How to use Google Fonts and font-display
In this tutorial, we’ll explore how to use Google Fonts and the font-display property. Google Fonts…

In this tutorial, we’ll explore how to use Google Fonts and the font-display property. Google Fonts…

Green marketing is a very popular term in recent times and is increasingly present in the…

Marketing is a crucial component of any business, and in today’s digital age, there are more…

Many companies organize their workflows around projects and departments. Especially in large companies, work often travels…
Advertisement You know, I’ve been around the web design scene for quite some time, and there’s…

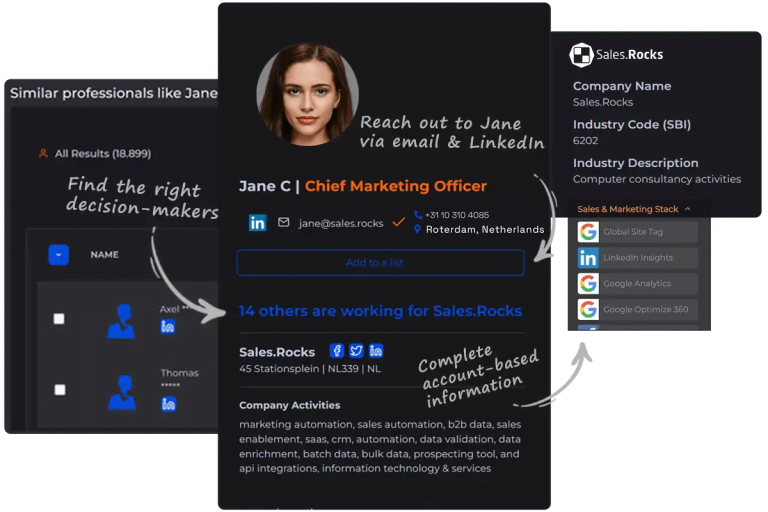
Don’t want your competitors to get ahead? Ready to perfect your operations? Never want to post…
Iconography is a lost art. Illustration is super time-consuming, and there’s an abundance of resources out…

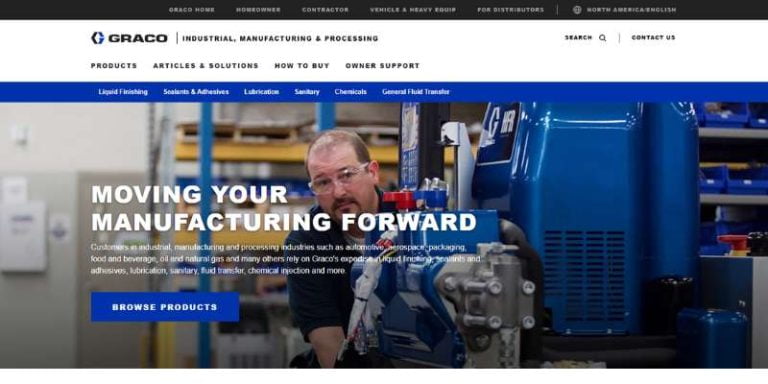
Advertisement Hey there, you know what? Manufacturing websites can be great. I mean, like, seriously. I’ve…

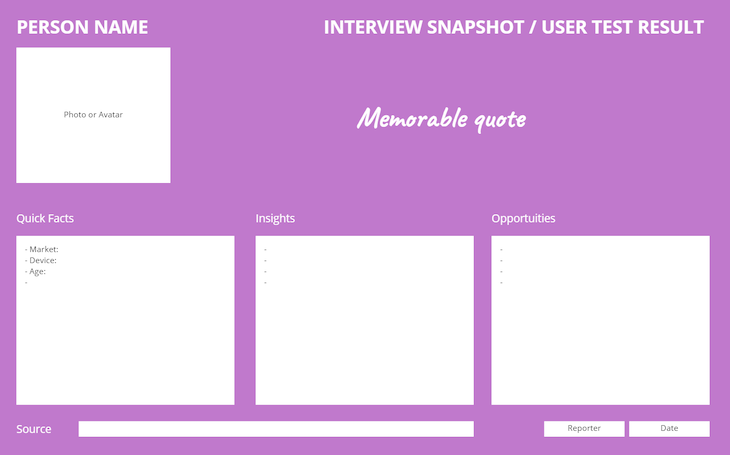
Recently, the concept of continuous discovery has been gaining in popularity. The promise of quickly generating…

In this article, we’ll give a quick overview of the CSS overflow property, what its purpose…

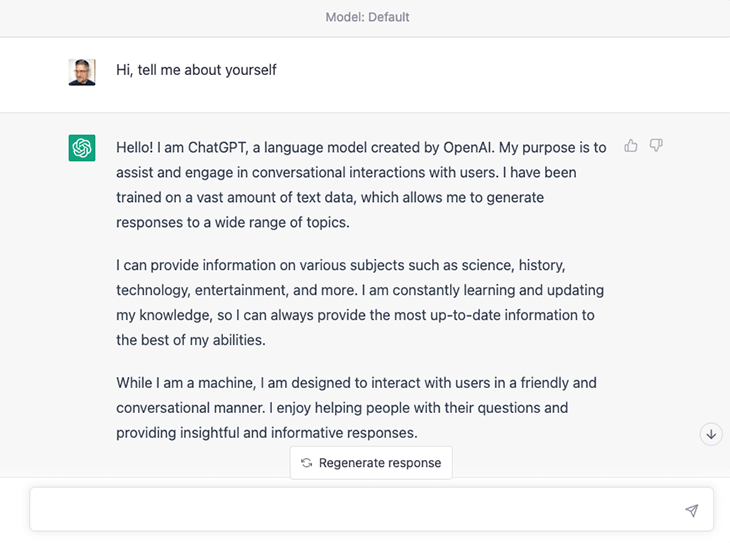
ChatGPT has come on the scene in a big way over the past several months. It…

Design is a critical component of web development and plays an important role in creating a…

With multiple changes in trends and user preferences, organizations are constantly revamping their websites with a…

Flutter and React Native are two of the most popular frameworks for cross-platform mobile development. Both…

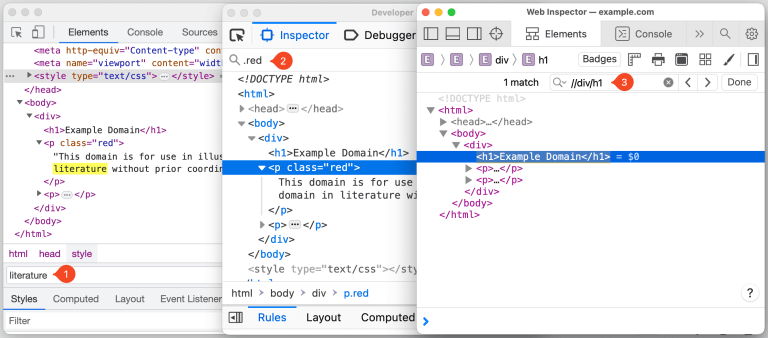
I spend a lot of time in DevTools, and I’m sure you do too. Sometimes I…

Reduced color perception or the capacity to distinguish between colors are symptoms of color blindness. Color…

Digital marketing and growth marketing are two concepts that are frequently used interchangeably. The two strategies…

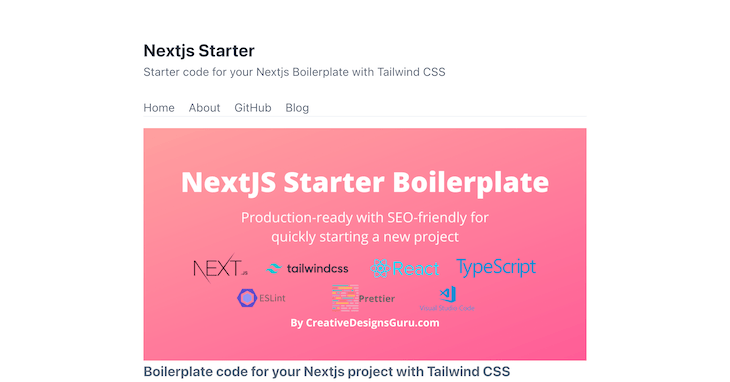
Are you tired of installing libraries at the start of every Next.js project? Next.js boilerplates are…