We’ve recently reviewed the best books for learning SQL, PHP, JavaScript, Python, Node.js and HTML. In this article, we’ll review the best books for learning CSS.
CSS is the language of styling, and is a must-have skill for any web developer. Just like HTML, Cascading Style Sheets are a lot more powerful than they might look at first sight; and with plenty of communities dedicated to sharing “CSS hacks”, there’s no limit to the amount of customization you can create with them.
But where do you start, and how do you move forward? Well, is your palette ready for expansion? We’re going for a book ride! ????????
Contents:
- What Is CSS? A Quick Explanation
- How to Choose the Best CSS Books
- Best CSS Books for Beginners
- Best Advanced CSS Books
- Best CSS Books for Children
- All-in-One: CSS with HTML and JavaScript
- Extra: Cheat Sheets!
- Extra: The SitePoint Library
What Is CSS? A Quick Explanation
Table of Contents
- 1 What Is CSS? A Quick Explanation
- 2 How to Choose the Best CSS Books
- 3 Best CSS Books for Beginners
- 4 Best Advanced CSS Books
- 5 Best CSS Books for Children
- 6 All-in-One: CSS with HTML and JavaScript
- 6.1 Murach’s HTML5 and CSS3: Training & Reference
- 6.2 HTML, CSS, and JavaScript: All in One
- 6.3 HTML and CSS QuickStart Guide: The Simplified Beginner’s Guide to Developing a Strong Coding Foundation, Building Responsive Websites, and Mastering the Fundamentals of Modern Web Design
- 6.4 HTML & CSS: Design and Build Websites
- 6.5 Web Design Playground: HTML + CSS the Interactive Way
- 6.6 Responsive Web Design with HTML5 and CSS: Build Future-Proof Responsive Websites Using the Latest HTML5 and CSS Techniques
- 6.7 Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics
- 7 Final Thoughts
CSS (Cascading Style Sheets) is a language used to control the presentation of documents written in HTML, XML, and other markup languages. You can think of it as a way to define the layout, colors, fonts, and other visual aspects of web pages.
CSS makes it easy to create a consistent look and feel across web pages, and to separate the presentation layer from the content layer. This makes it easier to maintain and modify web pages, as the presentation code can be changed without having to rewrite the content.
CSS also makes it simpler to create responsive designs that adapt to different screen sizes, which is important in today’s world of mobile devices.
And by the way, when I say that there’s no limit to what you can do with CSS, I do mean it!
To learn more about the things you can do with CSS, check out the many CSS articles on SitePoint.
How to Choose the Best CSS Books
When choosing the right CSS book for you, there are a few things to keep in mind:
- Your current knowledge. Beginners should look for books that teach the basics of CSS, while more advanced coders may be interested in books that focus on more advanced techniques.
- The type of book. Some books are focused on teaching you the fundamentals, while others are more hands-on, helping you create specific projects.
- The use of CSS. Are you still happy with just the basics, or do you want to learn about more advanced techniques like animations and responsive design?
Also, consider that CSS has had quite a lot of new features added recently. You might be missing out on some newer CSS features with older books (or even with some newer books that don’t cover all of the latest features).
Now let’s take a look at some of the best CSS books out there!
Please note: as an Amazon Associate, SitePoint will earn commissions from qualifying purchases made through links in this article.
Best CSS Books for Beginners
Firstly, here’s our selection of the best CSS books for those just starting out.
Learn CSS in One Day and Learn It Well: CSS for Beginners with Hands-On Project

- Author: Jamie Chan (profile)
- Publishing: independent (March 17, 2015)
- Paperback: 148 pages
- Ranking on Amazon: 4.5/5 (362 ratings)
Learn CSS in One Day and Learn It Well (also available on SitePoint Premium) is an easy-to-follow, hands-on guide to learning CSS. It’s by Jamie Chan, a web designer and coding instructor with a lot of experience.
The shortest book in this list, Learn CSS in One Day is part of the Learn Coding Fast series, and this one stands out for its 362 ratings, the most of any CSS book in this list!
In Learn CSS in One Day, Jamie covers the basics of CSS, with a bit of HTML too.
CSS Pocket Reference: Visual Presentation for the Web

- Author: Eric Meyer (profile)
- Publishing: fifth edition (May 29, 2018)
- Paperback: 204 pages
- Ranking on Amazon: 4.7/5 (232 ratings)
CSS Pocket Reference is available on its fifth edition, and it’s the only CSS book in this list to reach this milestone!
It was written by Eric Meyer, a web designer and star author well known for his books and articles on CSS, HTML, JavaScript, and web standards.
CSS Pocket Reference covers the latest CSS3 modules in a very methodical way, detailing all of their properties and possible values. So if you’re looking for a reference book, it does deliver on its promise in a rather short form. But if, on the other hand, you’re looking for a more down-to-earth explanation of what style sheets are, then it might fall short.
CSS Pocket Reference is part of the O’Reilly Pocket Reference series of over 34 books, and it’s among the highest-rated books in this list.
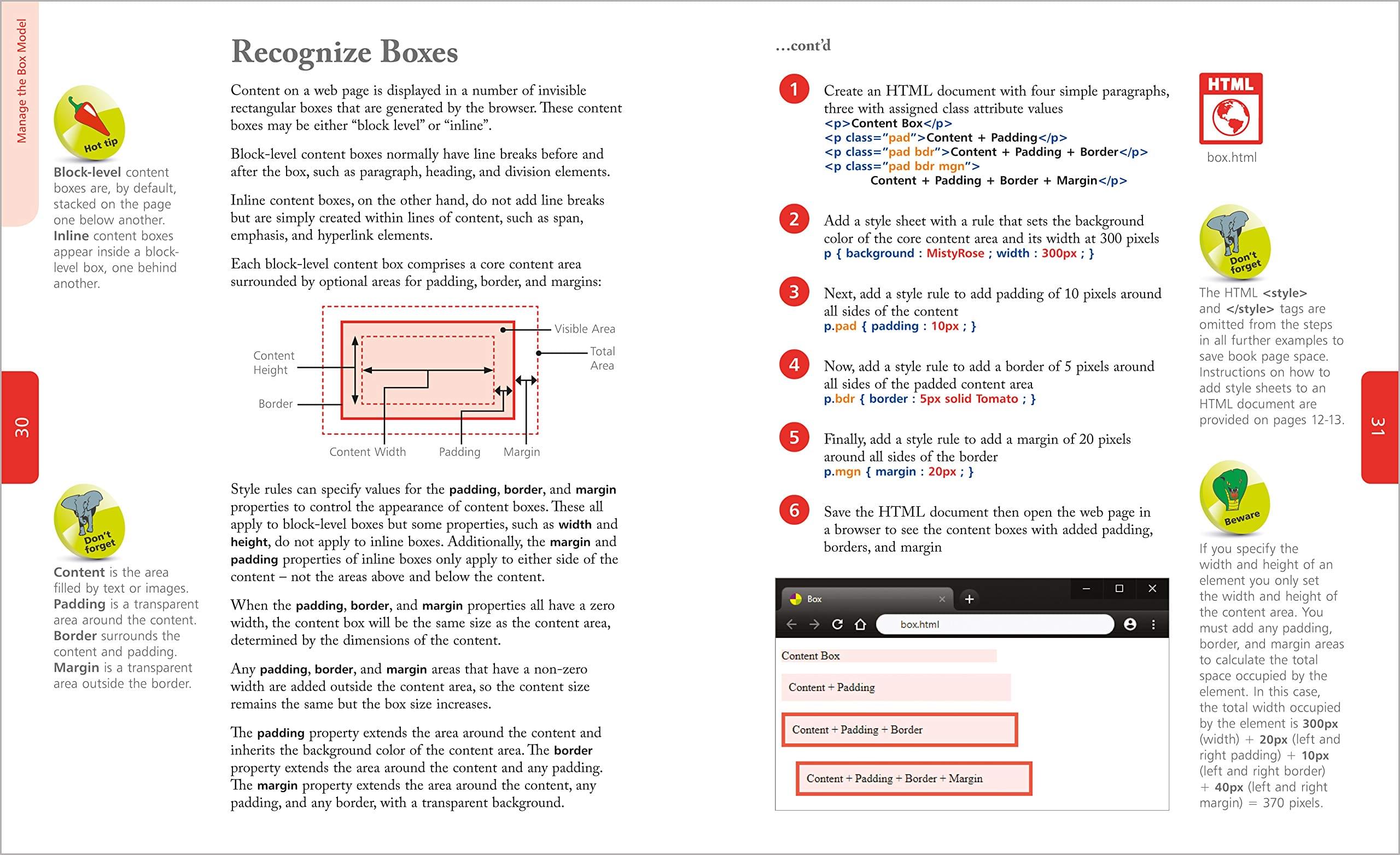
CSS in Easy Steps: Create Dynamic Web Pages Easily

- Author: Mike McGrath (profile)
- Publishing: fourth edition (February 25, 2020)
- Paperback: 192 pages
- Ranking on Amazon: 4.7/5 (60 ratings)
Best-selling author Mike McGrath delights us with a book in full color that is just a joy to read.
CSS in Easy Steps is part of the In Easy Steps series of over 200 books, and this fourth edition covers (in under 200 pages) the basics and beyond. (It really is an intermediate-level book.) It’s illustrated in full-color, and written in plain English, making it easy to follow and understand.

If you like this series and would like to learn more about CSS in the context of other languages (more on this later), check out HTML, CSS & JavaScript in Easy Steps (480 pages, 4.6/5, July 2020), also by the same author and presented in the same style.
Best Advanced CSS Books
Let’s now look at some offerings for those wanting to advance their CSS skills beyond the fundamentals.
CSS Master

- Author: Tiffany Brown (profile)
- Publishing: third edition (10 August, 2021)
- Paperback: 524 pages
- Ranking on Amazon: 4.7/5 (11 ratings)
In CSS Master, well-known author Tiffany Brown comprehensively explains how to write better, more efficient CSS, and how to take advantage of the plethora of the new, cutting-edge CSS features available to the front-end developer. You’ll also learn to master tools that will improve your workflow.
In brief, you’ll learn how to:
- organize your CSS to create efficient, reusable, and maintainable code
- discover complex layout techniques: grid layouts, multi-column layouts, and more
- use advanced effects: transitions, transforms, filter effect, and animations
- take advantage of custom properties: re-use and dynamically control properties
- combine CSS and SVG to create seriously powerful graphics
This edition has been thoroughly updated to cover newer CSS features and techniques, including new chapters on visual effects and managing document scroll, and greatly expanded coverage of selectors.
This book is for intermediate-level CSS developers, as it assumes a fair amount of experience with HTML and CSS. No time is spent covering the basics of CSS syntax. Coverage of CSS concepts such as the box model and positioning are included to illuminate concepts for the experienced developer, but this coverage is not meant as an introduction for beginners. Experience with JavaScript is helpful, but not necessary.
CSS Secrets: Better Solutions to Everyday Web Design Problems

- Author: Lea Verou (profile)
- Publishing: first edition (July 3, 2015)
- Paperback: 392 pages
- Ranking on Amazon: 4.6/5 (264 ratings)
The award-winning author and lecturer Lea Verou is a master of CSS and the creator of popular open-source projects such as Dabblet and CSS3 Please.
In CSS Secrets, she unlocks the power of CSS, revealing the true potential of the language through simple and practical examples.
In this beautiful, full-color edition, she reveals the tips, tricks, and techniques she has acquired over a decade of hard-won experience.
If you like to explore, create, and discover new ways to use CSS, this book is a great fit!
And if you want more of Lea, here’s her one-hour presentation at the You Gotta Love Frontend (YGLF) conference, where she shares even more CSS secrets:
CSS: The Definitive Guide: Web Layout and Presentation

Written by two renowned web developers and educators, Eric Meyer and Estelle Weyl, CSS: The Definitive Guide is an exhaustive tome of over a thousand pages on CSS development.
This fourth edition covers advanced features such as 2D and 3D transforms, transitions and animations; filters, blending, clipping, and masking; and media and feature queries.
Fun and beautiful aren’t the first qualities that come to mind regarding The Definitive Guide, but ultimate references like this probably aren’t supposed to be that way anyway.
There’s even a fifth edition available for pre-order, coming out at the end of June 2023!
CSS in Depth

- Author: Keith J. Grant
- Publishing: first edition (April 7, 2018)
- Paperback: 472 pages
- Ranking on Amazon: 4.8/5 (105 ratings)
Keith J. Grant is a developer advocate at Netlify, and in CSS in Depth he explores the language in detail, covering the features and best practices that will help you write efficient, maintainable CSS. The book offers a special focus on using CSS at scale.
Check out this 30-minute conversation with the author where he discusses the book:
CSS Mastery: Advanced Web Standards Solutions

Andy Budd (design leader, start-up advisor, coach and venture capitalist) and Emil Björklund (senior front-end developer) join forces to write the third edition of CSS Mastery, a great book for both developers and designers.
While it doesn’t have illustrations all over the place, and most code samples are black and white, it does display full-color screen captures.
Additional content to the third edition include:
- new examples and updated browser support information
- full coverage of modular CSS and responsive design
- essential information on CSS typography and layout control
Best CSS Books for Children
Let’s not forget the young (and young at heart). Here are some books for younger learners of CSS.
CSS for Babies

- Publishing: independent (July 19, 2016)
- Paperback: 16 pages
- Ranking on Amazon: 3.9/5 (107 ratings)
CSS for Babies is a board book that introduces the fundamentals of CSS to infants by making extensive use of colors and huge fonts to overemphasize CSS properties and selectors.
In a pretty much unique format offered only by Union Square & Co., and with only 16 pages, some buyers complained that the book was too short. But I would argue that, for babies and toddlers, it may be just right.
If you liked this book, check the other offerings in the five-book series Code Babies.
Get Coding!: Learn HTML, CSS, and JavaScript and Build a Website, App and Game

- Publisher: Young Rewired State
- Publishing: first edition (August 1, 2017)
- Paperback: 208 pages
- Ranking on Amazon: 4.6/5 (2,672 ratings)
Get Coding! is a series of two books for children between nine and 12 years old, written by the Young Rewired State, a non-profit that helps young people to become digital makers.
The first book, Get Coding!, is a full-color introduction to HTML, CSS and JavaScript. It includes a step-by-step guide to building a website, an app and a game. It currently ranks #10 best seller in CSS, and it has over 2,600 ratings, making it the most popular book in this list!
Young Rewired State’s YouTube channel also has plenty of videos that serve a companion content to the book.
All-in-One: CSS with HTML and JavaScript
For all its greatness, CSS isn’t any use on its own. It works hand-in-hand with other technologies like HTML and JavaScript, so there’s good reason to learn it in tandem with these languages. These next books are our picks for doing just that.
Murach’s HTML5 and CSS3: Training & Reference
- Authors: Anne Boehm (profile) and Zak Ruvalcaba (profile)
- Publishing: fifth edition (December 14, 2021)
- Paperback: 602 pages
- Ranking on Amazon: 4.7/5 (40 ratings)
The Murach’s series is well known for its lengthy and well written books for learning programming and software development, and Murach’s HTML5 and CSS3 is no exception.
With one of the highest ratings on this list, this fifth edition, authored by Anne Boehm and Zak Ruvalcaba, is a best seller in CSS. It’s an update to the fourth edition, which has over 400 ratings.
Aside from reference aids, the main sections include:
- the essential concepts and skills
- responsive web design
- more HTML and CSS skills as you need them
- web design, deployment, and JavaScript
It’s worth also noting that Zak also has a few courses on Udemy.
HTML, CSS, and JavaScript: All in One

In HTML, CSS, and JavaScript, heavyweight authors Julie Meloni and Jennifer Kyrnin integrate HTML, CSS and JavaScript with examples that you can use as a reference, or use as a starting point for your own projects.
Part of the Sams Teach Yourself series, which has over 200 books, this third edition includes many updates to the HTML5 and CSS3 standards.
A relatively large book, HTML, CSS, and JavaScript is also one of the most comprehensive, providing plentiful illustrations.
HTML and CSS QuickStart Guide: The Simplified Beginner’s Guide to Developing a Strong Coding Foundation, Building Responsive Websites, and Mastering the Fundamentals of Modern Web Design

- Author: David DuRocher
- Publishing: first edition (January 22, 2021)
- Paperback: 359 pages
- Ranking on Amazon: 4.5/5 (440 ratings)
Web design instructor David DuRocher presents a comprehensive yet simplified guide in HTML and CSS QuickStart Guide.
From the back cover, you’ll learn the following:
- Modern web design fundamentals, how to use the powerful combination of HTML5 and CSS3
- Site structure and responsive design principles, how to format HTML and CSS for all devices
- How to incorporate forms, multimedia elements, and captivating animations into your projects
- How to effectively produce HTML documents using industry-standard tools such as GitHub
- HTML and CSS elements, formatting, padding, gradients, menus, testing, debugging, and more
HTML and CSS QuickStart Guide is a best seller in XHTM and in CSS. It’s also labeled as Great on Kindle (a distinction very few technical books get. And it even has an audiobook version!
HTML & CSS: Design and Build Websites

- Author: Jon Duckett (profile)
- Publishing: first edition (November 8, 2011)
- Paperback: 490 pages
- Ranking on Amazon: 4.7/5 (4,260 ratings)
Jon Duckett is a well-known author of books about web design and programming. His book HTML & CSS: Design and Build Websites is the most-rated HTML/CSS book in this list by quite a margin, and also one of the best rated.
This book is over ten years old, and yet its content is still relevant today. It’s also beautifully designed, with full-color illustrations and screen captures. (You can see a sample chapter on the book’s website.)
It’s a #1 best seller in CSS, #2 in Web Design, and #2 in Computer Programming, and has a companion website with code samples for every chapter, and plenty of extras.
If you like this book, there’s also JavaScript and jQuery and PHP & MySQL by the same author and in the same style, both with fantastic reviews.
Web Design Playground: HTML + CSS the Interactive Way

- Author: Paul McFedries (profile)
- Publishing: first edition (May 19, 2019)
- Paperback: 440 pages
- Ranking on Amazon: 4.6/5 (114 ratings)
Paul McFedries is an author, serial technical writer, and trainer who specializes in Windows, web development, and programming. His books have sold over four million copies, and he has written over 90 titles for Microsoft Press, Wiley, and other publishers.
In Web Design Playground, McFedries takes the reader on a journey into HTML and CSS, and the book is full of interactive exercises through full-color illustrations to help the reader learn, covering everything from basics like creating web pages, to more advanced topics like styling with CSS and deploying web pages.
Responsive Web Design with HTML5 and CSS: Build Future-Proof Responsive Websites Using the Latest HTML5 and CSS Techniques

- Author: Ben Frain (profile)
- Publishing: fourth edition (September 19, 2022)
- Paperback: 498 pages
- Ranking on Amazon: 4.9/5 (30 ratings)
You may be familiar with author Ben Frain and his books. He’s an independent web developer, speaker, and consultant, specializing in responsive web design, web performance, and progressive enhancement.
In Responsive Web Design with HTML5 and CSS (see a free chapter), Frain presents a comprehensive guide to building responsive websites, in full-color, with the latest HTML5 and CSS techniques.
Don’t mind the low amount of ratings: that’s only because this is a recent update to the third edition, which itself has nearly 300 ratings. This fourth edition covers the latest tools and techniques — such as CSS Grid and CSS Flexbox, and HTML5 semantic elements — which allow you to create high-quality, responsive and modern websites.
The book also includes a companion website (rwd.education) with additional resources, links, and code.
Frain has also created two courses on Udemy.
Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics

- Author: Jennifer Robbins (profile)
- Publishing: fifth edition (June 19, 2018)
- Paperback: 808 pages
- Ranking on Amazon: 4.6/5 (597 ratings)
Veteran designer and co-founder of the Artifact Conference, Jennifer Robbins hits us with a #1 best seller in XHTML, #2 in JavaScript, and #2 in CSS.
Learning Web Design is an amazingly comprehensive, full-color book that covers HTML5, CSS3, web graphics, and JavaScript.
New in the fifth edition:
- CSS Flexbox and Grid layout for sophisticated and flexible page layout
- responsive web design for making web pages work well on all screen sizes
- an introduction to the command line, Git, and other modern web developer tools
- a new chapter on SVG and how to use it in responsive layouts
The companion website includes exercise materials for working along with the book, supplemental articles for further reading, links to resources listed in the book, and even instructor support!

The Cascading Style Sheets cheat sheet, by BarCharts, is a reference guide that provides a quick overview of the syntax, elements, and usage of CSS.
This cheat sheet is part of the Quick Study Computer series, and it really is a handy reference, as it can help web designers and developers quickly eyeball any selector or property they need to recall.

SitePoint Premium gives you access to the SitePoint Library, with a whole section dedicated to HTML and CSS books and courses.
Besides CSS Master by Tiffany Brown (also on Amazon), you’ll also find other resources such as HTML5 & CSS3 for the Real World: 2nd Edition by Alexis Goldstein, Louis Lazaris, and the already mentioned Estelle Weyl (also on Amazon).
Final Thoughts
I’ve been coding style sheets for years, and I still need to look up how to achieve a certain result very often, and seek for best layout practices when using flex boxes; so don’t expect to “decode” CSS in one go.
That said, with the books covered here, you can hopefully start unleashing the potential of this essential part of any web developer’s toolbox, so that you too can become a CSS wizard. ????????