Hot off the presses from Devon Govett, creator of Parcel, is Parcel CSS:
A CSS parser, transformer, and minifier written in Rust.
Nice. The CSS world could use a little processing shake up like this.
I just wrote a few weeks ago:
Ya know how esbuild has seriously shaken things up for the JavaScript processing world? Maybe we need a cssbuild? It would process imports and do bundling (something we generally rely on Sass for). The point would be extreme speed. Maybe it would be plugin-based and compatible with the PostCSS API so that existing PostCSS plugins would work on it. Maybe it could make sourcemaps and do modification. Maybe it would run your Sass, too, I dunno. But something to spark the CSS ecosystem like that could be cool.
Close! It looks like it doesn’t do bundling (standalone anyway). I suppose it would have to just invent a syntax for that, as I think Sass somewhat regrets the ambiguity of how it uses @import just like native CSS does and I wouldn’t blame anyone for not wanting to go down that road. It’s tricky territory, for sure, as inventing syntax kinda puts it into a different category of tool. I think it would be worth it though, as breaking up CSS into smaller files but bundling them in development is like… a thing people do, and I could see really wanting to use this without having to necessarily commit to Parcel (which can bundle).
So why run your CSS through this thing? From the docs, it looks like you’d wanna do that because…
(Originally, I thought it leveraged other tools for these tasks as tools like Autoprefixer and cssnano appeared in the project’s package.json file, but as the comment below from Devon confirms, Parcel CSS is a replacement for these, it doesn’t use them.)
But there is one more! Seems to me the killer Parcel CSS feature is what they are calling “Syntax lowering” meaning you can use “future” CSS today (like, say, nesting) by having it processed down to things that browsers understand, like Babel does in JavaScript. It feels similar in spirit to postcss-preset-env.
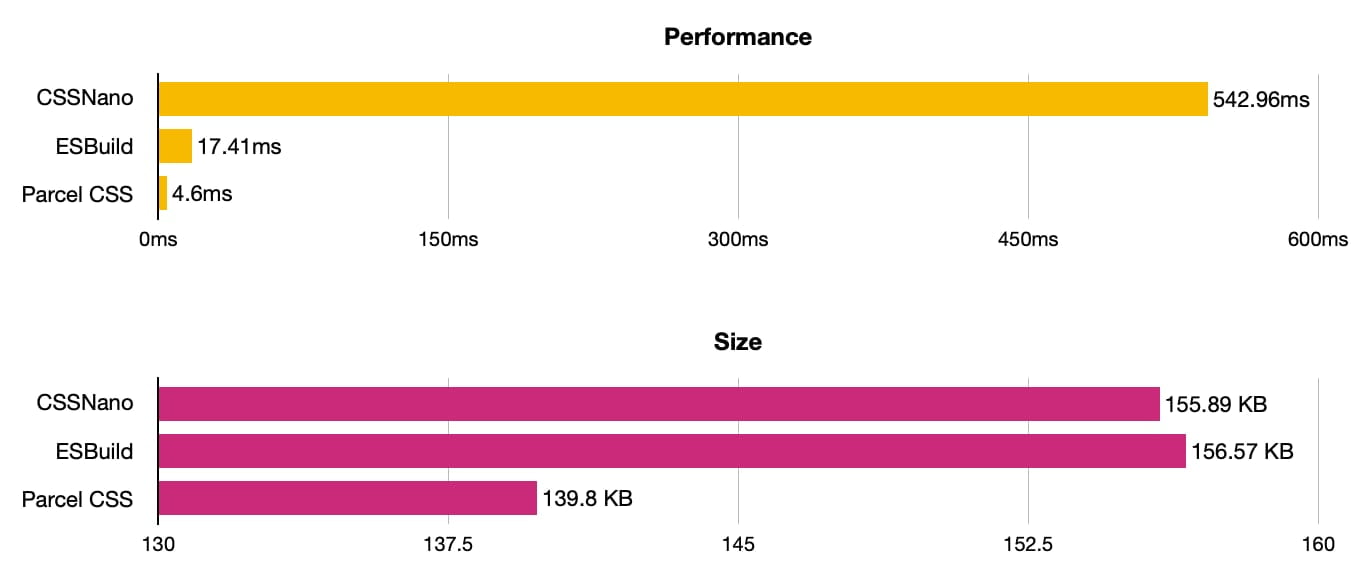
And crucially, it’s fast:

Will Parcel CSS become an ecosystem?
So I guess the big question is: If Parcel CSS becomes the CSS parser of choice, will we get plugins? And if we do, will it become a robust ecosystem like PostCSS plugins?