Now that we’re done talking about SASS let’s now talk about learning Less. If you haven’t seen my SASS tutorial, I recommend you check it here. In our previous tutorial, we talked about the drawbacks of CSS and how pre-processed methods can improve your workflow.
We also talked about how to implement SASS using variables, nested, mixins, functions and so on. So we’re ready to take another learning curve with another pre-process method which is Less.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents
- 1 Your Designer ToolboxUnlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
- 2 Less in a Nutshell
- 3 Resources you need to complete this tutorial:
- 4 Installing SimpleLess
- 5 Preparing the Markup and Less Javascript
- 6 Compiling Less using SimpLess
- 7 Less Variables
- 8 Less Mixins
- 9 Less Nested Rules
- 10 Less Operators
- 11 Less Functions
- 12 Final Thoughts

DOWNLOAD NOW![]()
Less in a Nutshell
Less is a dynamic style sheet language that extends CSS and, just like SASS, it has dynamic behavior such as variables, mixins, operations and functions.
Less runs on both client-side (IE, Firefox etc.) and server side using Node.js. In this tutorial, we are going to use the client side. So sit back and relax and enjoy this tutorial.
Resources you need to complete this tutorial:
Installing SimpleLess
For our Less client-side compiler we’re going to use SimpleLess because it is simple to use and it’s free so go ahead and download it here and run it.
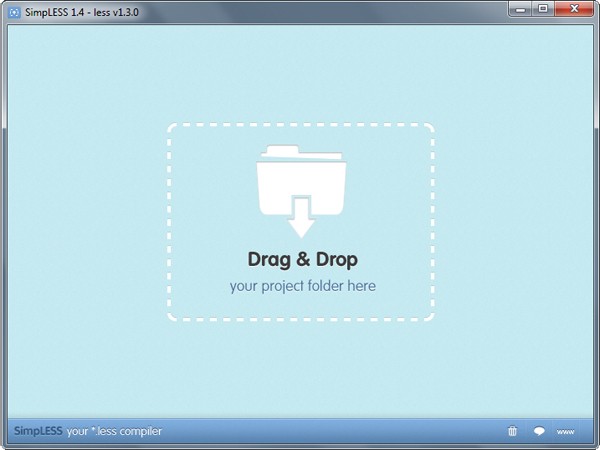
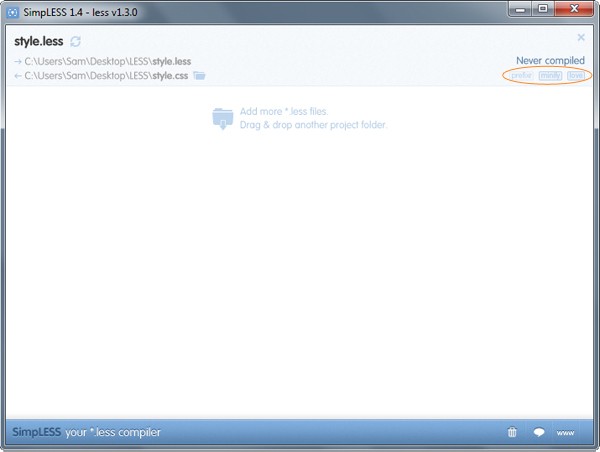
When you run SimpleLess for the first time, you’ll see something like the image below. Please take note that if you don’t see the current version on the top bar, that means it’s not working properly so you need to download it again.

Preparing the Markup and Less Javascript
Before we explore Less functionalities, we need to prepare our markup and Less files. So go ahead and create new folder then name it “Less” or whatever you prefer. Next, inside the Less folder, create an HTML file and name it index.html and copy and paste the code below. Notice that we’ve included the Less library below the less style sheet.
<link rel="stylesheet" type="text/css" /> <link href="style.less" rel="stylessheet/less" type="text/css" /><script type="text/javascript" src="less-1.3.0.min.js"></script></pre> <div id="container"> <header> <h1>Heading 1</h1> <h2>Heading 2</h2> </header> <div> Paragraph No. 1 Paragraph No. 2 Paragraph No. 3</div> <div> <ul id="myList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </div> <footer> <h3>This is a cool footer</h3> </footer> </div>
Next, create a new file and name it style.less. For the purpose of showing you how to compile Less, let’s put some Less sample codes in this file. Go ahead, copy and paste the code below to style.less file.
@myColor: #00000; @myFontSize: 23px; @myBorder: 4px solid red;
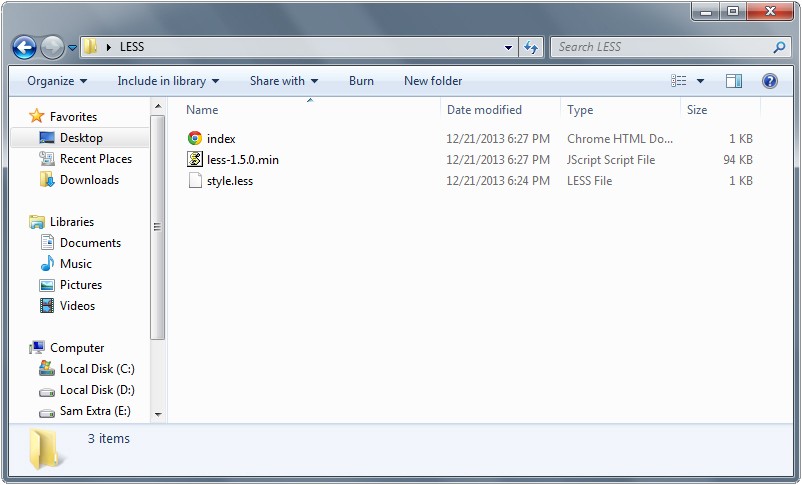
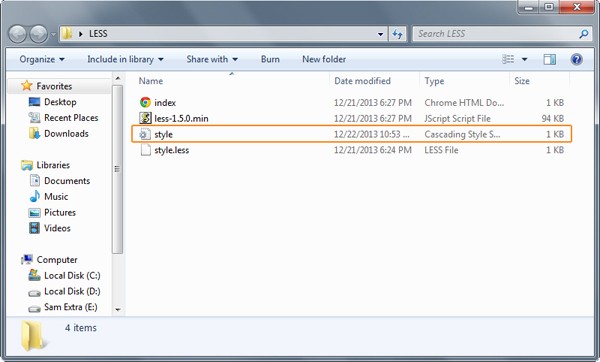
So, by this time, it is expected you’ll have a file structure similar to this.

Compiling Less using SimpLess
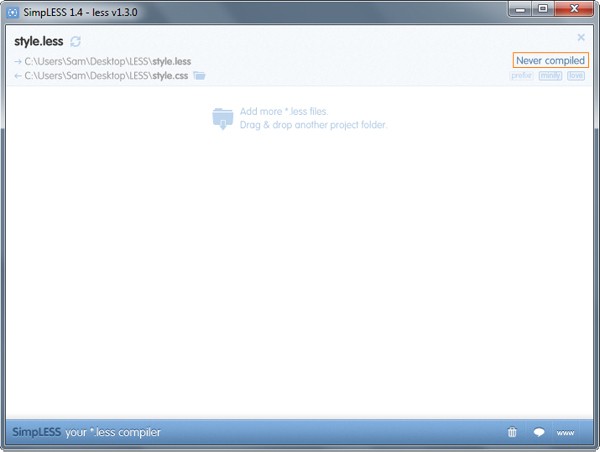
To compile Less file to CSS, run the SimpLess application and drag and drop the Less folder that we created above in the application.

You can see that the folder was successfully added to the application if the folder appears on the list of the application. Notice that you can see a text that notifies you if the file has been compiled or not. In this example, as you can see in the right corner, it says “never compile” so this means that our Less folder was never compiled.

The application also offers different features namely: prefix, minify, love. You can see these on the right corner under the status notification. Please take note that all these features can be turned on or off individually. Consider the following use of these features.
- Prefix – allows you to attain cross-browser compatibility using vendor prefixes.
- Minify– compress your CSS document that’s integrated CSS-minification.
- Love– these will comment or state SimpLess to your document.

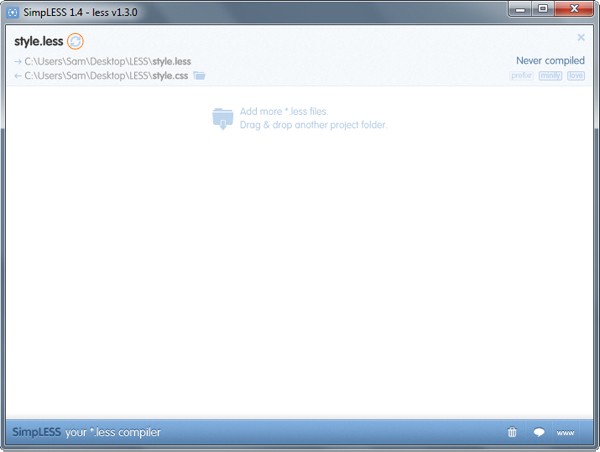
Now let’s go ahead and compile our Less file into CSS. To compile this, you just need to click on the refresh icon on the left corner of the SimpLess application.

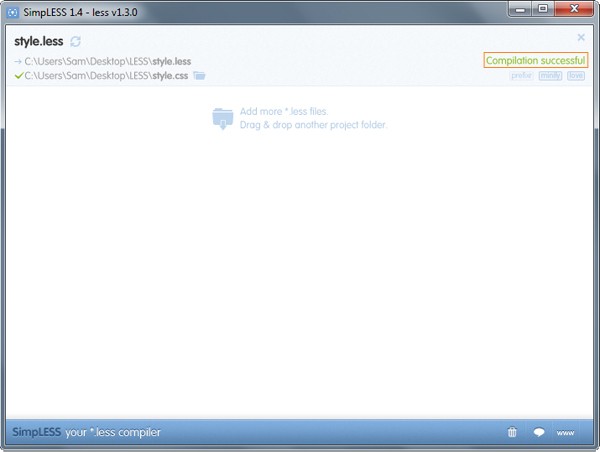
You can see a notification on the right corner of the application when the compiling process was successfully executed. Please take note that, for as long as this application is running, it will watch for the updates you are making on the Less file in the Less folder.

So if you open again the Less folder, you can see that a CSS file was added to the folder. Make sure you link the compiled CSS file (style.css) to your index.html to add the styles you added to your Less file.

Less Variables
Just like SASS, Less also uses variables. If you’ve coded before, you know how variables make each process easier. For a pre-processor like Less, variables are being used as placeholders for each value of the styles being used throughout the Less file. Less uses the @ sign to define a variable. Let’s put this into practice to know how this works.
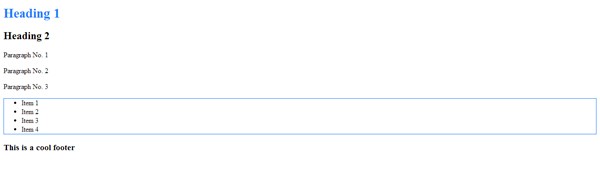
Open your Less file and put in the following code. For this code, I created 3 variables for color, font-size and border. I added the myColor and myFontSize variables on the H1 tag while I added the myBorder variable to our list with the ID of myList.
@myColor: #1f7eff;
@myFontSize: 30px;
@myBorder: 1px solid #1f7eff; h1 {
color: @myColor;
font-size: @myFontSize;
} #myList {
border: @myBorder;
}
So if you are going to open your style.css file, you can see that the code was updated. Go ahead and run this code into your browser and you can see similar to the image below.

Less Mixins
Sometimes we want to create styles that can be repeated throughout the style sheet. Good thing mixins are here to help. Just like SASS, it also has the same features that you can add on each elements repeatedly but without the use of @include directive. Instead, just a simple class style directive would suffice. To show you how mixins work in Less, check out the code below.
.
sample-mixin {
border: 1px solid red;
color: # ff871f;
margin: 30px;
} h1 {
font-family: Arial;
.sample-mixin;
} #myParagraph {
background: green;
.sample-mixin;
}
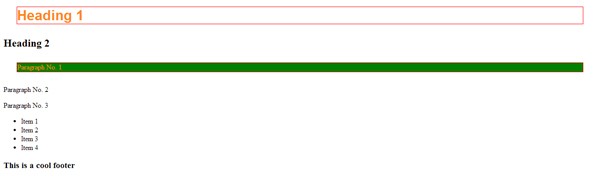
As you can see I created a mixin name sample-mixin, which this was added on our H1 and our paragraph with the ID myParagraph. So if you run this in your browser, the similar output would be like the image below.

Less Nested Rules
Nested rules for ID and class can also be applied in Less just like in SASS. This will keep your code clean and organized.
To see this in action, I set up a CSS example below followed by its Less version.
CSS Version
#container {
margin: 0px auto;
width: 600px;
border: 1px solid black;
}
#container header{
color: red;
}
#container #myList {
color: green;
padding: 30px;
} #container footer {
color: blue;
}
Less Version
@myMargin: 0px auto;
@myWidth: 600px;
@myColor1: red;
@myColor2: green;
@myColor3: blue;
@myPadding: 30px;
@myBorder: 1px solid black; #container {
margin: @myMargin;
width: @myWidth;
border: @myBorder; h1, h2{
color: @myColor1;
} #myList {
color: @myColor2;
padding: 30px;
} footer {
color: @myColor3;
} }
As you can see, we’ve organized our styles in Less and we did not repeat our ID container many times. If you are going to check this in your browser, you can see similar results.
Less Operators
One of the best features of Less is the ability to perform mathematical operations. Using a style fixed value, you can add, subtract, multiply or even divide. Let’s see this in action.
Check out the code below:
@myBorderWidth: 5px;
@myBorderColor: green solid;
@myPadding: 90px; #myList {
border: @myBorderWidth + 5px @myBorderColor;
padding: @myPadding / 3px;
}
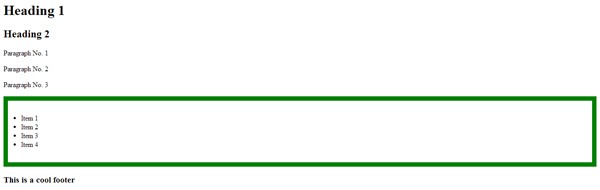
As you can see from our base border width 5px, I added additional 5px and then put the border color. For the padding, we have our base padding of 90px and divided it into 3 so with this we will have 30px padding. So if you run this code in your browser you see a similar result like the image below.

Less Functions
Less provides a bunch of functions to manipulate elements and styles. For this tutorial we will focus on color functions if you want to learn more about Less functions you can click here to learn more.
Check out the series of color functions below.
- darken (color, amount)
- lighten (color, amount)
- saturate(color, amount)
- desaturate(color, amount)
- alpha(color)
Let’s go ahead and try some of this color functions. Go ahead and open your style.less file and copy the following codes.
@myColor: #f58220;
@myBackground: #dedede; body { background: darken(@myBackground, 40%);
} h1, h2 { color: lighten(@myColor, 10%);
} p
{ color: lighten(@myColor, 20%);
}
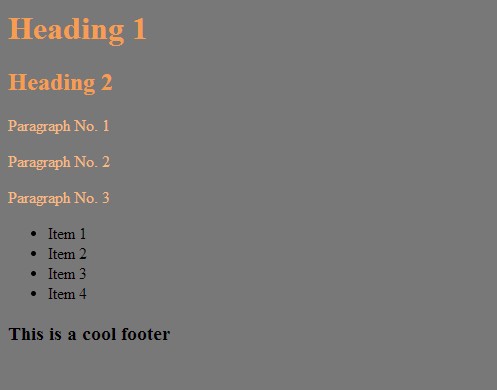
As you can see that the background color was darkened by 60% and then the H1 and H2 tags were lightened by 10% and also the color of paragraph tags were lightened by 20%. So when you run this in your browser, you can get a similar result just like the image below.

Final Thoughts
Less library offers a lot fantastic features for both designers and developer. This tutorial offers a basic tutorial for Less. You are free to play around with these codes and I would love to hear more about your outcome and see some of your experiment’s results. Suggestions, corrections and tips are always welcome. Hope you enjoyed this tutorial and see you next time.
This post may contain affiliate links. See our disclosure about affiliate links here.