Last year, we kicked out a roundup of published surveys, research, and other findings from around the web. There were some nice nuggets in there, like a general sentiment that the web needs more documentation, Tailwind CSS dun got big, TypeScript is the second most beloved language, and that the top one million sites are “dismal” when it comes to accessibility.
Among many other findings, of course.
Now, as 2021 winds to a close and many of us tend to reflect back on the past year, let’s do that once again. It is pretty interesting to not only see what trends are emerging in our industry (and those adjacent to it) but how those trends, you know, trend over time.
Once again, in no particular order:
HTTP Archive Annual State of the Web
Table of Contents
- 1 HTTP Archive Annual State of the Web
- 2 State of CSS 2021
- 3 GitHub 2021 State of the Octoverse
- 4 Google Year in Search 2021
- 5 StackOverflow Developer Survey 2021
- 6 The [New] State of CSS in Angular
- 7 JetBrains State of Developer Ecosystem 2021
- 8 The WebAIM Million 2021
- 9 WebAIM Survey of Web Accessibility Practitioners #3
- 10 WebAIM Screen Reader User Survey #9
- 11 CodinGame Developer Survey 2021
- 12 LinkedIn 2021 Workplace Learning Report
- 13 HackerRank Innovator Report 2021
- 14 Microsoft IoT Signals Report
- 15 Developer Nation 2021 State of the Developer Survey
- 16 UpWork Freelance Forward 2021
- 17 UXTools.co 2021 Design Tools Survey
- 18 Postman 2021 State of the API Report
- 19 Chrome 2021 Scroll Survey Report
- 20 Sparkbox 2021 Design Systems Survey
- 21 Tower Git Mac Dev Survey 2021
- 22 HackerEarth 2021 Developer Survey
- 23 Trend Micro 2021 Midyear Cybersecurity Report
- 24 WordPress 2020 Annual Survey Results
- 25 An Informal Survey of Web Performance Tooling in 2021
- 26 Wrapping up…

What it is: A study that looks at 8.2 million websites sourced from the Chrome UX Report that analyzes how the sites were made, breaking things up into sections that include page content, user experience, content publishing, and content distribution. The CSS chapter is written by Eric Meyer and Shuvam Manna, and reviewed by folks that include CSS-Tricks guest authors Adam Argyle and Lea Verou.
What it found: Last year, we saw CSS contributing more to overall page weight and that trend continued into this year with the median weight of a CSS file up 7.9% to around 70 KB. There’s so much great data in here to dig through, but here’s one eye-opening stat: this year set the record for most external stylesheets loaded by a page, coming in at a whopping 2,368 files, which is nearly double last year’s record total. It’s like someone is trying to win that sad race.
State of CSS 2021

What it is: An annual look at CSS, surveying developers on the features they use, as well as their understanding of and satisfaction with them. Co-creator Sacha Greif has written about the survey here on CSS-Tricks in the past (including why CSS needs a survey at all). This year’s survey garnered 8,714 responses from developers around the world.
What it found: Welp, Tailwind CSS continues to explode (usage up from 26% to 39%). CSS variables were already mainstream in 2019 (59.6% usage) but are downright common (84.4%) these days. There are lots of little gems like this, but one more that specifically caught my eye is that the perception that CSS is “easy to learn” has subtly trended down between 2019 and 2021.
GitHub 2021 State of the Octoverse

What it is: This is sort of GitHub’s internal review of activity, like the number of users, repos, languages, and whatnot. Those numbers sort of reveal interesting things about our work-life balance, communities, and general activity.
What it found: Last year’s findings were interesting because developer activity spiked on GitHub between February and March 2020, signaling that people were actually busier as a result of the global pandemic, whether it be from employers or perhaps side projects. This year continues to show a sea change in the way we work, with more than 86% of respondents expecting to work either fully remote or in some sort of hybrid arrangement in the next year.
Also worth noting is that a lack of documentation continues to be an ongoing issue. Oh, and this survey shows TypeScript usage absolutely skyrocketing—it’s become the fourth most-used language on GitHub since it was released in 2017, supplanting PHP, which has fallen to sixth since 2019 (perhaps in part to WordPress continuing its transition to JavaScript).
Google Year in Search 2021

What it is: A report that the search giant releases each year highlighting top search terms, breaking them down into categories, including news, people, actors, definitions, recipes, and more.
What it found: I only find this report interesting because it’s sorta like a glimpse into the collective mind of users and what they search for on the web. Last year, I described it like flipping through a high school yearbook, and that’s still exactly how it feels, even if it isn’t directly related to front-end web design or development. For example, look at searches that include “how to be” in the query. The top search was “how to be eligible for a stimulus check,” followed by “how to be attractive” and “how to be happy alone.” So, I guess we’re collectively searching for how to be a better-looking rich person who is on a quest for happiness in the absence of companionship. Generalizations, FTW!
StackOverflow Developer Survey 2021

What it is: A survey of 80,000 developers (up from 65,000) that looks at the technologies they use and how they use them.
What it found: This report confirms what GitHub’s State of the Octoverse already shows us—TypeScript is growing. More interesting is a question that asks developers what they do when they are “stuck” on something. If you have ever beat yourself up for not knowing how to solve a particular thing, take solace in the fact that nearly 90% of developers are just like you and have to “Google it” too. If not that, then 80% head over to StackOverflow for ideas.
The [New] State of CSS in Angular

What it is: Last year, we looked at Angular’s general developer survey. This year, they have one devoted entirely to CSS. It’s more of a status update than a survey, but still interesting to see what the framework is prioritizing when it comes to the namesake language of this very website.
What it found: Again, no findings here. But Angular reports it has dropped support for Internet Explorer 11, which has opened the floodgates for other CSS features to make their way into the framework—things like CSS grid, logical properties, calc() and more.
JetBrains State of Developer Ecosystem 2021

What it is: A survey of nearly 31,743 developers (up from 20,000) by JetBrains, maker of the popular PhpStorm IDE.
What it found: The key takeaways are published right up front in this report. Like last year, JavaScript is the most popular language. But unlike last year, JavaScript is also the language most developers are studying, taking over Python’s spot at the top.
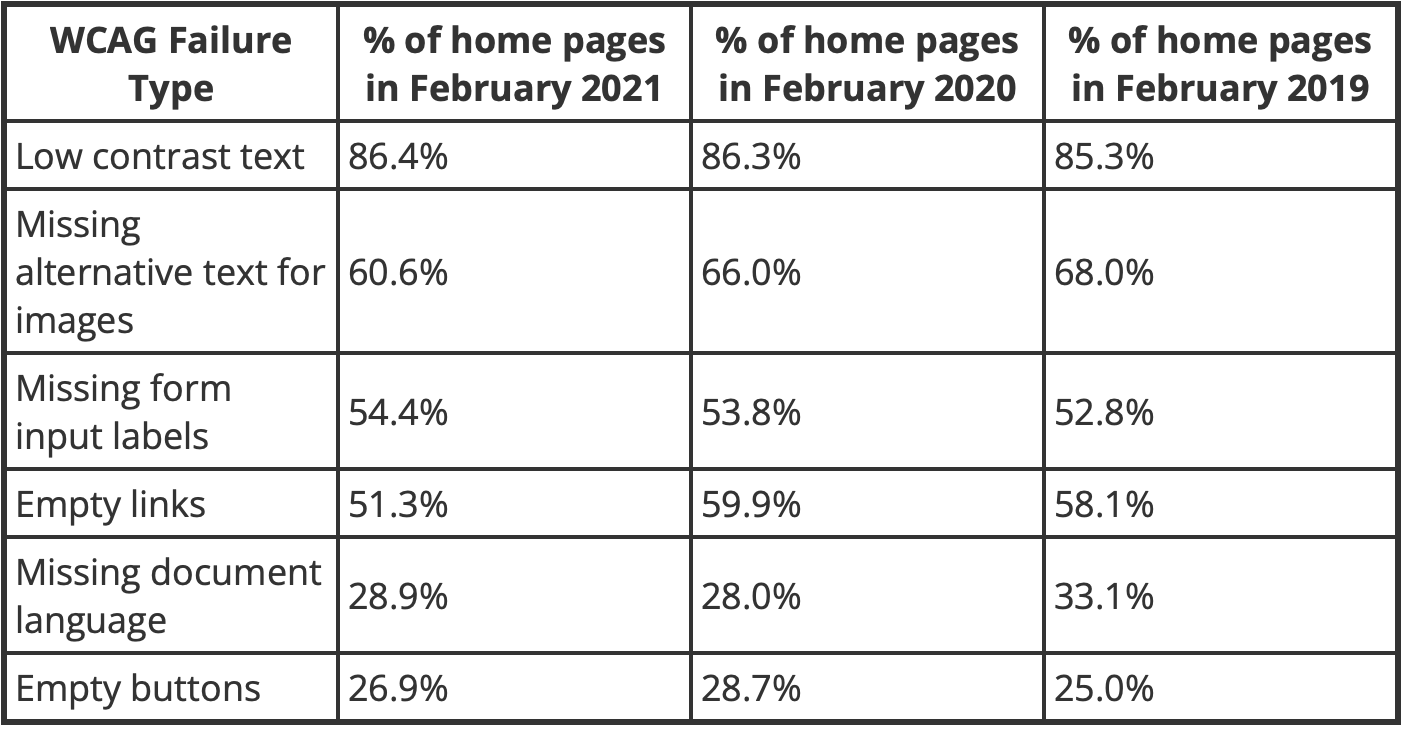
The WebAIM Million 2021

What it is: An evaluation of the accessibility of the top 1 million and over 100,000 additional interior pages. What are those top million sites? They include ones from the Majestic Millions list with additional page analysis coming from the Open PageRank Initiative and Alexa Top Sites.
What it found: Some good news—the number of distinct accessibility errors found in this year’s batch of sites is down 15.6%! The bad news? The report still found 51,379,694 errors overall, and those are only the ones they could detect. And even though there’s a decrease in the number of sites that contain WCAG 2 errors, it’s still 97.4% of all sites that were scanned which is a mind-blowing number. The leading issue? Low contrast text at 86.4% of all homepages in the study. We have lots of work left to do in this space.
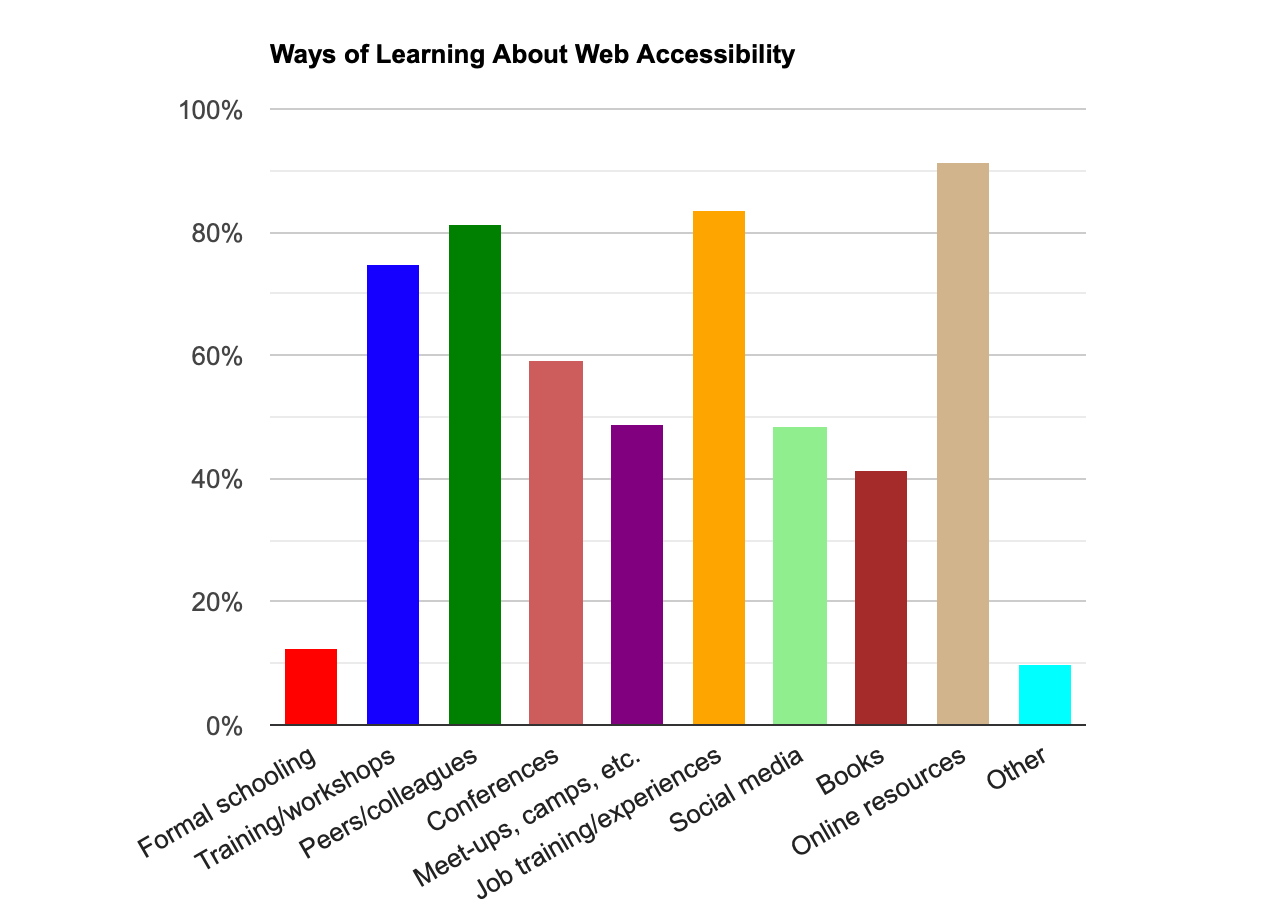
WebAIM Survey of Web Accessibility Practitioners #3

What it is: This is the third WebAIM survey that polls web accessibility practitioners. The last one was done in 2018. What I like about this survey is that it paints a fairly nice picture of what it looks like to work in an accessibility role and the expectations that come with it.
What it found: Accessibility training and education really caught my attention. There is very little formal schooling in web accessibility (12.5%). Most of it comes from online resources (91.3%) and on-the-job training/experiences (83.4%). That seems like a huge opportunity for academia to swoop in and help grow the field.
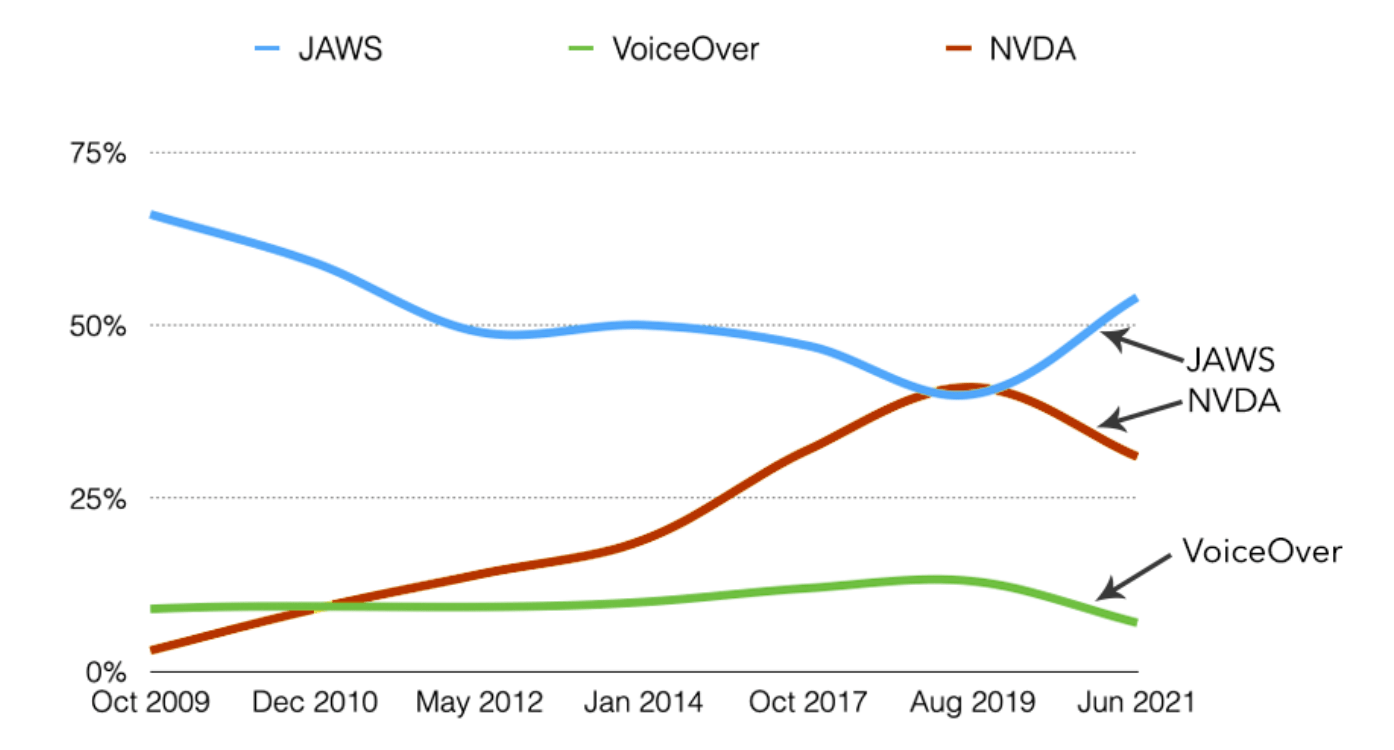
WebAIM Screen Reader User Survey #9

What it is: This is the ninth time WebAIM has surveyed people who use screen readers to browse the web. We often hear that knowing your audience is a good way to create better user experiences, and this survey is a nice broad look at an audience that often goes overlooked.
What it found: What’s the most cited disability? Blindness. Which screen reader is used the most? JAWS. How about on mobile? VoiceOver. How do most users find information on a page? Navigate through the headings. And, hey, 40% of respondents believe the web has gotten more accessible, but 60% believe it is either unchanged or has gotten worse (and they aren’t wrong based on the WebAIM Million report above).
CodinGame Developer Survey 2021

What it is: A survey of 15,000 (down from 20,000) developers and HR professionals, covering learning, skills, languages, and demographics. It’s a little glimpse into the hiring that goes into development roles.
What it found: The report cites several findings in the summary, like that 48% of companies offer the possibility to work 100% remote.
LinkedIn 2021 Workplace Learning Report

What it is: A voluntary survey of 5,154 (down from 6,607) working professionals that evaluates their career priorities, challenges, and motivations. This isn’t exactly focused on the front end. But given that LinkedIn Learning is now a core part of LinkedIn itself, and its archive of front-end videos and courses is growing, it feels like it could start to produce some interesting insights over time about what we’re learning and how we learn it.
What it found: Again, this is all about people’s career motivations more than it is about anything on the front end. But as a card-carrying member of Gen X, I found it interesting that Gen Z learners watched 50% more hours of learning content in 2020 than they did in 2019. On more of a sour note, though, only 40% of folks say their managers are actively challenging them to learn new skills. Seems like that number should be a lot higher since the report also shows that 59% consider “upskilling” and “reskilling” their top priority.
(Registration required)
HackerRank Innovator Report 2021

What it is: Insights on innovation and hiring trends in and around the tech industry.
What it found: “With the acceleration of digital transformation during the pandemic, every company is now prioritizing one thing: innovation.” Exactly what you might expect from the opening line of a report that is focused on—cough—innovation. Anyway, there is one jarring finding that says only 47% of respondents use skills as the foundation for creating a tech job description. That begs the question: what on earth is being used to write tech job descriptions? I’m reminded that job titles in our industry are all over the place and that the interview process can be just as bad.
Microsoft IoT Signals Report

What it is: A study on the growth, evolvement and use of the Internet of Things (IoT), a term used to describe physical objects taking on Internet capabilities, say a watch, lightbulb, or whatever. The study polled about 3,000 people with a 20-minute online survey.
What it found: Mostly nice trivia for cocktail chatter. 90% of companies report adopting IoT strategies, which is consistent with last year’s 91%. Personally, when I hear “Internet of Things,” my mind goes straight to smart refrigerators and more HomeKit-supported toys. But what these findings show is that technologies—like artificial intelligence and edge computing—are being used to automate business operations, manufacturing, and logistics in such ways that improve quality, consistency, and efficiency. Wondering how the pandemic has impacted the IoT? A large chunk of companies (44%) say it’s accelerated their IoT initiatives.
Developer Nation 2021 State of the Developer Survey

What it is: A survey of 19,000+ developers across 169 countries who work on a range of tech projects, from 5G and IoT to machine learning and apps for third-party platforms. It looks at things like developer demographics, workplace behavior, and various industry trends.
What it found: One question asks developers what, if anything, would make them leave their current employer and you might not be surprised that the leading factor is… drumroll… money. I would’ve expected something like 75% of folks to say that, but the actual figure is 50%. Those who wouldn’t change their employer for anything? That would be 10%. I love subjective hypotheticals like this.
(Registration required)
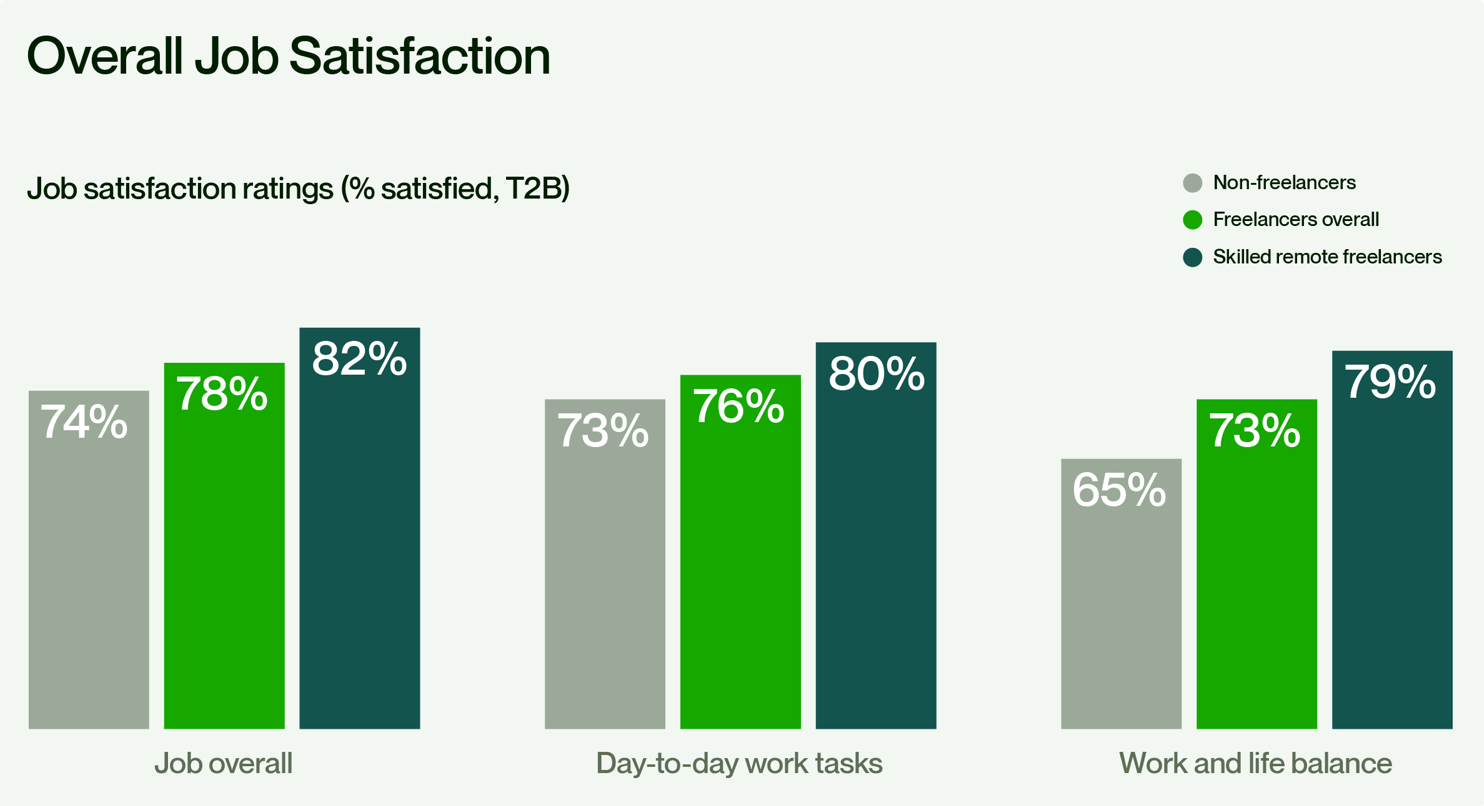
UpWork Freelance Forward 2021

What it is: UpWork’s second annual survey that checks on the current state of freelancing, including the effect Covid has had on it, and what we might expect in the future.
What it found: The percentage of freelancers who provide skilled services is 53%, up from 50% in 2020 and 45% in 2019. Also, 56% of non-freelancers say they are likely to freelance in the future. Much of that likely has to do with the current “Great Resignation” of workers leaving their jobs post-pandemic as work becomes more remote and flexible. Oh, and 44% of freelancers say they make more money freelancing that what they believe they could get working for a “traditional” employer… so maybe that group of developers in the Developer Nation study who say money is the biggest factor for leaving a job ought to look into freelancing instead. ????
UXTools.co 2021 Design Tools Survey

What it is: A survey of 3,359 designers to find out who they are, what they do, and what sort of tools they’re using this year to bridge the physical gaps left by the rise of working from home.
What it found: The first thing that stood out to me is that “product designer” is the leading job title (31%) that respondents use to identify themselves. That’s slightly ahead of “UX designer” (30%), but leaps past other job titles, like “UI designer” (10%), “web designer” (5%), and “graphic designer” (3%). There’s a lot less surprise as far as design tooling goes, with Figma vastly leading the pack (64%), followed by Sketch (12%). That said, it’s a little surprising to me that Adobe Illustrator and Photoshop combine for a minuscule 3%.
Postman 2021 State of the API Report

What it is: A survey of more than 28,000 developers (up from 13,500!) that measures who is developing with APIs, what sort of work they’re doing with them, and how APIs are evolving.
What it found: Postman users made 855 million API requests in the past year, which is up a massive 56%. And the trend should continue—67% of developers say they’ve adopted an API-first philosophy and 94% say they believe their companies will either invest more or the same in APIs in the next year. We’ll see when those results roll in next year!
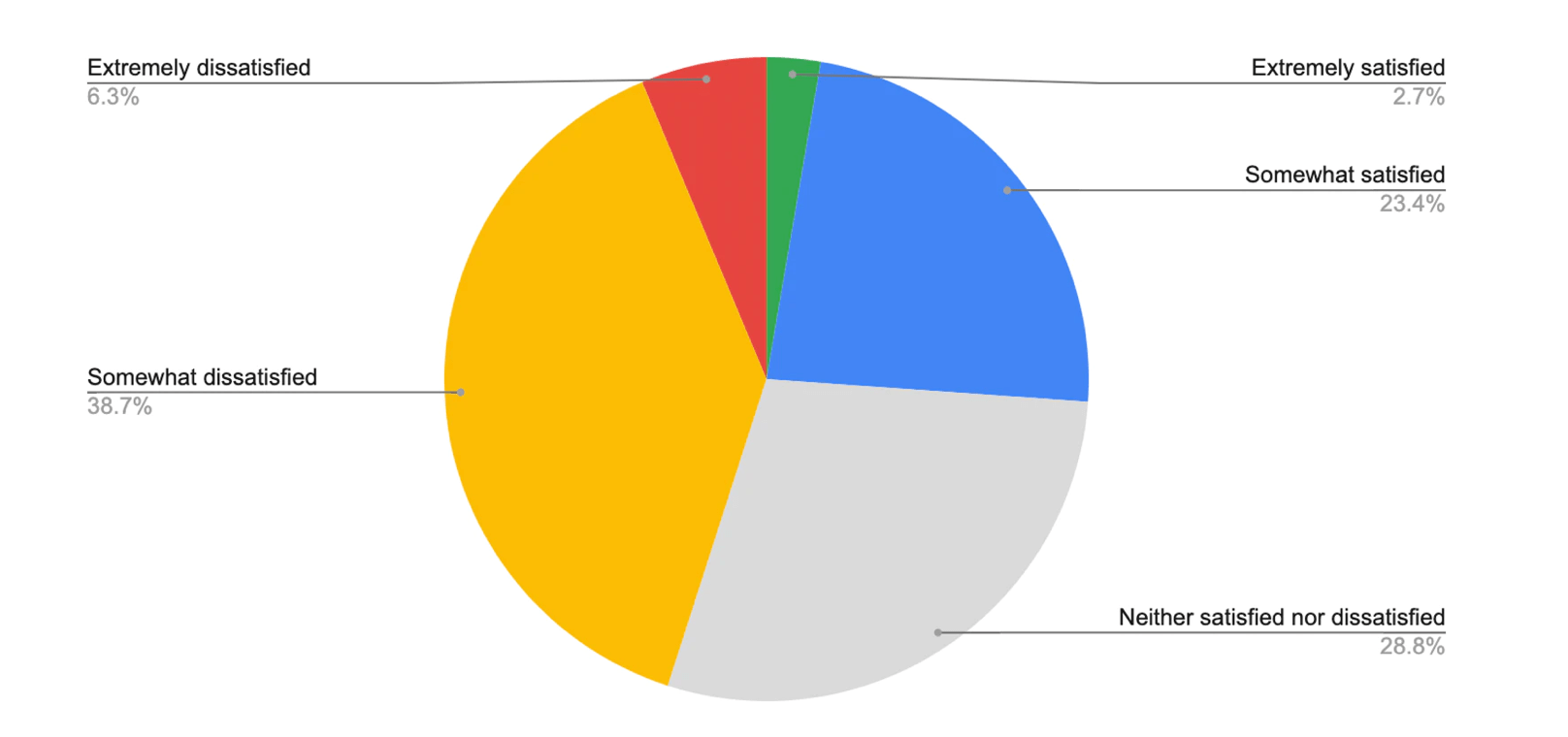
Chrome 2021 Scroll Survey Report

What it is: A survey of 880 anonymous submissions commissioned by the Chrome team about the state of scrolling on the web. Of those submissions, 336 completed every answer. The questions were drawn from a 2019 MDN Web DNA Report that outlines the most commonly reported issues related to scrolling.
What it found: Chris actually covered this back in September and noted that nearly half of surveyed developers are dissatisfied with scrolling on the web. He somewhat lumped himself in that group noting that smooth scrolling leaves a lot to be desired when it comes to development, and how scroll snapping seems to attract the occasional browser bug.
Choice open-ended answer: “Scrolljacking should be considered a crime.”
Sparkbox 2021 Design Systems Survey

What it is: Looks like this survey slipped under our radar last year because this is Sparkbox’s fourth edition looking at design systems, zeroing in on adoption, contributions, design and technical debt, and how organizations use design systems. This year’s results reflect the answers of 376 submissions.
What it found: Roughly 40% of folks consider their design system either successful (31%) or “very” successful (8%). When it comes to design system adoption, 57% said it was an individual who brought the idea of a design system to their organization, whereas 22% said it was leadership, and 3% said it came from a third-party recommendation. Interestingly enough, encouraging adoption is the top priority of those surveyed, but overcoming design and technical debt is the top challenge.
Tower Git Mac Dev Survey 2021

What it is: A survey of 4,072 developers working on the MacOS platform with the goal of understanding the profile of this specific developer niche. And while it means nothing, I hereby crown this the most gorgeous report of the bunch. ????
What it found: A majority of those surveyed (54.8%) fall somewhere in the 30-44 age group, most of those (39%) are between 30-39. If this sample group is truly reflective of the Mac developer community, then it looks as though Mac development itself is on the rise with 48.8% bringing fewer than 10 years of experience into the job. (5.1% are OGs with 30+ years of experience.) Other than that, most developers say they write JavaScript the most (54.6%) while Swift is the top language (28.8%) they want to learn. And hey, CSS-Tricks is noted as a top learning resource! The feeling is mutual, as the Tower team wrote our recent Advanced Git series.
HackerEarth 2021 Developer Survey

What it is: Another one we missed last year! HackerEarth’s second annual survey polls 25,431 developers across 171 countries, asking participants about their skills, workplace, learning methods, and tooling.
What it found: First off, I love that this survey has a section purely about student developers because it reveals what they’re interested in, including artificial intelligence (16.3%), general information technology (13.8%), data science (11.8%), and the Internet of Things (9%). Blockchain (4.7%) makes an appearance in there as well. An overwhelming majority (81.8%) start to learn coding between ages 15-21. The results also show a lot of interest in TypeScript, that Zoom fatigue is real, LinkedIn is leading way to find work, and that many (22%) take walks as a way to unwind (compared to 5.3% who either can’t or don’t take breaks at all). Interesting stuff!
Trend Micro 2021 Midyear Cybersecurity Report

What it is: An analysis of threats and risks on the web for the first six months of 2021. Unless I missed it somewhere, there isn’t a whole lot of detail on the methodology used here, but I suspect there’s scanning involved since the data shows that 7.3 million ransomware threads were detected.
What it found: That 7.3 million figure sounds BIG (and it is), but it also represents about half of what was detected in the first six months of 2020. It’s worth poking at this because it identifies a number of prominent attacks, most of which I was totally oblivious to. It’s crazy how sophisticated attacks have become—to the extent where one ransomware attack left half of the U.S. East Coast without fuel for a spell this year.
WordPress 2020 Annual Survey Results
What it is: I think this is the only instance of a survey in this list that calls itself a “2020” survey because that’s when the data was collected—rather than 2021, the year it was published. 17,295 WordPress professionals and users submitted answers to questions that dig into how they use and work with WordPress.
What it found: Kudos to WordPress (disclaimer: they’re a sponsor of this site!) for not sugarcoating the fact that the data shows clear frustrations with some features, and that its Net Promoter Score (NPS, which is metric for customer loyalty) has hit an all-time low (41% are either passive customers or detractors). 59% say they use WordPress because “it is what I know best” which might be a little concerning as the platform wades deeper into the no-code waters of blocks and full-site editing capabilities—new terrain for most WordPress developers and users.
There’s so much data in here, from site customization trends, to how comfortable developers are writing JavaScript and PHP, to working with React, to level of WordPress experience, to the most used plugins, to… well, there’s just a lot.
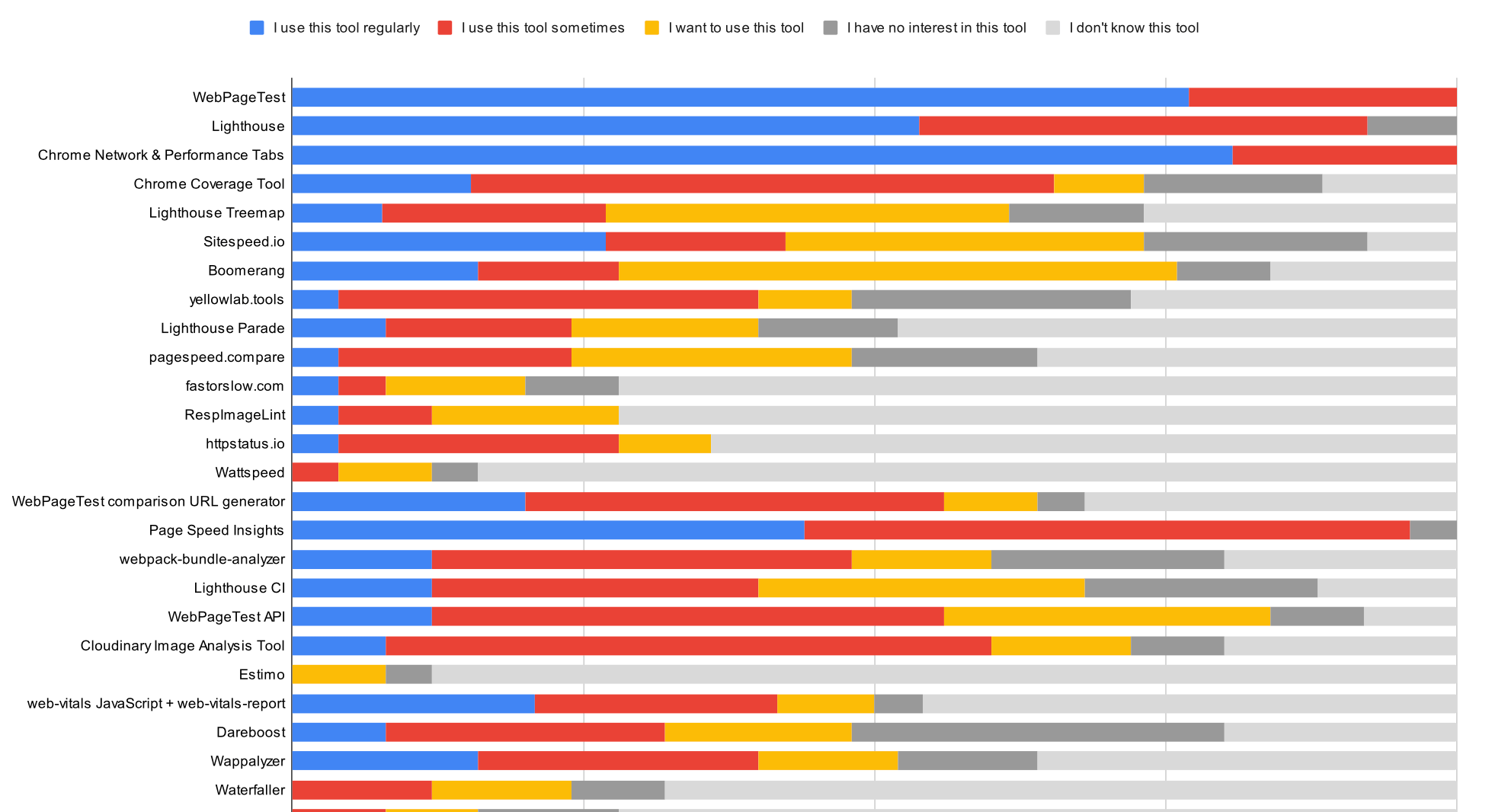
An Informal Survey of Web Performance Tooling in 2021

What it is: Sia Karamalegos opened a survey to learn more about the web performance tooling folks are using to make sites fast. It’s a small sample size of 36 people, but still interesting nonetheless.
What it found: WebPageTest and Chrome’s DevTools came in tied for most used performance tooling. Funny enough, second place was also a tie, but between PageSpeed Insights and simply spinning up a plain ol’ browser with JavaScript disabled. That’s what people say they use, but there’s also a similar question that asks what performance tools they want to use. Boomerang, Lighthouse Treemap, and Sitespeed.io top that list.
Wrapping up…
Well, that does it for another year of rounding up research! I know it probably goes without saying, but this is all just for fun. Very few of the surveys followed a scientific method and many of the sample sizes are too small to be a true, proven reflection of reality. But what fun it is to grok the results and put them up against our personal assumptions!
Know of a report I missed? Let me know and I’ll try to work it in. ????