From jQuery homepage – “jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.”
jQuery definitely is one of the biggest trends coming in up-to-date designs and the best of all, everything is done without countless code lines. Keeping in mind such aspects I created hopefully pretty complete collection of jQuery sites, tip and trick articles, video screencasts, tutorials, cheat sheets and lot’s more. Took a while to compile and research was really solid. Enjoy as always!
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents
- 1 Your Designer ToolboxUnlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
- 2 Getting Started
- 3 1.7 reasons why you really should learn jQuery
- 4 2. jQuery Crash Course
- 5 Huge Tutorial Series From Beginner To Intermediate User, Tips And Tricks
- 6 3. jQuery for Absolute Beginners: The Complete Series : Video Tutorials
- 7
- 8 5.4 Jquery Easy Tips And Tricks Tutorial
- 9 6.jQuery Essentials Presentation at MinneWebCon (102 pages)
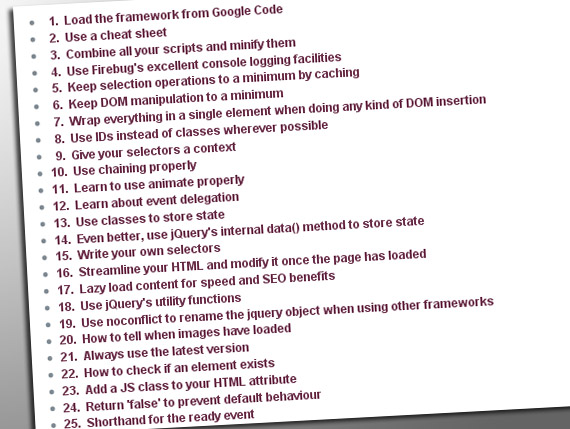
- 10 8.Improve your jQuery – 25 excellent tips
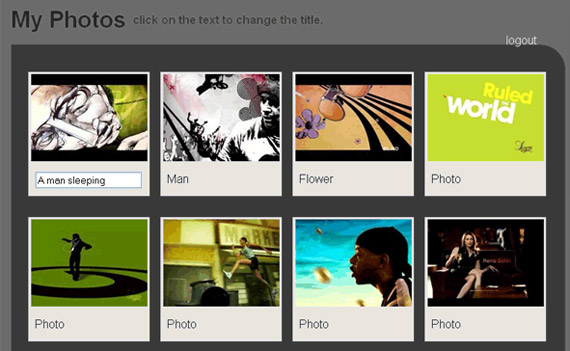
- 11 10.Create a Photo Admin Site Using PHP and jQuery : ScreenCast
- 12
- 13 15.Styling Buttons and Toolbars with the jQuery UI CSS Framework
- 14 16.jQuery Slideshows With the Cycle Plugin
- 15 19.Setting Equal Heights with jQuery
- 16 20.jQuery Tools: Scrollable
- 17 21.jQuery Tools: Tooltips
- 18 22.jQuery Tools: Overlay
- 19 23.jQuery Tools: Expose
- 20
- 21 27. jQuery Hover Sub Tag Cloud
- 22
- 23 28. How To Build Quick and Simple AJAX Forms with JSON Responses
- 24 29. Simple jQuery Spy Effect
- 25
- 26 30. Slider Gallery Tutorial: Screencast
- 27 31. Semantic Blockquotes with jQuery
- 28 33. Horizontal Scrolling Menu made with CSS and jQuery
- 29
- 30 37. jGrowl
- 31 38. Creating accessible charts using canvas and jQuery
- 32
- 33 Further Reading, Advanced Tips and Tutorial Sites
- 34 45.15 Days Of jQuery
- 35 46.jQuery for Designers
- 36 49. Remi Sharp’s Blog
- 37 Online jQuery Cheat Sheets
- 38 50.VisualJquery 1.2.6
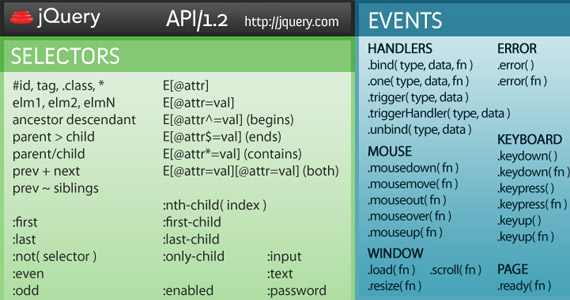
- 39 52.jQuery 1.2 Cheat Sheet (*pdf file)
- 40 53. ColorCharge Jquery CheatSheet
- 41 Further reading, similar articles from other resources:

DOWNLOAD NOW![]()
Getting Started
1.7 reasons why you really should learn jQuery

2. jQuery Crash Course
Introduction to Jquery, further reading and basics.

Huge Tutorial Series From Beginner To Intermediate User, Tips And Tricks
3. jQuery for Absolute Beginners: The Complete Series : Video Tutorials
Over the course of about a month, ThemeForest released fifteen video tutorials that teach you EXACTLY how to use the jQuery library. You’ll start by downloading the library and eventually work our way up to creating an AJAX style-switcher. Beautiful learning and resource!
This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery.

5.4 Jquery Easy Tips And Tricks Tutorial

6.jQuery Essentials Presentation at MinneWebCon (102 pages)
Very well written jquery essentials presentation. Really worth the time.


8.Improve your jQuery – 25 excellent tips
Great tips, even some intermediate users could now know few of these.

In this tutorial, you’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel.

Demo
10.Create a Photo Admin Site Using PHP and jQuery : ScreenCast


This tutorial assumes that you have a wordpress engine running on a server that you have access to upload files, download files and browse to.
Demo

Demo

Demo
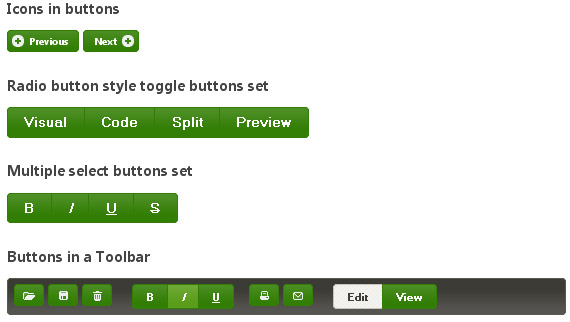
15.Styling Buttons and Toolbars with the jQuery UI CSS Framework
Coded real-world examples of themeable buttons and toolbars using the jQuery UI CSS framework, a system of classes developed for jQuery UI widgets that can easily be applied to any plugin, and even static content.

Demo
16.jQuery Slideshows With the Cycle Plugin
The jQuery Cycle plugin allows developers to quickly and easily create a slideshow out of anything contained within a given div element. However, this is more than just your grandmother’s slideshow fade plugin. The jQuery cycle plugin comes with a vast array of transition effects for you to use.

Demo
InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade you any element inside a container in and out.
These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings.

Demo

Demo
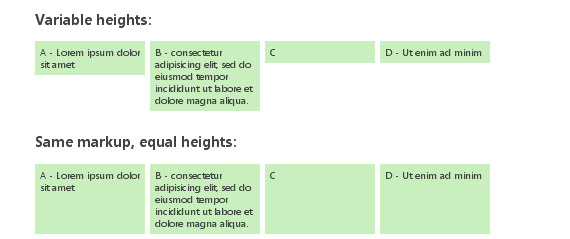
19.Setting Equal Heights with jQuery

Demo
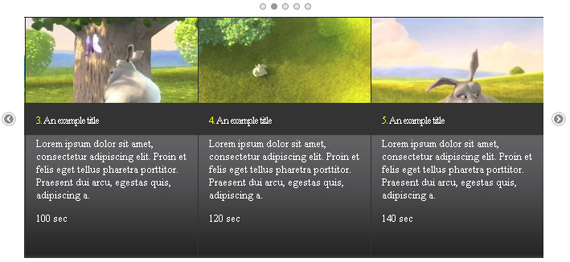
20.jQuery Tools: Scrollable
Scroll your HTML with eye candy

Demo
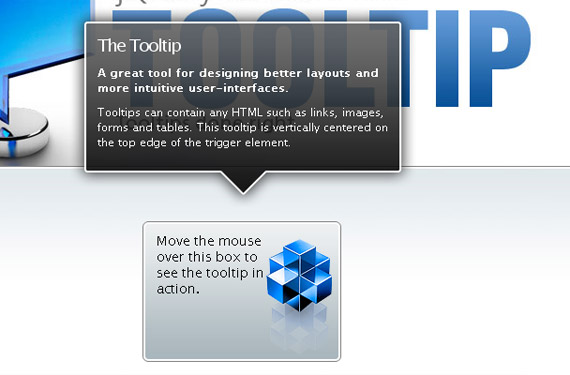
21.jQuery Tools: Tooltips

Demo
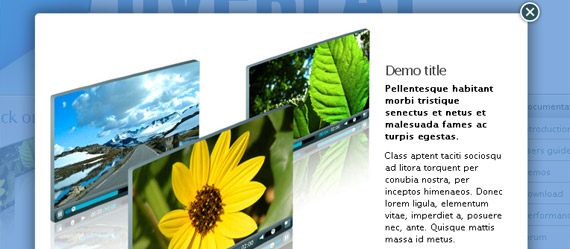
22.jQuery Tools: Overlay
Yet another, beautiful image displaying way – similar to popular Lightbox, but this one seems to be more elegant.

Demo
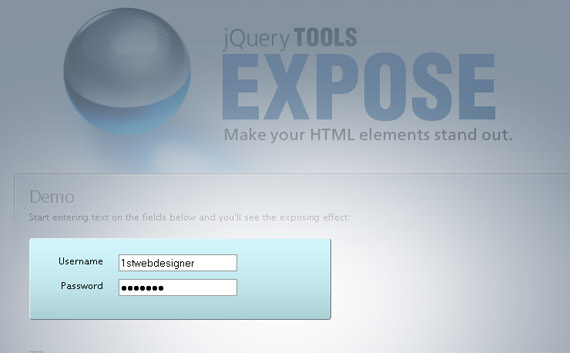
23.jQuery Tools: Expose
Expose is a JavaScript tool that exposes selected HTML elements on the page so that the surrounding elements will gradually fade out. Works like a charm if you want to stand out.

Demo

Demo
Demo
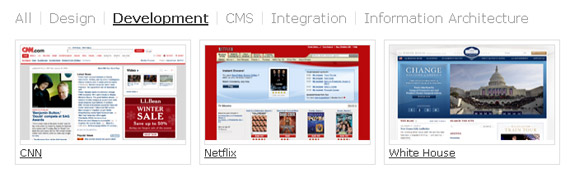
This tutorial will show you how to make portfolio “filtering by category” a little more interesting with just a little bit of jQuery.

Demo
27. jQuery Hover Sub Tag Cloud
Demo
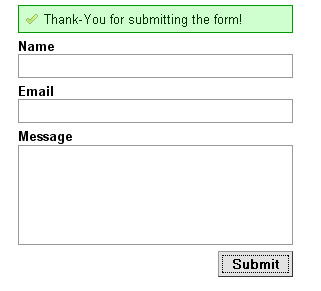
28. How To Build Quick and Simple AJAX Forms with JSON Responses

Demo
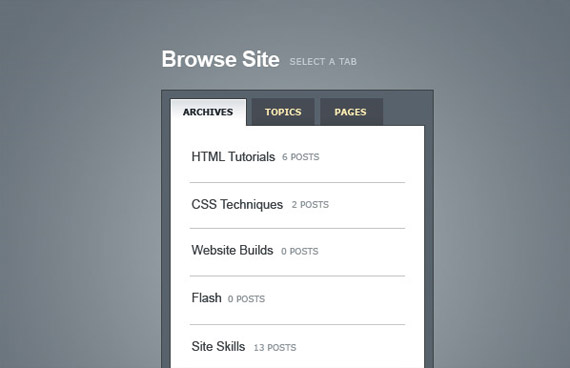
29. Simple jQuery Spy Effect
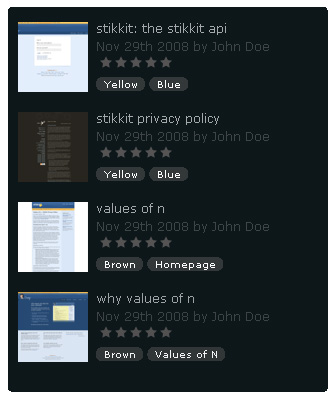
jQuery Spy Effect scrolls the list in a beautiful way.
Demo
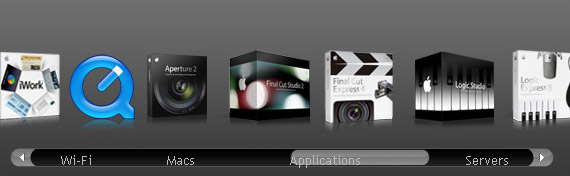
30. Slider Gallery Tutorial: Screencast
A tutorial explaining how to create a similar effect used to showcase the products on the Apple web site.

Demo
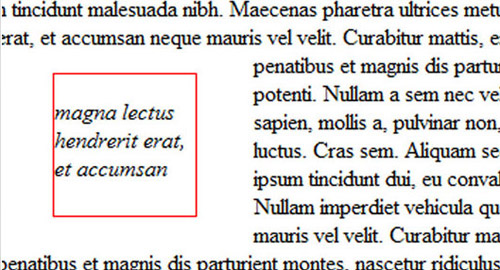
31. Semantic Blockquotes with jQuery
Blockquotes can really assist in making your text visually appealing. Jack Franklin gives us a great tutorial on how to create blockquotes using jQuery. Even beginners to jQuery will be able to learn how to make these blockquotes.


Demo
33. Horizontal Scrolling Menu made with CSS and jQuery

Demo
This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list. The second example will show you how to add a comment counter to a comment list using jQuery’s prepend feature.

Demo
Demo
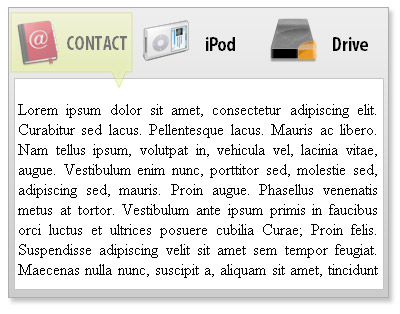
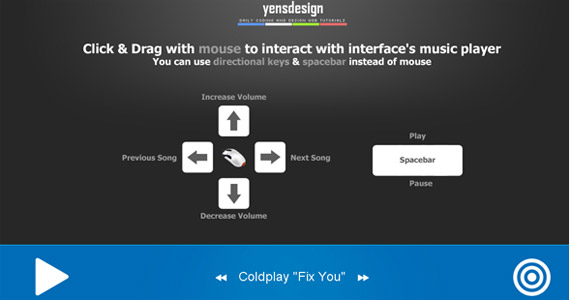
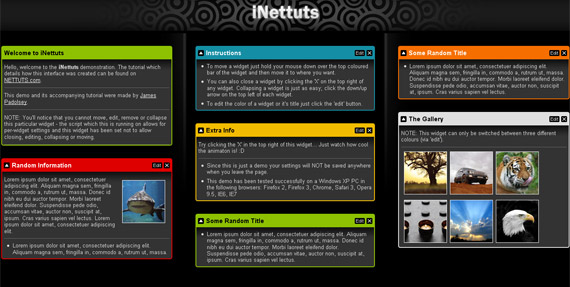
This tutorial will be showing you how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications!

Demo
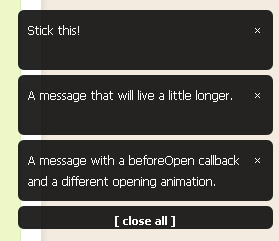
37. jGrowl
jGrowl is a jQuery plugin that raises unobtrusive messages within the browser, similar to the way that OS X’s Growl Framework works.

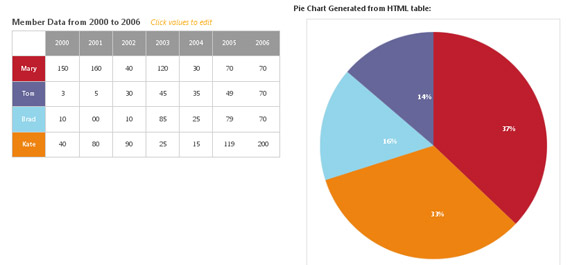
38. Creating accessible charts using canvas and jQuery

Demo
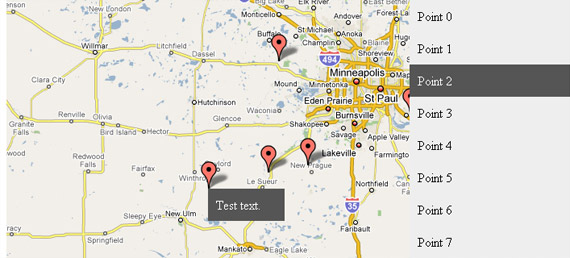
This tutorial will walk you through how to get started using jQuery inside the Google Maps environment.
Demo
his tutorial will be showing you how to create a style switcher using jQuery and PHP. The end result will be an unobtrusive & entirely degradable dynamic style switcher which will be quick and easy to implement.

Demo
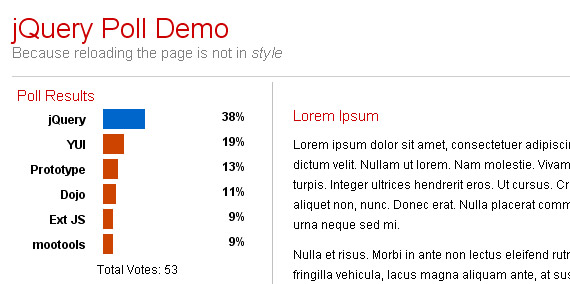
This tutorial will show you how to create a voting system similar to Reddit with jQuery, PHP and MySQL.

Demo
This tutorial will explain how to use jQuery to select and style PDFs, PPT, images, and external links all differently using jQuery and CSS.

Further Reading, Advanced Tips and Tutorial Sites
As first add is obvious, but on their official website you can find many tutorials related to mastering Your Jquery skills even in several different languages.

Learning jQuery is a multi-author weblog providing jQuery tutorials, demos, and announcements. They have tutorials for all skill levels, and each entry is categorized by level of difficulty.

45.15 Days Of jQuery
Examples and tutorials to help you learn JQuery – it hasn’t been updated for a while, but still a lot of useful articles you’ll find there.

46.jQuery for Designers
Learn how easy it is to apply web interaction using jQuery – beautiful tutorials and website, if you still can’t find what you need, you can even request a tutorial.

jQuery Ajax tutorials to jQuery UI examples, you’ve found the ultimate list of tutorials and plugins for jQuery! Everything from Ajax file uploaders to RSS feed plugins, all on one of the longest pages you’ll ever scroll.

This blog is about programming (with focus on web applications and JavaScript), music and other stuff the author happens to write about. It’s also the home of several jQuery plugins.

49. Remi Sharp’s Blog
Site with several good tips and articles related to jquery, also the same man behind useful tutorial site – jQueryForDesigners I showcased above.

Online jQuery Cheat Sheets
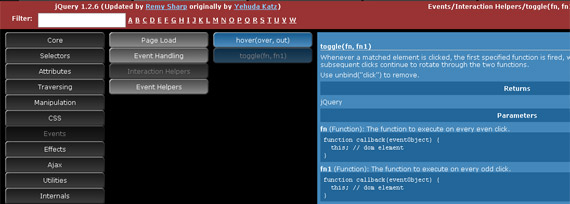
50.VisualJquery 1.2.6
An online cheat sheet and visual reference to Jquery, where you can find Jquery functions well explained, updated to jQuery 1.2.6. version. While playing with Jquery, this website seems to be a very useful place to visit.

The size of wallpaper is 1280×960, two color variations.

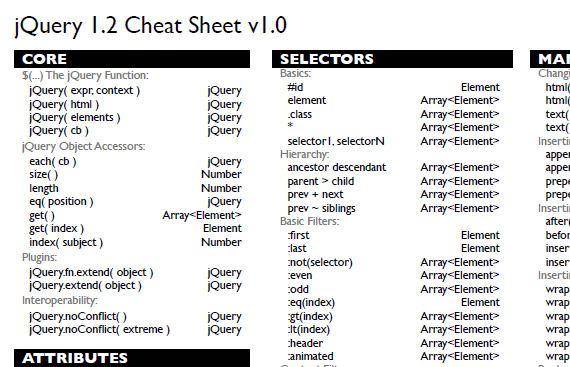
52.jQuery 1.2 Cheat Sheet (*pdf file)

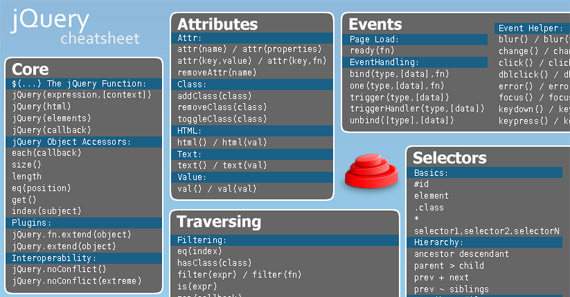
53. ColorCharge Jquery CheatSheet

Further reading, similar articles from other resources:
I got great addition to the list from mustardamus – UsejQuery website is inspirational website showcasing all jQuery based sites and regularly updating. Also there’s blog ThisBlog.UsejQuery with several jQuery tutorials You should check out.

I don’t know how I missed this one too, but now here it is, many effects you’ll find here already been premade for you with great support.
jQuery UI is an open source library of interface components — interactions, full-featured widgets, and animation effects — based on the stellar jQuery javascript library . Each component is built according to jQuery’s event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.

Well, good luck in your learning process and feel free to add another great tutorials, links, tips, tricks and related sites.
This post may contain affiliate links. See our disclosure about affiliate links here.