Lemme do this one quick-hits style:

CSS Scroll-Timeline with prefers-reduced-motion
The only thing I’d add is something to honor prefers-reduced-motion, as I could see this sort of scrolling motion affecting someone with motion sickness. To do that, you could combine tests in the same line the support test is being done in JavaScript:
if ( !CSS.supports("animation-timeline: foo") && !window.matchMedia('(prefers-reduced-motion: reduce)').matches ) { // Do fancy stuff
}I’m not 100% if it’s best to test for no-preference or the opposite of reduce. Either way, the trick in CSS is to wrap anything you’re going to do with @scroll-timeline and animation-timeline in an @supports test (in case you want to do something different otherwise) and then wrap that in a preference test:
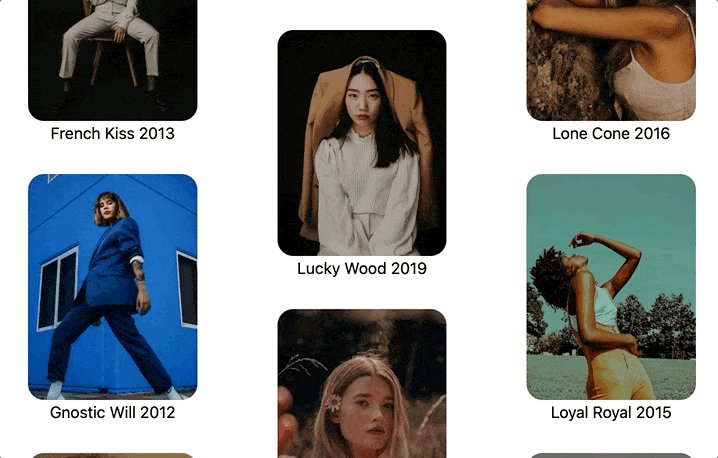
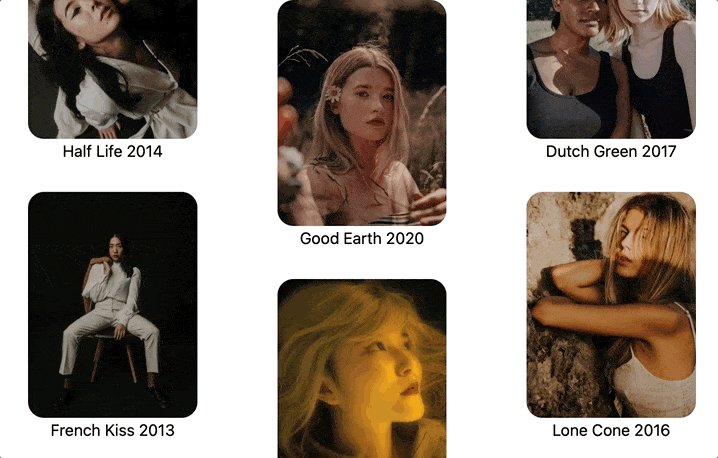
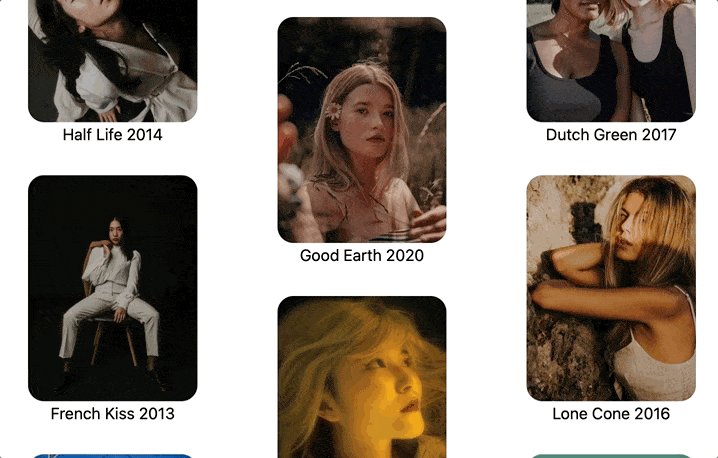
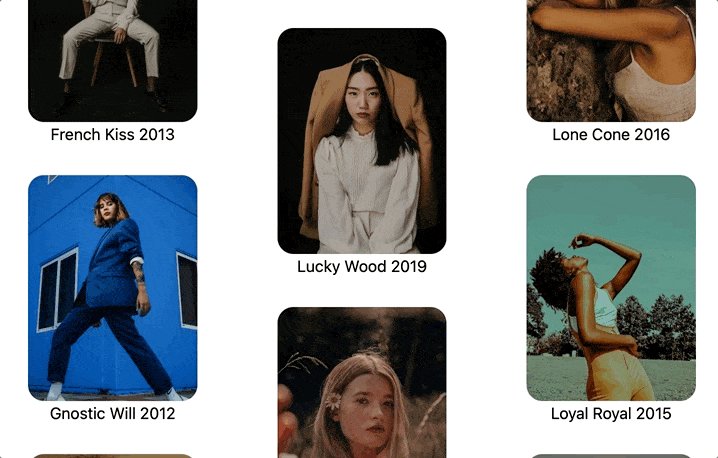
@media (prefers-reduced-motion: no-preference) { @supports (animation-timeline: works) { /* Do fancy stuff */ } }Here’s a demo of that, with all the real credit to Bramus here for getting it going.
Ooo and ya know what? The CSS gets nicer should @when land as a feature:
@when supports(animation-timeline: works) and media(prefers-reduced-motion: no-preference) { } @else { }