How do I debug Safari on iOS?
These are my general steps, starting with not even using iOS Safari.
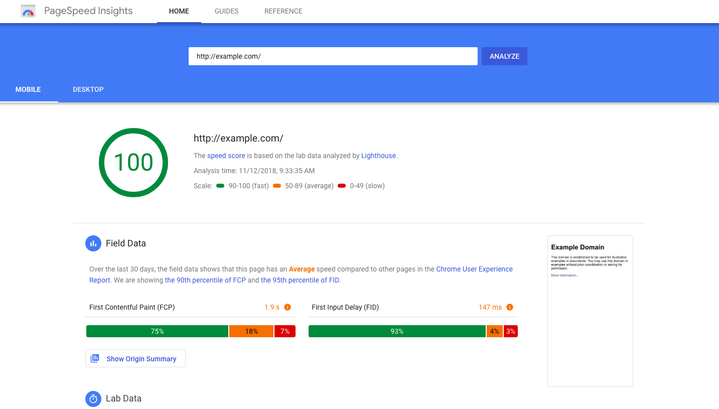
1. Is this just a small-screen problem?
Table of Contents
- 1 1. Is this just a small-screen problem?
- 2 2. Does it seem actually specific to Safari? Lemme check Desktop Safari first since that’s just a few clicks away.
- 3 3. Problem not showing here? Then the problem is actually unique to iOS Safari. Try emulation.
- 4 4. I’ve seen real-device-only bugs. Sometimes you need a real device.
- 5 5. No Mac? Use an online emulator.
- 6 6. No Mac and still need to test on a real device?
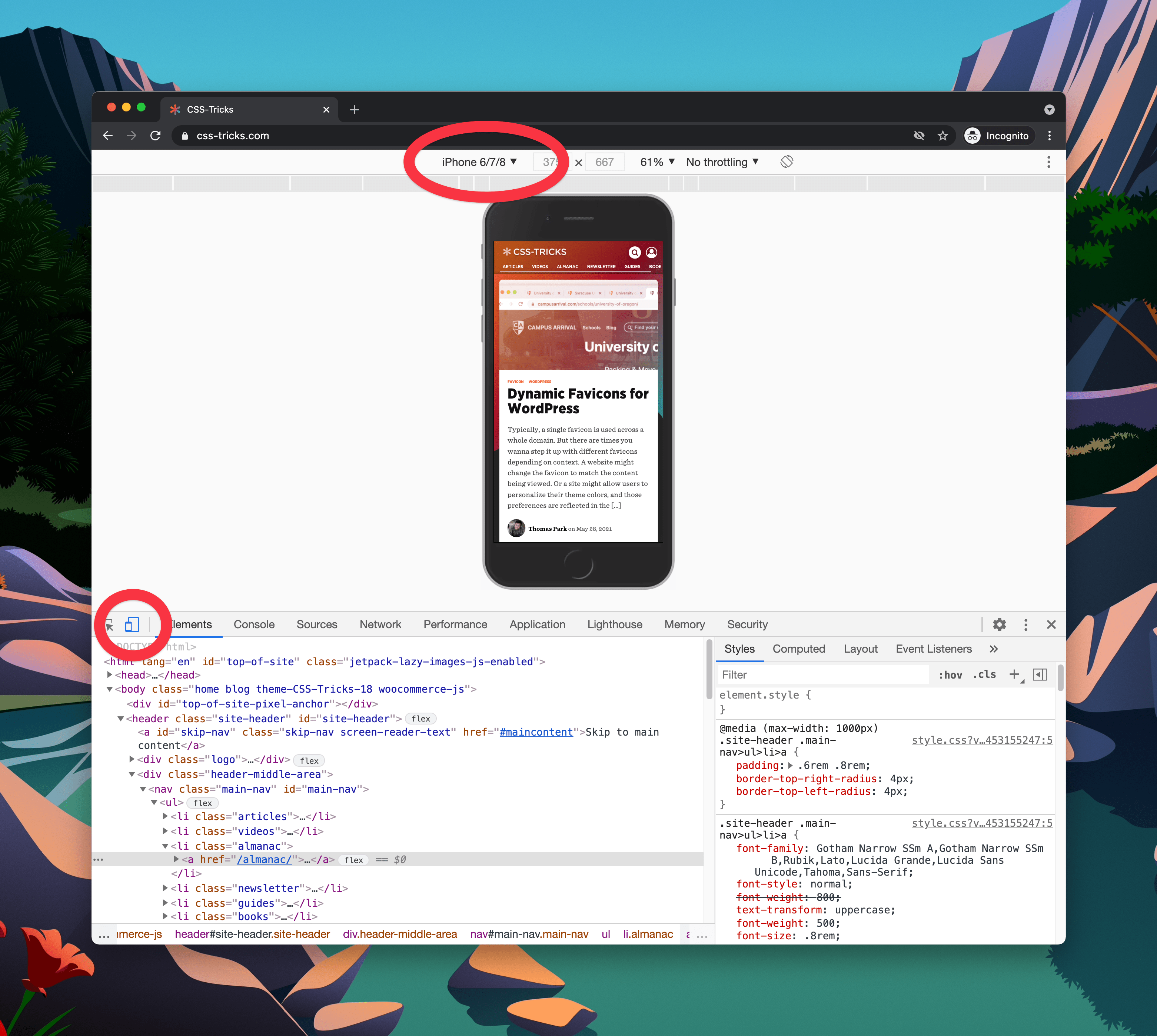
Lemme just use the device mode in Chrome quick.

Note that this does a smidge more than just display your site in a smaller area: it sends the correct User Agent String and Client Hints for that device.
2. Does it seem actually specific to Safari? Lemme check Desktop Safari first since that’s just a few clicks away.

Now you’re actually using Safari, which is way closer to iOS Safari than desktop Chrome is.
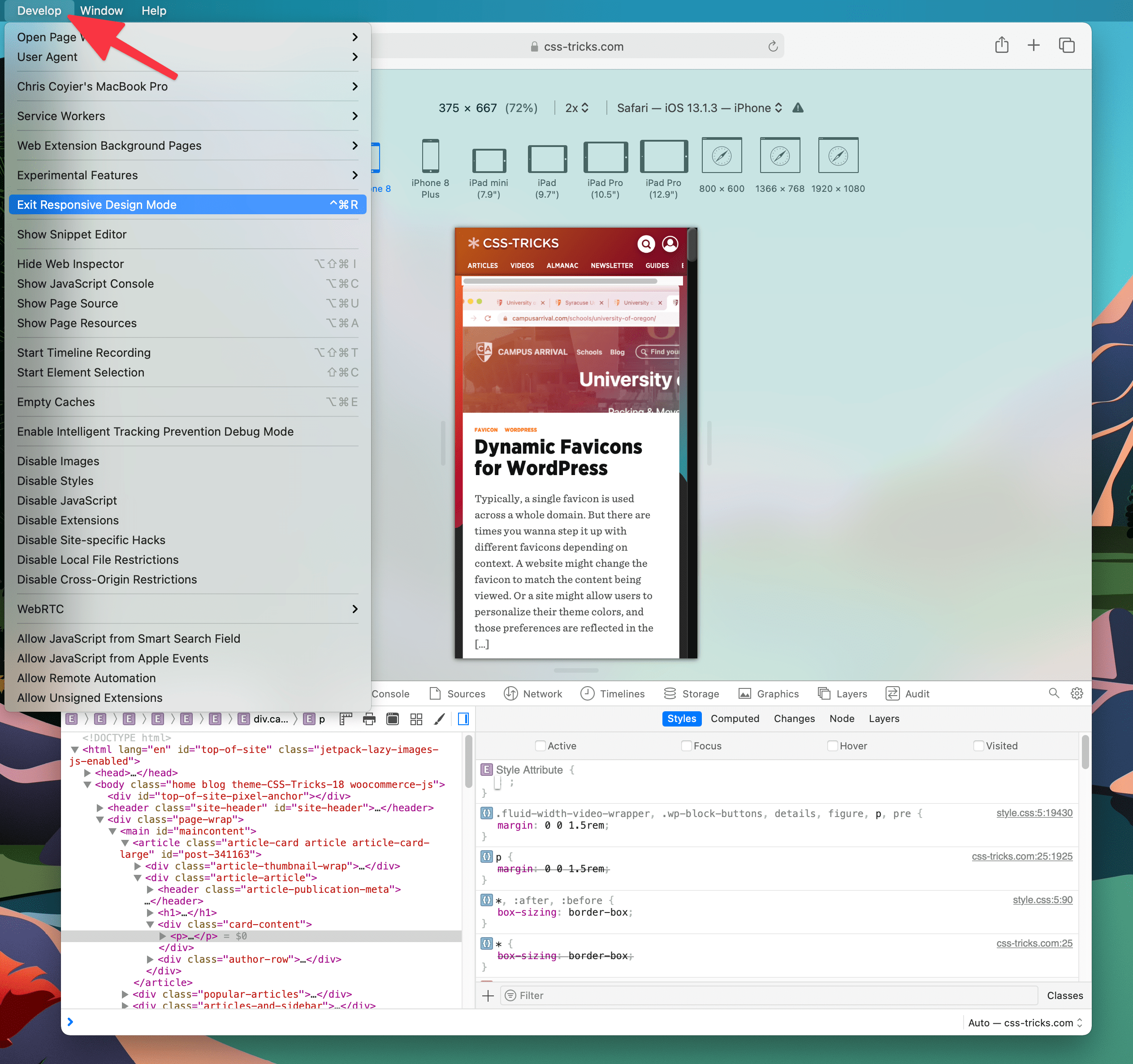
3. Problem not showing here? Then the problem is actually unique to iOS Safari. Try emulation.
I happen to have a Mac, so I can have XCode installed and thus have an iOS simulator that is pretty easy to pop open. And if you can run the iOS simulator, that means you can run desktop Safari as well, and thus even have access to DevTools that can reach into the simulator.

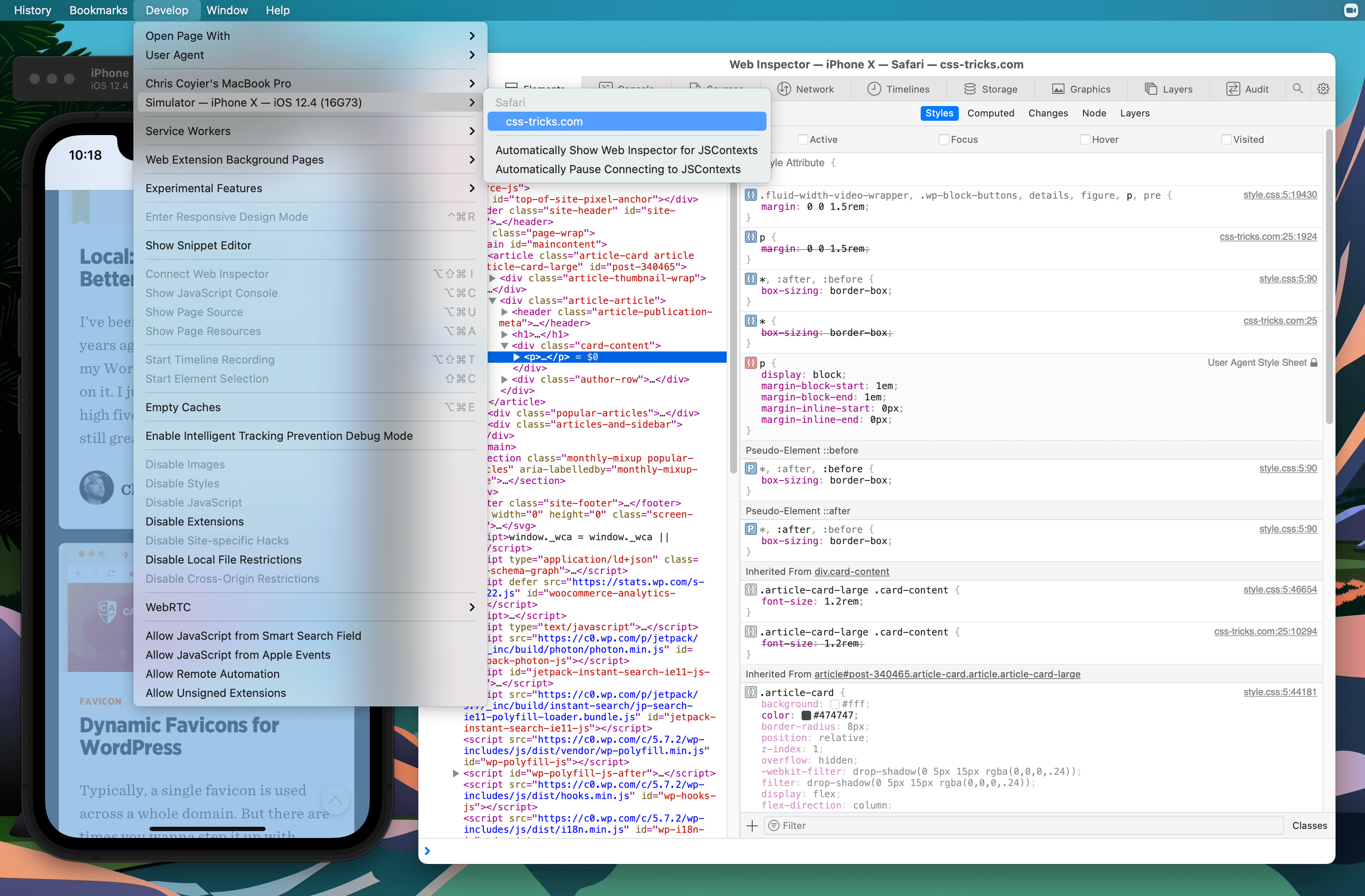
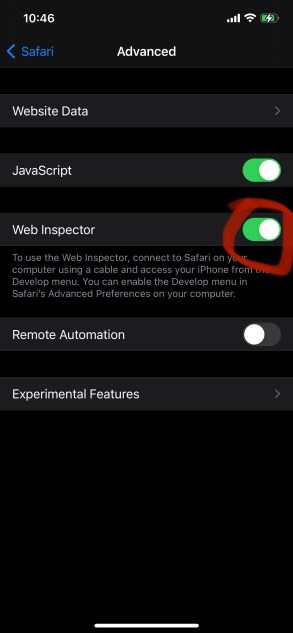
4. I’ve seen real-device-only bugs. Sometimes you need a real device.
If you have a Mac, doing this is pretty similar to what we just did. You have to have the phone plugged in via USB (no wireless charging connection or whatever) and then you’ll see the device in that same Develop menu. Select the real device (which must have Safari open on some website) and you’ll get a DevTools instance of that website.
5. No Mac? Use an online emulator.
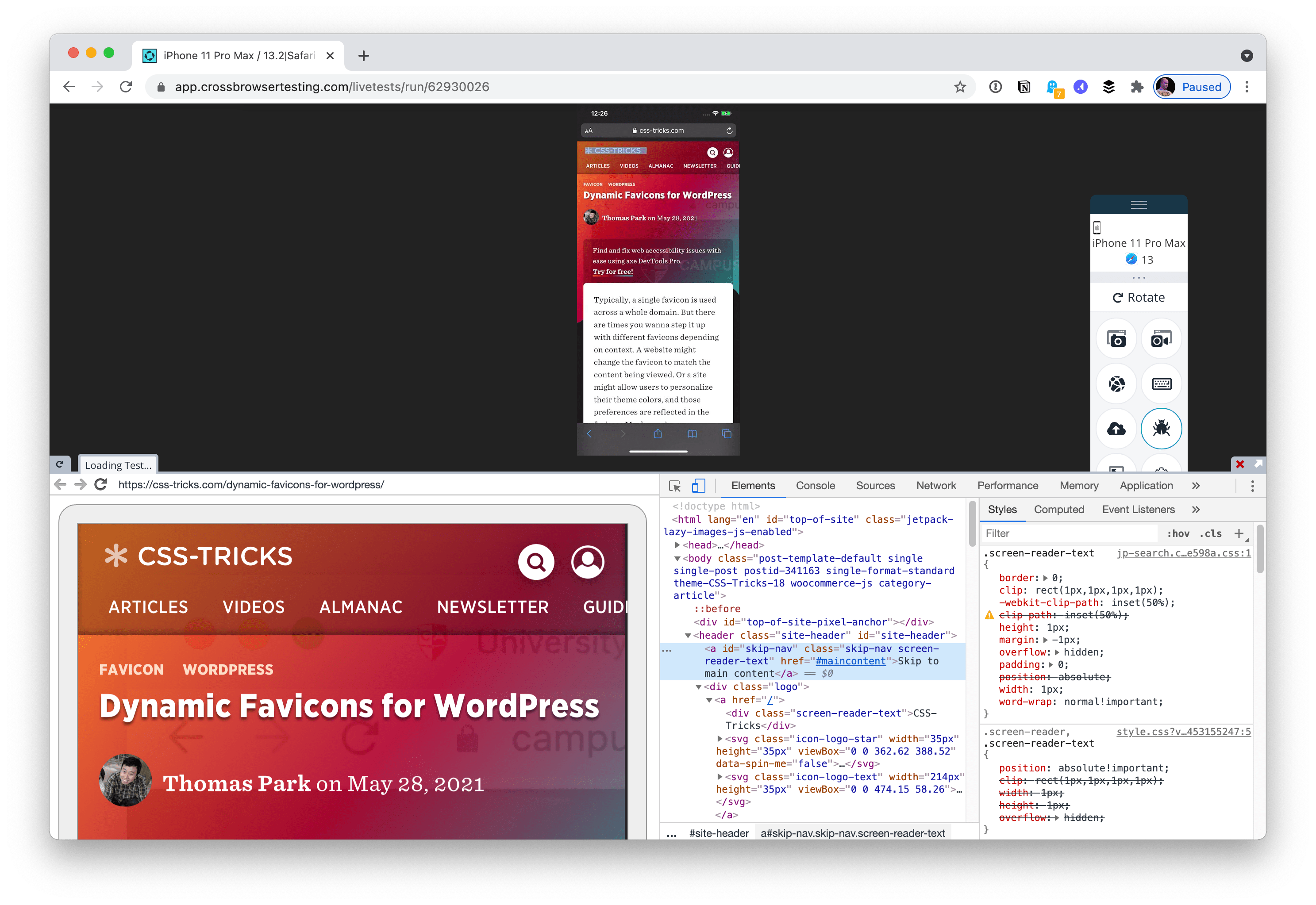
I have heard of people running over to Best Buy or an Apple Store to quick debug something on a display machine. But that’s — uhhhh — not super practical. You can use something like CrossBrowserTesting to do this right on the web.

They even jack Chrome DevTools in there somehow. I just did a little testing and I found the Chrome DevTools a little janky to use (a giant left panel renders, the click-to-select element feature didn’t work, and I kept losing WebSocket connection). But hey, it’s cool that it’s possible.
6. No Mac and still need to test on a real device?
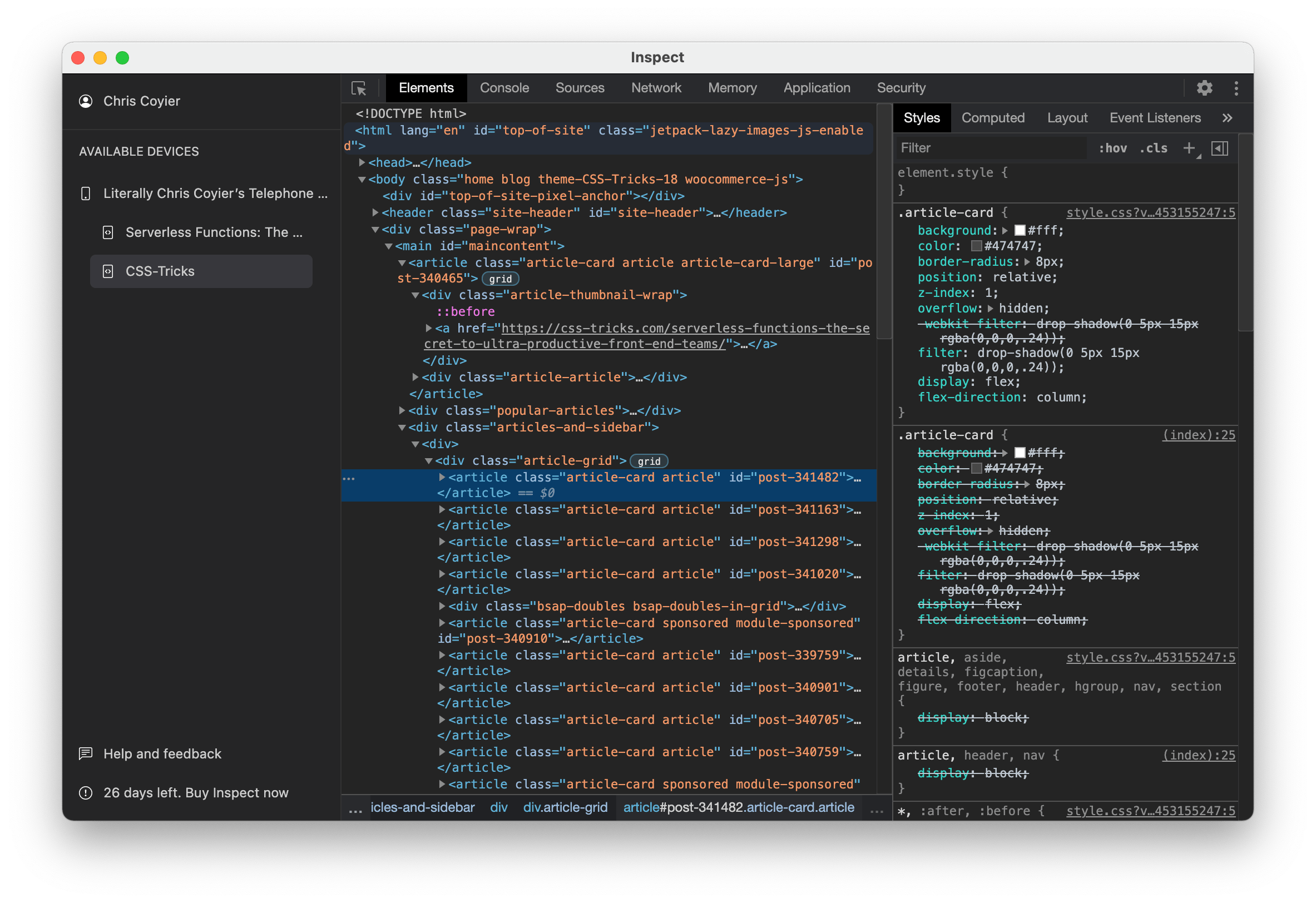
I didn’t think this was really possible, but then I saw Inspect. (This is not an ad, I’m just shouting this out as a very cool tool.) With Inspect, I can plug in my real iOS device via USB and get a Chrome DevTools instance for it.


I’m running Inspect on my Mac there. I guess the only real reason I would do that is to use Chrome DevTools instead of Safari DevTools (which, fair play, I might). And it looks like there will be more reasons soon enough. For example, it will bundle React, Vue, and Angular DevTools so you even have those for on-device testing, plus Wi-Fi testing, meaning you don’t have to plug in at all.
But I feel like the real clutch feature here is that it runs on Windows. So now there is a really clear answer for web developers on Windows who need to test on a real iOS device.