As a website owner, it’s vital to find effective ways to improve the conversion rates of your website and landing pages.
Although there are tons of articles online written to help you optimize your conversions, the fact is, when it comes to digital marketing, it’s only through direct testing that you will be able to find the unique combination of page elements that produce the highest conversion rates.
And that’s where A/B testing comes in.
In this article, we take a look at a few basic considerations for A/B testing your webpages, although a lot of the principles we will discuss apply to test various other areas of your digital marketing, including emails, ads, and apps.
So read on to discover a simple yet effective way to get the best returns from your marketing efforts.
What is A/B Testing?
Table of Contents
AB testing is a method of comparing two different versions of a webpage in order to determine the one that performs better.
Also called bucket testing or split testing, this type of conversion optimization takes the guesswork out of optimizing your website and allows you to make data-informed decisions to help you achieve your ultimate objectives.

In addition to using it on your website or landing pages, you can also use AB testing to optimize emails, online ads, and apps.
How A/B Testing Works
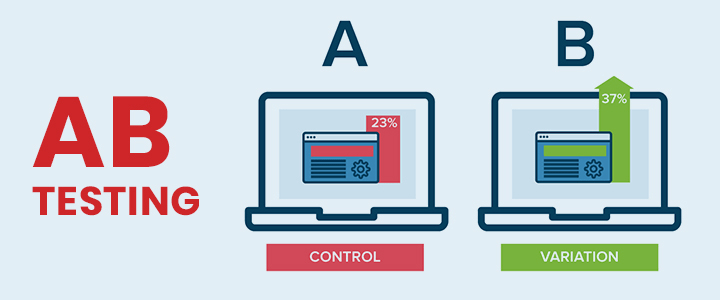
A/B testing works in a very simple way. First, you take a web page and modify either a single element on it, or completely redesign the page to create a different version of the original page.
Next, you divide your traffic in half and send 50% to the original page version (also known as the control), and the other 50% to the variation.
You then measure the engagement of each segment of visitors to determine what type of effect the change you made had on visitor behavior.
If the effect is positive, you can proceed with the new version as the original and test a different element to optimize even further.
Benefits of A/B Testing
One of the main benefits of A/B testing is that it lets you make changes to user experiences while collecting valuable data on the results.
It allows you to construct a hypothesis, as well as to discover why certain elements of your website experience impact visitor behavior.
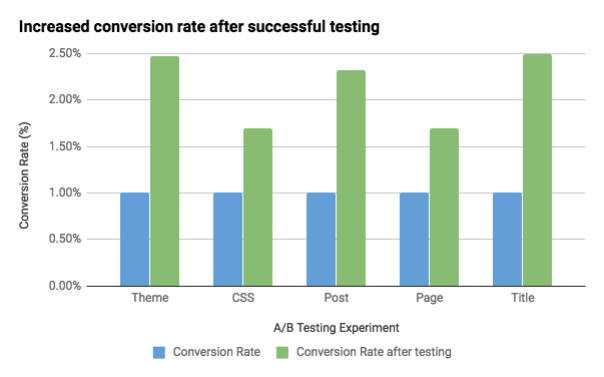
With this type of test, you can continually improve on all the different experiences that you provide on your website, which helps you to boost your conversion rates over time.

Other benefits of A/B testing include:
- Improved user engagement
- Reduced bounce rates
- Longer dwell times
- Increased conversion rates
- Quick results and ease of analysis
- Higher conversion values
By testing to find out which versions of your pages perform better, it gives you the ability to provide your visitors with the best and most relevant content that they will find useful and engaging. This, in turn, will boost all your important engagement metrics.
How to Conduct Effective A/B Tests
To run a successful A/B test, you must be deliberate and focused with regard to each step of the testing process.
Here, we take a look at 7 steps to help you create an A/B testing framework so you can start running tests on your pages.
1. Collect Data
Your first step is to collect data, so you know where your beginning point is. Turn to your analytics to get insight into where you might begin your optimization efforts.
Ask yourself:
- What fears, uncertainties, and doubts do visitors feel on this page?
- What is it that stands in the way of your conversion?
- How can you improve your customer experience?
- Are there any elements, including images, copy, design layout, etc. that might raise questions or concerns in your customers’ minds, thereby preventing or delaying a conversion?
It’s a good idea to start with your site’s high-traffic areas, as this will allow you to gather data a lot faster.
Find pages that have high drop-off rates or low conversion rates that need to be improved.
Some of the most commonly tested page elements include:
- Headline
- Subject Line
- Call to Action (CTA)
- Layout
- Copy/content
- Images
- Promotions
2. Identify Your Goals
Next, identify what your goals are for your A/B tests. These are the metrics that you will use to determine whether or not the page variation is more successful than the original.
These can be anything from product purchases, email sign-ups, clicking a link or call to action button, and so on.
3. Start With a Hypothesis
Your third step is to generate a hypothesis. Using the data you collected in step one, make a list of the different A/B testing ideas for why you believe the variation will perform better than the original version.
Prioritize the list according to the expected impact, and by the difficulty of implementation.
Keep in mind that testing a website has a lot more variables than testing a landing page.
But, if you’re just getting started with A/B testing, you can begin by testing your conversion pages or those with the highest bounce rates.
4. Create the Page Variation
Now that you have everything set up, it’s time to run the actual experiment.
Using your chosen A/B testing software, make the predetermined changes to one of the elements of your page.
For instance, you might try changing the following:
- The color of the CTA button
- Reordering the page elements
- Changing the page heading
- Hiding navigation elements
- … and so on.
You can change any of these elements or create something entirely custom.
In such a case, although you may change multiple elements in a single page, it’s still a simple A/B test because you will be comparing the performance of the entire page (version A) against the other (version B).
The good news is that many of the top A/B testing tools offer a visual editor to make it easy even for beginners to make these changes.
One such tool is VWO.

5. Run the Experiment
Now comes the fun part – letting the experiment run.
Once the experiment is live, visitors to your site will be randomly assigned to either the original page or the variation.
Their interaction with each page will be measured, counted, and compared in order to determine the performance of the two pages.
6. Analyze Results
After the experiment is complete, you must analyze the results.
Your testing software will present you with the data from the experiment showing you the difference between the performance of your two pages.
You will be able to easily see whether or not changing a particular element had a statistically significant impact.
7. Implement Solutions
The final part is simple. If your variation turns out to be the winner, then that’s the page you proceed with.
It becomes your new original, and you can then generate a different hypothesis to test for further optimization.
Conclusion
Even after the success of your first test, you have to carry on testing and optimizing.
This is not a once-and-done process, but one that you have to continue doing so you can make more and more improvements and maximize conversions on your website.
Which pages on your website will you test first? Let us know in the comments section below!
Photo by Jonathan Francisca on Unsplash