The designers of the design interfaces have their gears-on in contesting for leveling up the current state of the art tools for prototyping as well as design. The two game-changers that came into existence were Adobe’s XD and Figma.
They gained exponential popularity amongst the designers with their specific hold on interface designing apparatus. They are considered the best prototyping tools.
Previous options and why they didn’t work
Earlier options were Photoshop, which was not intrinsically made for user interface design, and Sketch, which was limited to Mac version only. Designers soon jumped to Figma and XD but then the question arose of choosing between them.
Which one to choose Figma or Adobe XD
Table of Contents
Though the choice is purely based on the personal inclination towards a particular work environment, here we are trying to jolt down one to one feature difference, keep in mind that we have a clear lens, not fogged by prejudice or perception to any particular stage.
Comparable features
1. Web-based vs software
The most important point to mention is that Figma is web-based and needs not to be installed as a software whereas Adobe XD is a software. Figma supports Mac, Windows, Linux and Chrome OS and XD has Mac and Windows versions.
2. Collaboration
a) Real-time collaboration is possible while working on Figma with team members or the clients who may not be having the specific software for design in their systems, the collaboration also allows anyone with access to edit, reshape, and co-design.
The shared link allows us to control the permissions as well as contributions, making it easier to track the progress.
b) Adobe XD provides the familiarity of the Adobe ecosystem proving to be a much stronger prototyper. As far as sharing is concerned, the files can be saved and handed off to someone but need an update every time any changes are made.
3. Pricing
When the pricing is concerned both of these work on the ‘freemium’ model which means they have a free “starter” plan and paid add-on plans. The packages are different for different purposes which makes this point harder to balance with the services provided.
The paid versions are for teams as well as for individuals and also for the different subscription periods.
Figma costs $12/15 per person for the team and $45 per person for the enterprise plan. XD charges $9.99 to individuals and $22.99 to businesses.
4. Specs
In a UX design agency, for sending designs to the developers Figma users can share the link (specs are embedded within the file) and the receivers can edit or can only view depending on the permissions you give to them.
Adobe XD, a feature known as design specs allows to share the design properties via a link, also specs can be password protected. The ability to privately invite the developers to avoid any unauthorized access as well as to download the assets from the shared link is provided by XD developers.
5. Functionality
The people who have hands-on both the programs say that Figma is much better than Adobe XD when considering functionality, allowing developers to make different styles of vectors.
Adobe XD allows us to design screens, make buttons, make form elements, etc.
6. Adjusting screen size
Screen size matters while designing the interface, constraints are used for screen responsiveness, the two approaches used by the two programs are:
- Percentage by Figma: A specific percentage of the screen is selected for a specific component, changing the screen size automatically changes the component size keeping the percentage constant.
- Auto by Adobe XD: it automatically predicts the component size according to the screen size.
7. Components
Designing using symbols makes the user experience much simpler and increases the productivity of the designer. A feature known as components is introduced by Figma which is similar to symbols but more flexible.
They can be edited and linked to the original components, afterward, symbols are synced to the team library for future use. We can use both the edited as well as the original components.
Adobe XD also uses components but whenever any change is made to the ‘instance’ symbol the master symbol changes as well and they will stay synced throughout the project.
8. Asset management system
Keeping track of the fonts and colors becomes crucial to maintain uniformity throughout the working period. The asset management system allows the keeping tab of all the text styles and palettes and symbols we are using. They can be uploaded to the cloud and synced across the files.
- Figma has real-time sync of all the assets which wins the point for it as it is super easy to have everything in front of the eyes while working.
- Assets can be used on a single project or can be used from the Creative Cloud library in Adobe XD. if symbols are to be used across the projects they can be used by copying and pasting, but can’t be synced to a library, same for color, text styles, etc.
Also in Adobe XD assets can be imported only from Photoshop, Illustrator, or InDesign, you lose if you don’t have these programs.
9. Third-party add-ons
The plugin allows adding more functionality, Adobe XD offers a rapidly growing plugin bucket that allows playing with dummy data and designing using other components export and artboards. This opens up many possibilities for developers to mix and match and to recreate something new.
Figma, however, offers plugins per se but API to do fun stuff by integrating with programs like Principle, Zeplin, and Dribble.
Here, the +1 point is given to Adobe XD.
10. Prototyping
This one feature is the same in both Figma and Adobe XD, they use connections and hotspot to create prototypes with slight variations in terms of services, Figma provides a hover trigger, horizontal scrolling, URL link, and more.
Adobe XD provides auto-animate, which prototypes the screen and voice and also the ability to record the prototype.
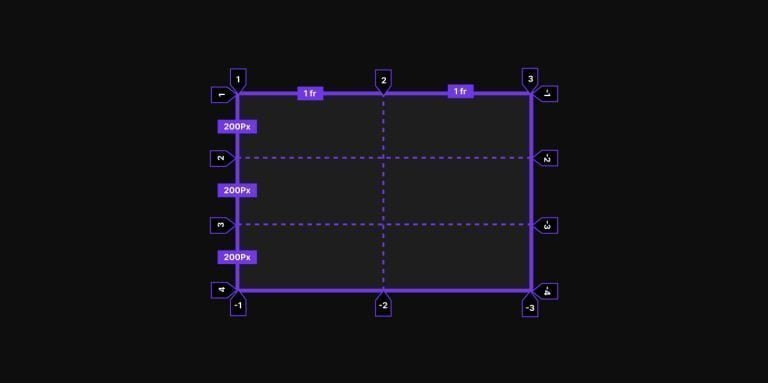
11. Grid and columns
Figma allows adding grid, columns, and rows, and when the gutter is set to 0, it automatically switches from showing filled columns to showing lines only.
Adobe XD allows using a square grid or a column grid.
Overlaying grids on the top of our artboards help in using them as guides.
Conclusion
These were the differences and similarities between Figma and Adobe XD, choice remains personal and can be switched depending on the requirement. Both of them are optimal in performance and cant be compared based on fast efficient performances.