
Obsidian is a note-taking and knowledge management app by the people who created Dynalist, a popular online outliner and one of my favorite tools. They think of it as “an IDE for your notes.” It lets you turn a collection of plain text files into a rich network of linked thought.
Obsidian’s data is stored in a local folder of Markdown files. The app’s powerful linking and backlinking features turn these separate files into a knowledge base that operates as your second brain. I was initially underwhelmed with the application until I discovered the extensive functionality that can be added through plugins. You can really make it your own.
Developers use it as a task manager, a software development knowledge base, and as a repository for notes, ideas and code snippets. It’s appreciated for its open architecture, extensibility, code blocks, GitHub integration, Vim key bindings, and configurable hotkeys.
What Is Obsidian?
Obsidian stores its data in folders of Markdown files, so there’s absolutely no lock-in and you can access your notes with any text editor or Markdown app. Existing folders of Markdown files can be opened in Obsidian. Your notes are stored locally and can be stored on the cloud using iCloud, Google Drive, GitHub and more.
Obsidian’s About us page lists three fundamental directions the developers are following with the app:
- local-first and plain text
- link as first-class citizen
- make it super extensible
Those values resonate with me. They keep my data secure and under my control, and allow me to decide which features I need and which I don’t. Many of its more advanced features are turned off by default, making it easier to use for less technical users. But there’s a lot of power under the hood.
The application is modal and offers Preview and Edit modes. The first hides the markup and displays images, while the second displays the Markdown syntax and the path to the images. Links are clickable in Preview mode, but in Edit mode you need to Command-click. I guess this makes editing links simpler. You choose which mode is active by default.
Electron-based apps are available for macOS, Windows, and Linux. There’s currently no web app, and mobile apps are currently in alpha. I’ve only heard positive things from users who are testing them.
Obsidian Main Concepts
Here are some of the main concepts you need to understand to use Obsidian.
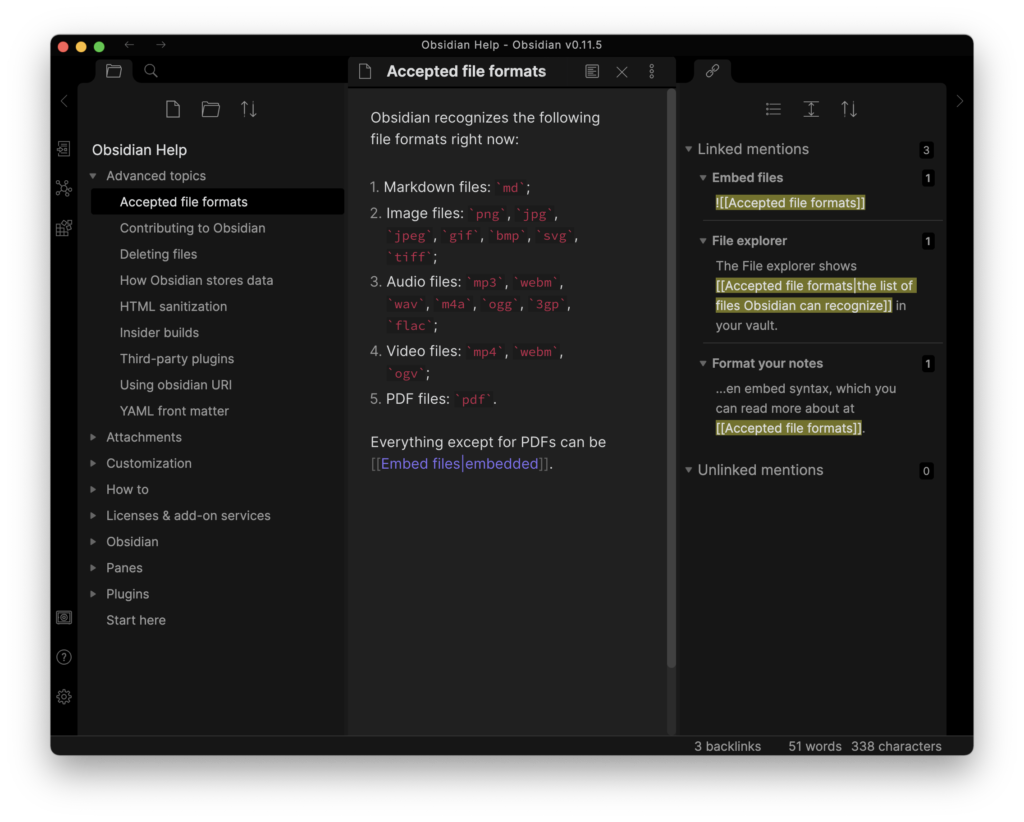
Links and backlinks: links transform individual notes into a network of related ideas. Links are created using either Markdown links or [[wikilinks]] according to your choice in the settings. Backlinks are automatically generated and displayed in the sidebar and the context is included. Unlinked mentions are also listed. Follow a link by clicking in Preview mode and Command-clicking in Edit mode, and go back with Command + Option + left arrow.

<!–
 –>
–>
Aliases: aliases can be created for each note so that you can link to them using different names.
Sidebar: the left sidebar displays backlinks and unlinked references. Unlinked references can be changed into links with a single click. It’s also used by plugins to display an outline of your headings, a tag pane, and more.
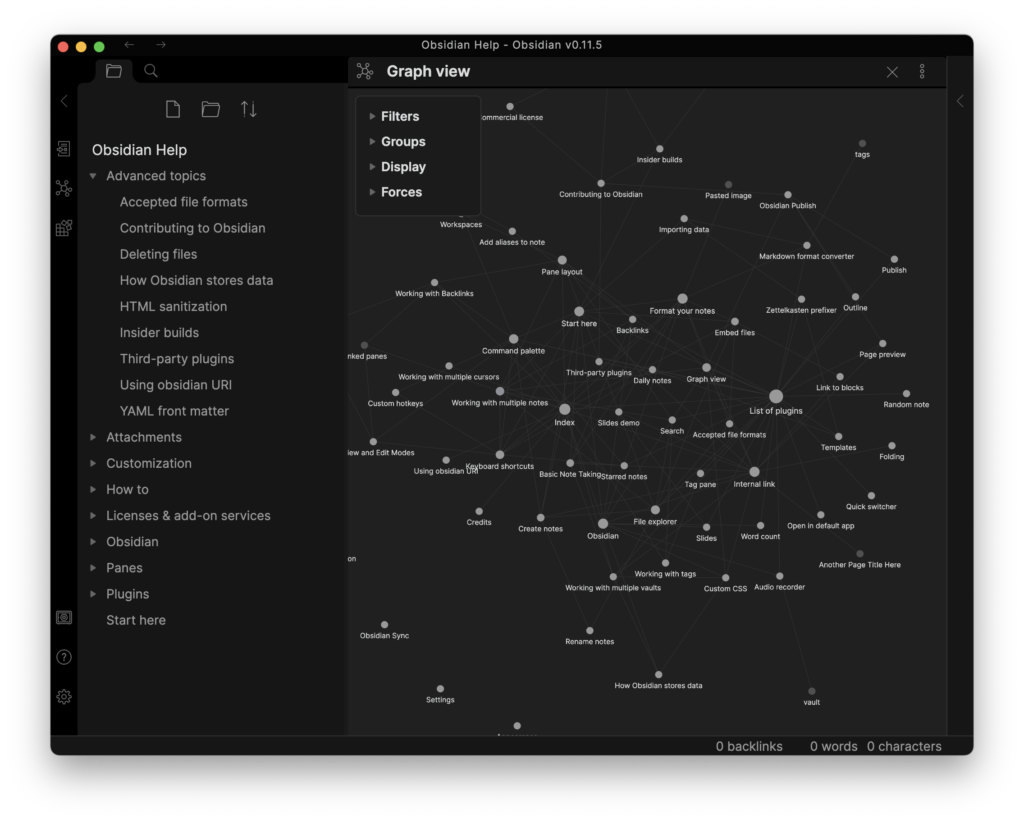
Graph view: this is a graphical representation of the relationships between your notes. Hovering over a note shows you all related notes in purple and clicking on a note takes you there.

<!–
 –>
–>
Blocks: Each page is made up of blocks which may be paragraphs, lists and more. Each block has an empty line before and after it. You can create links to specific blocks or headings using the syntax [[filename^block]].
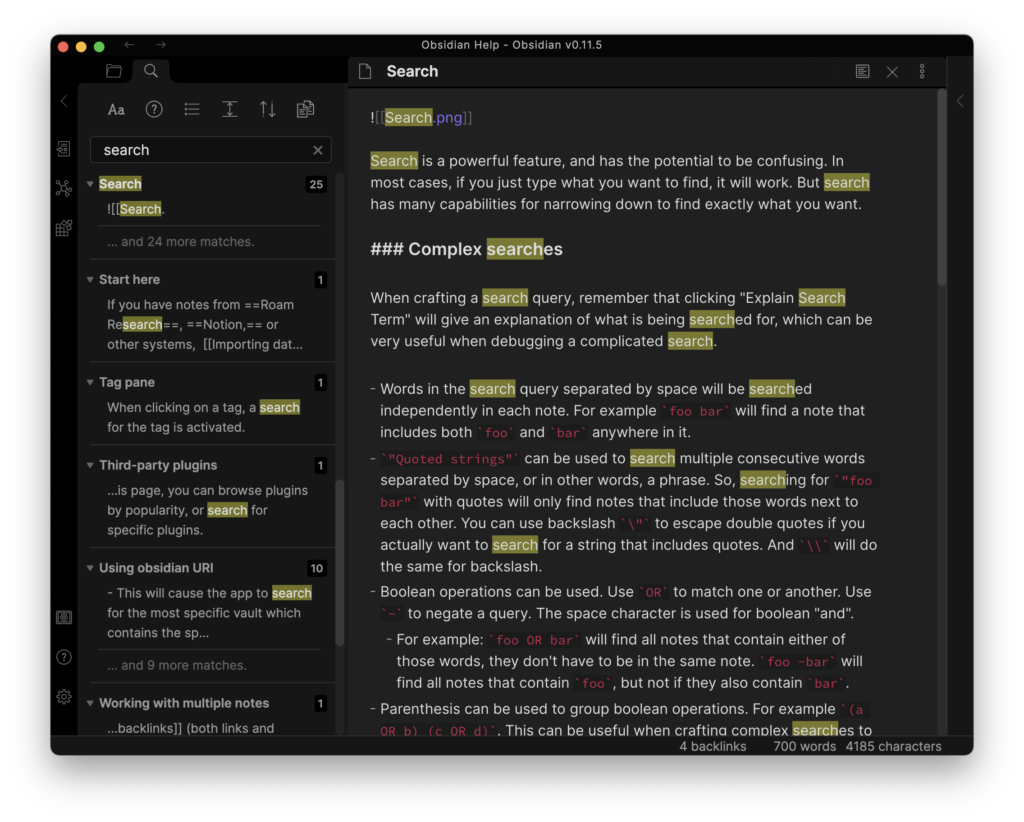
Search: search looks for notes containing a word or phrase and displays them in the navigation bar and highlights them in the selected note. Case sensitivity can be turned on and off and operators are available for path, file, tag, line, and section.

<!–
 –>
–>
Split window: Obsidian allows you to split the window multiple times like in an IDE. Panes can be linked so they scroll together. One use of this is to display the Edit and Preview modes of the same note in two linked panes. Another is to open a link in a new pane.
Markdown: Markdown is supported and displayed in Edit mode but not Preview mode. Like Dynalist and Roam, it’s not quite standard. For example, **bold** text is created with double asterisks and __italics__ requires double underscores rather than single underscores or asterisks. Tables, task lists, strikethrough, and footnotes are supported.
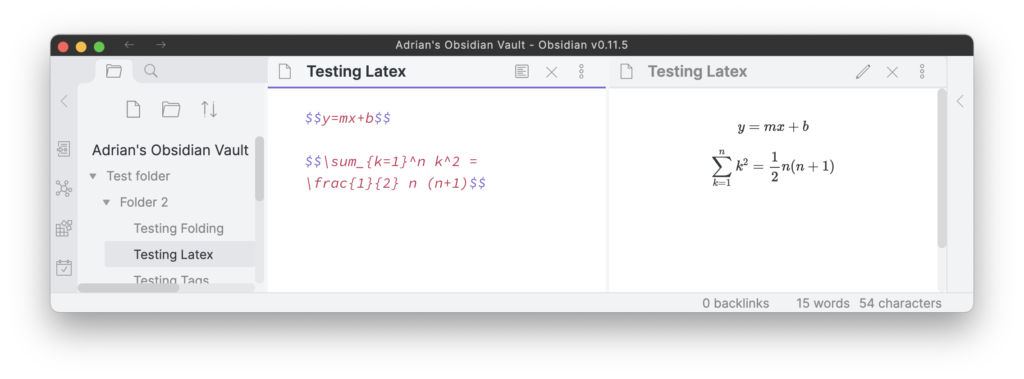
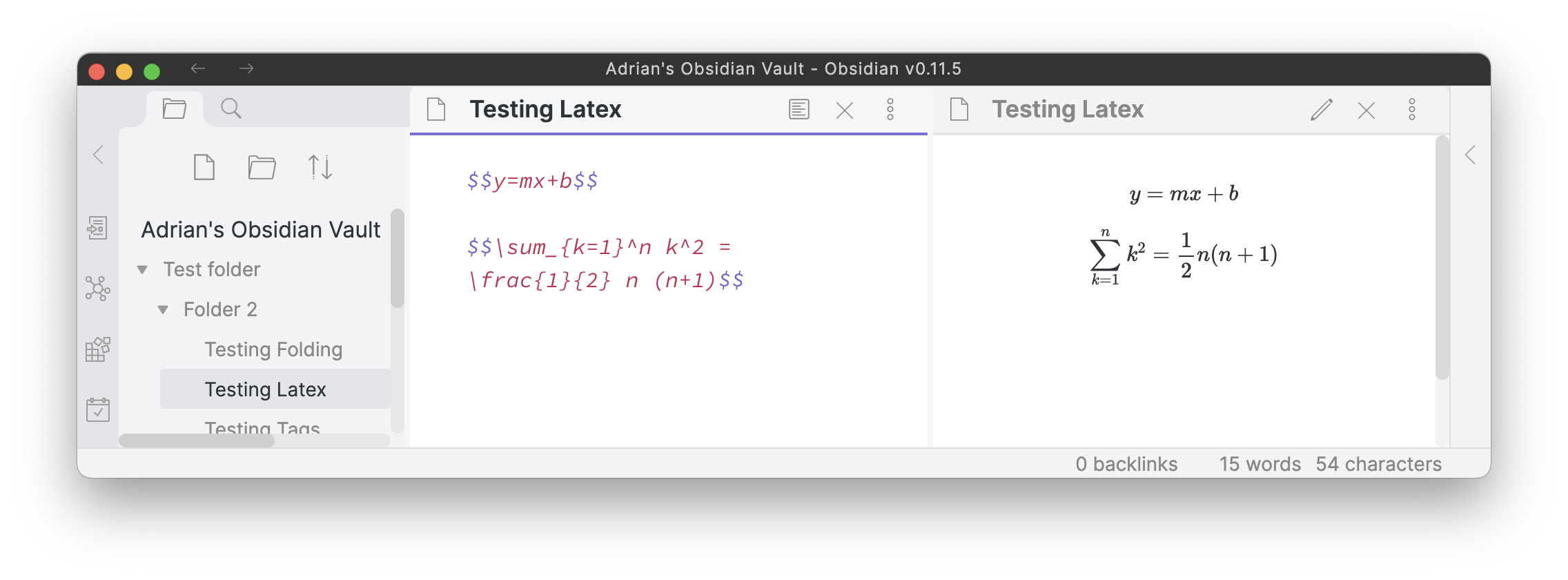
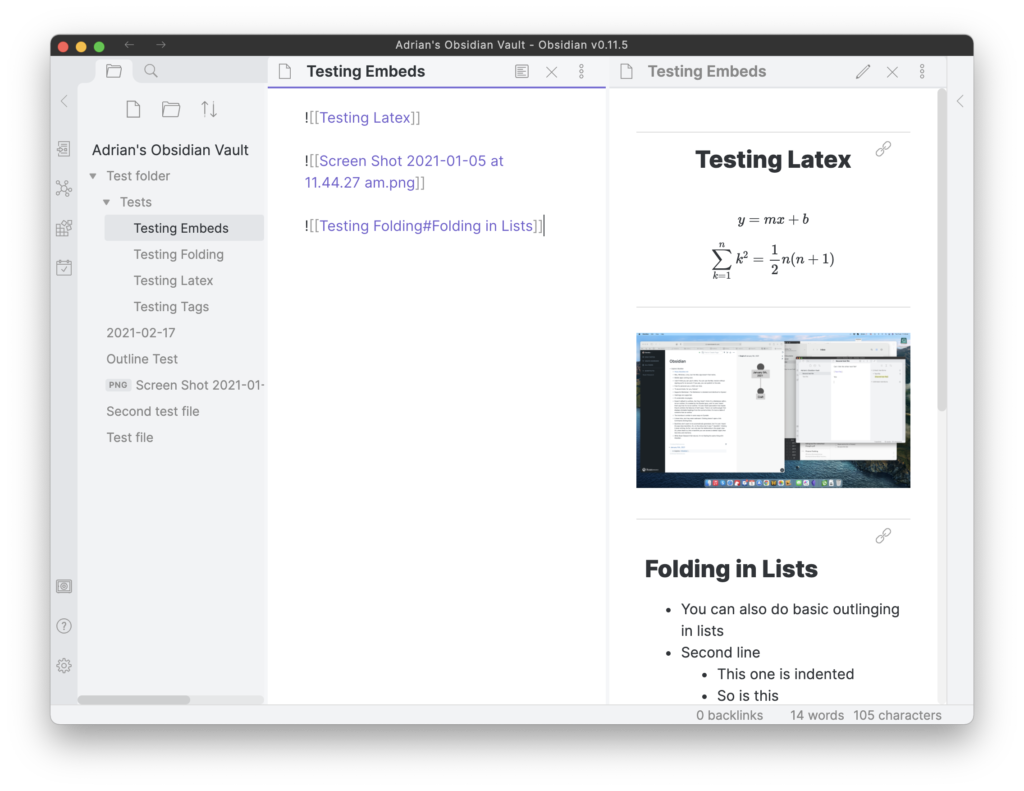
Latex: you can add mathematical notation to Obsidian by enclosing Latex code inside double dollar symbols.

<!–
 –>
–>
Code blocks: code blocks are available and syntax highlighting is supported. Prism is used, and 255 languages are supported.
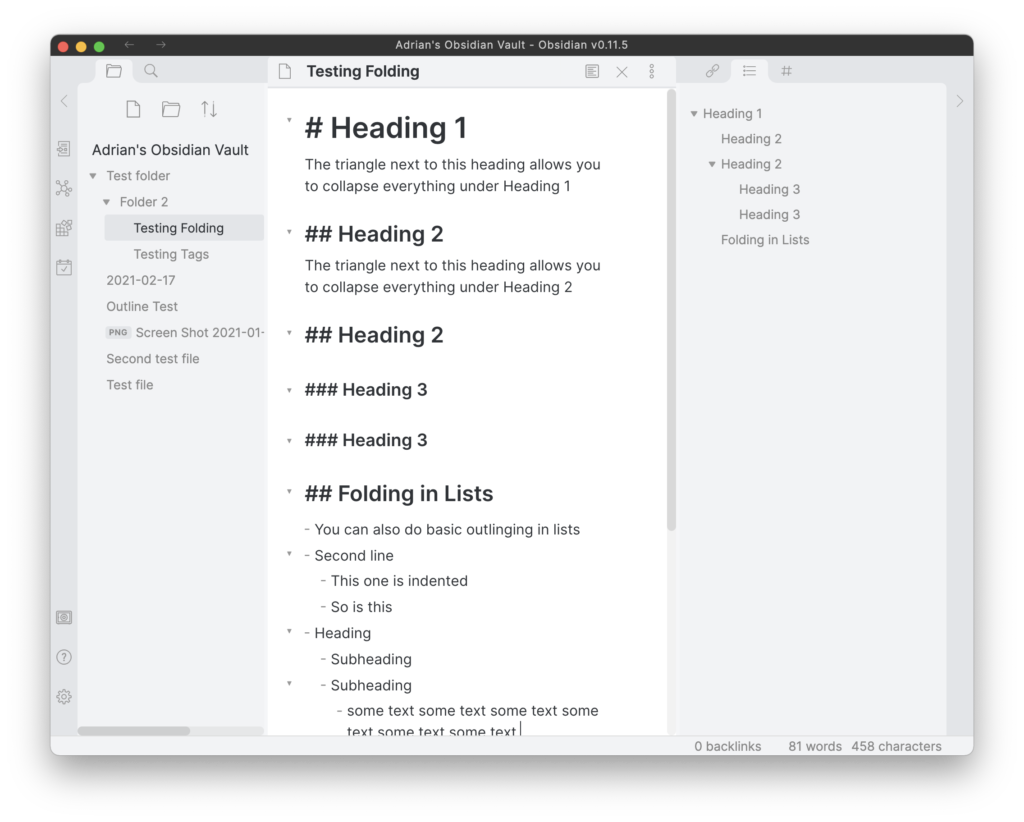
Folding: there’s a setting that allows you to fold headings and/or indents, allowing you to use Obsidian as an outliner. The Outline plugin displays a table of contents of your headings in the sidebar.

<!–
 –>
–>
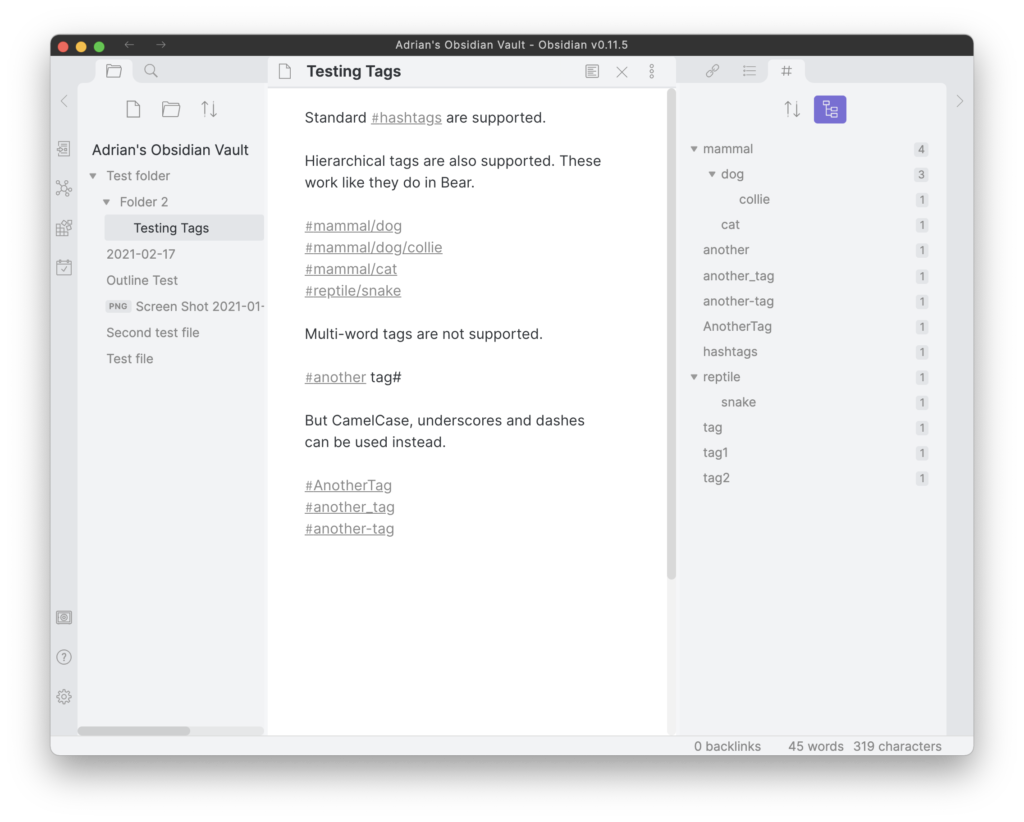
Tags: standard hashtags are supported, as well as nested tags. Multi-word tags aren’t supported. A tag pane can be displayed in the sidebar using a plugin.

<!–
 –>
–>
Folders: notes can be organized in hierarchical folders, allowing you to create an outline of documents.
Embeds: notes and other files can be embedded using ![[filename]]. Voice memos can be embedded with the audio recorder plugin.

<!–
 –>
–>
Vaults: an unlimited number of knowledge bases can be created by using different Vaults. These are simply different folders of Markdown files.
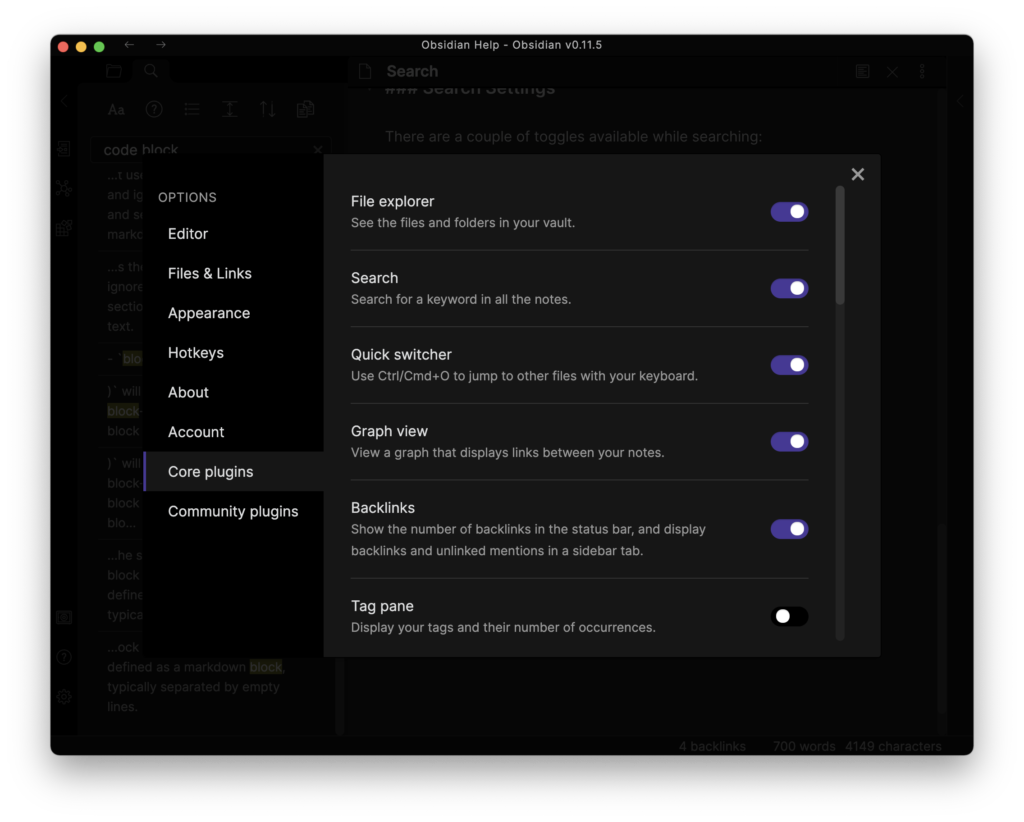
Plugins: extensibility is one of Obsidian’s core values. Currently, 22 plugins are available, including backlinks, graph view, search, tag pane, daily notes, starred notes, templates, and outline.

Continue reading A Guide to Obsidian: Local, Markdown-Powered Networked Notes on SitePoint.