The frontend ecosystem is dominated by React.js. It’s one of the fastest rising JavaScript frameworks on the web with no signs of slowing down, and there’s plenty of job opportunities for a skilled React developer.
But this library comes with a steep learning curve which can take weeks or months to understand. The best way to learn is to practice building stuff, but these free guides can help you learn a bit quicker and offer some structure to your React practice sessions.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Table of Contents
- 1 Your Designer ToolboxUnlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
- 2 Egghead
- 3 React JS Crash Course (YouTube)
- 4 FB React Docs
- 5 To-Do App With React
- 6 React Enlightenment
- 7 TutsPlus React Tutorials
- 8 React.js for Beginners (YouTube)
- 9 React Fundamentals
- 10 Codementor React Tutorials
- 11 Curated React/Redux Links

DOWNLOAD NOW![]()
Egghead

The Egghead website has tons of courses on many different JS libraries. Some of these courses have a mix of free and premium videos, but many are totally free which is great for newbie developers.
I recommend their React Fundamentals course which is free and spans 60 minutes over a few dozen videos. It’s definitely an intro course, but it’ll cover a lot of crucial subjects that you’ll have to learn to pick up React.
Egghead video quality is also exquisite so this is definitely a site to bookmark for other courses too.
React JS Crash Course (YouTube)

There are dozens of React.js video tutorials on YouTube so it’s tough knowing where to start. This React Crash Course video covers all the basics including MVC architecture and the very foundational structure of React.js applications.
This video is just over 1 hour long and it’s certainly not a complete guide, but I think it’s a solid introduction to the library if you have no prior experience and little-to-no idea what React even does.
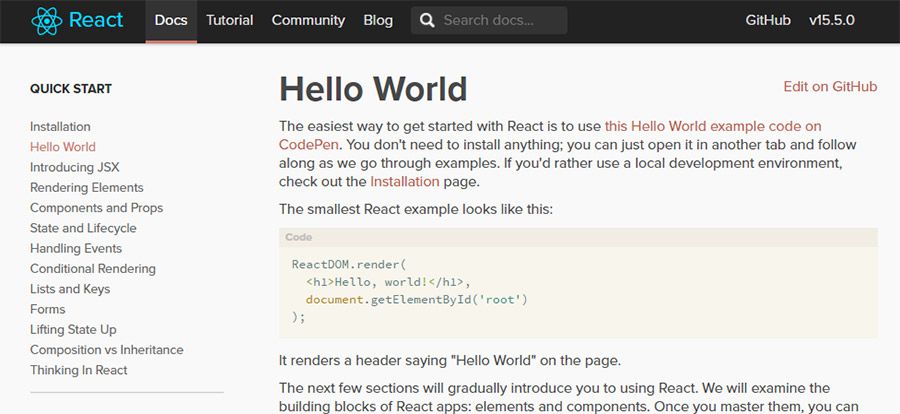
FB React Docs

If you go searching for free React resources you’ll undoubtedly stumble onto the Facebook documentation.
These docs can be terse and difficult to work through initially, but the quality is great and the writing is aimed towards people who don’t know much (or anything) about React development.
I specifically recommend this tutorial. It’s a true guided tutorial rather than a documentation overview, but you should try reading through both since there’s a lot of knowledge you need to absorb.
To-Do App With React

All the tutorials on Scotch.io are phenomenal. The writing, the results, and the actual code quality equates to the best self-taught guides you’ll find online.
Out of all their guides I specifically recommend their simple to-do app since it guides you through a typical workflow and teaches common practices for building webapps.
But the Scotch React category has dozens of similar tutorials you can pick up and work through. Many of them target intermediate-level developers so as a complete newbie you may struggle. But Scotch gets into so much detail that it’s easily one of the best blogs to revisit for future lessons.
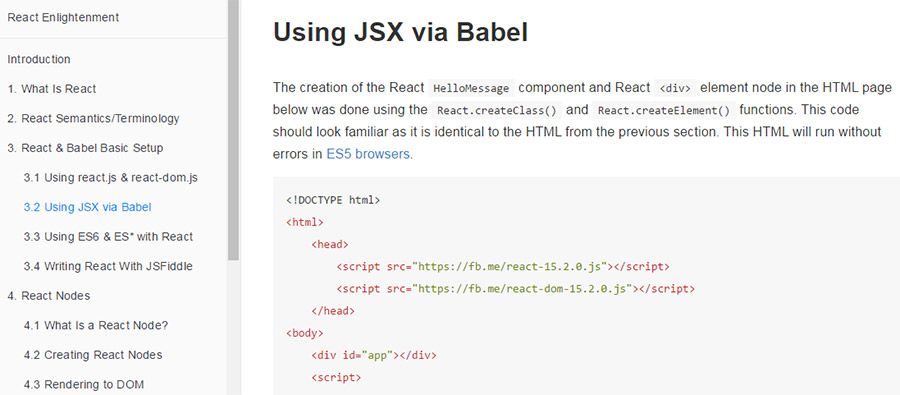
React Enlightenment

The open source React Enlightenment guide is one of the better sites to use throughout your journey. It’s terse but straight to the point. And since it’s open source the whole thing is free to read online or download locally.
Every page of this guide is hosted for free on GitHub and it covers a lot of best practices for new developers. You’ll learn about ES6 and JSX/templating along with basic DOM manipulation and components.
Just note this guide does not hold your hand or wait for you to keep up. You’ll need to do a lot of Googling to answer questions you have along the way. But this guide can take you pretty far and it’s frequently updated with new information.
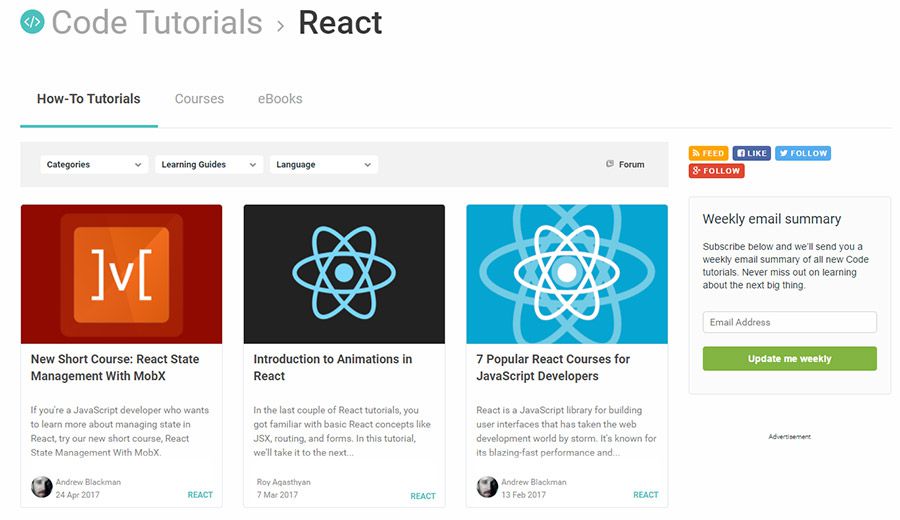
TutsPlus React Tutorials

Every tutorial I find on the TutsPlus site is phenomenal. They publish incredibly detailed content solving very specific problems, and most of the time you can follow these guides in a step-by-step fashion which is handy for beginners.
The TutsPlus React category has dozens of tutorials ranging from the complete basics to more advanced app dev guides. For a newbie I recommend Getting Started With React. It offers a solid introduction to all the tooling & workflows that come along with a React.js environment.
React.js for Beginners (YouTube)

One other YouTube video tutorial I like is this one by Dev Tigris. It’s a complete guide for beginners and the teaching style is very clear.
This vid is only one hour long but it should get you comfortable with the basics of React. This video won’t make you fully independent or able to craft detailed apps from scratch. But you will walk away knowing how React functions and thinking in a more React-oriented manner.
Tip: check the related videos you see in the sidebar of this video. Many of those are also great and well worth your time.
React Fundamentals

The React Training site is yet another half-free and half-premium resource for learning React. And if you have time to go through the free content you’ll be pleasantly surprised.
This works like an online course series where you can study topics along with other students, and the best free course is React Fundamentals.
All the course material spans a total of 4+ hours long with a master list of 48 different lessons. The course gets updated frequently with new React techniques and best practices so it’s worth checking back every so often.
Codementor React Tutorials

The idea behind Codementor is pretty simple. You pair up with a digital mentor who helps you work through different projects and libraries. But these sessions usually cost money, so to help beginners without a budget, Codementor shares free written tutorials on their blog.
You can browse through all their React tuts and pick through any topics that interest you. Some cover basic React setup guides, others cover React Native for mobile apps, and others cover wacky ideas like a React Pokédex app.
It’s good to have a little background in React before following these tutorials. They get into so much detail that it can be hard for complete newbies, but I guarantee you’ll improve your skills just by following some of these guides.
Curated React/Redux Links
Lastly, I have to include this massive React.js links list because it really is the ultimate place to find React.js learning resources.
Developer Mark Erikson curated this huge list of tutorials & guides organized by skill level and subject matter. You’ll find plenty of beginner guides on React, ES6 and JS app design patterns.
Keep this bookmarked for later reference because as your skills improve you’ll find a lot of value in some of the more advanced tutorials.
These free resources are just my personal recommendations but the React community is constantly changing and awesome new tutorials are published every year. Take a look through these links to see if any can help you get started, but if you’re looking for more alternatives definitely hit Google and see what else you can find.
This post may contain affiliate links. See our disclosure about affiliate links here.