It’s practically impossible to imagine any dashboard without graphs and charts. They present complex statistics quickly and effectively. Additionally, a good graph also enhances the overall design of your website.
In this article, I’ll show you some of the best JavaScript libraries for graphs and charts. These libraries will help you create beautiful and customizable charts for your future projects.
While most of the libraries are free and open source, some of them provide a paid version with additional features.
Our top JS charting libraries:
Table of Contents
- D3.js – Popular, well supported but a steep learning curve.
- Plot.ly – Great for scientific charting. Built off D3.js.
- Chart.js – Simple and elegant
Other notable mentions:
D3.js — Data-Driven Documents

When we think of charting today, D3.js is the first name that comes up. Being an open source project, D3.js definitely brings many powerful features that were missing in most of the existing libraries. Features like dynamic properties, Enter and Exit, powerful transitions, and syntax familiarity with jQuery make it one the best JavaScript libraries for charting. Charts in D3.js are rendered via HTML, SVG and CSS.
Unlike many other JavaScript libraries, D3.js doesn’t ship with any pre-built charts out of the box. However, you can look at the list of graphs built with D3.js to get an overview. As you can see, D3.js supports a vast variety of chart types.
A drawback for beginners could be its steep learning curve, but there are many tutorials and resources to get you started.
D3.js doesn’t work well with older browsers like IE8 (but who does?). But you can always use plugins like aight plugin for cross-browser compatibility.
If you’d like to learn D3.js, we have a book on data visualization with D3.
Plotly.js

Plotly.js is the first scientific JavaScript charting library for the web. It has been open-source since 2015, meaning anyone can use it for free. Plotly.js supports 20 chart types, including SVG maps, 3D charts, and statistical graphs. It’s built on top of D3.js and stack.gl.
Google Charts

Google Charts is a great choice for simple projects that do not require complex customization. It provides many pre-built charts like area charts, bar charts, calendar charts, pie charts, geo charts, and more. All charts are interactive and you can add them to your page in minutes.
Google Charts also comes with various customization options that help in changing the look of the graph. Charts are rendered using HTML5/SVG to provide cross-browser compatibility and cross-platform portability to iPhones, iPads, and Android. It also includes VML for supporting older IE versions.
Here’s a great list of examples built using Google Charts.
ChartJS

ChartJS provides beautiful flat designs for charts. It uses the HTML5 Canvas element for rendering and supports all modern browsers (IE11+).
ChartJS charts are responsive by default. They work well on mobile and tablets. There are 8 different types of charts out of the box (Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble, Scatter, Area), plus the ability to mix them. All charts are animated and customizable.
Here is a curated list of examples built with ChartJS.
Chartist.js

Chartist.js provides beautiful responsive charts. Just like ChartJS, Chartist.js is the product of a community that was frustrated by using highly-priced JavaScript charting libraries. It uses SVG to render the charts. It can be controlled and customized through CSS3 media queries and Sass. Also, note that Chartist.js provides cool animations that will work only in modern browsers.
You can explore and play with different types of charts at the Chartist.js examples page. The charts are interactive and you can edit them on the fly.
Recharts

Recharts is a composable charting library for building charts with decoupled, reusable React components. It’s built on top of SVG elements and D3.js. Check out the list of examples.
n3-charts

If you are an Angular developer, you will definitely find n3-charts extremely useful and interesting. n3-charts is built on top of D3.js and Angular. It provides various standard charts in the form of customizable Angular directives.
Check out this list of charts built using n3-charts.
ZingChart

ZingChart offers a flexible, interactive, fast, scalable and modern product for creating charts quickly. Their product is used by companies like Apple, Microsoft, Adobe, Boeing and Cisco, and uses Ajax, JSON, HTML5 to deliver great-looking charts quickly.
ZingChart offers more than 35 responsive chart types and modules, which can also be showing data in real-time. They can be styled and themed by CSS and can render big data fast.
You can check out their rich set of examples.
A branded version, with all charts, is available to try for free, but for watermark-free output you need to buy one of ZingChart’s paid licenses according to your business size.
Highcharts

Highcharts is another very popular library for building graphs. It comes loaded with many different types of cool animations that are sufficient to attract many eyeballs to your website. Just like other libraries, Highcharts comes with many pre-built graphs like spline, area, areaspline, column, bar, pie, scatter, etc. The charts are responsive and mobile-ready. Besides, Highcharts offers some advanced features such as adding annotations to your charts.
One of the biggest advantages of using Highcharts is compatibility with older browsers — even way back to Internet Explorer 6. Standard browsers use SVG for graphics rendering. In legacy Internet Explorer, graphics are drawn using VML.
There are wrappers for most popular languages (.NET, PHP, Python, R, and Java) and frameworks (Angular, Vue and React), and for iOS and Android.
While Highcharts is free for personal use, you need to purchase a license for commercial usage.
FusionCharts

FusionCharts is one of the oldest JavaScript charting libraries, released way back in 2002. With over 100+ charts and 1400+ maps, it’s easy to say that FusionCharts is the most comprehensive JavaScript charting library. It offers integrations with all popular JavaScript frameworks and server-side programming languages. Charts are rendered using HTML5/SVG and VML for better portability and compatibility with older browsers — even way back to Internet Explorer 6. This backwards compatibility made it a very popular choice for a long time. You can export the charts in JPG, PNG, SVG, and PDF formats.
You can use the watermarked version of FusionCharts for free in personal projects. However, you need to purchase a commercial license to remove the watermark.
Flot

Flot is a JavaScript charting library for jQuery. It is also one of the oldest and most popular charting libraries.
Flot supports lines, points, filled areas, bars and any combinations of these. It’s also compatible with older browsers — way back to IE6 and Firefox 2.
Flot is completely free to use. Here’s a list of example graphs created using Flot.
amCharts

amCharts is undoubtedly one of the most beautiful charting libraries out there. It offers both charts and geographical maps (Map Chart), which allow for advanced data visualization.
The Map Chart package is very impressive. It allows you to create all kinds of interactive maps with a few lines of code. Some of the great features this package provides include map projections, coordinate shifting, and heat maps. There are lots of bundled maps and you can make your own too.
amCharts uses SVG to render charts that work in all modern browsers. It provides integrations with TypeScript, Angular, React, Vue and plain JavaScript apps.
Checkout this fantastic collection of cool demos created using amCharts.
The free version of amChart will leave a backlink to its website on the top of every chart.
CanvasJS

CanvasJS is a responsive HTML5 charting library with high performance and a simple API. It supports 30 different chart types (including line, column, bar, area, spline, pie, doughnut, stacked charts, etc.), which are well documented. All charts include interactive features like tooltips, zooming, panning, animation, etc. CanvasJS can be integrated with popular frameworks (Angular, React, and jQuery) and server-side technologies (PHP, Ruby, Python, ASP.Net, Node.JS, Java).
Here’s an interactive collection of CanvasJS chart examples.
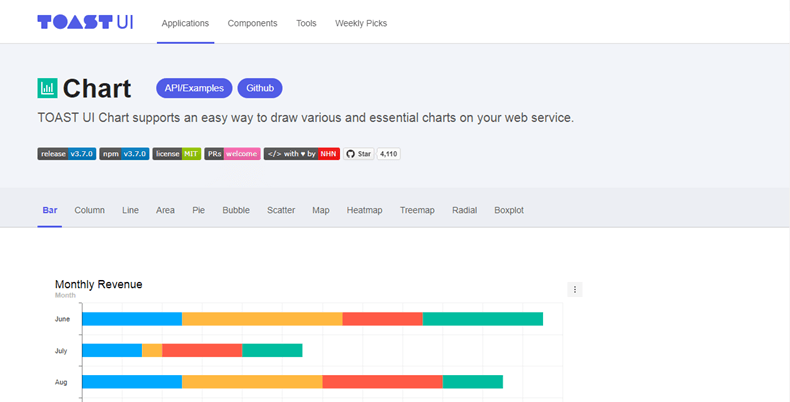
TOAST UI Chart

TOAST UI Chart is an open source JavaScript charting library with support for legacy browsers including IE8. It includes all common chart types and maps, which can be customized with user-defined themes. The charts can be also combined in combo charts, for example column with line or line with area, etc. Check out the full list of examples.
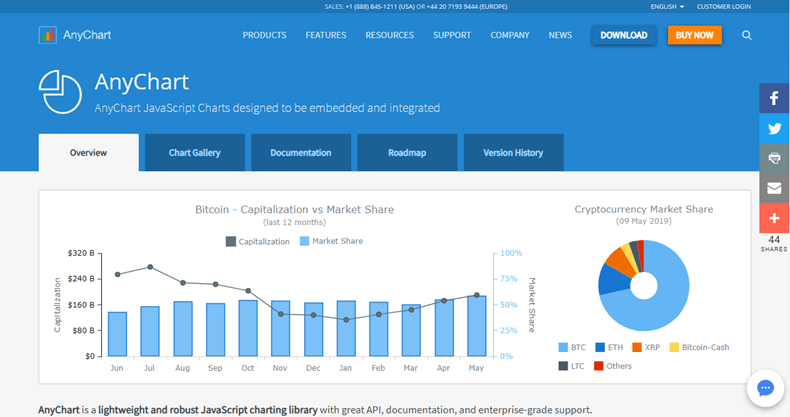
AnyChart

AnyChart is a lightweight and robust JavaScript charting library with charts designed to be embedded and integrated. AnyChart allows you to display 68 charts out-of-the-box and provides features to create your own chart types. You can save a chart as an image in PDF, PNG, JPG or SVG format.
AnyChart provides users with five types of resources to learn the library (documentation, API Reference, Playground, Chartopedia, and FAQ).
You can download a watermarked version for free after registration. However, to get rid of the branding and use AnyChart for commercial purposes, it’s necessary to buy a license.
Conclusion
It now depends on you to select the best charting library for your future projects. Developers who like to have complete control over their charts will definitely opt for D3.js. Almost all the above libraries have good support via Stack Overflow forums.
If you are looking for tools to generate ready-made charts, head over to 5 Tools for Creating Amazing Online Charts article. You can also read Creating Simple Line and Bar Charts Using D3.js to get started with D3.js. We also have a dedicated series on using Google Charts with Angular, and a book: An Introduction to Data Visualization with D3.
There are lots of other charting and graphing libraries out there. Here are some more worth checking out:
- GoJS is a JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages.
- C3.js is a D3-based reusable chart library.
- dimple is an object-oriented API for business analytics powered by D3.
- Charted, by Medium, is a tool that automatically visualizes data. You just give it a link to a data file. (You can read more about it at Medium.)
- Smoothie Charts can be helpful, if you are dealing with stream real-time data.
- Chartkick.js is a library that allows you to create beautiful charts with one line of JavaScript.
- Morris.js is a powerful library with a clean interface. It allows you to create good-looking charts with ease. It’s based on jQuery and the Raphaël JavaScript library.
Lastly, here are some simpler tools for quickly creating infographics:
- infogram makes it easy to create engaging infographics and reports in minutes.
- Piktochart is a simple, intuitive tool that helps you represent various kind of data.
- Easelly is a simple infographic maker that lets you visualize any kind of information.
If you need to improve your JavaScript skills, you can also check out various JavaScript books in our library.