Every modern website needs to be mobile friendly. You can accomplish this by using responsive techniques, one of which is the CSS flexbox feature.
Flexbox lets you define layout elements as flexible boxes that can adjust based on the container. So you can decide how much room a certain element should take up, where it should move when the container is resized and how to arrange that content accordingly.
If you’ve never used the flexbox property before it can be really confusing. This list is here to help you come to terms with all the major flexbox methods. From there, you’ll be able to implement this powerful layout feature into your own projects.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents
- 1 Your Designer ToolboxUnlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
- 2 Flexbox Froggy
- 3 What The Flexbox
- 4 CSS-Tricks Guide
- 5 Flexbox Intro Tut
- 6 Visual Guide To CSS3 Flexbox
- 7 Flexbox CSS In 20 Minutes
- 8 Building A Simple Layout With Flexbox
- 9 Rebuilding Dribbble Using FlexBox
- 10 Flat Responsive Flexbox Site

DOWNLOAD NOW![]()
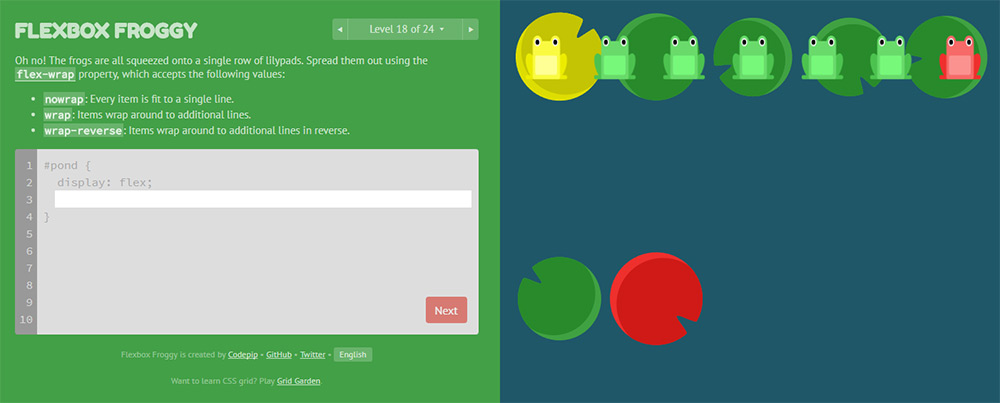
Flexbox Froggy

I’d argue that this is the best tutorial for complete beginners who want to get their hands dirty. Flexbox Froggy is a free open source coding game where you learn the ways of the flexbox…froggy.
You progress through various levels – with the first few being super easy. They introduce the absolute basics of flexbox and teach you the fundamental properties. From there, you’ll move through 30+ levels that get increasingly more difficult and will push the limits of your knowledge.
This game is great even for experienced developers who want a recap of what flexbox can do. You can skip ahead to the later lessons if you need more challenging work, so it’s perfect for all developers.
What The Flexbox

What The Flexbox?! may sound like a weird trivia game show but it’s actually a great way to learn. This is a free set of video courses built by developer Wes Bos.
He takes you through everything related to flexbox properties, including resizing containers and how to create fully-responsive interfaces from scratch. The videos require an email address to sign up, but the course is totally free.
The best part is that these videos teach practical examples you can follow along with to learn the ropes. I still think one of the best ways to learn is to build real projects and this course does just that.
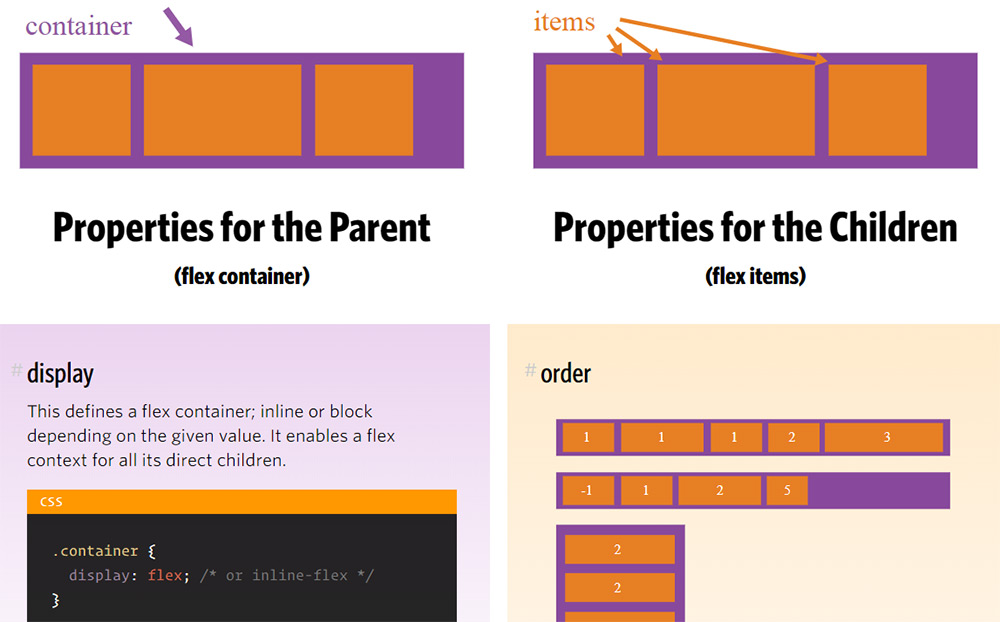
CSS-Tricks Guide

If you prefer a written tutorial, then have a look at this CSS-Tricks guide. It covers pretty much everything you’d need to know, starting from the absolute basics of flexbox.
You’ll find plenty of visuals along the way explaining flexbox terminology, layouts and content organization. It’s not the best guide in the world, but it’s probably the best for beginners who just want to read and learn.
It’s much easier to consume than most of the W3 specification documentation and acts as a nice starting point.
Flexbox Intro Tut

I’m also really keen on this tutorial, written for the website Interneting Is Hard. It’s a site dedicated to online web development tutorials, with the goal of helping everyone understand coding.
Each chapter has beautiful diagrams explaining the syntax and terms you run into when studying HTML and CSS. And I have to say their flexbox stuff is fantastic.
The guide is absolutely massive, with over 12 chapters organized onto a single page. The tutorial uses a table of contents, which is quickly becoming the norm for lengthy articles. The sheer length may put you off at first – but it’s really worth a read.
Visual Guide To CSS3 Flexbox

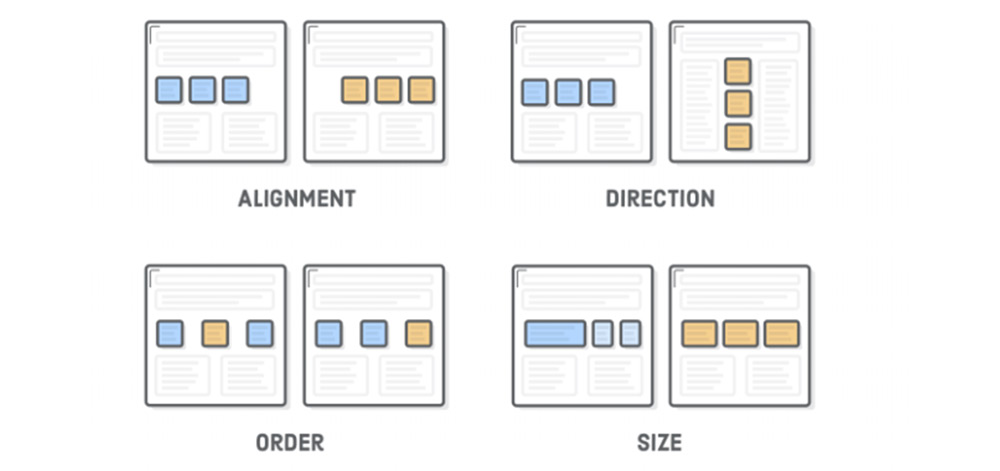
Graphics and visuals always explain things a little better than words. That’s why this guide by Scotch.io is one of the better introductory tutorials for studying flexbox.
Note this does use a lot of code snippets to explain the concepts, so it’s not just a visual guide. But there’s also plenty of graphics and diagrams to go around.
If you want a clear-cut technical guide to flexbox, then you’ll really like the Scotch guide. It does lean heavier towards developers, so it really helps if you’re already familiar with CSS syntax.
Flexbox CSS In 20 Minutes

I know that many people learn better through watching videos and there’s a lot you can find on YouTube. Granted, the Wes Bos video series above is also a great choice. But if you want something quick, have a peek at this video by Traversy Media.
It does a beautiful job of explaining the flexbox syntax in just 20 minutes. You’ll walk away with a much stronger understanding of why the flexible box model can so easily replace floats and why developers are so gung-ho about this new setup.
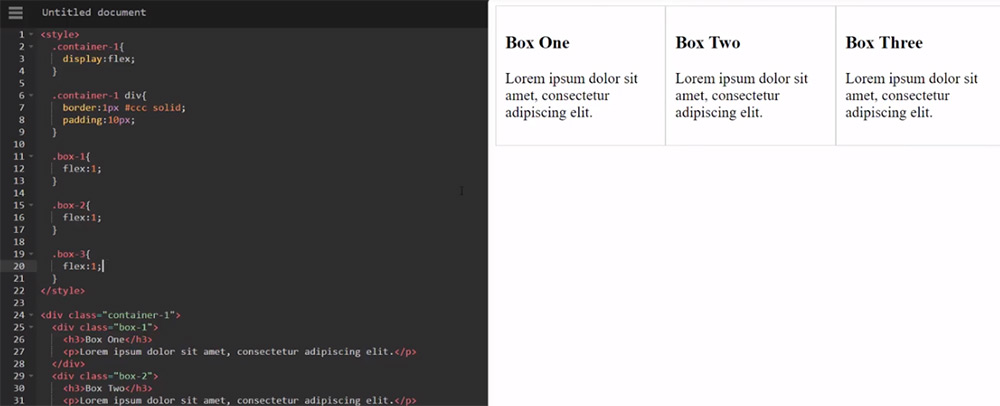
Building A Simple Layout With Flexbox

To get into a more practical video example, you might like this video tutorial recorded by developer Kevin Powell.
It’s a rather short video, totaling just about 11 minutes. But it’s also more straightforward and to-the-point when it comes to explaining the flexible box model.
If you want a video you can easily follow along with, then this is worth watching. You won’t learn everything about flexbox, but you’ll learn enough to use it for custom web layouts.
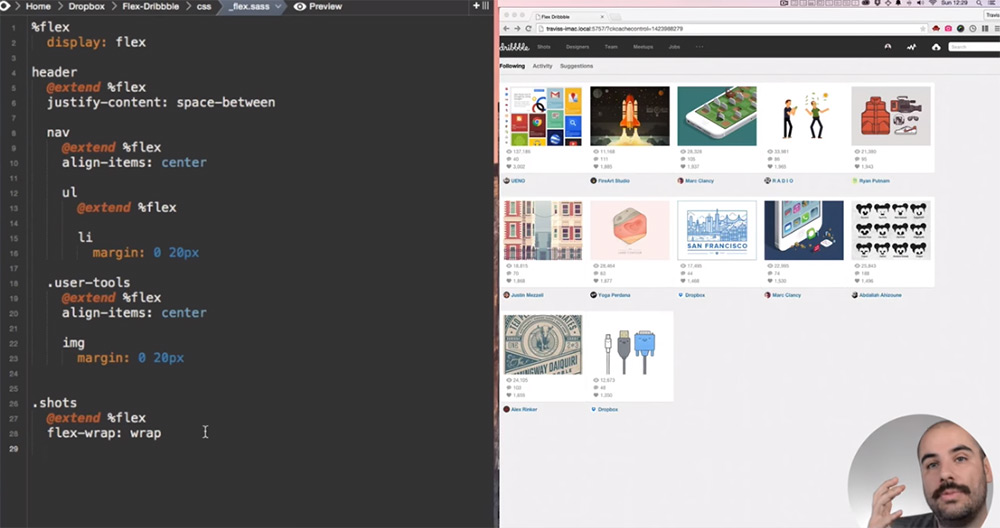
Rebuilding Dribbble Using FlexBox

This is perhaps one of my favorite video tutorials because it goes so in-depth with teaching you how to create a whole project from scratch.
YouTube channel DevTips created this Dribbble coding tutorial, which shows you how to rebuild the entire Dribbble layout using CSS flexbox. This is the exact type of tutorial I recommend for beginners who want to really dive in and learn how this works.
Memorizing CSS properties is great and will help. But with this kind of tutorial, you’re learning practical techniques on how to code layouts from scratch. And that’s the kind of experience you can bring into every future project.
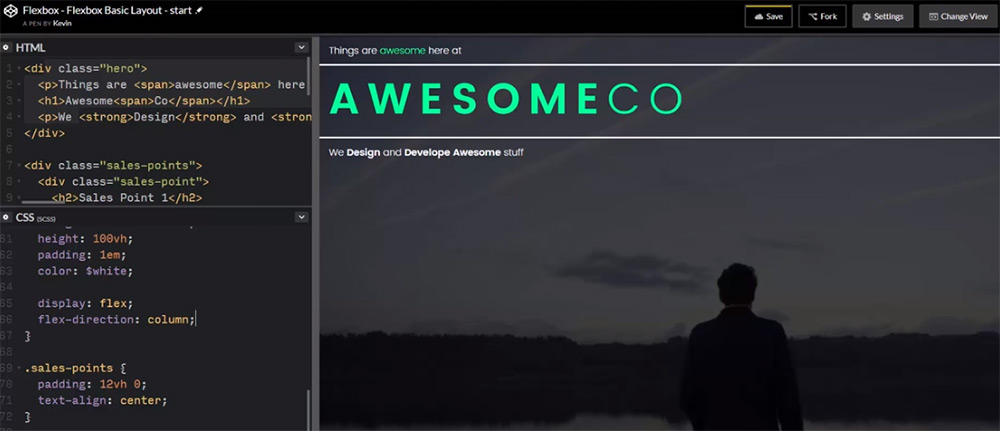
Flat Responsive Flexbox Site

My last pick is lengthy tutorial which also covers flexbox quite well. In this video, you’ll find over an hour of guided instruction on building a custom website from scratch with flexbox.
You’ll learn how to code a grid and how to design the entire page to be mobile friendly.
However, this is much more detailed than other video tutorials. Therefore, I really recommend watching this video later on – once you understand the basics. It will cover a lot of the fundamentals of CSS flexbox properties but it also moves pretty quickly.
Either way, this list has plenty to keep you busy and will get you started on the right track with flexbox layouts.
This post may contain affiliate links. See our disclosure about affiliate links here.