theory, right? What you’re probably wondering, though, is what it’s actually like to develop on an iPad with this configuration. I recorded the following video to show what it’s like for me. It’s a few minutes long, but gives what I think is a good reflection of the sorts of things that come up in WordPress development.
A few notes on this setup
Since code-server is using the open-source VS Code—not Microsoft’s version—some things are missing. It’s also not using Microsoft’s marketplace for extensions, which means that not all extensions are available. We cannot login to our Microsoft or GitHub account to sync our settings, but we can also use the Settings Sync extension, though I personally had trouble using it to sync my extensions. Each Linux user has their own settings and extensions, saved in this folder: ~/.local/share/code-server. It’s a similar folder structure as a regular VS Code install.
There are also ways to run code-server as a service instead of directly in the SSH session, so that it always run, but I prefer to open it when I need it.
Some iPad-specific tips
If you’re planning on using an iPad like me, here are some tips to make your experience more enjoyable!
- Activate the location tracking feature in Termius, as it enables the SSH connection to be kept alive, even with the app running in the background.
- Open the website using Safari, then open the Share Sheet to add it to your home screen! PWAs for the win
- Safari caches stuff very aggressively and clearing it is really annoying. The only way that I found is basically clearing the history of the browser, which is not ideal. There’s no “hard refresh” like there is on any other desktop browser. Chrome might handle it better though.
- Buy yourself a Bluetooth keyboard, or even a case (Brydge is a good one), because it makes it feel more like a laptop than a tablet. A physical keyboard makes the experience 1000× more enjoyable than an on-screen keyboard!
- iPad sometimes “loses focus” of the editor, especially when switching between apps, which makes it impossible to type. I usually fix that by tapping on the sidebar, then in the editor.