It is 2023, and the internet has permeated our daily lives through and through. We encounter numerous websites and services, making it challenging at times to decide which ones to explore and which ones to skip. Of course, we all have our favorites, which we visit frequently, but what if we came across a new website? What considerations do we make when deciding whether it is worth our time? Or, what are some essential considerations one must remember when developing a website in 2023?
That is what we want to explore in this blogpost: the significant website considerations one must keep in mind when building a website nowadays. From the foundation of the website, like hosting and software, to some more creative aspects such as purpose or appearance. And even to considerations about the future, like updates and growth. We want to give you a few solid guidelines to help you build a website worthy of attention. Not precise steps about how to purchase hosting or how to use WordPress, for instance. Instead, let’s discuss principles and ideas that you can apply during the development process. As you have noticed, we are focusing on things to do when starting a brand-new website. However, you can still use this blogpost to see if you can improve anything on your already existing site.
What is So Special About Websites in 2023?
Table of Contents
Firstly, let’s discuss websites nowadays. The internet is saturated with websites offering various services or products, to the extent that users have been conditioned to close a site the moment they dislike something about it. There will always be a better website on Google, so the site you are building must be top-notch. The age-old saying “First impressions matter” holds more true here than anywhere else.
The reason why first impressions are so important is the ease with which we surf the internet. Things are just a Google search away. If we don’t like something, all we have to do is close the tab and move on to the next website. There is no sense of commitment to a website precisely because there are so many of them (around 1.13 billion, actually). Before the internet became such a significant aspect of daily life, people had to physically go to the place that offers the service they need. Even when not entirely satisfied, they often felt compelled to explore it further, given that they had already went there anyway. That doesn’t apply to a website that loads in seconds and is one click away from ending up in the search history to be forgotten.
That is why building a solid website from the get-go is vital in 2023. It does not have to be perfect, but it must meet at least some criteria to have a chance of retaining users. Those criteria are precisely what this blogpost is about.
Considerations Before Developing the Website
Before developing a website, we suggest spending some time planning. In fact, we recommend setting aside a lot of time for planning. Having a clear idea of what you want your website to be will save you a lot of headaches during the creation process itself. Knowing what your website’s purpose and goals will be, where you want to host it, and with what tools to develop it are things that must be decided before building it. People often think they have a clear idea of what the website will be. But then they remember something that should have been added two days ago, but the process is now way past that point. Then, the backtracking and frustration begin.
Because of all that, below, we will give you several significant website considerations that must be elaborated on before starting the creation process.
Purpose
This is where it all begins. What is the purpose of your website? What do you want it to achieve? Is it a blog? A storefront? Something entirely different? You must clarify this right at the beginning of the creative process because a website without a clear purpose and goals could wreak havoc on the development process. Such a lack of clarity can negatively impact the time it takes to build the website because things may have to be added retrospectively. As the old saying goes, “One step forward, two steps back.”
To start, decide on what you want the website to be. If you are creating a blog, then note down the functionalities a blog may need: clear categories, tags, sign-ups, comments, most popular topics, most popular posts, and so on. Is your website going to be a store? Then, ensure the product descriptions are excellent, the interface is intuitive and easy to navigate, and the payment system is straightforward and secure.
There are far too many things to consider for us to give you an exhaustive list, but we hope the examples above will set you on the right path. If this is your first time developing a website, don’t get discouraged if you forget to plan for something, especially if you’re working on it alone. Foreseeing everything you can ever need is difficult, but if you rarely backtrack, there is nothing to worry about.
There is so much information online about what various types of websites need. You should have no issue putting together a plan in no time. Also, knowing what you want your website to do can play a significant role when deciding on the tools with which to build it and the hosting that will bring it online. You can even come up with the keywords your website will revolve around, which are essential for SEO.
Method
There are so many ways to build a website that it can be challenging to pick a suitable method. You have the traditional way of coding it yourself, or you could use a CMS (Content Management System) to simplify the process and eliminate coding almost entirely. You could also use a programming language like NodeJS to create your website. Such programming languages typically come with pre-packaged modules or projects, significantly reducing the amount of coding necessary. Or you could use a dedicated website builder application that many hosts offer. Each method has its merits; you should research them thoroughly before deciding. Here is a quick rundown of each of them to give you an idea:
- Manually Coding – While not the fastest method, it is definitely the one you will learn the most out of. Knowing how to code is a huge benefit nowadays and opens many doors. Coding a website like this is typically done in HTML or CSS, both fundamental languages. They are closely related to a website’s functionalities, if not the core. If you are looking for a quick way to create a website, though, this is not it;
- CMS – A Content Management System will allow you to create websites much more quickly since it eliminates the need for manual coding. The development process is usually carried out using a graphical interface that frequently employs drag-and-drop elements.
The CMS itself handles the coding in the background. Since a programming language is still at the core of the CMS, you can edit the code if you want. This method is best suited for people without coding experience who want to create websites quickly and efficiently. WordPress, Joomla, Drupal, and Magento are some of the more popular Content Management systems; - Advanced Programming Languages – Nowadays, coding doesn’t have to be done solely by hand, line by line. Numerous programming languages can be used to create online applications (including websites) that come with pre-compiled blocks of code for specific functionalities. These blocks are called differently depending on the programming language, but they are typically easy to implement in a project and save a lot of time. The two most popular languages that can build websites using these blocks are NodeJS and Python. We already have a NodeJS tutorial, which you can check out for further information;
- Website Builders – Similar to a CMS, website builders are typically developed or provided by a hosting company as a built-in CMS that doesn’t require any downloading or setting up. Aside from that difference, a website builder typically functions almost the same as a CMS: intuitive interface and easy-to-use tools. Examples are the website builder we offer, SquareSpace, or Wix. We have an excellent tutorial about our website builder right here if you want to learn more.
A website builder and a CMS don’t offer as much freedom of functionality as a website coded by hand or with NodeJS or Python, for instance. The former rely on a graphical interface and pre-made elements that do very specific things and cannot be made to do anything else without coding knowledge. On the other hand, writing your own code can make your application more flexible, faster, and feature-rich, but you still must first learn the language first.
Another thing you can keep in mind is that some tools are better suited for a specific type of website. For example, WordPress is great for blogs, informational websites, or smaller storefronts. On the other hand, Magento is great for large stores with many products. Meanwhile, NodeJS is excellent for creating evolving and scalable websites that require more custom functionalities.
But the question still stands: which method to use? We suggest using a website builder or a CMS if this is your first time developing a website or if you have no interest in learning a programming language. If you want a challenge, customizability, efficiency, and freedom, try writing a website yourself, or using NodeJS or Python. Neither of the methods is inferior to the rest. They all have their purpose.
Hosting
You can’t have a website without the physical space to store it. Any website needs a host, which is the next step in the creation process. It is a vital step because the host’s quality dictates your website’s stability. A bad host can cause frequent downtime or outages. As you can imagine that is terrible for the success of a website. Uptime isn’t everything, though. You must also consider the computing resources (RAM, disk space, bandwidth, etc.) available to the hosting plan you choose. You may not need a lot if you are just starting out with a website.
Fortunately, many hosts – including FastComet – will offer easy, hassle-free ways to scale your hosting plan up, depending on what your website needs.
Additionally, look for a host that offers good customer and technical support. Many companies have low prices because they skimp on the customer service side of things. Everyone needs help at some point. Inadequate support is one of the worst things you can encounter as a customer. Look for a host that is proud of their customer service team and look for some reviews online. These reviews are most often written through the lens of someone who has interacted with the customer service or technical support department. Such reviews should give you an idea of how good the team behind the hosting is.
Finally, look at the additional services and features a host provides. For instance, what kind of malware detection do they have (if any)? Do they offer backup and restoration services? What type of control panel do their services use? What security features can they implement for you? All of these are important for the health of your website and your own convenience.
Domain
The first thing anyone experiences when opening a website is not the home page but the domain of that website. It is the link between your computer and the server hosting the website. The internet would be a much more confusing place without domains. For one, websites would be only accessible via IPs that have no customizability whatsoever.
We have an excellent blogpost on how to choose a domain name for your website already, but these are the main points to consider when deciding on a domain name.
- Convenient – The domain name must be convenient to remember and type out. That means avoiding numbers or symbols whenever possible since those are harder to recall. Furthermore, the words within the domain name should be spelled out completely and accurately;
- Relevant – Keep the domain name relevant to the topic of your website. If it is a construction website, try to weave that word in the name, for instance. Try to use a few keywords related to your website while still keeping it easy to remember and unique since there can’t be two domain names with the same name. Having the right keywords will also help with your website’s SEO;
- TLD – Finally, you have to choose your domain’s TLD (Top Level Domain): .com, .net, .org, or a country-specific one like .us, .co.uk, etc. Search engines don’t really take into consideration the TLD of a website for SEO purposes, so the choice is entirely yours. The most common ones are .com and .net, or .org if you are creating a non-governmental organization. If you want your website to state the country it operates from in the domain, you could purchase a country-specific TLD instead. You can even get creative with the TLD since there are many which are actual words, instead of abbreviations. For instance, there is a .network TLD, and a security.network domain sounds very catchy.
Just keep these three factors in mind, and you should be able to snag yourself an excellent domain name. But, you may ask yourself, what if I want to be more creative with my domain name? For instance, FastComet doesn’t have much to do with hosting, and you would be correct. You could get creative with the domain name. However, remember in this case, you must base the website around the keywords you would have otherwise used for the domain name itself. Taking our website as an example again, despite the domain name having no “hosting-oriented” keywords in it, the rest of our website entirely revolves around them — hosting, servers, domains, and so on.
To summarize, use a domain name that best describes your website. Alternatively, if you choose a more creative domain name, ensure it is solely focused on its topic.
Considerations While Developing the Website
Next up is the actual development process. Below, we will lay out several things that need the most attention. From the website’s appearance to the homepage, navigation, functionality, and even SEO. Now is the time to get your creative juices and development skills flowing and implement all that planning. The time it takes to finalize your project will vary greatly depending on your skill level, the tools you are using, and the complexity of the website itself, but don’t get discouraged. The important thing to remember is the process should go along smoothly, as the lack of complications itself will save on time.
Now, let’s break down the key elements we mentioned earlier that we believe are the most important for a modern website.
SEO
We mentioned earlier in the Purpose part that having a clear plan of what you want your website to be can help with SEO (Search Engine Optimization), and we also briefly discussed it in the Domain section. There are hundreds of SEO ranking factors, but the few we will mention here are the most important ones. Since SEO directly affects where your website appears in search results (first page, second page, etc.), properly setting up your website’s SEO is imperative. Good SEO means more clicks and, therefore, more visitors.
- Keywords – Easily the most straightforward way to improve your website’s ranking in search results. Adding keywords to the metadata or tags of the pages you want to be ranked will allow Google and all other search engines to understand what the page is about and then index it. The more detailed the keyword or keyphrase, the easier Google will grasp the page’s content and show it to people who search for those keywords. A keyword can be either a single word (though not recommended) or an entire phrase. For instance, “computers” is far too broad of a keyword, but “computer store austin texas” is far more specific. Therefore, the search results will show only websites that match those keywords. Make sure you use only relevant keywords, avoiding single, broad ones;
- Convenience – The same way people don’t like messy, hard-to-navigate pages, search engines don’t appreciate them either. We will discuss this later on, but make sure that your pages are easy to read and navigate and are not clogged up with keywords and links (there is such a thing as too many keywords, and if you feel you are overdoing it then you likely are), and use text and page formatting to your advantage. If you have a lot of text, break it up with paragraphs and bullet points. If there are a lot of images, make sure the names of the files match what is shown on the image and have them optimized. Slowly loading images can make a website look and feel messy. Simply put, make sure the page is pleasant to navigate;
- Security – Google does not like shady websites and ranks security very seriously. It mainly looks for an SSL certificate and if the website resolves via HTTPS. SSL and HTTPS go hand in hand, so ensure you have an SSL installed on your domain. Your host should be able to provide you with one. If you are a customer of FastComet, we have an excellent tutorial on installing a free SSL certificate that will take you no more than a couple of minutes and a few clicks.
SEO is a massive topic, and we could dedicate several months’ worth of blogposts talking about it. However, the three factors above are the most important to implement when creating a website from scratch. Each time you add a page, check to ensure that its metadata and tags have relevant keywords, that the page itself is easy and logical to navigate, and that it loads via HTTPS.
Convenience
As mentioned earlier, nobody likes messy pages, and we want to elaborate on that. Page layout and navigation should be a huge consideration when creating them. We are confident you have encountered pages that were unpleasant to browse. Everyone has, and we all know how off-putting it can be to struggle against a bad or unresponsive layout. It’s a terrible experience, so ensure you avoid that happening to your website.
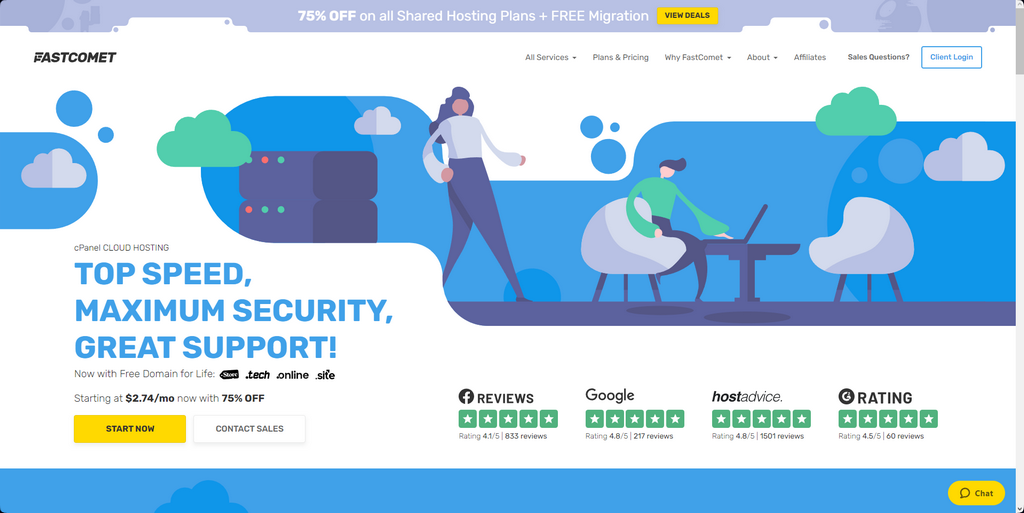
Firstly, the layout. That is the primary thing users will interact with. Therefore, it directly impacts user experience (UX). Nowadays, users don’t have the time or patience to deal with unruly pages. Construct your homepage in a way that immediately conveys the primary purpose of your website. Are you a construction company? A blog about dogs? Is there a sale going on? Show it on the front page without overwhelming the user. Use images and neatly arranged menus and categories. You can take our own homepage as an example. It clearly shows our logo, the company’s purpose, the sale we have going on, and the chat and login buttons. Additionally, it also includes several drop-down menus at the top that further expand on our services and resources. Finally, it is not overwhelming, it is simple, and it conveys everything it needs to at a glance.

Speaking of menus, that is the next point of consideration: navigation. It is imperative your website is effortless to browse and things are easy to find. Customers nowadays lack the patience to wrestle with a website for more than a few seconds. If they can’t find what they need quickly, they move on without look back. The best thing is to not overwhelm the customer with options right away. Allow the customer to explore on their own. If you take our homepage as an example again, you can see at the top we have several drop-down menus with different categories. Each category expands to show more information without forcing it on the user when they open the page. There is no need for that. If customers are interested in a particular category, they will open it. Otherwise, it would be clutter on the screen, which is off-putting.
Finally, on the topic of UX, make simple things like creating or deleting an account, access to a knowledge base and blog, chat services, customer care services, and others easy to find and use. People have always frowned upon the practice of burying functionalities deep within menus and pages to discourage customers from using them. Nobody likes it, and it feels like the website does not respect our time. Even if it is a functionality that can potentially harm your business, for instance, deleting an account. Allow users the agency to manage their accounts the way they need to.
If you are unsure how to provide convenience to your visitors, simply look at some of the more popular websites out there. Are they wasting your time, or is the UX actually good? Don’t be afraid to mimic some of their practices.
Appearance
At long last, we will talk about the most significant thing users experience when they visit your website: how it looks! This section will be more brief than the rest because appearance is very much a personal preference. Nonetheless, we wanted to give you a few tips that might help you avoid unhappy visitors because first impressions matter immensely. There are so many websites online nowadays that, most times, users decide within seconds if they are going to peruse or not.
Firstly, after you have decided on the purpose and goals of your website, you likely have an idea of what it will look like. Items such as colors, structure, the main banner, the header, the footer, sidebars, and similar elements. Our suggestion here is to stick to your website’s brand or purpose without designing it to be unpleasant to look at. What we mean is to have a layout that is easy to understand at a glance with colors and images that will not cause users discomfort. It is strange we have to mention that, but so many websites are simply off-putting to even look at. If you can include dark mode in the development of the website, that would be even better.
However, that doesn’t mean you should use only neutral colors and square-based layouts. Feel free to show off your brand, its colors, and its imagery. However, consider the viewpoint of others visiting your website. Will it be unpleasant or difficult for them to understand? Take our homepage, for example, once more: it is not monochrome, but it doesn’t jab your eyes since it uses colors that complement each other. You can also very much understand where you are and where to go at a glance. Also, consider mobile-friendly layouts since a lot of online browsing is done from a mobile device nowadays.
Next up is the font. We have seen so many websites that are just plain obnoxious to read, so please don’t make that mistake. There isn’t much to say about this one: try out a font and see if it is legible. Ask a few other people, and act upon the feedback. Users won’t stare at their screens, trying to decipher what that funky font you used says.
And, finally, images. Always use high-quality images. It is not that lower-quality images are necessarily bad, but they show a lack of commitment. When visitors encounter grainy pictures, they typically assume that the website’s creator couldn’t be bothered to find or create anything better.We also don’t mean you should try to use 4k ultrawide images either. What matters is optimizing the image resolution for its dimensions. It is also a good idea to optimize an image’s size on the disk, which we will discuss in the following section.
Considerations After Developing the Website
We want to close off this blogpost with some advice about what to do once the website is developed and online. For a website to function correctly and appeal to visitors, you must maintain and supervise it frequently. Especially if you are making an online store or something that, by its nature, has a lot of active traffic and interaction with its functionalities. The things we will discuss are not mandatory. However, we highly recommend them as they will not only enhance your visitors’ experience but also make managing your website easier and stress-free. We suggest you do this after you have finished developing your website and launched it online.
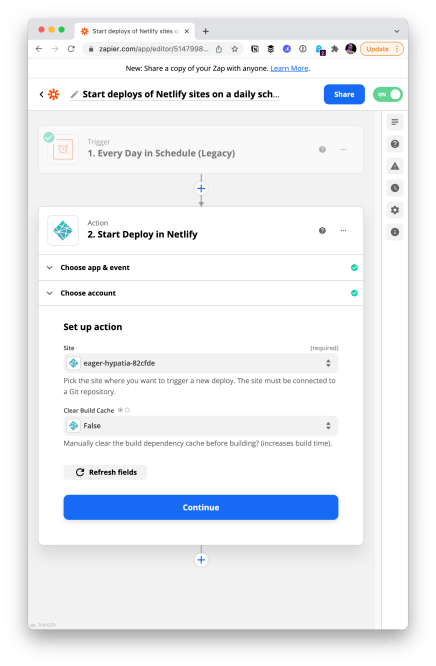
- Optimization – Optimizing your website will make browsing more pleasant and quick. Optimization should increase the speed at which pages load, avoiding frustrating customers with sluggishness. Additionally, it will reduce the website’s load on the host, contributing to its speed. We can recommend three significant areas of optimization to focus on: CDN, cache, and images;
- CDN – Standing for Content Delivery Network, a CDN can vastly speed up the loading times and reduce its load on the server by caching it in data centers worldwide. By doing that, your website should experience a noticeable decrease in loading times. CloudFlare is the most popular CDN provider, and we have an extensive tutorial about it;
- Cache – Caching your website server-side will also improve the user experience. Depending on the tools you used to create it, the method to activate server-side caching varies. You should look online for ways to do so. For example: if you used WordPress, you can install one of the many available plugins: LiteSpeed Cache, WP Rocket, etc.;
- Images – Optimizing your images will reduce their loading time and the space they take on the server’s disk. Both beneficial and can be accomplished by online tools such as Optimizilla without losing much, if any, image quality;
- Updates – Next up are updates, and they are crucial. Just because your website is done, it does not mean it is actually “done”. Developers constantly release new versions of their software. If your site relies on any of them to function, you should keep them updated as much as possible. Not only will you be able to benefit from new features, but those versions are more secure than older ones. For instance, if you used WordPress to build your website, then keep its core files, plugins, and themes up to date. Additionally, keep your PHP version updated as well when possible, as WordPress relies on it. If you used another tool to build your website, follow its guidelines for good updating practices;
- Backups – It’s obvious that keeping an extra copy of your website safely stored somewhere else is a good practice. You never know what can happen, and having a backup for your website’s files is good for restoring them in case of any damage. So many things can afflict your website’s files: updates going wrong, accidental deletion, and malware being the most significant three to consider. Any good host should have a backup solution for you. FastComet offers free daily backups to all its customers and a support team that can restore your files for you.
- Growth – The last thing you should remember after launching your website is its future. If you are paying a company to host it for you, then your hosting plan likely has some form of quota (disk space, bandwidth, script executions, number of files, etc.). Because of that, always keep an eye on your hosting plan’s available resources and consider upgrading it if your website starts outgrowing them. It is better to upgrade your hosting plan than try to squeeze within the quotas by constantly deleting files or finding ways to reduce the website’s resource usage, which sometimes proves unhealthy for it.
Those are our suggestions for post-development considerations. If you keep these things in mind, your website should run smoothly and for a long time. You don’t always have to be on top of these things, one hundred per cent of the time, but don’t forget about them either.
Final Thoughts
There are many things to remember when building a website in 2023, aren’t there? It was much easier when pages were static and had no dynamic content. Technology and user expectations, however, are ceaselessly evolving. With them must our methods and considerations when creating websites in the modern era of the internet. We hope this blogpost will help you next time you plan a new website and that your development process will be easier and more pleasant.