There’s nothing more awe-inspiring than a website with amazing animations. It’s like a webpage come to life inside your computer, and with animations, a designer can really show off their skills. If you’re planning on including movement in your own website, you’ll definitely want to see these amazing animations from talented web designers and developers.

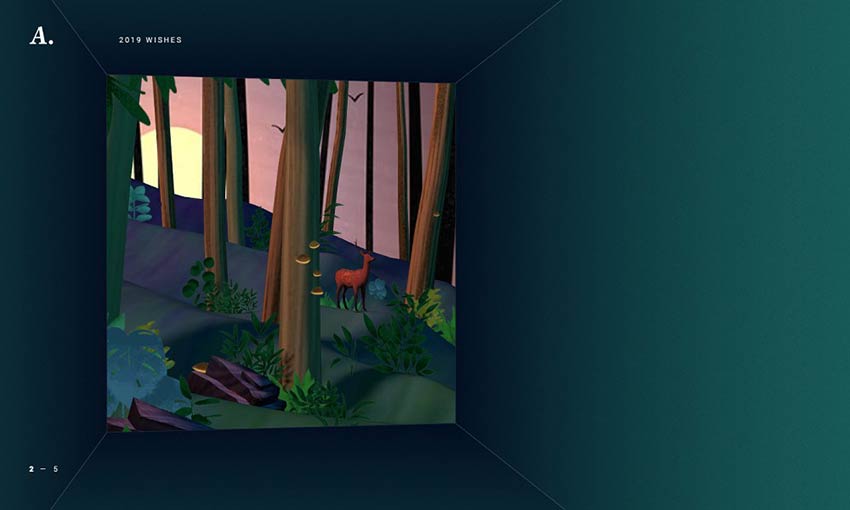
Les Animals nails the transitional animations in this one, each fluid movement easing you into a new frame. Just click and drag to start exploring a little world, and see all the breathtaking 3D environments through a small lens.

This site is just marvelous. At first it uses only slight mouse panning animations, but as you go deeper, you’ll find yourself immersed in a 3D city that you can travel through and look around in. Scrolling advances you through the city and into various other environments.

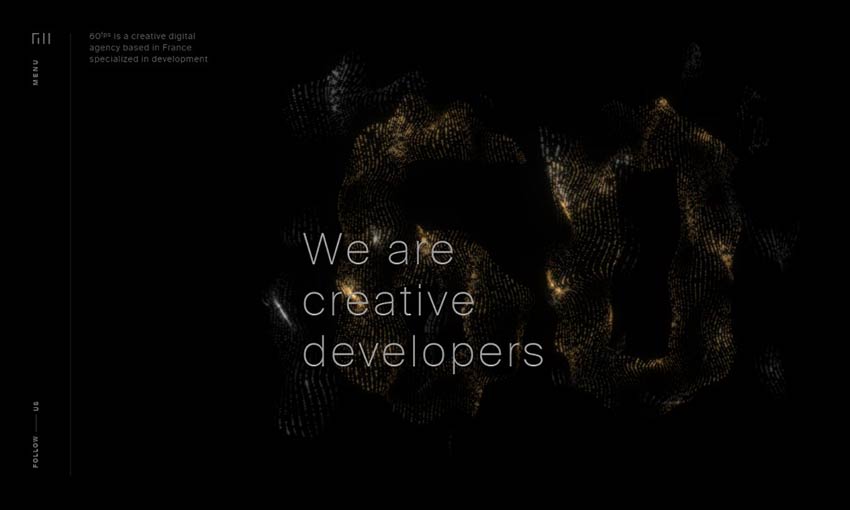
The centerpiece of this animation is definitely the rippling gold and silver logo, always in the background. It’s subtle, but unique and beautiful. More than that, each UI element appears with a smooth effect. And here’s a cool effect you might not have noticed: the background logo on every page responds to your mouse cursor as you hover it!

This website is packed with all sorts of little animations. Interactive 3D objects, various hover animations, small animations that idly loop in the background – you’ll need to explore to find them all. The sliding text and elements offers a natural transition as you look through all of the pages here.

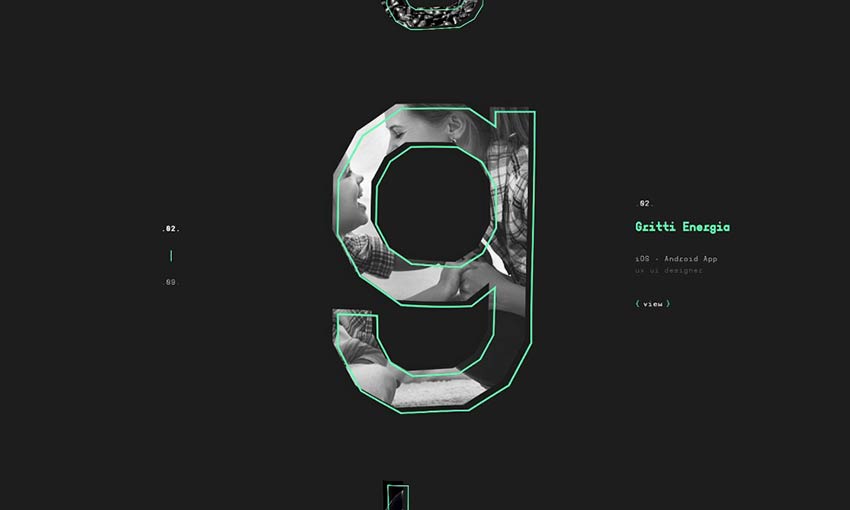
Animations with personality are the best, and you’ll know as soon as you enter this site that the creator loves web development and technology. One awesome feature from this site is, when you’re on a project page, the ability to hold the spacebar to see a video of the website in action.

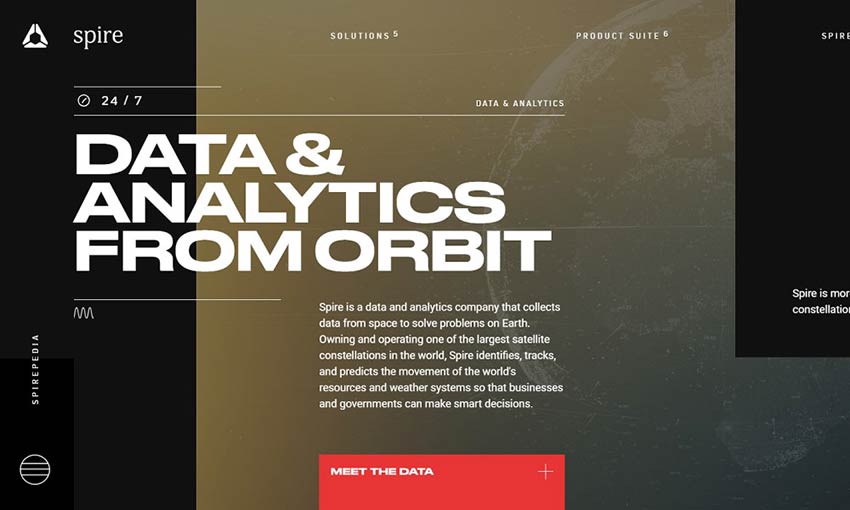
Whoever designed these animations definitely knew what they were doing. If you’re going for a simple, but responsive and elegant effect, you’ll love this. Every single page pops with its use of animation, as images slide in or zoom out as you scroll. It’s simply a joy to navigate.

Navigating this site feels like walking through city streets. Flying down dark alleys lit by bright colors, looking through pages with backgrounds that look like they come from a late-night town, the atmosphere they’re going for here is clearly set up and exceptionally executed. And even clicking on a portfolio page displays a series of fluid transitions and text animations.

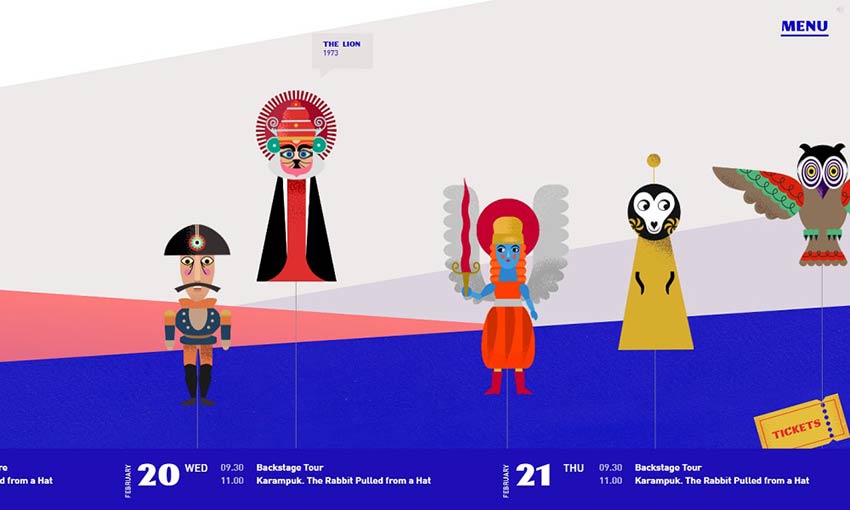
This one is a great inspiration for kids’ websites. Moving your mouse left and right triggers the puppets to swing with realistic physics. Move your mouse faster for a more dramatic effect. Click on them to get a cute animation and hover to learn more. Clicking through the pages also brings up lively loading screen animations and more characters to interact with.

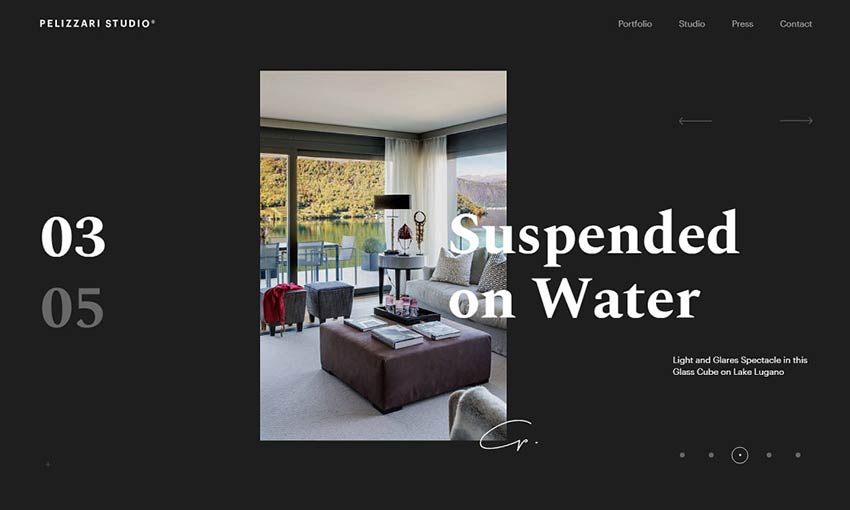
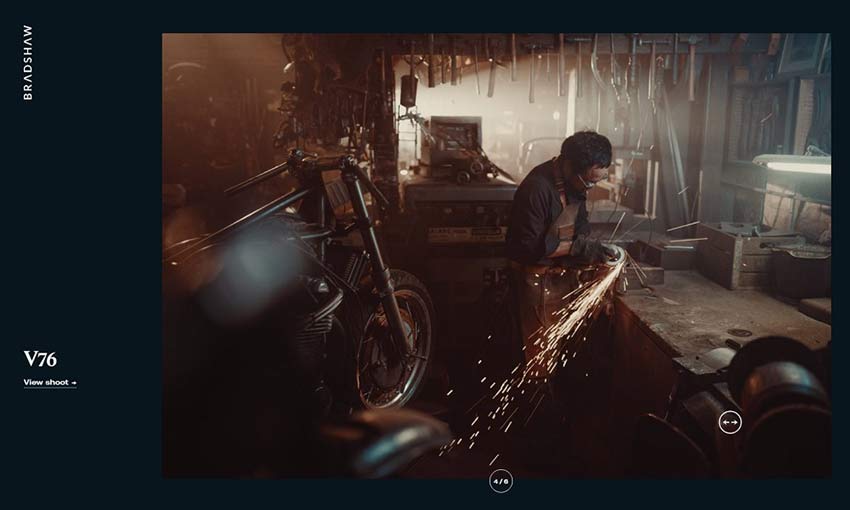
Every page you visit on this site is filled with animations that bring the photography to life. The first thing you see is a slider that allows you to quickly scroll through some of the best pieces. Images and videos have a nice zoom hover effect, and text scrolls by in the background as you browse.

Scrolling down through this site never gets boring with all the little animations and dynamic movements of each piece. It’s interesting to learn a little more about the web designers’ thoughts as they created an online gallery, displayed on this page made with just as careful craftsmanship.
Crafting Awesome Animations
Animated websites certainly aren’t easy to make, but the results are more than worth it. With enough experience and skill at web design and development, you can create something truly inspiring that will dazzle anyone who comes across it.
Did these fantastic examples give you any ideas? Which ones did you love the most?
This post may contain affiliate links. See our disclosure about affiliate links here.