Mondrian is famous for paintings with big thick black lines forming a grid, where each cell is white, red, yellow, or blue. This aesthetic pairs well with the notoriously rectangular web, and that hasn’t gone unnoticed over the years with CSS developers. I saw some Mondrian Art in CSS going around the other day and figured I’d go looking for others I’ve seen over the years and round them up.
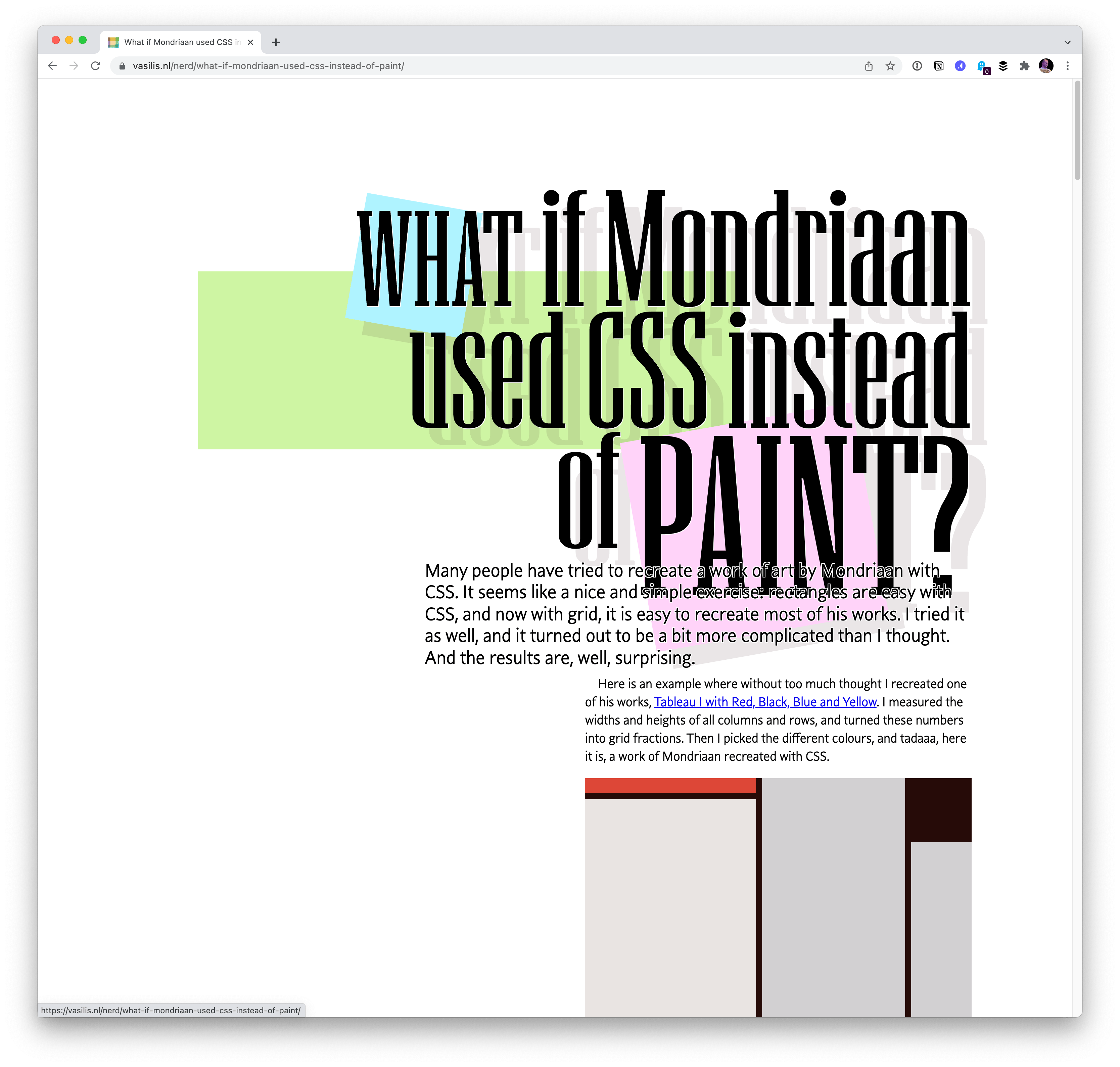
Vasilis van Gemert:
What if Mondrian used CSS instead of paint?
Table of Contents
Many people have tried to recreate a work of art by Mondriaan with CSS. It seems like a nice and simple exercise: rectangles are easy with CSS, and now with grid, it is easy to recreate most of his works. I tried it as well, and it turned out to be a bit more complicated than I thought. And the results are, well, surprising.

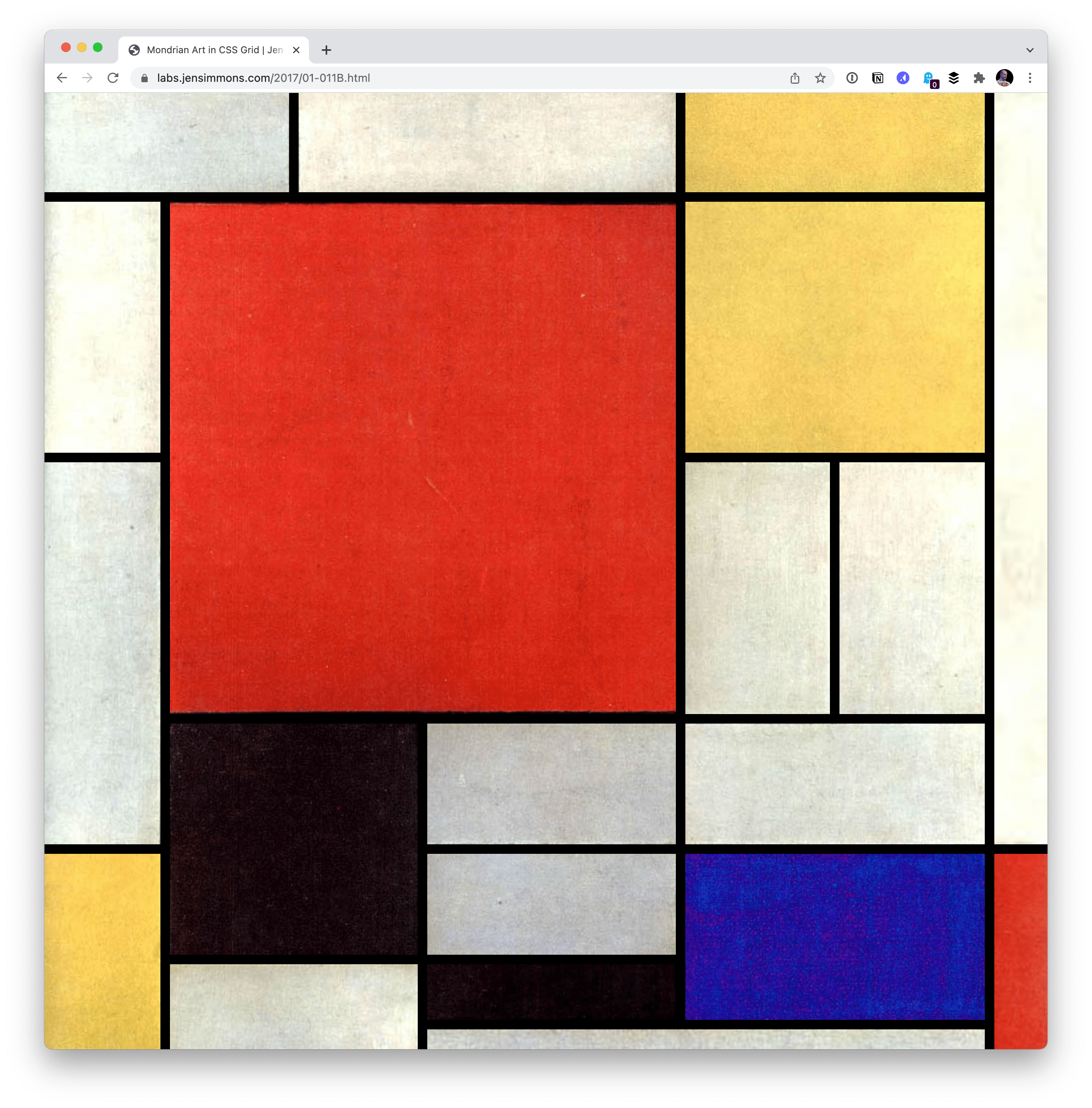
Jen Simmons Lab:
Mondrian Art in CSS Grid
I love how Jen went the extra mile with the texture. Like most of these examples, CSS grid is used heavily.

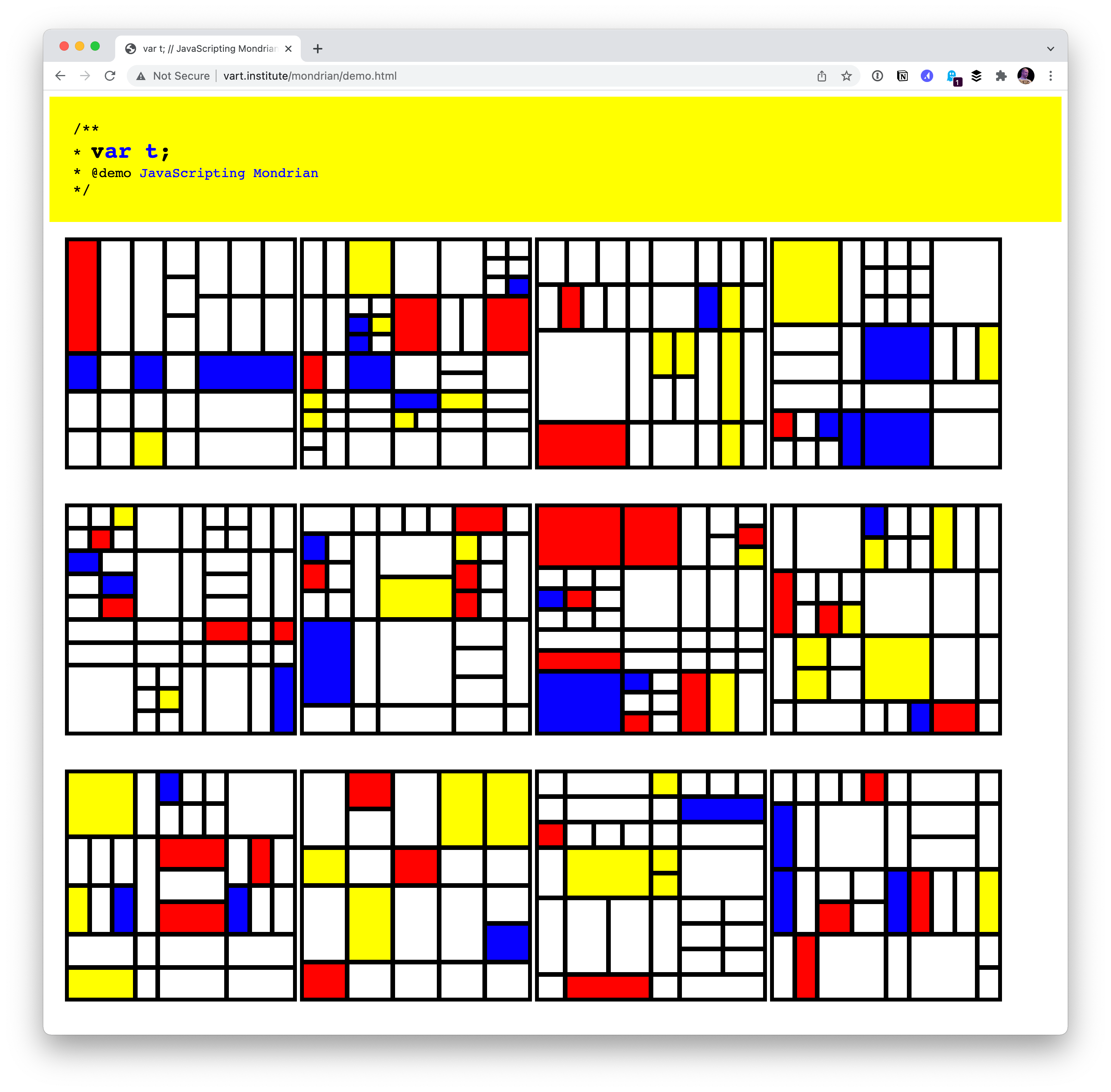
Jen Schiffer:
var t;: Piet Mondrian
I started with Mondrian not because he is my favorite artist (he is not), or that his work is very recognizeable (it is), but because I thought it would be a fun (yes) and easy start (lol nope) to this project.

Riley Wong:
Make Your Own Mondrian-Style Painting with Code
There is a 12-step tutorial on GitHub.
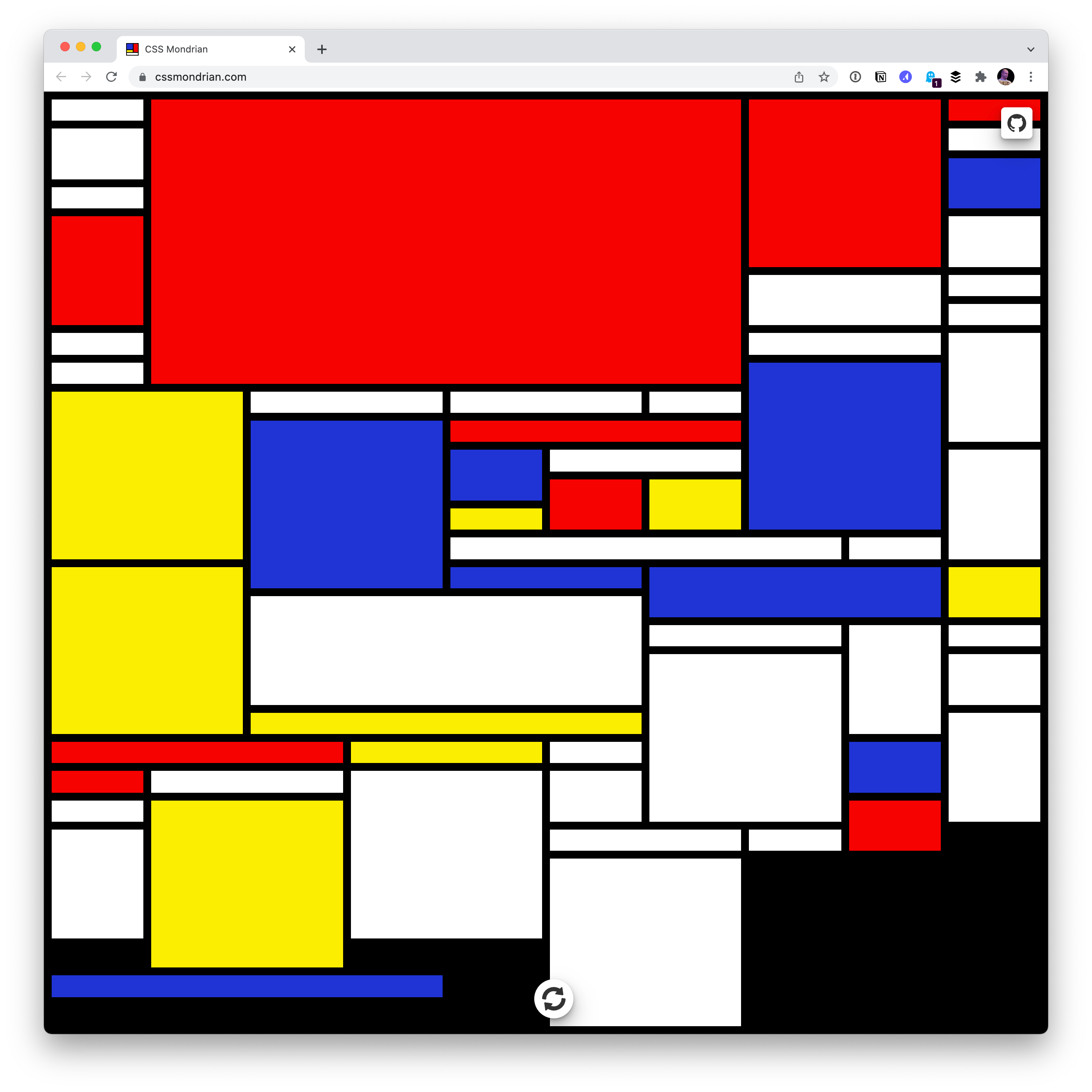
Adam Fuhrer:
CSS Mondrian
Generative Piet Mondrian style art using CSS grid.

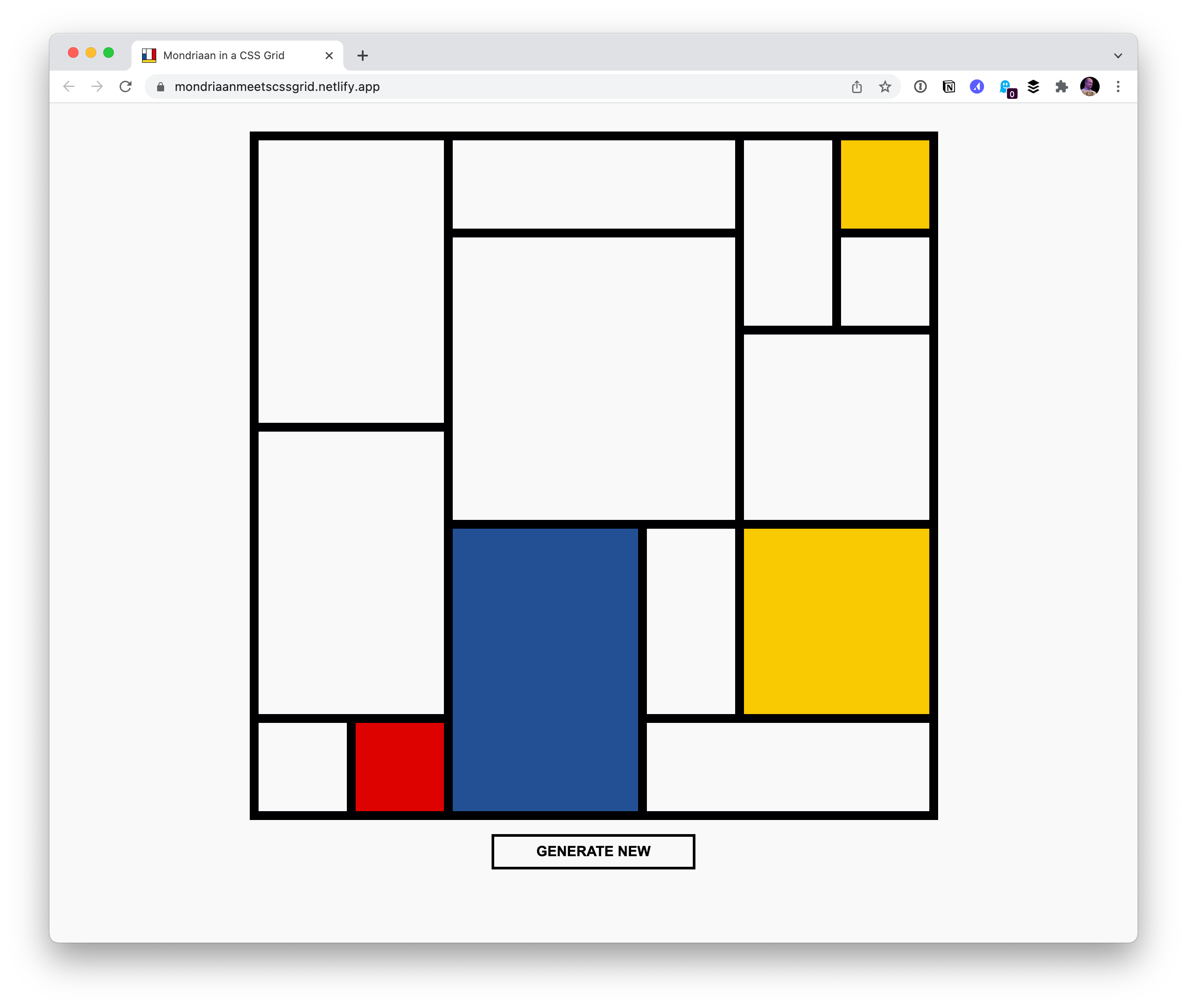
John Broers:
CSS Mondriaan Grid